- 1TCP三次握手详解_tcp三次握手报文分析
- 2【Django】 ManyToManyField 获取数据时 按添加时间排列_django manytomanyfield 排序
- 3Selenium模拟登陆QQ邮箱_selenium登录qq邮箱
- 4小程序实现微信登录Java后端(一)--前端实现_java小程序自动登录
- 5HTML5期末考核大作业 基于HTML+CSS+JavaScript仿王者荣耀首页 游戏网站开发 游戏官网设计与实现_html制作王者荣耀官网界面总结
- 6电脑蓝屏代码和解决方案_0 xc0000098acpi
- 7vue3-实战-03-管理后台路由分析搭建和登录模块开发_vue3 路由 新建api文件夹存放登录路由
- 8怎样处理 Safari 移动端对图片资源的限制_iossafari浏览器图片尺寸
- 9MyBatis 源码系列:MyBatis 解析配置文件、二级缓存、SQL
- 10python实现随机森林_随机森林 python
【3D旋转相册效果实现】
赞
踩
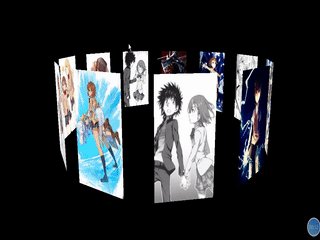
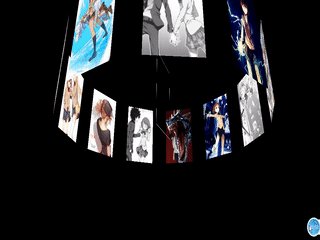
最终效果图展示:

HTML部分
1.首先在html中写上名为 perspective 的div盒子
2.再在其中加上放图片的容器div,ID名为 wrap
3.然后在HTML文件同级目录images下放10张规格大致相同的图片,路径如下
<!--盒子--> <div id="perspective"> <!--容器--> <div id="wrap"> <img src="images/1.jpg" alt=""> <img src="images/2.jpg" alt=""> <img src="images/3.jpg" alt=""> <img src="images/4.jpg" alt=""> <img src="images/5.jpg" alt=""> <img src="images/6.jpg" alt=""> <img src="images/7.jpg" alt=""> <img src="images/8.jpg" alt=""> <img src="images/9.jpg" alt=""> <img src="images/10.jpg" alt=""> <img src="images/11.jpg" alt=""> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
CSS部分
一些基本的属性如下
注意其中图片img 定义了X轴Y轴旋转度数,初始为0度
* { margin: 0px; padding: 0px; } body { overflow: hidden; background: #000000; } #wrap img { width: 133px; height: 200px; position: absolute; /*绝对定位*/ top: 0px; transform: rotateX(0deg) rotateY(0deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
1
.perspective: 800px;定义盒子3D视图距离 (即其深度(Z轴)深800px)
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
2
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
preserve-3d子元素将保留其 3D 位置。
同样容器也定义了X轴Y轴旋转度数,初始为0度
#perspective { perspective: 800px; /*场景景深800px*/ } #wrap { position: relative; /*容器 相对定位*/ width: 133px; height: 200px; border: 1px solid #ffffff; margin: 150px auto; transform-style: preserve-3d; /*定义3d属性*/ transform: rotateX(-10deg) rotateY(0deg); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
此时效果如下

javaScript部分
1.var Deg = 360 / oImg.length;
oImg对象长度为11(本列中有11张图片),即oImg.length=11
则Deg则为图片单位旋转度数,实际上为了实现3d效果,每张图片因索引值index而有着不同的旋转度数,
2. Array.prototype.forEach.call(oImg, function (el, index){}
prototype 属性使您有能力向对象添加属性和方法。
3. 图片的transform属性, 旋转度数变为 Deg*index
比如第一张图片旋转度数为(360/11)*0=0,即不旋转正对屏幕
后面图片的依次多旋转360/11度
4 translateZ(350px)";
所有图片都向内移动350px
若将350px改为800px,则视图平面将位于容器内部,即看不到正对容器最前面的几张图
5. el.style.zIndex = -index;
通过index索引值 设置每张图片的z-index,使索引值小的图片置于顶层
6. el.style.transition = "transform 1s " + index*0.1+“s”;
同样通过每张图片索引值index的不同 设置过度时间 使每张图片延迟时间不同 每张图片过过渡时间依次增加0.1秒
7.注意:forEach是数组的方法,非数组不能直接用
window.onload = function () { var oImg = document.getElementsByTagName("img"); //通过过标签获取元素节点 var oWrap = document.getElementById("wrap"); //通过ID获取元素 var Deg = 360 / oImg.length; //初始度数为360/11 Array.prototype.forEach.call(oImg, function (el, index) { //改变横向度数(Y),且度数随图片索引值不同而不同 el.style.transform = "rotateY(" + Deg * index + "deg) translateZ(350px)"; //通过index索引值增大设置z-index,使索引值小的图片置于顶层 el.style.zIndex = -index; //过度 根据图片索引值不同每张图片延迟时间不同 el.style.transition = "transform 1s " + index*0.1+"s"; }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
此时效果如下图所示
重点** 鼠标拖动相册实现思路
- 三个步骤 点 拖 松 , 点开始,松结束
- 拖拽相册实际上是改变容器的旋转度数(累计为总度数)
旋转度数改变的数值 是鼠标的运动距离差
距离差 = 现在的鼠标坐标 - 上一次鼠标坐标
鼠标当前坐标 用完后就变成了 上一次鼠标坐标
第一次点击时的坐标(第一次获取的当前坐标)就是第一个上一次鼠标坐标
改变后的总度数,是要累积这个差值的
*/
设置要用到的变量
var nowX=0 , nowY = 0; //现在的鼠标坐标
var lastX=0 , lastY = 0; //上一次的鼠标坐标
var minX=0 , minY = 0; //两次鼠标坐标 距离差
var roX=-10, roY = 0; //容器旋转总度数
- 1
- 2
- 3
- 4
- 5
- 6
1. 当点击时,通过参数获得鼠标点击位置的坐标 ev.clientX,ev.clientY,并赋值给"上一次的鼠标坐标",成为旧值
注意:IE游览器不支持通过参数获得event对象,需通过var ev = window.event;
2. 拖动鼠标时计算鼠标移动的距离差,并且再一次获得当前鼠标坐标位置 赋值给"现在的鼠标坐标"
3. 计算鼠标坐标距离差(X,Y方向都单独计算),再分别累加到X,Y轴旋转总度数roX,roY上,然后改变容器属性产生旋转
4 最后松开鼠标时,鼠标移动事件和松开事件都结束.
//点 document.onmousedown = function(ev){ var ev = ev; //获取event对象 lastX = ev.clientX; lastY = ev.clientY; //拖 this.onmousemove = function(ev){ var ev = ev ; nowX = ev.clientX; nowY = ev.clientY; minX = nowX - lastX; minY = nowY - lastY; //TODO roX -= minY; //左右滚动 总度数 roY += minX; //上下滚动 oWrap.style.transform = "rotateX(" + roX + "deg) rotateY(" + roY +"deg)"; lastX = nowX,lastY = nowY; } //松 this.onmouseup = function(){ this.onmousemove = null; //松开鼠标 移动事件结束 this.onmouseup = null; //松开鼠标 松开事也件结束 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
此时3d旋转相册效果就达成了




