- 1Python编程技巧 – 使用正则表达式
- 2Android 中Activity的四种启动模式_android activity启动模式
- 3第四章: Git 下文件状态_git当中工作区干净指的是
- 4Ubuntu20.04安装英伟达显卡及WIFI驱动_nvidia geforce gtx4060驱动安装ubuntu20.04.6
- 5【硬核】源码 + 案例分享 JDK8 新特性中的四大函数式接口_jdk8四大函数
- 6《Python 简易速速上手小册》第5章:Python 常见错误和异常处理(基于最新版 Python3.12 编写)
- 7STM32实战总结:HAL之SPI-Flash_hal_spi_transmit
- 8蓝桥杯国赛---平方拆分(dfs)_蓝桥杯第十届决赛真题平方拆分c++
- 9pve安装ikuai并设置,同时把pve的网络连接到ikuai虚拟机_pve怎么联网
- 10MAX232芯片的用法及实际应用_max232典型电路图
Qt QWidget以及各种控件、布局 核心属性(适合入门使用时查询)
赞
踩
目录
2.3 CheckBox 和 Tool Button 核心属性
新年快乐!!!
1. QWidget核心属性
| 属性 | 作⽤ |
| enabled | 设置控件是否可使⽤.true 表⽰可⽤, false 表⽰禁⽤. |
| geometry | 位置和尺⼨.包含x,y,width,height四个部分. 其中坐标是以⽗元素为参考进⾏设置的. |
| windowTitle | 设置widget标题. |
| windowIcon | 设置widget图标. |
| windowOpacity | 设置widget透明度. |
| cursor | ⿏标悬停时显⽰的图标形状. 是普通箭头,还是沙漏,还是⼗字等形状. 在QtDesigner界⾯中可以清楚看到可选项. |
| font | 字体相关属性. 涉及到字体家族,字体⼤⼩,粗体,斜体,下划线等等样式. |
| toolTip | ⿏标悬停在widget上会在状态栏中显⽰的提⽰信息. |
| toolTipDuring | toolTip显⽰的持续时间. |
| statusTip | Widget状态发⽣改变时显⽰的提⽰信息(⽐如按钮被按下等). |
| whatsThis | ⿏标悬停并按下alt+F1时,显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中). |
| styleSheet | 允许使⽤CSS来设置widget中的样式. Qt中⽀持的样式⾮常丰富,对于前端开发⼈员上⼿是⾮常友好的. |
| focusPolicy | 该widget如何获取到焦点. • Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 • Qt::TabFocus:控件可以通过Tab键获得焦点 • Qt::ClickFocus:控件可以通过⿏标点击获得焦点 • Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 • Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可 ⽤) |
| contextMenuPolicy | 上下⽂菜单的显⽰策略. • Qt::DefaultContextMenu:默认的上下⽂菜单策略,⽤⼾可以通过⿏标右键或键盘 快捷键触发上下⽂菜单 • Qt::NoContextMenu:禁⽤上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单 • Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不 会显⽰菜单 • Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,⽤⼾可以通 过⿏标右键或键盘快捷键触发这个菜单 • Qt::CustomContextMenu:使⽤⾃定义的上下⽂菜单,⽤⼾可以通过⿏标右键或键 盘快捷键触发这个菜单 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。 如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放 到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。 如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最⼩尺⼨.包含最⼩宽度和最⼩⾼度. |
| maximumSize | 控件的最⼤尺⼨.包含最⼤宽度和最⼤⾼度. |
| sizePolicy | 尺⼨策略.设置控件在布局管理器中的缩放⽅式. |
| windowModality | 指定窗⼝是否具有"模态"⾏为. |
| sizeIncrement | 拖动窗⼝⼤⼩时的增量单位. |
| baseSize | 窗⼝的基础⼤⼩,⽤来搭配sizeIncrement调整组件尺⼨是计算组件应该调整到的合适的值. |
| palette | 调⾊板.可以设置widget的颜⾊⻛格. |
| mouseTracking | 是否要跟踪⿏标移动事件. 如果设为true,表⽰需要跟踪,则⿏标划过的时候该widget就能持续收到⿏标移动事件. 如果设为false,表⽰不需要跟踪,则⿏标划过的时候widget不会收到⿏标移动事件,只 能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. 类似于mouseTracking.Qt5.9中引⼊的新属性. |
| layoutDirection | 布局⽅向. • Qt::LeftToRight:⽂本从左到右排列,也是默认值。 • Qt::RightToLeft:⽂本从右到左排列。 • Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS这个翻译其实有点尴 尬.其实就是根据应⽤程序中的其他widget布局⽅向确定的). |
| autoFillBackground | 是否⾃动填充背景颜⾊. |
| windowFilePath | 能够把widget和⼀个本地⽂件路径关联起来. PS:其实作⽤不⼤. |
| accessibleName | 设置widget的可访问名称.这个名称可以被辅助技术(像屏幕阅读器)获取到.这个属性⽤于实现⽆障碍程序的场景中(也就是给盲⼈写的程序). PS:其实盲⼈也是可以使⽤电脑和⼿机的.甚⾄盲⼈还能成为程序猿.参⻅ https://www.bilibili.com/video/BV1954y1d7z |
| accessibleDescripti on | 设置widget的详细描述.作⽤同accessibleName |
| inputMethodHints | 针对输⼊框有效,⽤来提⽰⽤⼾当前能输⼊的合法数据的格式.⽐如只能输⼊数字,只能 输⼊⽇期等. |
2. 按钮类控件
2.1 PushButton 核心属性
QPushButton 继承⾃ QAbstractButton .这个类是⼀个抽象类.是其他按钮的⽗类.

| 属性 | 说明 |
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发.当⿏标左键按住不放时 如果设为true,则会持续产⽣⿏标点击事件; 如果设为false,则必须释放⿏标,再次按下⿏标时才能产⽣点击事件. (相当于游戏⼿柄上的"连发"效果) |
| autoRepeatDelay | 重复触发的延时时间.按住按钮多久之后,开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |
1. QAbstractButton作为 QWidget 的⼦类,当然也继承了 QWidget 的属性.上⾯介绍的QWidget ⾥的各种属性⽤法,对于 QAbstractButton 同样适⽤.因此表格仅列出 QAbstractButton独有的属性.
2. Qt的api设计⻛格是⾮常清晰的.此处列出的属性都是可以获取和设置的.例如,使⽤ text() 获取按钮⽂本;使⽤ setText() 设置⽂本.
2.2 RadioButton 核心属性
QRadioButton 是单选按钮.可以让我们在多个选项中选择⼀个.
作为 QAbstractButton 和 QWidget 的⼦类,上⾯介绍的属性和⽤法,对于同样适⽤.
| 属性 | 说明 |
| checkable | 是否能选中 |
| checked | 是否已经被选中.checkable是checked的前提条件. |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
2.3 CheckBox 和 Tool Button 核心属性
QCheckBox 表⽰复选按钮.可以允许选中多个. 和 Q CheckBox 最相关的属性也是 QAbstractButton.
QToolButton 的⼤部分功能,和 QPushButton 是⼀致的.但是 QToolButton 主要应⽤在⼯ 具栏,菜单等场景.
3. 显示类控件
3.1 Label 核心属性
| 属性 | 说明 |
| text | QLabel 中的⽂本 |
| textFormat | ⽂本的格式. • Qt::PlainText 纯⽂本 • Qt::RichText 富⽂本(⽀持html标签) • Qt::MarkdownText markdown格式 • Qt::AutoText 根据⽂本内容⾃动决定⽂本格式. |
| pixmap | QLabel 内部包含的图⽚. |
| scaledContents | 设为true表⽰内容⾃动拉伸填充 QLabel 设为false则不会⾃动拉伸 |
| alignment | 对⻬⽅式. 可以设置⽔平和垂直⽅向如何对⻬. |
| wordWrap | 设为true内部的⽂本会⾃动换⾏. 设为false则内部⽂本不会⾃动换⾏. |
| indent | 设置⽂本缩进.⽔平和垂直⽅向都⽣效. |
| margin | 内部⽂本和边框之间的边距. 不同于于indent,但是是上下左右四个⽅向都同时有效. ⽽indent最多只是两个⽅向有效(具体哪两个⽅向有效取决于alignment) |
| openExternalLinks | 是否允许打开⼀个外部的链接. (当QLabel⽂本内容包含url的时候涉及到) |
| buddy | 给QLabel关联⼀个"伙伴",这样点击QLabel时就能激活对应的伙伴. 例如伙伴如果是⼀个QCheckBox,那么该QCheckBox就会被选中. |
3.2 LCDNumber 核心属性
QLCDNumer 是⼀个专⻔⽤来显⽰数字的控件.类似于"⽼式计算器"的效果.
| 属性 | 说明 |
| intValue | QLCDNumber 显⽰的数字值(int). |
| value | QLCDNumber 显⽰的数字值(double). 和intValue是联动的. 例如给value设为1.5,intValue的值就是2. 另外,设置value和intValue的⽅法名字为 display ,⽽不是 setValue 或 者 setIntValue . |
| digitCount | 显⽰⼏位数字. |
| mode | 数字显⽰形式. 1. QLCDNumber::Dec :⼗进制模式,显⽰常规的⼗进制数字。 2. QLCDNumber::Hex :⼗六进制模式,以⼗六进制格式显⽰数字。 3. QLCDNumber::Bin :⼆进制模式,以⼆进制格式显⽰数字。 4. QLCDNumber::Oct :⼋进制模式,以⼋进制格式显⽰数字。 只有⼗进制的时候才能显⽰⼩数点后的内容. |
| segmentStyle | 设置显⽰⻛格. 1. QLCDNumber::Flat :平⾯的显⽰⻛格,数字呈现在⼀个平坦的表⾯上。 2. QLCDNumber::Outline :轮廓显⽰⻛格,数字具有清晰的轮廓和阴影效 果。 3. QLCDNumber::Filled :填充显⽰⻛格,数字被填充颜⾊并与背景区分 开。 |
| smallDecimalPoint | 设置⽐较⼩的⼩数点. |
3.3 ProgressBar 核心属性

使⽤ QProgressBar 表⽰⼀个进度条.
| 属性 | 说明 |
| minimum | 进度条最⼩值 |
| maximum | 进度条最⼤值 |
| value | 进度条当前值 |
| alignment | ⽂本在进度条中的对⻬⽅式. • Qt::AlignLeft :左对⻬ • Qt::AlignRight :右对⻬ • Qt::AlignCenter :居中对⻬ • Qt::AlignJustify :两端对⻬ |
| textVisible | 进度条的数字是否可⻅. |
| orientation | 进度条的⽅向是⽔平还是垂直 |
| invertAppearance | 是否是朝反⽅向增⻓进度 |
| textDirection | ⽂本的朝向. |
| format | 展⽰的数字格式. • %p :表⽰进度的百分⽐(0-100) • %v :表⽰进度的数值(0-100) • %m :表⽰剩余时间(以毫秒为单位) • %t :表⽰总时间(以毫秒为单位) |
3.4 Calendar Widget 核心属性
QCalendarWidget 表⽰⼀个"⽇历",形如
属性 说明 selectDate 当前选中的⽇期 minimumDate 最⼩⽇期 maximumDate 最⼤⽇期 firstDayOfWeek 每周的第⼀天(也就是⽇历的第⼀列)是周⼏. gridVisible 是否显⽰表格的边框 selectionMode 是否允许选择⽇期 navigationBarVisible ⽇历上⽅标题是否显⽰ horizontalHeaderFormat ⽇历上⽅标题显⽰的⽇期格式 verticalHeaderFormat ⽇历第⼀列显⽰的内容格式 dateEditEnabled 是否允许⽇期被编辑 重要信号
信号 说明 selectionChanged(const QDate&) 当选中的⽇期发⽣改变时发出 activated(const QDate&) 当双击⼀个有效的⽇期或者按下回⻋键时发出,形参是⼀个QDate类型,保存了选中的⽇期 currentPageChanged(int, int) 当年份⽉份改变时发出,形参表⽰改变后的新年份和⽉份
4. 输入类控件
4.1 Line Edit 核心属性
QLineEdit ⽤来表⽰单⾏输⼊框.可以输⼊⼀段⽂本,但是不能换⾏.
| 属性 | 说明 |
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式. • QLineEdit::Normal :这是默认值,⽂本框会显⽰输⼊的⽂本。 • QLineEdit::Password :在这种模式下,输⼊的字符会被隐藏, 通常⽤星号(*)或等号(=)代替。 • QLineEdit::NoEcho :在这种模式下,⽂本框不会显⽰任何输⼊ 的字符。 |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式,设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候,显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出"清除按钮". |
核⼼信号
| 属性 | 说明 |
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号. 如果设置了验证器,必须要验证通过,才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改不能触发这个信号. |
4.2 TextEdit 核心属性
QTextEdit 表⽰多⾏输⼊框.也是⼀个富⽂本&markdown编辑器. 并且能在内容超出编辑框范围时⾃动提供滚动条.
| 属性 | 说明 |
| markdown | 输⼊框内持有的内容.⽀持markdown格式.能够⾃动的对markdown⽂本进⾏ 渲染成html |
| html | 输⼊框内持有的内容.可以⽀持⼤部分html标签.包括img和table等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启undo/redo功能. 按下ctrl+z触发undo 按下ctrl+y触发redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded :根据内容⾃动决定是否需要滚动条。这是默认 值。 • Qt::ScrollBarAlwaysOff :总是关闭滚动条。 • Qt::ScrollBarAlwaysOn :总是显⽰滚动条。 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 • Qt::ScrollBarAsNeeded :根据内容⾃动决定是否需要滚动条。这是默认 值。 • Qt::ScrollBarAlwaysOff :总是关闭滚动条。 • Qt::ScrollBarAlwaysOn :总是显⽰滚动条。 |
核⼼信号
| 信号 | 说明 |
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏undo操作时触发 |
| redoAvailable(bool) | 可以进⾏redo操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
4.3 ComboBox 核心属性
QComboBox 表⽰下拉框.
| 属性 | 说明 |
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标. 从0开始计算.如果当前没有条⽬被选中,值为-1 |
| editable | 是否允许修改 设为true时, QComboBox 的⾏为就⾮常接近 QLineEdit ,也可以 设置 validator |
| iconSize | 下拉框图标(⼩三⻆)的⼤⼩ |
| maxCount | 最多允许有多少个条⽬ |
核⼼⽅法
| ⽅法 | 说明 |
| addItem(constQString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标 从0开始计算.如果当前没有条⽬被选中,值为-1 |
| currentText() | 获取当前条⽬的⽂本内容. |
核⼼信号
| ⽅法 | 说明 |
| activated(int) activated(constQString&text) | 当⽤⼾选择了⼀个选项时发出. 这个时候相当于⽤⼾点开下拉框,并且⿏标划过某个选项. 此时还没有确认做出选择. |
| currentIndexChanged(int) currentIndexChanged(constQString &text) | 当前选项改变时发出. 此时⽤⼾已经明确的选择了⼀个选项. ⽤⼾操作或者通过程序操作都会触发这个信号. |
| editTextChanged(constQString& text) | 当编辑框中的⽂本改变时发出 (editable为true时有效) |
4.4 SpinBox 核心属性
使⽤ QSpinBox 或者 QDoubleSpinBox 表⽰"微调框",它是带有按钮的输⼊框.可以⽤来输⼊整 数/浮点数.通过点击按钮来修改数值⼤⼩.
由 于 Sp inBox 和 QDoubleSpinBox ⽤法基本相同,就只介绍 SpinBox 的使⽤了.
| 属性 | 说明 |
| value | 存储的数值. |
| singleStep | 每次调整的"步⻓".按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制.例如displayInteger设为10,则是按照10进制表⽰.设为2则为2 进制表⽰. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换⾏ |
| frame | 是否带边框 |
| alignment | ⽂字对⻬⽅式. |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标. • UpDownArrows 上下箭头形式 • PlusMinus 加减号形式 • NoButtons 没有按钮 |
| accelerated(加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. • QAbstractSpinBox::CorrectToPreviousValue :如果⽤⼾输⼊了⼀个 ⽆效的值(例如,在只能显⽰正整数的SpinBox中输⼊了负数),那么 SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,⽤⼾ 输⼊了-1(⽆效),然后SpinBox会恢复为1。 • QAbstractSpinBox::CorrectToNearestValue :如果⽤⼾输⼊了⼀个 ⽆效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始 值是1,⽤⼾输⼊了-1(⽆效),那么SpinBox会恢复为0。 |
| keyboardTrack | 是否开启键盘跟踪. 设为true,每次在输⼊框输⼊⼀个数字,都会触发⼀次valueChanged()和 textChanged()信号. 设为false,只有在最终按下enter或者输⼊框失去焦点,才会触发 valueChanged()和textChanged()信号. |
核⼼信号
| 信号 | 说明 |
| textChanged(QString) | 微调框的⽂本发⽣改变时会触发. 参数QString带有前缀和后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发. 参数int,表⽰当前的数值. |
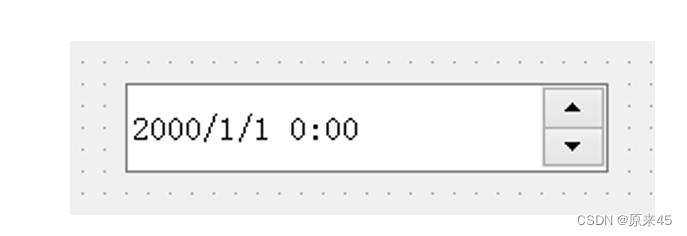
4.5 DateEdit &TimeEdit 核心属性
使⽤ QDateEdit 作为⽇期的微调框.使⽤ QTimeEdit 作为时间的微调框.使⽤ QDateTimeEdit 作为时间⽇期的微调框.
这⼏个控件⽤法⾮常相似,我们以 QDateTimeEdit 为例进⾏介绍.
QDateTimeEdit 核⼼属性
| 属性 | 说明 |
| dateTime | 时间⽇期的值.形如 2000/1/1 0:00:00 |
| date | 单纯⽇期的值.形如 2001/1/1 |
| time | 单纯时间的值.形如 0:00:00 |
| displayFormat | 时间⽇期格式.形如 yyyy/M/d H:mm • y 表⽰年份 • M 表⽰⽉份 • d 表⽰⽇期 • H 表⽰⼩时 • m 表⽰分钟 • s 表⽰秒 注意:这⾥的格式化符号的含义,不要记忆.不同语⾔/库的设定规则 是存在差异的.⼀定是⽤的时候再去查. |
| minimumDateTime | 最⼩时间⽇期 |
| maximumDateTime | 最⼤时间⽇期 |
| timeSpec | • Qt::LocalTime :显⽰本地时间。 • Qt::UTC :显⽰协调世界时(UTC)。 • Qt::OffsetFromUTC :显⽰相对于UTC的偏移量(时差). |
关于本地时间(LocalTime)和协调世界时(UTC)
UTC时间是⼀个基于原⼦钟的标准时间.不受地球的⾃转周期影响.和格林威治时间(GMT)是 ⾮常接近的.科学家会通过精密的设备来测量并维护. 咱们的计算机内部使⽤的时间就是基于UTC时间.
本地时间则是基于不同的时区,对UTC时间做出了⼀些调整.⽐如咱们使⽤的北京时间,位于 "东⼋区",就需要在UTC时间基础上+8个⼩时的时差.
核⼼信号
| 信号 | 说明 |
| dateChanged(QDate) | ⽇期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTi me) | 时间⽇期任意⼀个改变时触发. |
4.6 Dial 核心属性
使⽤ Q Dial 表⽰⼀个旋钮.
有 些程序,通过⿏标拖动旋钮旋转,即可完成⼀些相关的设置.
核⼼属性
| 属性 | 说明 |
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 界⾯上旋钮显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为true.⼀般不需要修改. |
| wrapping | 是否允许循环调整. 即数值如果超过最⼤值,是否允许回到最⼩值. (调整过程能否"套圈") |
| notchesVisible | 是否显⽰刻度线 |
| notchTarget | 刻度线之间的相对位置. 数字越⼤,刻度线越稀疏. |
核⼼信号
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
4.7 Slider 核心属性
使⽤ Q Slider 表⽰⼀个滑动条.
QSlider 和 QDial 都是继承⾃ QAbstractSlider ,因此⽤法上基本相同.
核⼼属性
| 属性 | 说明 |
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 滑动条显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为true.⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的⽅向 |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
核⼼信号
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int,int) | 范围变化时触发 |
5. 多元素控件
Qt 中提供的多元素控件有:
• QListWidget
• QListView
• QTableWidget
• QTableView
• QTreeWidget
• QTreeView
xxWidget和xxView之间的区别
以QTableWidget和QTableView为例.
• QTableView 是基于MVC设计的控件.QTableView⾃⾝不持有数据.使⽤QTableView的 时候需要⽤⼾创建⼀个Model对象(⽐如 QStandardModel ),并且把Model和 QTableView 关联起来.后续修改Model中的数据就会影响QTableView的显⽰;修改 QTableView 的显⽰也会影响到Model中的数据(双向绑定).
• QTableWidget 则是QTableView的⼦类,对Model进⾏了封装.不需要⽤⼾⼿动创建 Model对象,直接就可以往QTableWidget中添加数据了.
5.1 List Widget 核心属性
使⽤ QListWidget 能够显⽰⼀个纵向的列表.形如:
每个选项都可以被选中.
核⼼属性
| 属性 | 说明 |
| currentRow | 当前被选中的是第⼏⾏ |
| count | ⼀共有多少⾏ |
| sortingEnabled | 是否允许排序 |
| isWrapping | 是否允许换⾏ |
| itemAlignment | 元素的对⻬⽅式 |
| selectRectVisible | 被选中的元素矩形是否可⻅ |
| spacing | 元素之间的间隔 |
核⼼⽅法
| ⽅法 | 说明 |
| addItem(constQString&label) addItem(QListWidgetItem*item) | 列表中添加元素. |
| currentItem() | 返回QListWidgetItem*表⽰当前选中的元素 |
| setCurrentItem(QListWidgetItem*item) | 设置选中哪个元素 |
| setCurrentRow(introw) | 设置选中第⼏⾏的元素 |
| insertItem(constQString&label,int row) insertItem(QListWidgetItem*item,int row) | 在指定的位置插⼊元素 |
| item(introw) | 返回QListWidgetItem*表⽰第row⾏的元素 |
| takeItem(introw) | 删除指定⾏的元素,返回QListWidgetItem*表⽰是哪个元素被删 除了 |
核⼼信号
| ⽅法 | 说明 |
| currentItemChanged(QListWidgetItem* current,QListWidgetItem*old) | 选中不同元素时会触发.参数是当前选中的元素和之前选中的元素. |
| currentRowChanged(int) | 选中不同元素时会触发.参数是当前选中元素的⾏数. |
| itemClicked(QListWidgetItem*item) | 点击某个元素时触发 |
| itemDoubleClicked(QListWidgetItem* item) | 双击某个元素时触发 |
| itemEntered(QListWidgetItem*item) | ⿏标进⼊元素时触发 |
在上述介绍中,涉及到⼀个关键的类, QListWidgetItem . 这个类表⽰ QListWidget 中的⼀个元素. 核⼼⽅法如下,本质上就是⼀个"⽂本+图标"构成的.
| ⽅法 | 说明 |
| setFont | 设置字体 |
| setIcon | 设置图标 |
| setHidden | 设置隐藏 |
| setSizeHint | 设置尺⼨ |
| setSelected | 设置是否选中 |
| setText | 设置⽂本 |
| setTextAlignment | 设置⽂本对⻬⽅式 |
5.2 Table Widget 核心属性
使⽤ QTableWidget 表⽰⼀个表格控件.⼀个表格中包含若⼲⾏,每⼀⾏⼜包含若⼲列. 表格中的每个单元格,是⼀个 QTableWidgetItem 对象.
QTableWidget 核⼼⽅法
| ⽅法 | 说明 |
| item(int row, int column) | 根据⾏数列数获取指定的QTableWidgetItem* |
| setItem(int row, int column, QTableWidget*) | 根据行数列数设置表格中的元素 |
| currentItem() | 返回被选中的元素QTableWidgetItem* |
| currentRow() | 返回被选中元素是第⼏⾏ |
| currentColumn() | 返回被选中元素是第⼏列 |
| row(QTableWidgetItem*) | 获取指定item是第⼏⾏ |
| column(QTableWidgetItem*) | 获取指定item是第⼏列 |
| rowCount() | 获取⾏数 |
| columnCount() | 获取列数 |
| insertRow(introw) | 在第row⾏处插⼊新⾏ |
| insertColumn(intcolumn) | 在第column列插⼊新列 |
| removeRow(introw) | 删除第row⾏ |
| removeColumn(intcolumn) | 删除第column列 |
| setHorizontalHeaderItem(int column,QTableWidget*) | 设置指定列的表头 |
| setVerticalHeaderItem(introw, QTableWidget*) | 设置指定⾏的表头 |
QTableWidgetItem 核⼼信号
| 信号 | 说明 |
| cellClicked(introw,intcolumn) | 点击单元格时触发 |
| cellDoubleClicked(introw,int column) | 双击单元格时触发 |
| cellEntered(introw,intcolumn) | ⿏标进⼊单元格时触发 |
| currentCellChanged(introw,int column,intpreviousRow,int previousColumn) | 选中不同单元格时触发 |
QTableWidgetItem 核⼼⽅法
| ⽅法 | 说明 |
| row() | 获取当前是第⼏⾏ |
| column() | 获取当前是第⼏列 |
| setText(const QString&) | 设置⽂本 |
| setTextAlignment(int) | 设置⽂本对⻬ |
| setIcon(const QIcon&) | 设置图标 |
| setSelected(bool) | 设置被选中 |
| setSizeHints(const QSize&) | 设置尺⼨ |
| setFont(const QFont&) | 设置字体 |
5.3 Tree Widget 核心属性
使⽤ QTreeWidget 表⽰⼀个树形控件.⾥⾯的每个元素,都是⼀个 QTreeWidgetItem ,每个 QTreeWidgetItem 可以包含多个⽂本和图标,每个⽂本/图标为⼀个列.
可以给 QTreeWidget 设置顶层节点(顶层节点可以有多个),然后再给顶层节点添加⼦节点,从⽽构成 树形结构.
QTreeWidget 核⼼⽅法
| ⽅法 | 说明 |
| clear | 清空所有⼦节点 |
| addTopLevelItem(QTreeWidgetItem*item) | 新增顶层节点 |
| topLevelItem(intindex) | 获取指定下标的顶层节点. |
| topLevelItemCount() | 获取顶层节点个数 |
| indexOfTopLevelItem(QTreeWidgetItem* item) | 查询指定节点是顶层节点中的下标 |
| takeTopLevelItem(intindex) | 删除指定的顶层节点.返回QTreeWidgetItem*表⽰被删除 的元素 |
| currentItem() | 获取到当前选中的节点,返回QTreeWidgetItem* |
| setCurrentItem(QTreeWidgetItem*item) | 选中指定节点 |
| setExpanded(bool) | 展开/关闭节点 |
| setHeaderLabel(constQString&text) | 设置TreeWidget的header名称. |
QTreeWidget 核⼼信号
| 信号 | 说明 |
| currentItemChanged(QTreeWidgetItem* current,QTreeWidgetItem*old) | 切换选中元素时触发 |
| itemClicked(QTreeWidgetItem*item,intcol) | 点击元素时触发 |
| itemDoubleClicked(QTreeWidgetItem*item, intcol) | 双击元素时触发 |
| itemEntered(QTreeWidgetItem*item,intcol) | ⿏标进⼊时触发 |
| itemExpanded(QTreeWidgetItem*item) | 元素被展开时触发 |
| itemCollapsend(QTreeWidgetItem*item) | 元素被折叠时触发 |
QTreeWidgetItem 核⼼属性
| 属性 | 说明 |
| text | 持有的⽂本 |
| textAlignment | ⽂本对⻬⽅式 |
| icon | 持有的图表 |
| font | ⽂本字体 |
| hidden | 是否隐藏 |
| disabled | 是否禁⽤ |
| expand | 是否展开 |
| sizeHint | 尺⼨⼤⼩ |
| selected | 是否选中 |
QTreeWidgetItem 核⼼⽅法
| ⽅法 | 说明 |
| addChild(QTreeWidgetItem*child) | 新增⼦节点 |
| childCount() | ⼦节点的个数 |
| child(intindex) | 获取指定下标的⼦节点.返回QTreeWidgetItem* |
| takeChild(intindex) | 删除对应下标的⼦节点 |
| removeChild(QTreeWidgetItem* child) | 删除对应的⼦节点 |
| parent() | 获取该元素的⽗节点 |
6. 容器类控件
6.1 GroupBox 核心属性
使⽤ QGroupBox 实现⼀个带有标题的分组框.可以把其他的控件放到⾥⾯作为⼀组.这样看起来能更 好看⼀点.
注意,不要把 QGroupBox 和 QButtonGroup 混淆.(之前在介绍 QRadionButton 的时候提到了 QButtonGroup )
核⼼属性
| 属性 | 说明 |
| title | 分组框的标题 |
| alignment | 分组框内部内容的对⻬⽅式 |
| flat | 是否是"扁平"模式 |
| checkable | 是否可选择. 设为true,则在title前⽅会多出⼀个可勾选的部分. |
| checked | 描述分组框的选择状态(前提是checkable为true) |
分组框只是⼀个⽤来"美化界⾯"这样的组件,并不涉及到⽤⼾交互和业务逻辑.属于"锦上添花".
6.2 TabWidget 核心属性
使⽤ QTabWidget 实现⼀个带有标签⻚的控件,可以往⾥⾯添加⼀些widget.进⼀步的就可以通过标签⻚来切换.
核⼼属性
| 属性 | 说明 |
| tabPosition | 标签⻚所在的位置. • North 上⽅ • South 下⽅ • West 左侧 • East 右侧 |
| currentIndex | 当前选中了第⼏个标签⻚(从0开始计算) |
| currentTabText | 当前选中的标签⻚的⽂本 |
| currentTabName | 当前选中的标签⻚的名字 |
| currentTabIcon | 当前选中的标签⻚的图标 |
| currentTabToolTip | 当前选中的标签⻚的提⽰信息 |
| tabsCloseable | 标签⻚是否可以关闭 |
| movable | 标签⻚是否可以移动 |
核⼼信号
| 属性 | 说明 |
| currentChanged(int) | 在标签⻚发⽣切换时触发,参数为被点击的选项卡编号. |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发.参数为被点击的选项卡编号. |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发.参数为被点击的选项卡编号. |
| tabCloseRequest(int) | 在标签⻚关闭时触发.参数为被关闭的选项卡编号. |
注意
• QTabWidget 中的每个标签⻚都是⼀个
• 点击标签⻚,就可以直接切换. QWidget
• 右键 QTabWidget ,可以添加标签⻚或者删除标签⻚.
7. 布局管理器
之前使⽤Qt在界⾯上创建的控件,都是通过"绝对定位"的⽅式来设定的. 也就是每个控件所在的位置,都需要计算坐标,最终通过 setGeometry 或者 move ⽅式摆放过去.
这种设定⽅式其实并不⽅便.尤其是界⾯如果内容⽐较多,不好计算.⽽且⼀个窗⼝⼤⼩往往是可以调整的,按照绝对定位的⽅式,也⽆法⾃适应窗⼝⼤⼩.
因此Qt引⼊"布局管理器"(Layout)机制,来解决上述问题.
当然,布局管理器并⾮Qt独有.其他的GUI开发框架,像Android,前端等也有类似的机制.
7.1 垂直布局
使⽤ QVBoxLayout 表⽰垂直的布局管理器.V是 vertical 的缩写.
核⼼属性
| 属性 | 说明 |
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上⽅边距 |
| layoutBottomMargin | 下⽅边距 |
| layoutSpacing | 相邻元素之间的间距 |
Layout 只是⽤于界⾯布局,并没有提供信号.
7.2 ⽔平布局
使⽤ QHBoxLayout 表⽰垂直的布局管理器.H是 horizontal 的缩写.
核⼼属性(和 QVBoxLayout 属性是⼀致的)
7.3 ⽹格布局
Qt 中还提供了 QGridLayout ⽤来实现⽹格布局的效果.可以达到M*N的这种⽹格的效果.
核⼼属性
整体和 QVBoxLayout 以及 QHBoxLayout 相似.但是设置spacing的时候是按照垂直⽔平两个 ⽅向来设置的.
| 属性 | 说明 |
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上⽅边距 |
| layoutBottomMargin | 下⽅边距 |
| layoutHorizontalSpacing | 相邻元素之间⽔平⽅向的间距 |
| layoutVerticalSpacing | 相邻元素之间垂直⽅向的间距 |
| layoutRowStretch | ⾏⽅向的拉伸系数 |
| layoutColumnStretch | 列⽅向的拉伸系数 |
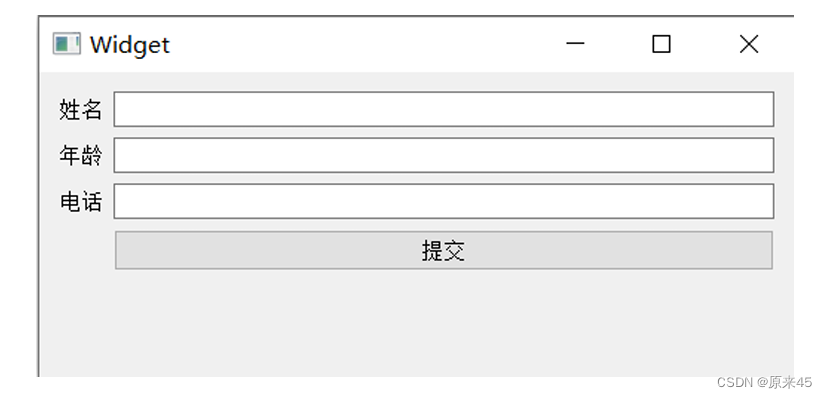
7.4 表单布局
除了上述的布局管理器之外,Qt还提供了⻔⽤于实现两列表单的布局. 这 QFormLayout ,属于是 QGridLayout 的特殊情况,专⻔⽤于实现两列表单的布局.
这种表单布局多⽤于让⽤⼾填写信息的场景.左侧列为提⽰,右侧列为输⼊框.
7.5 Spacer
使⽤布局管理器的时候,可能需要在控件之间,添加⼀段空⽩.就可以使⽤ QSpacerItem 来表⽰.
核⼼属性
| 属性 | 说明 |
| width | 宽度 |
| height | ⾼度 |
| hData | ⽔平⽅向的sizePolicy • QSizePolicy::Ignored :忽略控件的尺⼨,不对布局产⽣影响。 • QSizePolicy::Minimum :控件的最⼩尺⼨为固定值,布局时不会超过该值。 • QSizePolicy::Maximum :控件的最⼤尺⼨为固定值,布局时不会⼩于该值。 • QSizePolicy::Preferred :控件的理想尺⼨为固定值,布局时会尽量接近该 值。 • QSizePolicy::Expanding :控件的尺⼨可以根据空间调整,尽可能占据更多空 间。 • QSizePolicy::Shrinking :控件的尺⼨可以根据空间调整,尽可能缩⼩以适应 空间。 |
| vData | 垂直⽅向的sizePolicy 选项同上. |
最后的最后,创作不易,希望读者三连支持
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/91682?site
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。