热门标签
热门文章
- 1解决在安装器中打开APP后,当APP从后台回到前台时,会重新启动的bug_app第一次安装完后退到后台再唤醒到前台会重启一边
- 2网易2020届预研(计算机图形学方向)实习面经_图形学面经
- 3【CSS 画个梯形】_css画梯形
- 4Linux进阶之 cd 命令_cd 到开始节点
- 5python安装pandas库,安装不成功原因分析及解决办法_pip install pandas
- 6signature=38e82e3947403ac896e5df4c12940bc1,check/yarn.lock at master · GraphQL-Training/check · GitH...
- 7竞赛 大数据疫情分析及可视化系统_疫情大数据exc
- 8Linux下通过Shell脚本快速进入指定目录_linux sh 进去目录
- 9基于Unity3D的RPG游戏的设计与实现(论文+源码)_kaic_unity3d论文游戏参考文献
- 10Pandas:DataFrame的行列操作_dataframe 整列 操作
当前位置: article > 正文
vue的头像生成神奇_vue 生成像素头像
作者:从前慢现在也慢 | 2024-02-20 21:35:08
赞
踩
vue 生成像素头像
CSDN话题挑战赛第2期
参赛话题:学习笔记
大家好,我是前端实验室的大师兄!
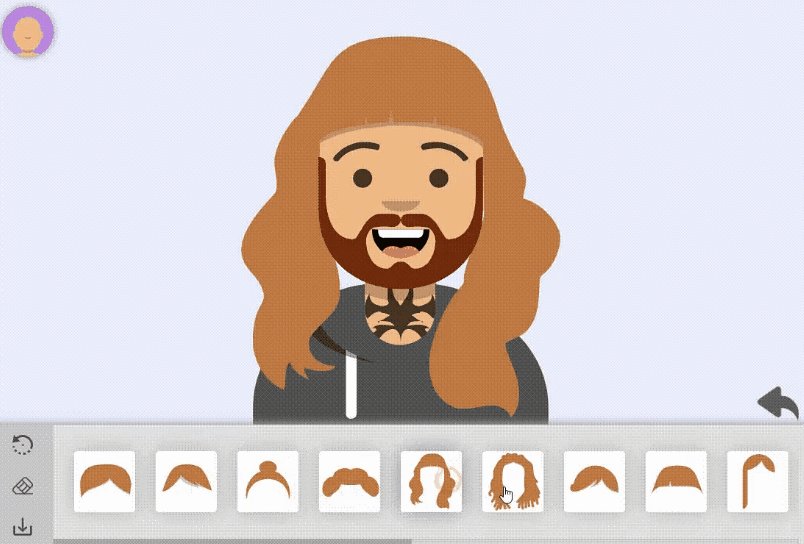
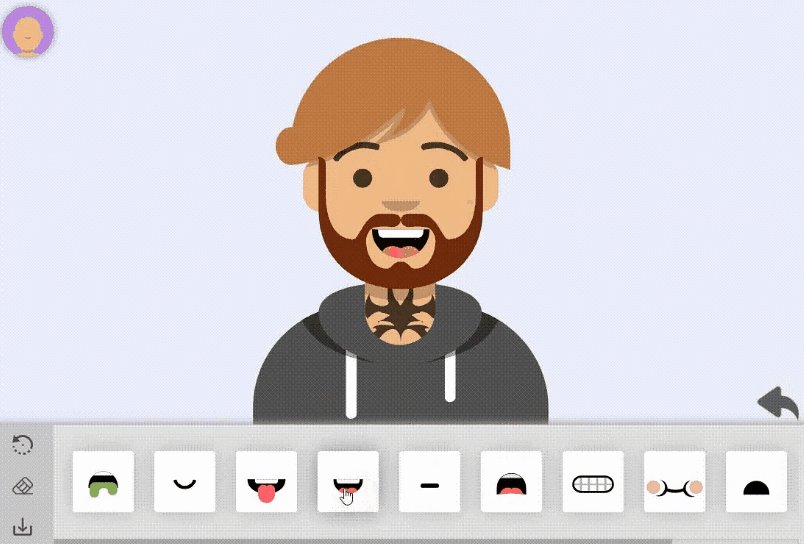
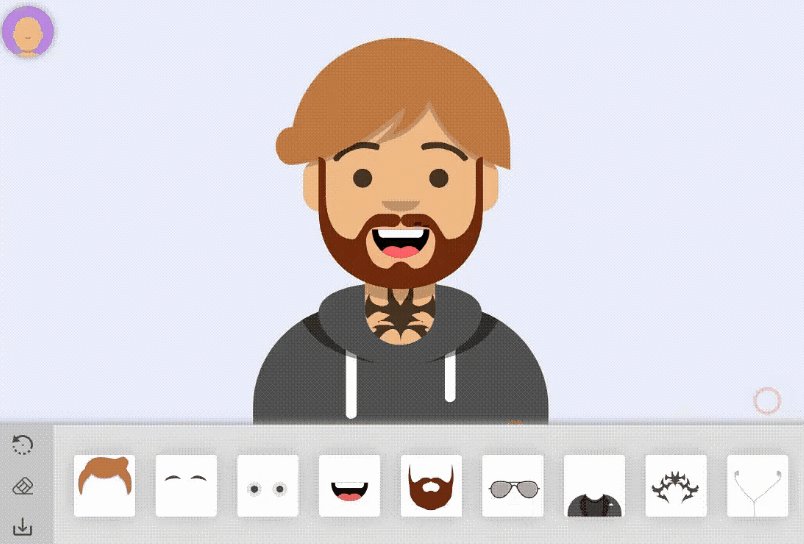
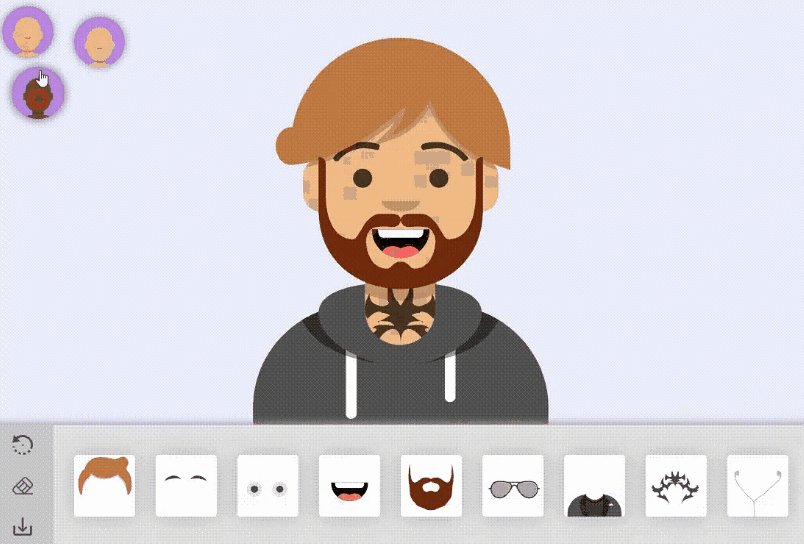
今天给大家推荐一款小而美的头像生成神器
为什么说小而美呢? 这个项目没有使用太多的依赖,也没有太多花里胡哨的功能,这是一个基于 Vue+SCSS 的开源头像生成神器。
通过这个神器,你可以快速制作一个专属于自己的头像。

作者都说:Collect your avatar from different parts. The code of this program is very easy, any developer will be able to understand the code. SVG is used to draw an avatar.
从不同的地方收集你的头像。这个程序的代码很简单,任何开发人员都能理解代码。SVG用于绘制角色。
如何使用
从github源项目上克隆下来
- //克隆
- git clone https://github.com/favrora/Avatar-Maker.git
- //进入到目录
- cd avatar-maker
进入到目录安装依赖
- //安装依赖
- npm install
- //运行
- npm run server
本地运行就可以访问http://localhost:8080 了

DIY制作好头像后,也可以下载出来,当作自己的社交头像
当然,如果你不想本地跑,在谷歌应用商店也有他们的app 也可以访问官网,进行DIY自己的虚拟头像
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


