- 1在Linux系统中,可以使用ping和telnet命令来测试IP地址和端口是否连通_linux测试ip和端口
- 2【python】带你采集房源数据并作房价分析_python房屋价格数据来源
- 3爬虫实战(三):微博用户信息分析
- 4Visual Studio Code,是一款很好用的文本编辑器,安装扩展后可以大大提高效率。这次来介绍下VS Code远程连接Linux服务器使用docker构建镜像并运行的方法(上)。_vs code -lpthread 方最后可以
- 5vue3实现国际化_vue3 国际化
- 62022学习0323【腾讯云装docker】_error: unable to find a match: docker-ce
- 7C++ Primer习题集之第九章:顺序容器(Chapter 9)_list
lst; list ::iterator iter1 = lst.beg - 839个视频,涨粉16万的数字人书单账号实现方法及变现逻辑
- 9php建立服务器,利用 PHP 快速建立一个 Web 服务器
- 10《MySQL 简易速速上手小册》第4章:数据安全性管理(2024 最新版)
Qt开发入门教程-创建项目
赞
踩
入门Qt开发教程
版本:QT 5.15.2
创建项目:
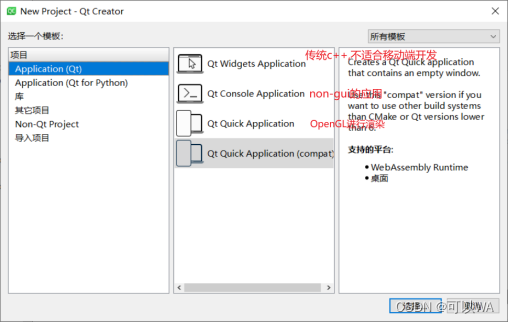
1. 工程类型选择:

· Qt Widgets Application
传统的c++,不适合移动端开发。QtWidgets:使用QPainter依次为每个界面元素渲染,不断地重复渲染状态(每次打开都要重新渲染)。用QML的形式布局
· Qt Quick
改变了界面渲染方式,Qt Quick 2起统一使用OpenGL ES 2.0 或者 OpenGL 2.0 来渲染界面。这样做的好处是,所有要渲染的界面元素均在最后统一提供给OpenGL(相当于把要写的内容存在缓存后统一写入文件)。
· Qt Quick Application
qt的QML和C++的结合比较适合做界面类的东西,页面布局(UI)用的QML,但是内部的业务逻辑还是用QT语法,协同JavaScript。拖拉控件的形式布局。
QML(Qt Meta-Object Language,Qt元对象语言)是一种用于描述应用程序用户界面的声明式编程语言。用QML编写可视化界面。类似于编写网站的形式,语法和HTML非常的类似。可以把css+div的程序移植到QT当中去,这样可视化的界面就不用拖拉控件的形式布局,而是用QML的形式布局。
· Qt Console Application
用于non-gui的应用,运行的是cmd界面。
【说明】
(1)对于传统的桌面程序来说,优先考虑使用Qt Widgets
(2)若要开发更“现代”的UI与高级应用,建议使用 Qt5.x + QML 2.x + QtQuick 2.x。
(3)对于移动端开发来说,建议使用QML,协同JavaScript,简单快捷、渲染效果更佳、界面更炫酷。不建议使用Qt Widgets,其显示效果、适应性都不好
Core和GUI都是基础组件。Core是qt的内核,GUI是具体的一个控件。
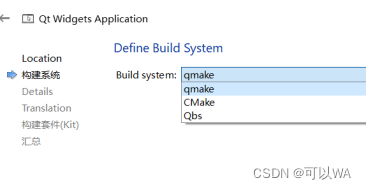
2. 构建系统选择(Qt编译方式):

· qmake是当前使用最广泛的构建系统
· CMake越来越受欢迎。
· Qbs,弃用。
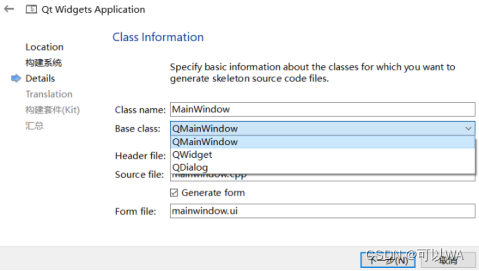
3. 窗体类基类选择:
设置窗体类类名,勾选Generate From,自动生成界面UI文件

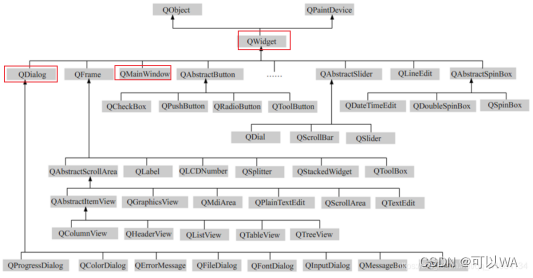
【继承关系】

【选择原则】
- 如果是主窗体,则基于QMainWindow创建。
- 如果是顶级对话框,则基于QDialog创建。
- 如果需要嵌入到其他窗体中,则基于QWidget创建
- 如果不确定,或者1 2两种情况都有,那么,就选择QWidget
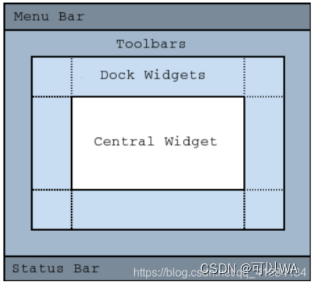
QMainWindow类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用程序窗口。 主窗口通常用在提供一个大的中央窗口部件(例如文本编辑或者绘制画布)以及周围菜单、工具条和一个状态条。

QMainWindow常常被继承,因为这使得封装中央部件、菜单和工具条以及窗口状态条变得更容易,当用户点击菜单项或者工具条按钮时,槽会被调用。
QWidget类是所有用户界面对象的基类。 窗口部件是用户界面的一个基本单元:它从窗口系统接收鼠标、键盘和其它事件,并且在屏幕上绘制自己。每一个窗口部件都是矩形的,并且它们按Z轴顺序排列。一个窗口部件可以被它的父窗口部件或者它前面的窗口部件盖住一部分。
QDialog 是最普通的顶级窗口。 一个不会被嵌入到父窗口部件的窗口部件叫做顶级窗口部件。通常情况下,顶级窗口部件是有框架和标题栏的窗口(尽管使用了一定的窗口部件标记,创建顶级窗口部件时也可能没有这些装饰。)在Qt中,QMainWindow和不同的QDialog的子类是最普通的顶级窗口
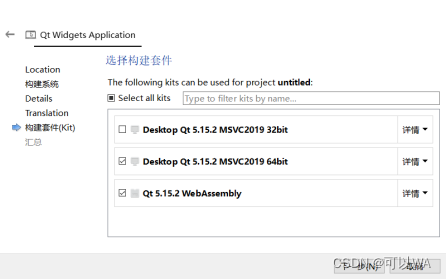
4. 构建套件选择:
可多选。注意MSVCxxxx需要对应电脑上安装的visual studioxxxx。

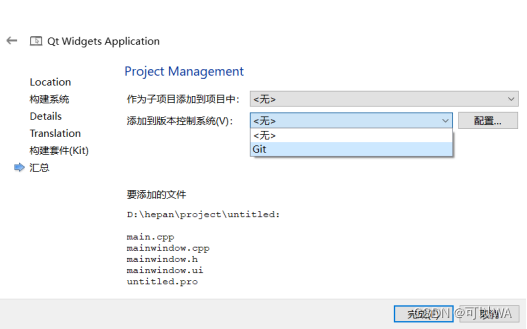
5. 项目管理
作为子项目,Git

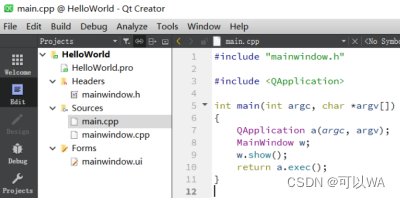
创建完成后格式如下: