热门标签
热门文章
- 1SpringCloud Feign通过FallbackFactory显示异常信息_feign fallbackfactory
- 2Jmeter使用流程及简单分析监控
- 3神经网络初认识——BP神经网络(7月18,再次认识)_最速下降法和最速下降bp法区别
- 4python建立客户端wesocket_python websocket客户端
- 5vue-cli3+ 搭建pc端管理项目(四, 按需引入 element-ui,支持修改主题色)_@import "../../../node_modules/element-ui/packages
- 6小游戏01—《3D滚球跑酷》
- 7OAuth 2.0 授权认证详解_oauth2.0认证流程
- 8#Uniapp:upx 和 rpx使用区分 & 设计稿计算规则_upx rpx
- 9第一节——单片机概述
- 10unity开发微信小游戏(6)- 流量主接入_unity微信小游戏广告
当前位置: article > 正文
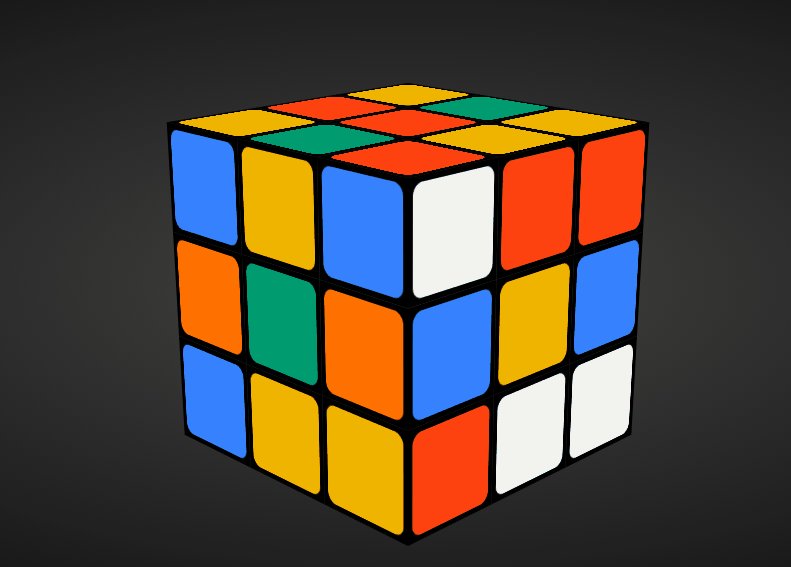
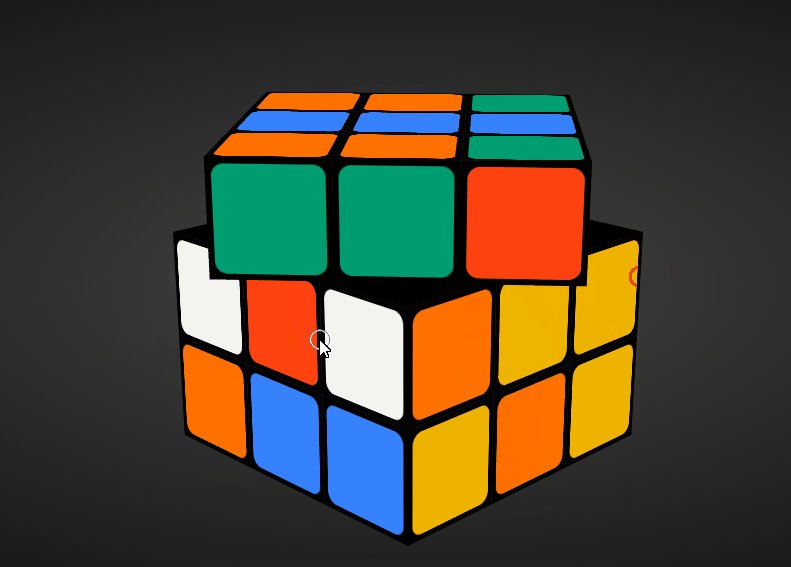
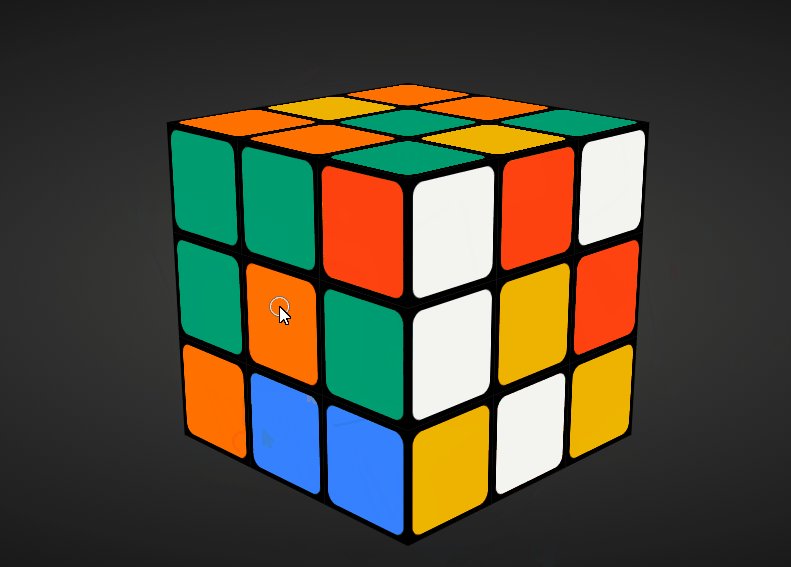
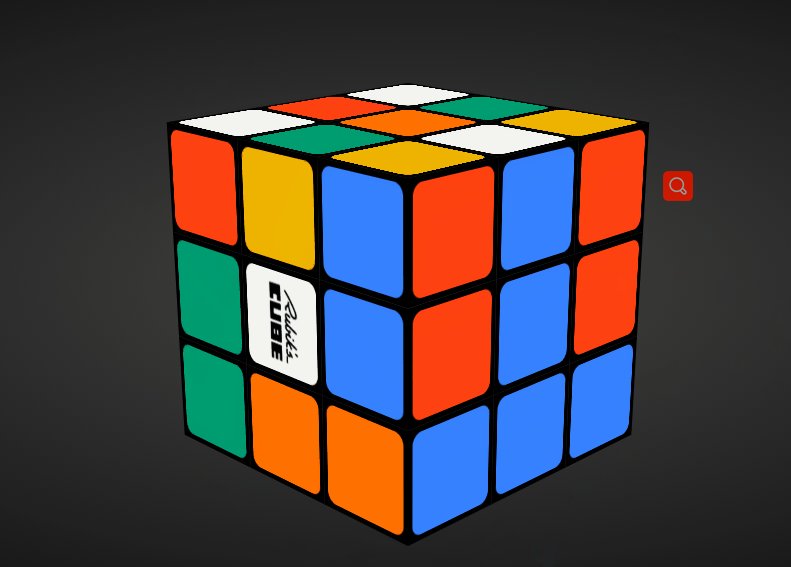
Web前端--HTML+CSS+JS实现3D立体魔方小游戏_3d魔方网页
作者:不正经 | 2024-02-16 21:09:31
赞
踩
3d魔方网页
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在这里常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
效果演示:
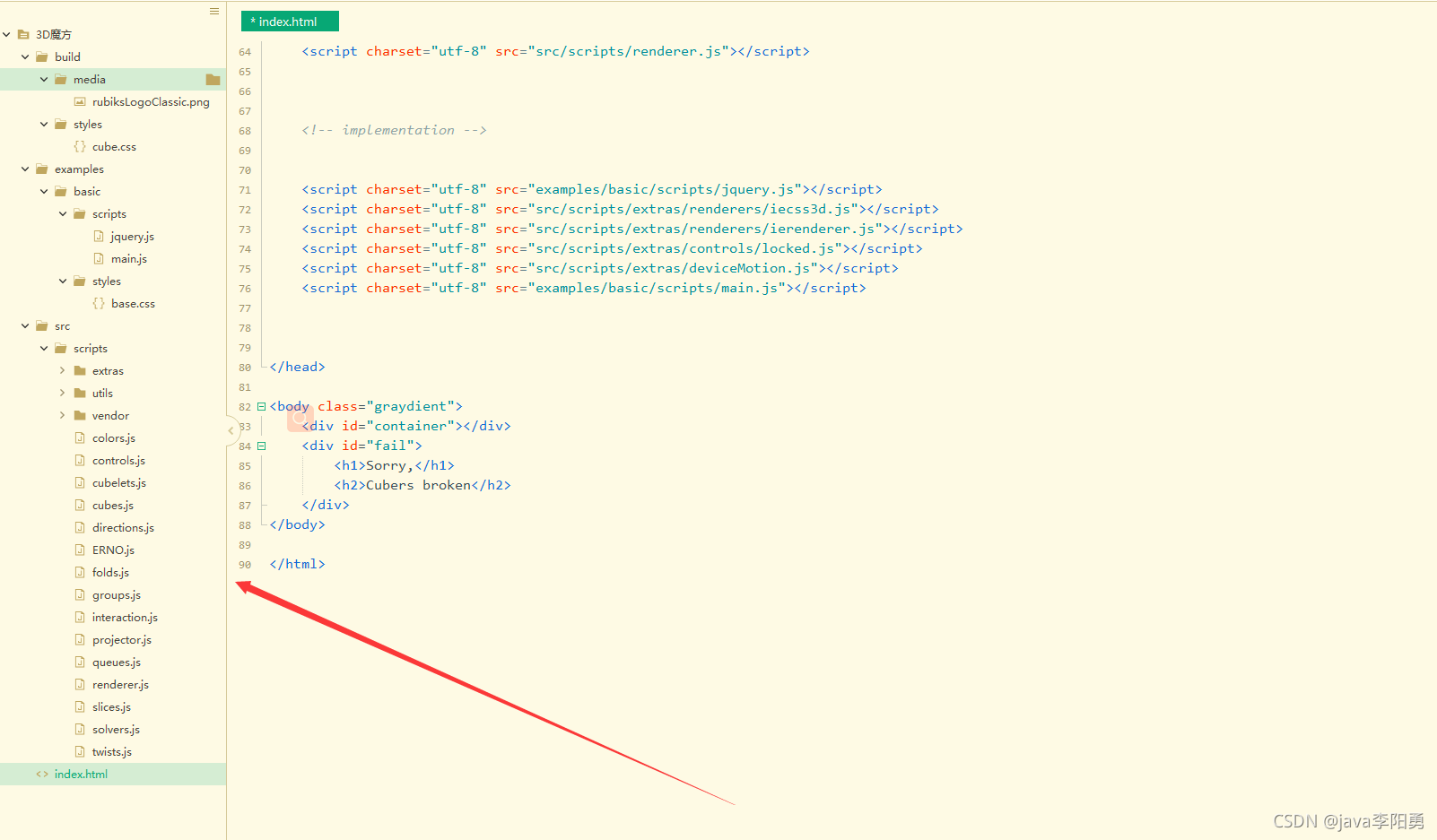
代码目录:

主要代码实现:
部分CSS样式:
- .cube {
- width: 100%;
- height: 100%;
- }
-
- @font-face {
- font-family: "RubikExtended";
- src: url("../media/RubikExtended.ttf") format( "truetype"), url("../media/RubikExtended.otf") format( "otf");
- font-weight: normal;
- font-style: normal;
- }
-
- /*
- This next bit is just for labeling a Cube's face.
- */
-
- .faceLabel {
- display: none;
- position: absolute;
- font-size: 60px;
- text-align: center;
- font-family: "RubikExtended";
- text-shadow: 0 0 24px rgba( 0, 0, 0, 0.3);
- color: #FFF;
- }
-
-
-
- .cube .cubelet {
- width: 1em;
- height: 1em;
- position: absolute;
- box-sizing: border-box;
- }
-
-
-
- Direction-facing planes of limited size
- that act as containers for content.
-
- */
-
- .cube
- /*.cubelet >*/
-
- .face {
- position: absolute;
- width: 1em;
- height: 1em;
- background-color: #000;
- text-align: center;
- -webkit-backface-visibility: hidden;
- -moz-backface-visibility: hidden;
- -o-backface-visibility: hidden;
- backface-visibility: hidden;
- padding: 0.05em;
- -moz-box-sizing: border-box;
- -webkit-box-sizing: border-box;
- -o-box-sizing: border-box;
- -ms-box-sizing: border-box;
- box-sizing: border-box;
- }
-
- /*
- Extroverted faces have content such as a colored sticker, text, etc.
- They are constantly visible. Meanwhile introverted faces are not
- visible when the cube is an untwisted state. Some introverted walls
- are momentarily visible as the cube twists.
- */
-
- .cube
- /*.cubelet >*/
-
- .face.faceIntroverted {
- background-color: #000;
- }
HTML代码 :
上面的js文件需要引入 /部分资料来自网络收集/侵权立删
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/96670
推荐阅读
相关标签