热门标签
热门文章
- 1bootstrap使用经验_pull-left 能固定到顶部么
- 2【Node.js】path 模块进行路径处理
- 3生成订单30分钟未支付,则自动取消,该怎么实现?
- 4krpano 教程 - loadscene,looktohotspot,lookto,zoomto 跳转过渡场景介绍_this.krpano.actions.loadscene
- 5opencv-python图像通道转换(三通道至单通道)_python批量三通道mask图像转成单通道
- 6ubuntu22.04编译安装opencv和opencv_contrib_ubuntu22.04安装opencv
- 7分类预测 | MATLAB实现CNN-LSTM(卷积长短期记忆神经网络)多特征分类预测_matlab cnn+lstm
- 8在IDEA中配置eslint和prettier_idea eslint配置
- 935岁c/c++程序员,十几年工作经验,为什么还会有中年危机_c上位机开发有中年危机吗
- 10Unity之字段赋值——ScriptableObject_unity3d scriptobject
当前位置: article > 正文
ajax error parsererror,ajax jsonp parsererror原因及解决方法
作者:从前慢现在也慢 | 2024-02-18 15:14:11
赞
踩
ajax parsererror
在前端通过 ajax 请求后台之后返回的时候,出现了下面的异常:
textStatus:”parsererror”;
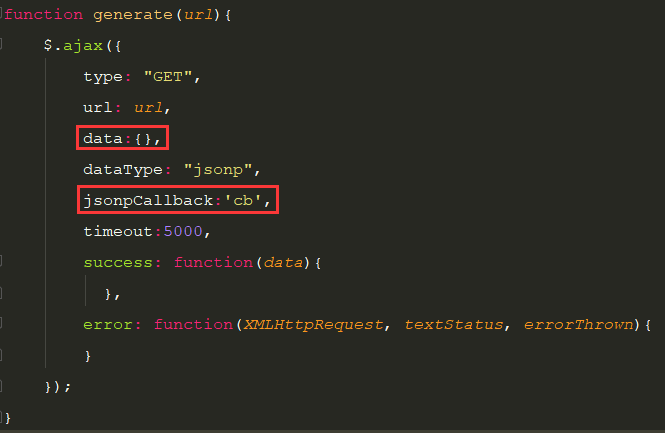
ajax 请求代码如下:
function generate(url){
$.ajax({
type: "GET",
url: url,
dataType: "jsonp",
timeout:5000,
success: function(data){
},
error: function(XMLHttpRequest, textStatus, errorThrown){
}
});
}
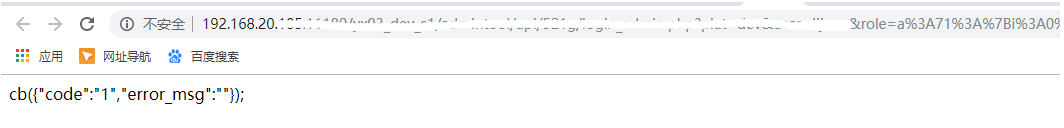
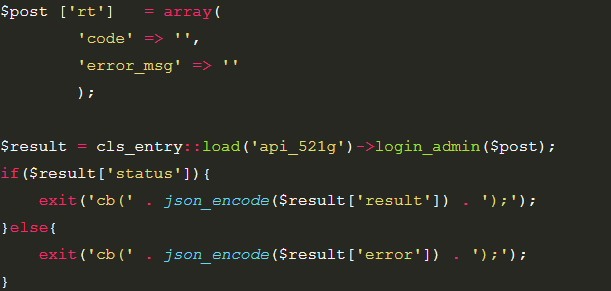
如果请求成功,返回的应该是一个回调函数:


解决方法如下:

总结以下几点:
ajax 跨请求中,如果 data 为空,需使用
data: {},
ajax 跨域请求(jsonp)中,服务端返回数据格式必须是:
myCallbackFunction({“id”:1,”name”:”C#”,”is_familiar”:true});
请注意这个函数最后的分号”;”,必须加上,
否则,如果同一个页面有多个 ajax 请求,并且在数据没有返回时,再发出其它 ajax 请求时,
有可能出现 parsererror 出错提示。
另外回调函数 jsonpCallback:’cb’ 要写上,不然也可能出现 parseerror 出错。
【声明】:本博客仅为分享信息,不参与任何交易,也非中介,所有内容仅代表个人观点,均不作直接、间接、法定、约定的保证,读者购买风险自担。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
【关于安全】:任何 IDC 都有倒闭和跑路的可能,备份永远是最佳选择,服务器也是机器,不勤备份是对自己极不负责的表现,请保持良好的备份习惯。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/108762?site
推荐阅读
相关标签



