- 1无人驾驶中常用的37个数据集以及每个数据集的亮点_traffic-net
- 2MyEclipse配置Tomcat最详细的图解教程_myelicpes配置tom
- 3Pycharm在线/手动离线安装第三方库-以scapy为例(本地离线添加已经安装的第三方库通过添加Path实现)_pycharm离线怎么加载已经安装好的库
- 4【C++】OpenCV:YOLO目标检测介绍及实现示例_opencv 目标检测yolo
- 5文件分块与合并_appendfilestorageclient
- 6Maven教程【整理】-(2)-资源库(本地资源库/ 中央资源库/ 远程仓库)_meavn central资源库
- 7链接: https://pan.baidu.com/s/1-DgIQmPNwGydAYYwA_fT5w 提取码: pq9q 复制这段内容后打开百度网盘手机App,操作更方便哦_pan baidu
- 8三种数据标准化方法的对比:StandardScaler、MinMaxScaler、RobustScaler_quantile 标准化计算公式
- 9阿里云服务器命令_阿里云命令码
- 10java第三次作业
vue+node(express)+mysql部署阿里云服务器_node+vue+mysql的项目如何选择云服务器
赞
踩
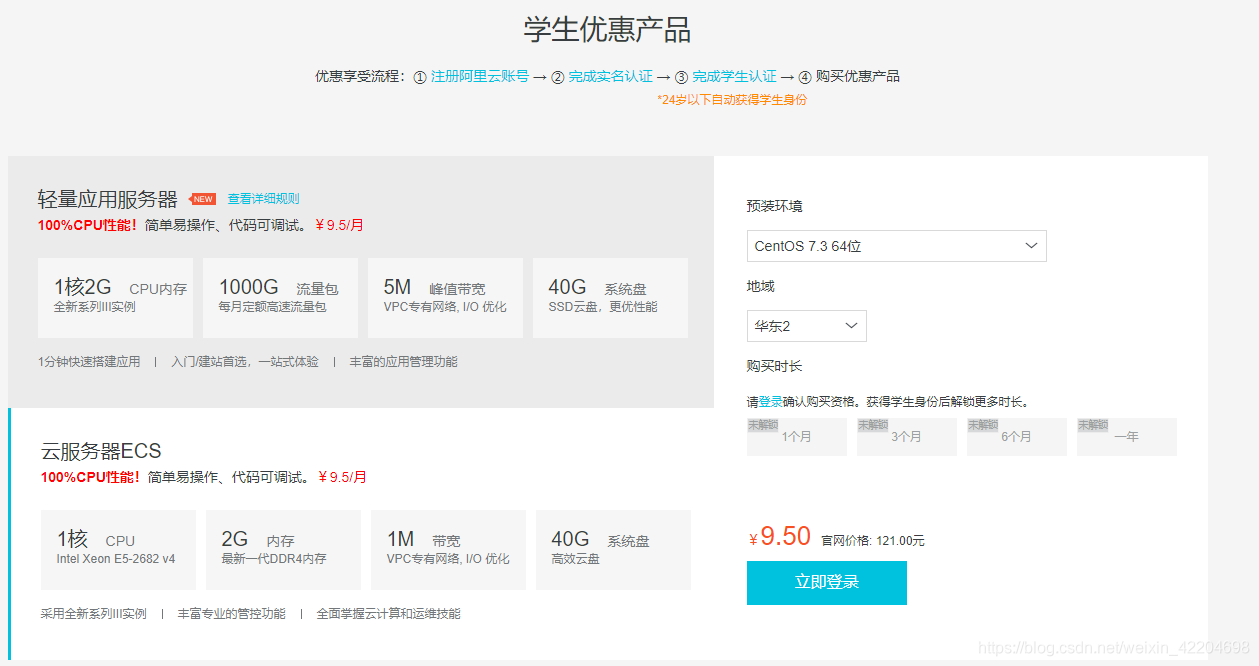
一、购买服务器
- 1 、进入阿里云官网,选择服务器ECS,我买的是学生的,当然你要是学生,可以通过身份购买学生专用优惠服务器,9.5一个月

- 2、接下来会有个密码设置,这个密码会从始至终会用到哦

- 3、购买成功后,实例就创建成功了,也就会有自己的服务器了

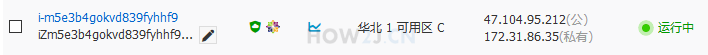
- 4、在控制台中可以查看自己的实例,里面会有你所买的服务器的ip地址,且显示运行中,到此,就可以开始部署准备工作了
二、下载安装putty和Xftp
注意:此教程针对windows系统,mac可根据如下参考本教程
- 连接服务器方面:
windows通过putty,mac中 不用putty,命令行直接通过ssh root@xxx.xx.xxx.xx -p 22连接服务器,因为后面都是在linux中执行命令,所以命令同windows相同 - 传输文件方面:
mac下下载FileZilla,FileZilla同Xftp,设置好 ip 和端口连接即可,使用方式基本相同
putty和Xftp可在网上自行下载安装
putty连接服务器
1、打开putty

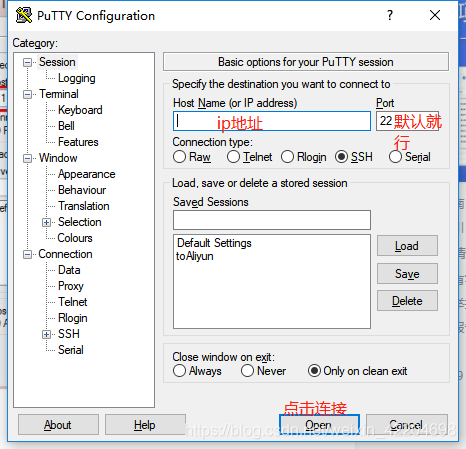
2、根据图中设置ip

3、出现下面界面,设置登录名,为root,登录密码为注册服务时设置的密码(输入密码不会出现字符,放心输入完了按回车就是了)

4、登录成功后,就进入到Linux系统了

安装node
1、先把yum更新到最新版本
yum -y update
- 1
2、我们将使用最新源代码构建Node.js,要进行软件的安装,需要一组用来编译源代码的开发工具
yum -y groupinstall "Development Tools"
- 1
3、进入/usr/src文件夹,这个文件夹通常用来存放软件源代码
cd /usr/src
- 1
4、从 Node.js的站点 中获取压缩档源代码, 我选择的版本为v10.13.0
wget http://nodejs.org/dist/v10.13.0/node-v10.13.0.tar.gz
- 1
5、解压文件,并进入文件夹
tar zxf node-v10.13.0.tar.gz
cd node-v6.9.1
- 1
- 2
6、设置全局环境变量,为了能够在全局使用node命令
ln -s /usr/src/node-v10.13.0/bin/node /usr/local/bin/node
ln -s /usr/src/node-v10.13.0/bin/npm /usr/local/bin/npm
- 1
- 2
7、查看是否成功设置
node -v
npm -v
- 1
- 2
8、 安装pm2
pm2用于启动程序并在需要时重启非常有用的模块,可以随时查看服务的运行状态
npm -g install pm2
- 1
9、设置全局变量
ln -s /usr/src/node-v10.13.0/bin/pm2 /usr/local/bin/
- 1
接下来就可以用pm2命令了
安装mysql
1、寻找社区源安装到tmp中
cd /tmp
wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm
rpm -ivh mysql-community-release-el7-5.noarch.rpm
- 1
- 2
- 3
2、通过yum安装
yum install mysql mysql-server mysql-devel -y
- 1

3、启动mysql
systemctl start mysql.service
- 1
4、设置用户和密码
通过yum安装的是没有用户名和密码的,所以得设置
mysqladmin -u root password admin
- 1
用户名为root,密码为admin
5、设置好后就可以登录了
mysql -uroot -padmin
- 1
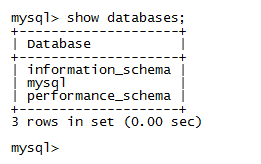
查看数据库
show databases;
- 1

自此,数据库配置完毕
Xftp上传代码
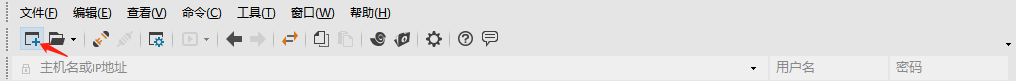
1、打开下载的Xftp

2、点击新建

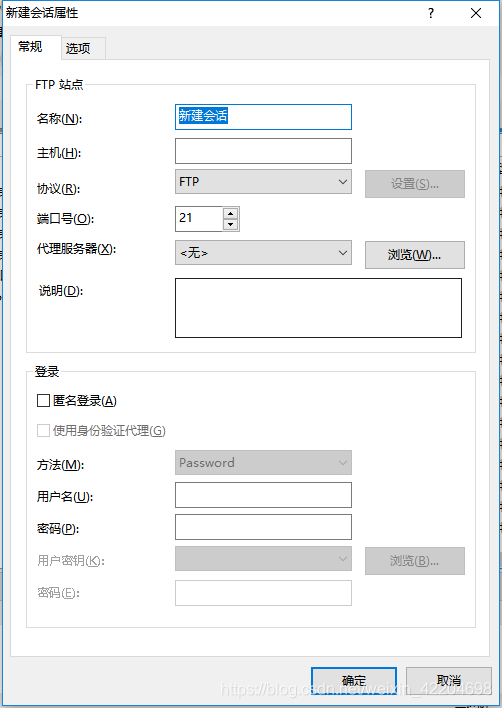
出现

名称自己取一个项目名称。主机,填写阿里云服务器的公网IP,协议选择SFTP,端口使用22,用户名root,密码为购买阿里云的时候要你记住的密码。最后点击确定。
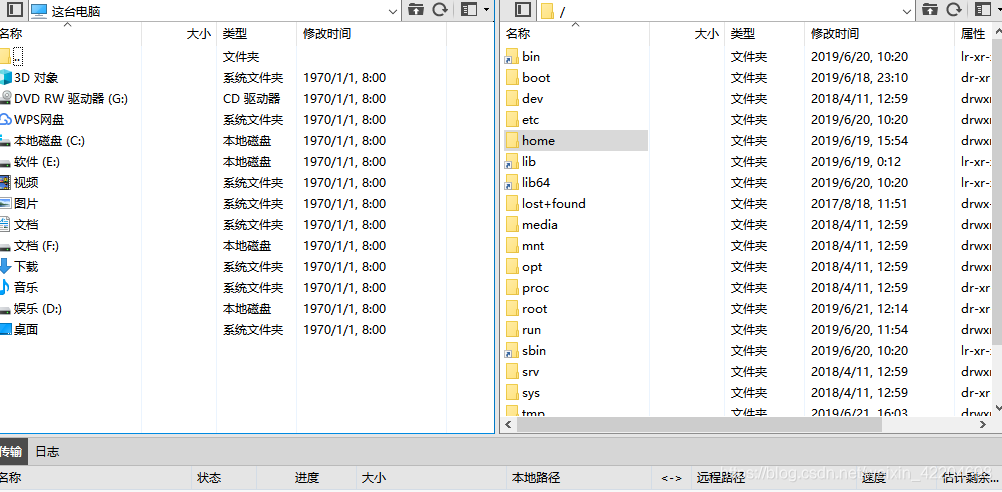
3、双击下面图标,进入 root文件夹

如图:左边为本地电脑,右边为服务端文件夹

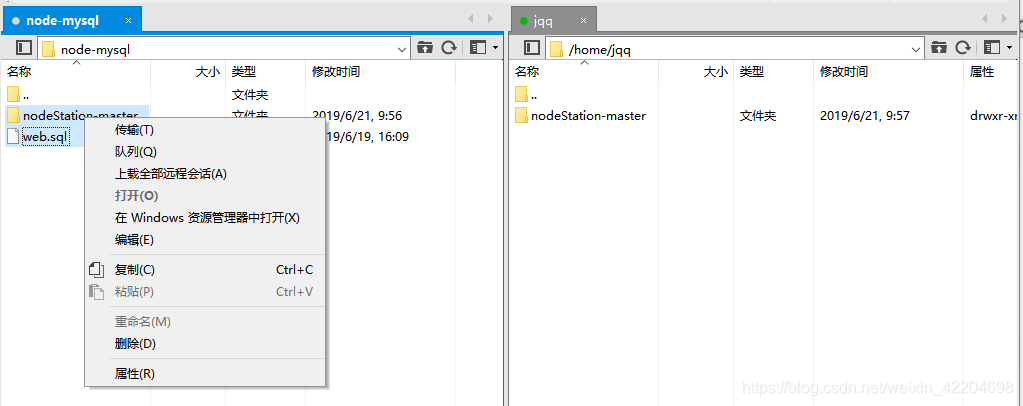
我们把自己的node项目通过右键传输传进home/自定义文件夹/里,当然数据库文件也要一同传上去以便初始化

4、服务代码传到服务器上后要进入服务器 node 根目录通过 putty 进行 npm install 安装相关依赖
启动node应用
上传完代码后,再回到putty,进入项目目录,利用pm2启动应用
cd /home/jqq
pm2 start server.js --name test
- 1
- 2
后面--name可以不写,重命名的意思
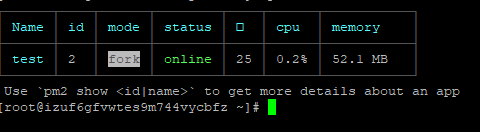
当出现下面表格说明成功启动了

- 通过
pm2 list检视运行中的应用 - 通过
pm2 stop test停止应用 - 通过
pm2 delete test删除应用 - 通过
pm2 log app查看应用日志
到这里node启动就完成了
配置mysql
为避免大小写识别失败,对大小写进行配置
1、打开配置文件
vi /etc/my.cnf
- 1
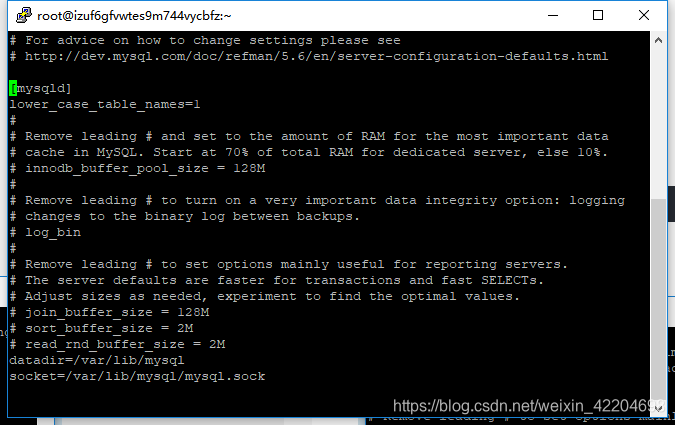
按 i 键进行编辑,如图在[mysqld]后添加lower_case_table_names=1,按 esc 键,再输入 :wq 保存退出

2、重启mysql
systemctl restart mysqld.service
- 1
3、连接数据库
mysql -uroot -padmin
- 1
4、创建test数据库
CREATE DATABASE test DEFAULT CHARACTER SET utf8;
- 1
通过show databases;查看数据库已经存在了
4、导入数据
- 接着上个步骤,先用组合键 ctrl+c退出mysql控制台,然后在linux的环境下输入如下命令导入数据
mysql -u root -padmin --default-character-set=utf8 test < /home/jqq/web.sql
- 1
5、验证数据
mysql -uroot -padmin
use test;
show tables;
select count(*) from product;
- 1
- 2
- 3
- 4
6、配置登录权限
grant all privileges on `test`.* to 'root'@'%' identified by 'admin' with grant option;
mysql> FLUSH PRIVILEGES;
- 1
- 2
test为数据库,root为用户,admin为密码,下面命令为让配置生效
这样数据就设置完成可以启动了
三、安装配置tomcat
1、安装
yum上没有tomcat的源,可以到官网去下载最新的通过Xftp传到tmp里,并使用如下方式下载解压,通过mv命令移动文件夹
cd /tmp
wget http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-7/v7.0.92/bin/apache-tomcat-7.0.92.tar.gz
tar xzf apache-tomcat-7.0.92.tar.gz
mv apache-tomcat-7.0.92 /usr/local/tomcat7
- 1
- 2
- 3
- 4
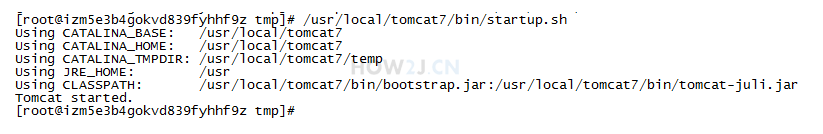
2、启动tomcat
/usr/local/tomcat7/bin/startup.sh
- 1

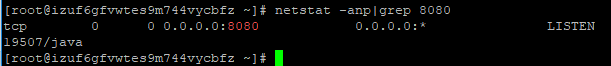
3、验证
netstat -anp|grep 8080
- 1

4、安全组开放端口

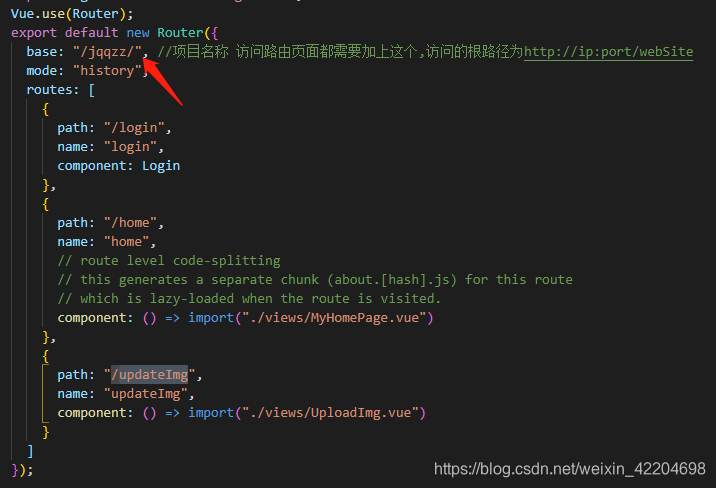
5、再vue的router中如下配置,完了打包上传

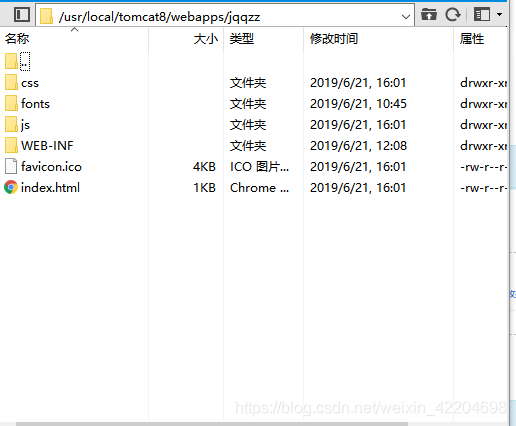
6、通过Xftp把vue打包好的文件传送到tomcat中,如图:我在webapps中新建了个文件夹,这样将来访问路径就会多出二级路径jqqzz,当然大家都可以放到根目录不必创建二级路径

7、在jqqzz项目中新建文件夹WEB-INF,再里面新建文件web.xml
编辑文件,把如下插入到文件中,处理404返回index.html页面,并且处理history模式
<?xml version="1.0" encoding="ISO-8859-1"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0" metadata-complete="true"> <display-name>webapp</display-name> <description> webapp </description> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
这样访问 ip:8080/jqqzz就可以进到自己的项目啦
注意:在某些时候,一些命令操作文件的时候会没有权限导致失败,这时使用一下命令给予文件或文件夹权限,777为所有用户拥有最高权限,R表示允许其目录下的子目录的文件及文件夹
chmod 777 文件夹或文件名
chmod 777 *.文件类型
- 1
- 2
这样所有工作就都大功告成了




