热门标签
热门文章
- 1nodejs 实现加载 huggingface local embedding model 方法_@xenova/transformers
- 2代码随想录刷题笔记-Day22
- 3解决Microsoft 365和Visio冲突问题_microsoft 365 visio
- 4中国电信笔试题目_中电信数 笔试
- 5Linux内核调试方法_config_kexec
- 6线稿图视频制作--从此短视频平台不缺上传视频了_线稿怎么制作成画出来的视频效果
- 7计算机网络-基础编程实验(JAVA\Python3)_计算机网络socket编程实验
- 8DataX使用之MongoDB2HDFS
- 9MongoDB聚合运算符:$add
- 10【回顾2023,展望2024】砥砺前行_回想2023年,对于我来说是
当前位置: article > 正文
根据图片原型写一个html页面,原型图的交互说明该怎么写?
作者:从前慢现在也慢 | 2024-02-18 20:22:53
赞
踩
根据产品原型写页面怎么写
原型图的交互说明是针对原型图内容元素的解释文字。清晰准确的交互说明能够起到以下作用:减少交互设计师与产品上下游人员的沟通成本;提升协作效率;避免项目返工延期。
原型图交互说明的输出,可以从宏观和微观两个层面展开分析。宏观角度是指输出交互说明应该注意的事项,以及应用组件化思维提升输出交互说明的效率。微观角度是指单张原型图应该包含的交互说明的具体内容。本文结合图例主要说明宏观角度输出交互说明应该注意的地方。
宏观层面
1. 交互说明的文字要简短精炼
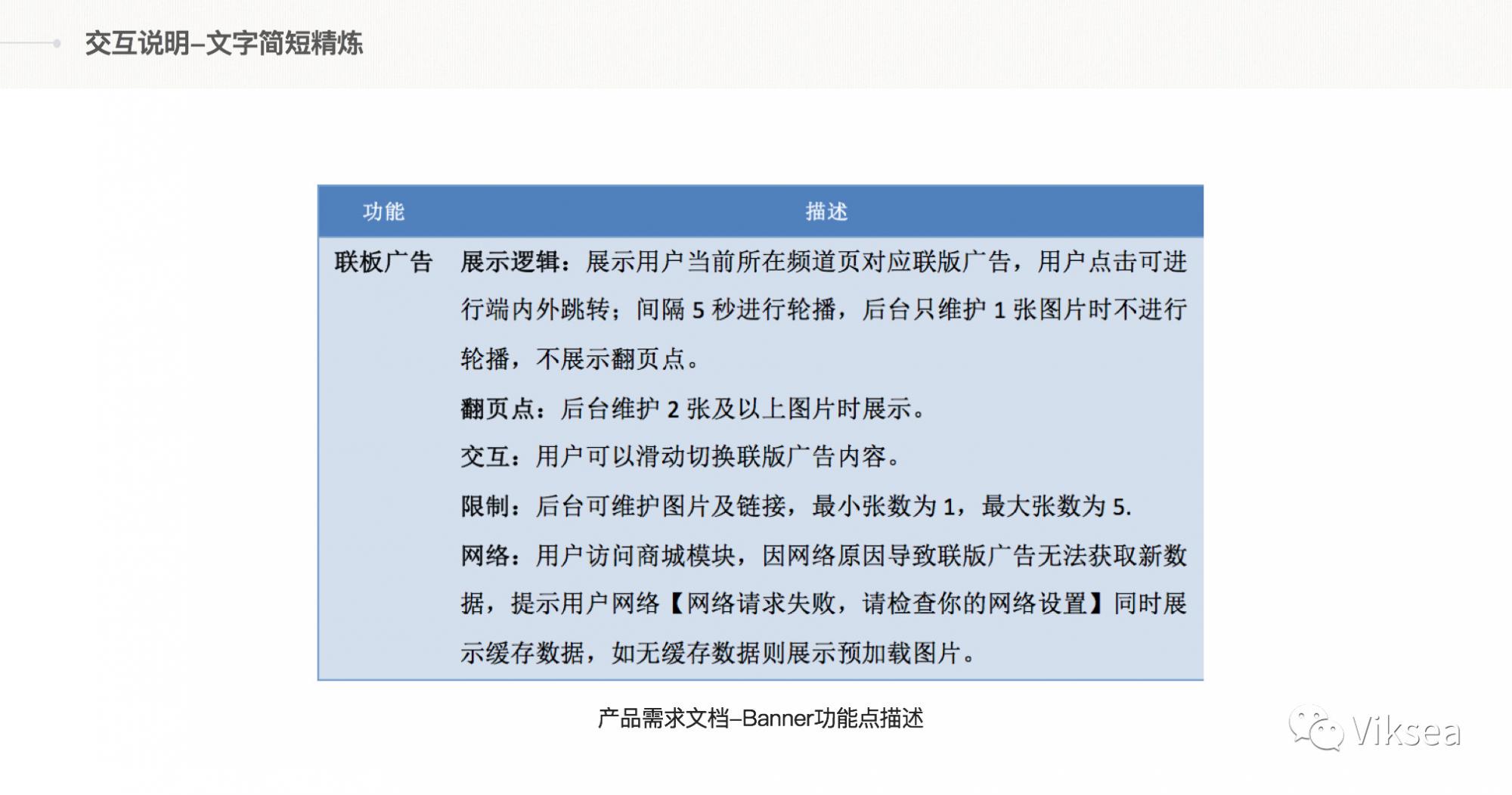
这里有个坑大家注意,估计很多交互设计师和我一样在实际项目中有这样的困惑:产品需求文档里的功能点逻辑描述已经相当全面,还有必要再次写到原型图的交互说明里吗?这里我们需要明确:只要在交互说明里把有关交互的主场景和各种状态作简要描述即可,开发人员如果有困惑会仔细查看PRD的。

如上图是PRD中关于Banner功能的描述,在交互说明中只需要提取出以下几点:
用户点击Banner图跳转至对应页面;
Banner图少于2张时,不进行自动轮播,也不展示翻页点;
Banner图大于等于2张时,进行自动轮播,且展示对应图片数量的翻页点;
Banner图最小张数为1,最大张数为5;
用户可左右滑动切换Banner图片,同时Banner每隔5秒自动轮播无限循环。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/110323
推荐阅读
- 企业首页html ...
赞
踩
相关标签


