热门标签
热门文章
- 1java中使用阿里云实现短信推送_com.aliyuncs.dysmsapi.model.v20170525
- 2Python定时操控电脑_python电脑定时开机
- 3YOLOv8在NX上的tensorrt的加速部署(60帧率)
- 4rasterio的安装和使用
- 5yum安装docker(阿里镜像源)及docker-compose二进制安装_docker compose 安装 阿里云
- 6一文全览各种ES查询在Java中的实现
- 7几种实现主题切换的方式_css 前端主题切换 变量 类名
- 8QT+OSG/osgEarth编译之七十七:gz+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_gz)
- 9探讨 LLM 的潜在风险 (偏见与毒性等),是否存在解决之道?
- 10Github pages 同步到Gitee pages 并自动更新Gitee pages_gitee pages怎么自动更新
当前位置: article > 正文
2021-07-19-react-antd-form表单项自定义增加_antd form fields 初始有一项 点击添加
作者:不正经 | 2024-02-16 06:58:25
赞
踩
antd form fields 初始有一项 点击添加
@TOC业务场景: react-antd-form表单项自定义增加

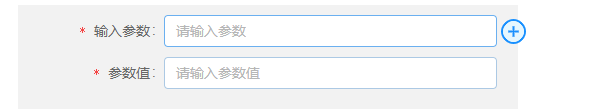
- 前几天有一个需求,很是头疼,需要用户自行追加Form Item项,起初还以为很简单,做到后面越做越复杂。
- 上面是初始页面, 当我们点击+ 就会新增新的Item项,做法很简单,使用push向数组追加即可,


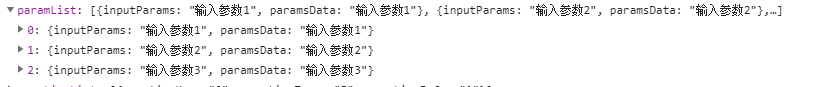
- 这时候第一个坑来了, 渲染的时候, 每一个Item项都需要一个唯一的name名称来确保收集的参数是唯一的,不会重复,所以我用了index来确保每一项都是不重复的, 但是这么做回到是后端接受的参数很难去调用,好在这个还能解决

6.前面的index很方便的解决了接收参数唯一的问题,但是又为后面的删除部分埋下了难以处理伏笔,
我们现在加入一些参数
6. 此时,当我删除中间的一项时,会发现列表确实少了一行,但是里面的值却没有变化。经过反复的琢磨最终锁定,每一项的Item都是根据index动态的生成,当我们删除了中间的一行,那么第三行会自定顶替第二行,但是他的index随之也会变成2,那么根据Item name参数是靠index生成的,所以他的值会引用上一个被删除项的值,这确实让人头大,反复想了很多办法都没有破解,最终想到了一个取巧方法。
7. 首先,我们将删除行的name项获取到,就是靠点击删除时传过来的index确定, 使用useForm的form.setFieldsValue()方法,将被删除的这一项与他列表下面的一项的值做替换
8.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/91647
推荐阅读
相关标签


