热门标签
热门文章
- 1Android第三方库收藏汇总,驱动核心源码详解和Binder超系统学习资源_android 第三方控件库
- 2鸿蒙开发:Universal Keystore Kit(密钥管理服务)【明文导入密钥(C/C++)】
- 3ROS-Moveit和Gazebo联合仿真(二)_gazebo联合moveit运动仿真
- 4Django学习笔记1day59_django preventdefault() 的用法
- 5亚马逊aws深度学习_在线学习的前5大Amazon Web Services或AWS课程-免费和最佳
- 6消息队列常见问题(1)-如何保障不丢消息_消息业务层保证不丢消息方案
- 7Javascript学习笔记(自用)_芙兰朵字符串匹配
- 830个接口自动化测试面试题,看过的已经在上班了_接口自动化常见面试题
- 9昇思25天学习打卡营第19天|ShuffleNet图像分类
- 10使用SM4国密加密算法对Spring Boot项目数据库连接信息以及yaml文件配置属性进行加密配置(读取时自动解密)_sm4 requires a 128 bit key
当前位置: article > 正文
Vue3 使用 Vue Router 时,prams 传参失效和报错问题
作者:人工智能uu | 2024-07-15 21:36:25
赞
踩
Vue3 使用 Vue Router 时,prams 传参失效和报错问题
Discarded invalid param(s) “id“, “name“, “age“ when navigating
我尝试使用 prams 传递数据
- <script setup>
- import { useRouter } from 'vue-router'
-
- const router = useRouter()
- const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
- const toDetail = () => router.push({ name: 'detail', params })
-
- </script>
-
- <template>
- <el-button type="danger" @click="toDetail">查看情页</el-button>
- </template>
在接收页面尝试渲染 prams 传递的数据:
- <template>
- <div>姓名:{{ route.params?.name }}</div>
- <div>电话:{{ route.params?.phone }}</div>
- <div>年龄:{{ route.params?.age }}</div>
- </template>
-
- <script setup>
- import { useRoute } from 'vue-router'
- const route = useRoute()
- </script>
-
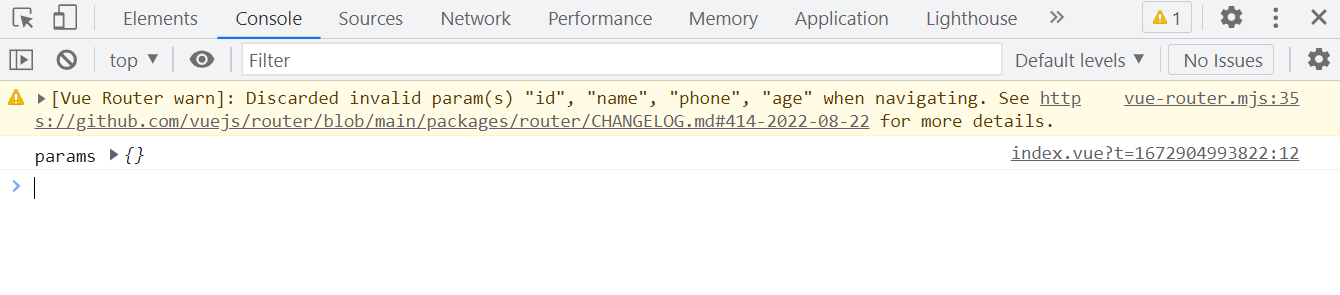
当我跳转页面时,得到的 prams 数据为空 ,控制台也出现了 Vue Router 的警告

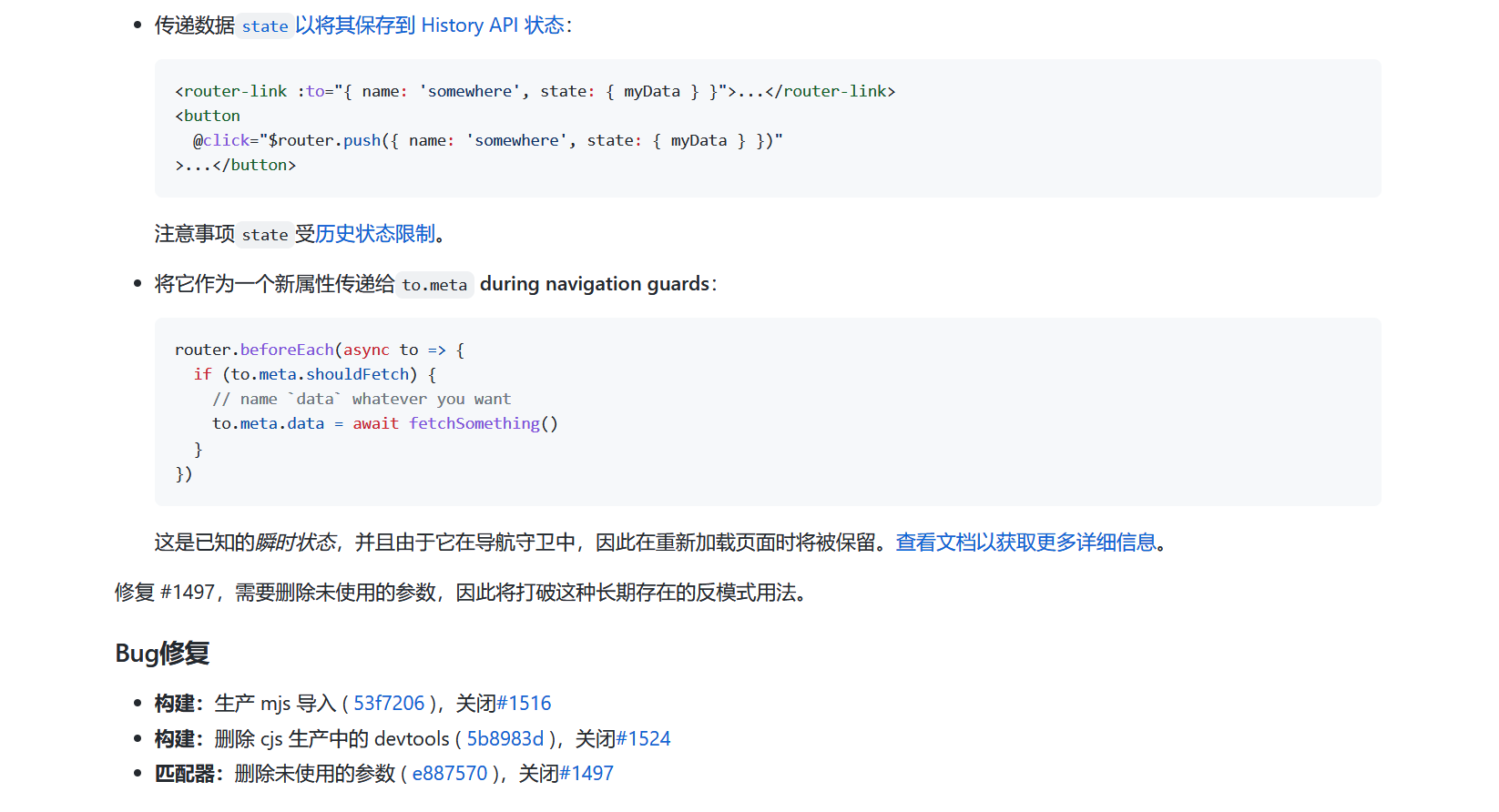
点开链接后发现了原因, 点击查看更新日志。


也就是说,从Vue Router的2022-8-22 这次更新后,我们使用上面的方式在新页面无法获取:
vue也给我们提出了解决方案:
-
使用 query 的方式传参
只要改成query 传参就好了,注意query传参只能用路由表中的 path ,不是 name ,并且所有参数都会显示在URL 地址上。
- <script setup>
- import { useRouter } from 'vue-router'
- const router = useRouter()
- const query = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
- const toDetail = () => router.push({ path: '/detail', query })
- </script>
- <template>
- <el-button type="danger" @click="toDetail">查看情页</el-button>
- </template>
-
将参数放在 pinia 或 vuex仓库里
-
使用动态路由匹配
-
[传递 state,在新页面使用 History API 接收参数](#使用 History API 方式传递和接收)
-
使用 meta 原信息方式传递 (此方式更适用于路由守卫)
使用动态路由匹配
如果传递参数较少的情况下,可以尝试使用下面这种方式,只要修改一下path定义部分就可以了:
- // params 传递的参数: { id: '1', name: 'ly', phone: 13246566476, age: 23 }
-
- {
- path: '/detail/:id/:name/:phone/:age',
- name: 'detail',
- component: () => import('@/views/detail/index.vue')
- }
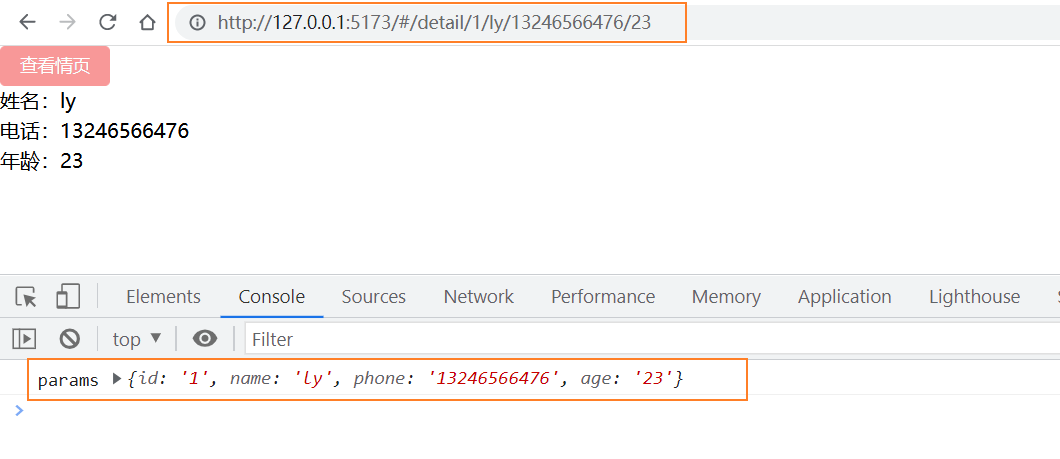
查看页面效果,控制台警告也消失了:

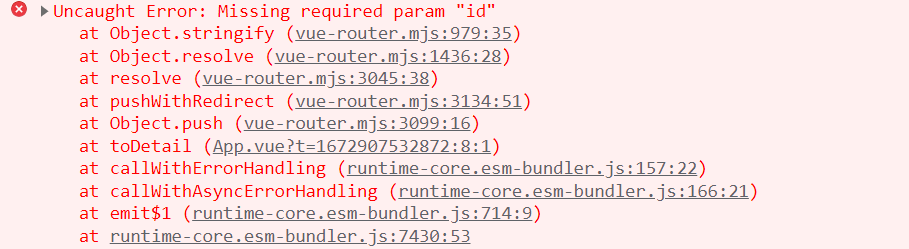
注意,如果使用使用了这种动态路由匹配方式, path: '/detail/:id/:name/:phone/:age' ,中这三个参数你都必须传递,否则会报错:

个人觉得这么写很鸡肋: 如果不把params参数写在路由路径中无法得到 params 参数,这种方式的params参数又会显示在地址栏。虽然不算弃用params, 但是每次把params参数写在路由路径中是很麻烦的一件事。
使用 History API 方式传递和接收
在跳转前的页面使用 state 参数:
- <script setup>
- import { useRouter } from 'vue-router'
-
- const router = useRouter()
-
- const params = { id: '1', name: 'ly', phone: 13246566476, age: 23 }
- const toDetail = () => router.push({ name: 'detail', state: { params } })
-
- </script>
-
- <template>
- <el-button type="danger" @click="toDetail">查看情页</el-button>
- </template>
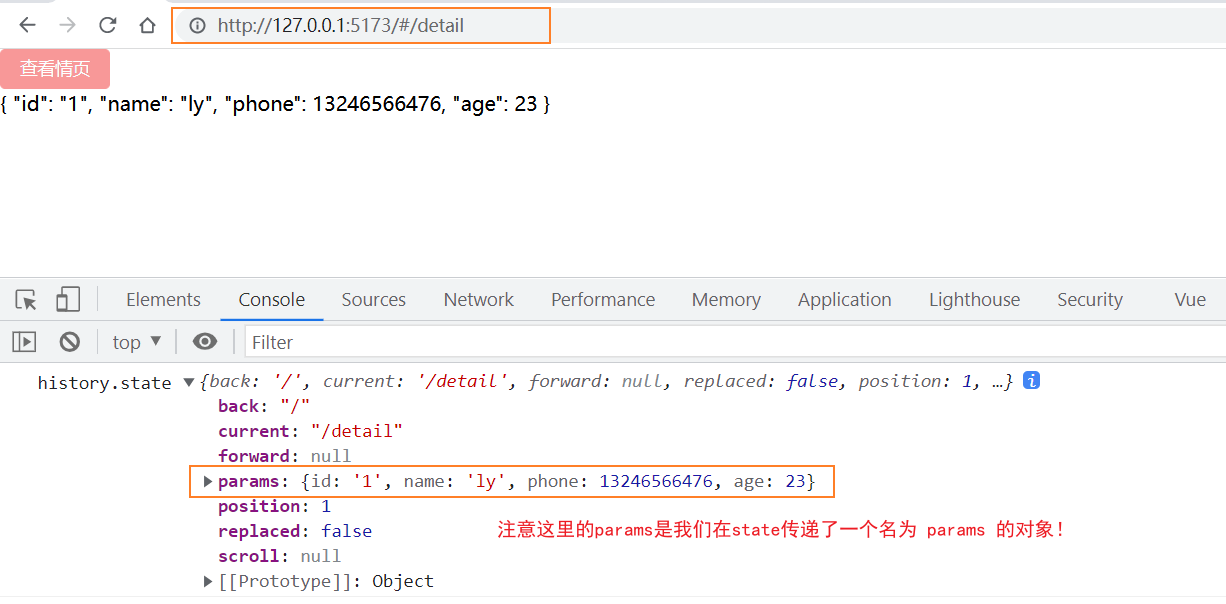
跳转的后页面接收:
- <template>
- <div>{{ historyParams }}</div>
- </template>
-
- <script setup lang="ts">
-
- const historyParams = history.state.params
- console.log('history.state', history.state)
- </script>
-

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/831052
推荐阅读
相关标签


