热门标签
热门文章
- 1dubbo负载均衡-RandomLoadBalance
- 2机器学习笔记(4)——多变量线性回归
- 3Android Studio App开发实战项目之实现淘宝电商App首页界面(附源码,可用于大作业参考)_android 淘宝代码
- 4鸿蒙harmonyOS 在DevEco Studio 安装应用时出现 INSTALL_PARSE_FAILED_USESDK_ERROR
- 5Tool-X 工具汇总
- 6STM32学习记录——光敏传感器的使用_stm32光敏传感器
- 7关于目标检测中按照比例将数据集随机划分成训练集和测试集
- 8yolov5 部署jetson nano(通用) 保姆级教学_yolov5部署到nano保姆级教程
- 9Android开发-网络请求框架okhttp3的使用_android okhttp3
- 10【物联网】液滴即信息:雨滴探测传感器实验解析降雨的密码_ps2操作杆实验目的
当前位置: article > 正文
移动端Vant-Ui库以及适配Rem插件_vant ui
作者:不正经 | 2024-02-16 10:46:45
赞
踩
vant ui
Vant下载以及使用
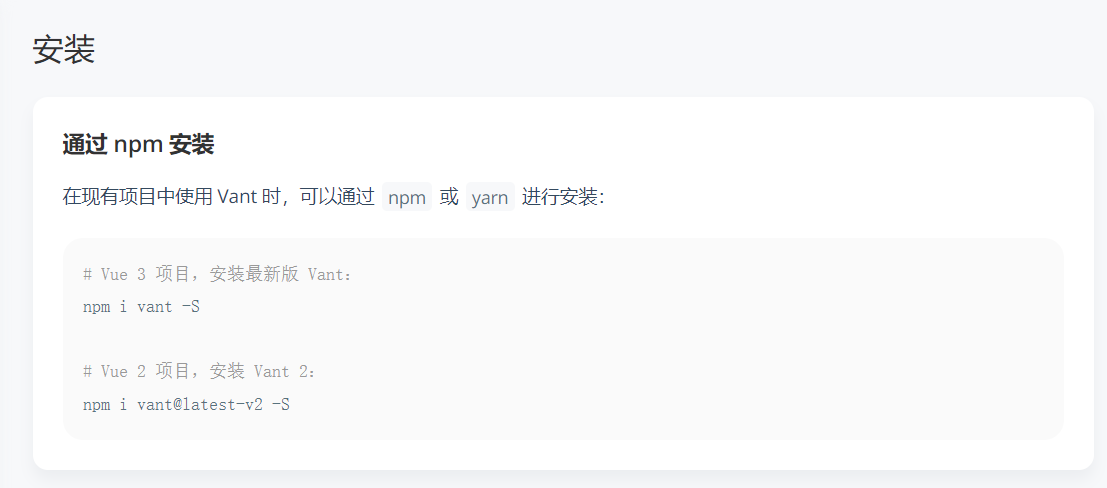
看官方文档下载一定要看清楚你要下载的是那个版本的项目

- # Vue 3 项目,安装最新版 Vant:
- npm i vant -S
-
- # Vue 2 项目,安装 Vant 2:
- npm i vant@latest-v2 -S
下载完成之后接下就是怎么去使用它
官方文档分三种引入使用
(1).是按需引入需要那个组件引入那个可以减少项目的大小也方便开发

- # 安装插件
- npm i babel-plugin-import -D
- // 接着你可以在代码中直接引入 Vant 组件
- // 插件会自动将代码转化为方式二中的按需引入形式
- (上面内容我也是直接扒的官方原文-学无止境不要在意学是谁的只要是自己学到的都是自己的虽说也是用的人家的东西)
-
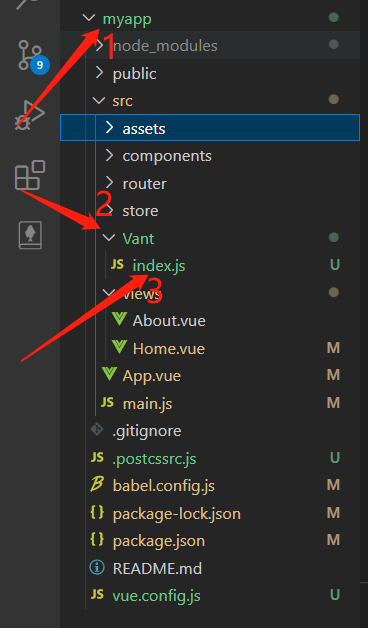
- 下载完插件接下来就是按需引入的流程我们需要自己手动创建一个文件

- 需要我们自己当前项目src目录下创建一个文档和文档下的文件分别是(VANt--index.js)两个文件
- 文件名字可以根据自己去命名也可以叫(plugins文件里面叫Vant.js文件)都可以
- 然后我们把刚才创建的两个文件挂在到main.js上面就可以了

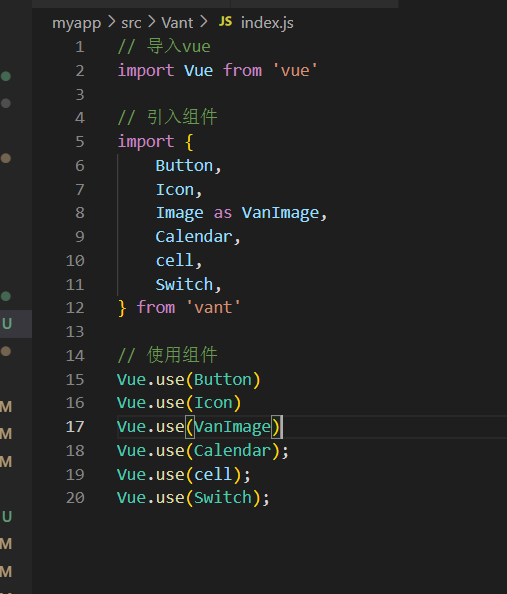
接着就是在js文件夹里面引入和使用
上面分别也有注释首先引入VUE因为我们需要在上面挂在我们所按需引入的组件名字去注册吧(我自己瞎说的哈)
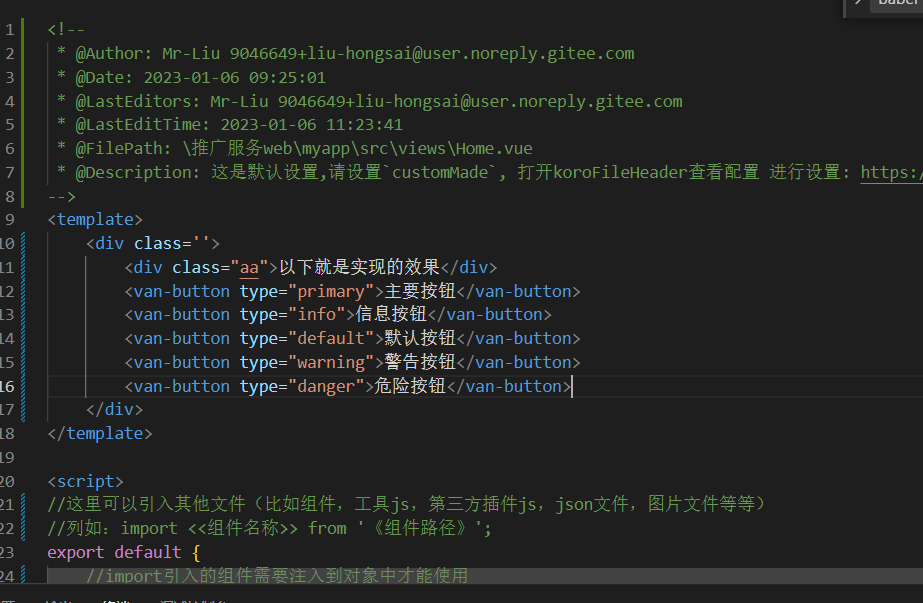
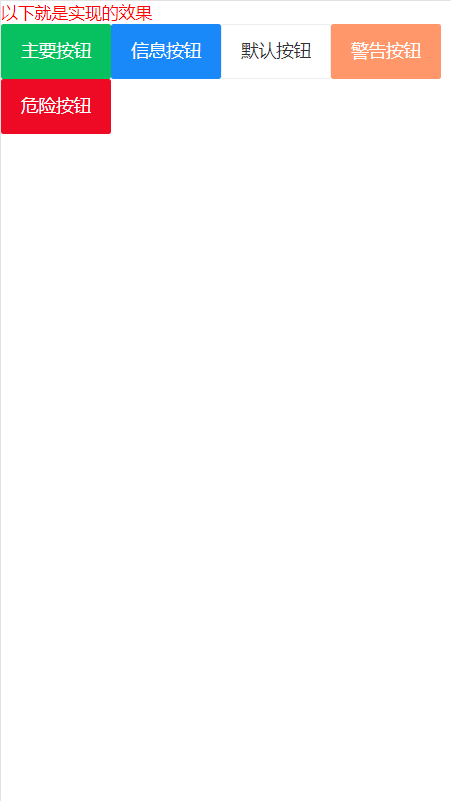
引入组件和使用组件这两段代码在官方里面也有说明不知道的我下班可以再附一份截图



以上就是按需引入的流程使用哪个就引入那个,如果觉得我说的不对可以评论下告诉我
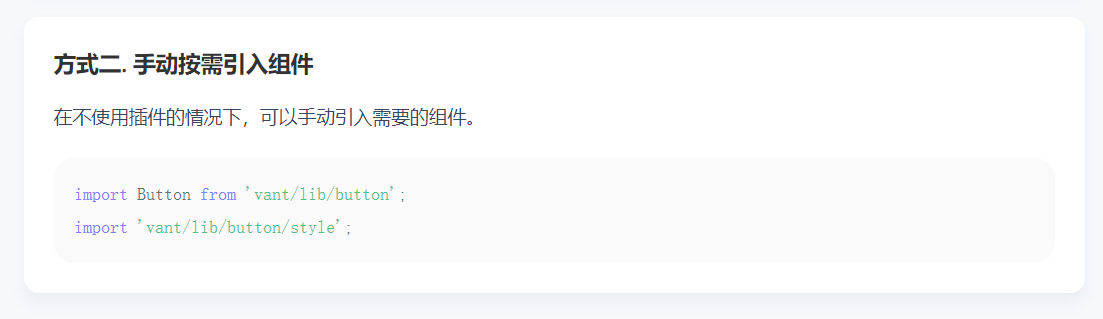
(2).手动按需引入插件

官方说的意思是不使用第一种方法不下载npm i babel-plugin-import -D这个插件
下载完Vant 直接把需要引入组件的文件以及css样式直接挂在到main.js上面
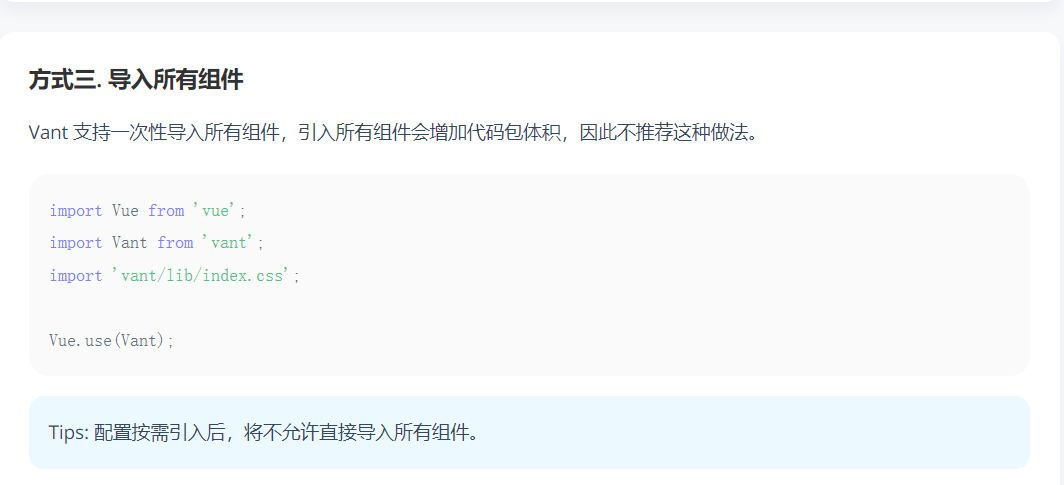
(3)一次性把能用到的不能用到的全部引入就不用麻烦,但是也像官网上说的会导致项目体积增大

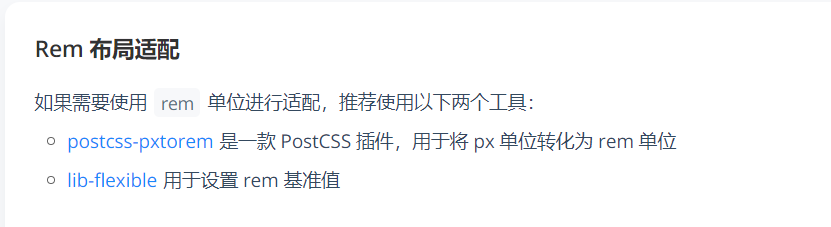
适配Rem

- npm i amfe-flexible -D
- npm i babel-plugin-import -D
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/92361
推荐阅读
相关标签



