- 1Django面试题
- 2Spring Boot 2.x.x 升级至 Spring Boot 3.x.x_springboot 2.x升级至3.x
- 3Python进阶学习:Numpy--ndim、shape、dtype、astype的用法说明
- 410分钟让你掌握Linux常用命令(+3万+++收藏)_在线linux 命令
- 5经典排序算法之堆排序详解|c++代码实现|什么是堆排序|如何代码实现堆排序_c++堆排序
- 6识别一切(Tag2Text/RAM/RAM++)之RAM++论文详细阅读:Open-Set Image Tagging with Multi-Grained Text Supervision_recognize anything plus model
- 7HVV大型攻防演练检测篇_hvv网络安全实战化演练
- 8Xilinx FPGA Multiboot-使用ICAPE2原语
- 9GPS卫星的导航电文和卫星信号_卫星电文
- 10深度学习(基于Tensorflow2.0)学习笔记——实战Tensorflow分类器_tensorflow 分类深度学习
插件制作教程 php,HYBBS插件开发教程 (简单插件) 初识篇
赞
踩
HYBBS论坛插件开发
开发插件是为了什么 ? 我知道各位都喜欢直接修改论坛程序源码,但作者我一旦更新论坛功能,那么你所修改的论坛源码就没办法合并到新论坛功能里了。所以你可以通过插件功能去修改论坛源码!
开发插件请开启DEBUG 从index.php中DEBUG false 改为 true
目前论坛插件能修改些什么?ACTION控制器 - 直捣论坛功能源码
VITE HTML模板 - 模板修改
插件安装卸载函数 - 支持使用框架SQL引擎
插件独立配置文件
开始制作吧
接下来制作一个简单的 盒子插件,用于在模板上创建一个 盒子容器
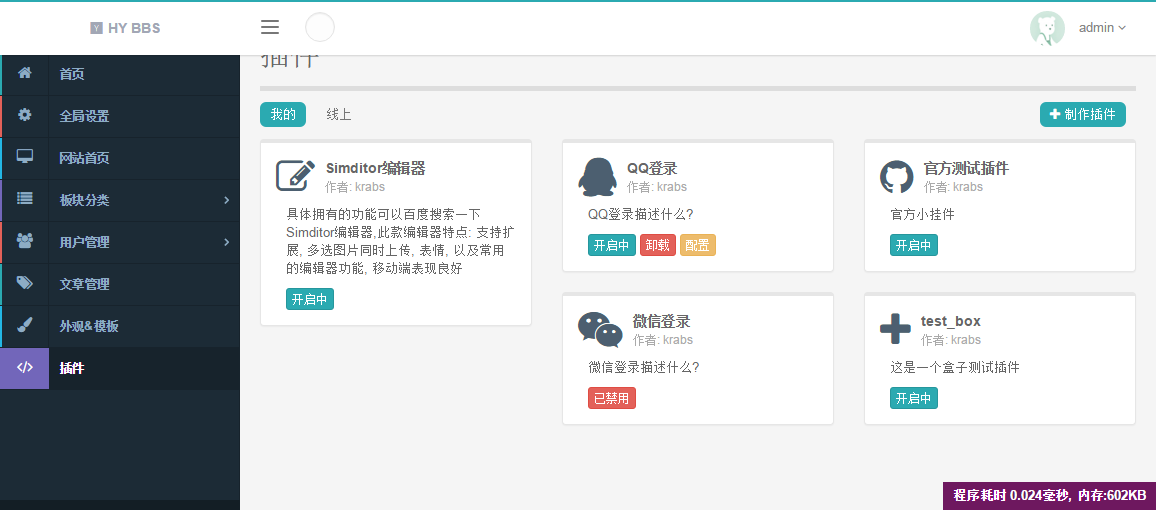
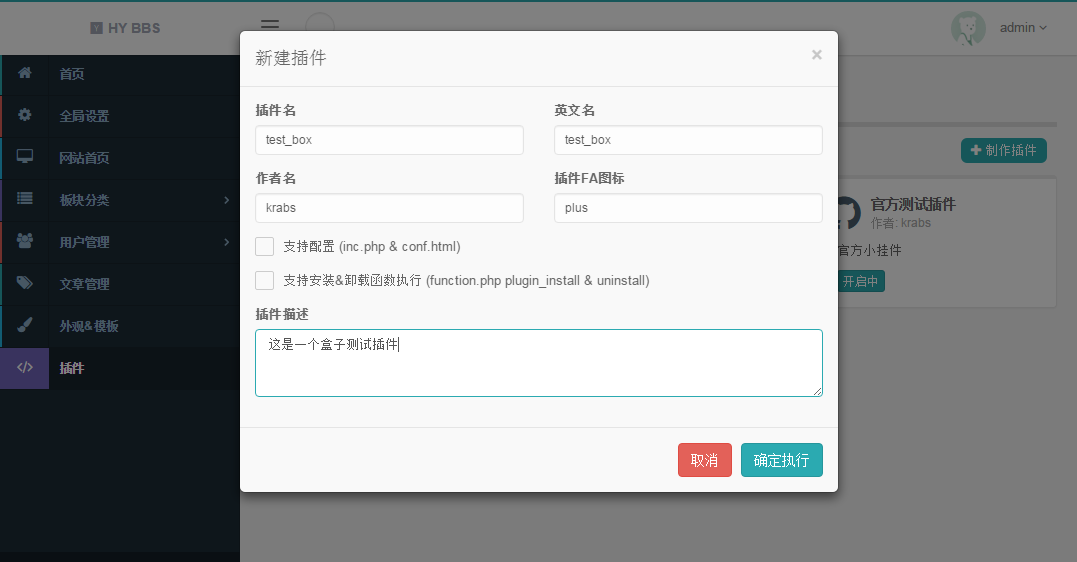
首先来到管理员后台,打开插件页面,可见页面右边制作插件按钮,点击它,通过它创建你的插件

插件名可用中文以及符号,英文名只运行英文以及下划线一些支持路径的符号
此文暂时不介绍 配置 以及 function 安装卸载函数


插件创建好后 ,请来到论坛插件目录开发你的插件
插件目录处于: 论坛根目录/Plugin/你的插件英文名
当然这个时候你的插件目录是空的
我们当前的目标是 : 在模板上呈现一个 白色盒子容器
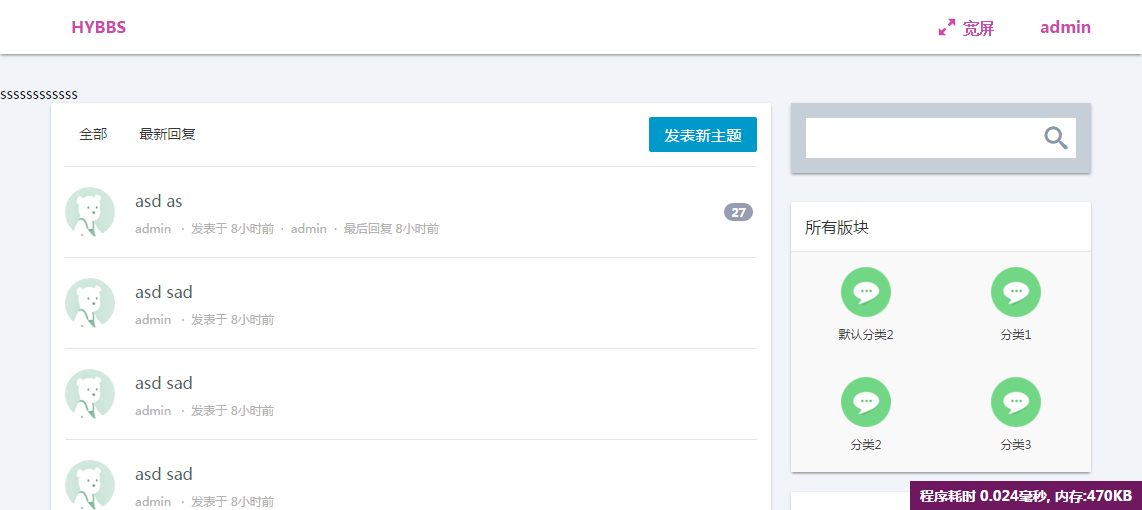
我们先看一下现在的论坛模板

OK ,我们的目标是下面的这张图

我们要在头顶 建立一个盒子容器
我们看一下模板文件。
模板处于 /View/hy_boss/ 目录 , 首页所采用模板文件是 index_index.html
而我们要做的需要在模板头部插入 所以我们要看一下 头部模板 h.html
可见模板中 {hook t_top_box} 语句 则是我们的插件插入点,
回到我们的插件目录,新建文件:t_top_box.hook并输入内容sssssss

可见 首页显示了我们的内容 ,我们就是通过不修改论坛文件而达到了 修改源码的功效
此时我们进入正题
在hook文件中加入HTML内容
我们在hook中加入该模板的一个 盒子样式
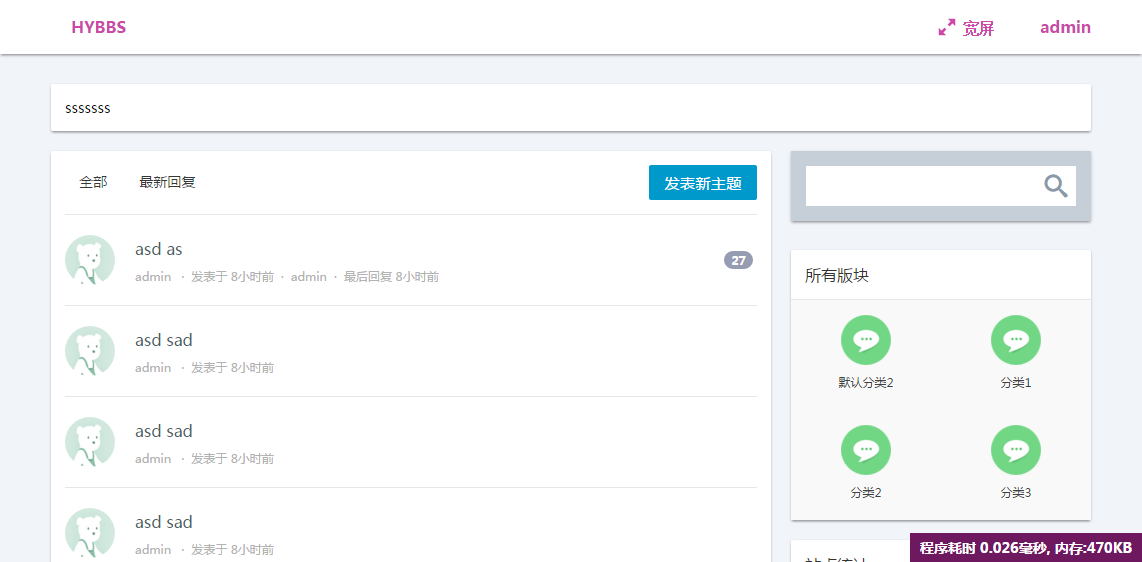
sssssss
再看一下首页 , 可见一个盒子已经出来咯

可以从后台禁用自己的插件