- 1乐鑫与 Elektor 杂志合作推出特刊,聚焦 AIoT 创新
- 2【react+ts】找不到less类型,Cannot find module ‘./xxx.module.less‘ or its corresponding type declarations_ts import less 报找不到类型
- 3ESP32-HTTP_webServer库(Arduino)_esp32 webserver
- 4Python北京二手房源爬虫数据可视化分析大屏全屏系统 开题报告
- 5Python计算两张图片的相似度_the structural similarity index
- 6开源开放 | DeepOnto: 基于深度学习和语言模型的本体工程Python软件包
- 7nginx配置https证书认证
- 87.MIT App inventor 自制手机APP连接阿里云平台 手机APP远程控制STM32设备
- 9如何使用Python爬取豆瓣电影Top250的数据,并将结果保存到Excel文件中._page_url = f'{url}?start={start_num}'替换的应该是什么
- 10大模型系统和应用——自然语言处理&大模型基础_大模型和自然语言处理的相互影响
前端常用的一些插件、UI框架、js库,样式库以及官方文档。【持续更新】_vxe-table官方文档
赞
踩
文章目录
UI框架
一、vxe-table
1.1 文档地址
1.2 安装教程
1.下载安装
yarn add xe-utils vxe-table@3
- 1
2.导入
import Vue from 'vue'
import App from './App.vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
二 、Element
2.1 文档地址
2.2 安装教程
1.下载安装
yarn add element-ui
- 1
2.导入
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
三、Ant Design Vue
3.1 文档地址
3.2 安装教程
1.下载安装
yarn add ant-design-vue
- 1
2.导入
import Vue from 'vue'
import App from './App.vue'
import Antd from '../node_modules/ant-design-vue'; // 可能不一样
import '../node_modules/ant-design-vue/dist/antd.css'; // 可能不一样
Vue.config.productionTip = false
Vue.use(Antd);
new Vue({
render: h => h(App),
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
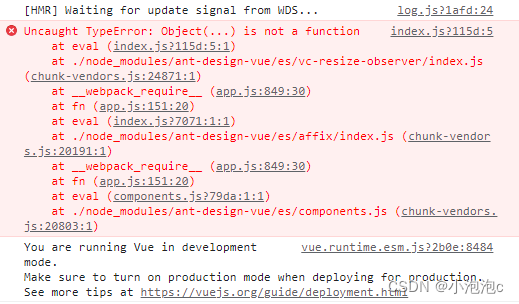
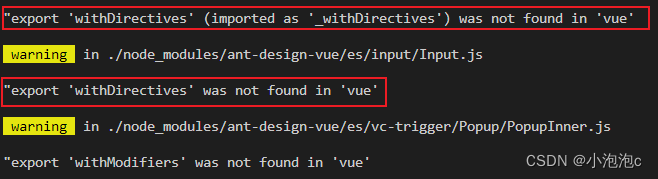
3.安装遇到的问题
1)描述
① 控制台报错

② 终端报错
输出的内容都是 "export xxx was not found in 'vue'

2)解决
① 先卸载 yarn remove ant-design-vue
② 再安装指定版本 yarn add ant-design-vue@1.7.6
3)使用
① 代码
<template>
<div>
<a-button type="primary">
Primary
</a-button>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
② 效果

四、iView
4.1 文档地址
View UI®,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
4.2 安装教程
1.下载安装
yarn add view-design
- 1
2.导入
import Vue from 'vue'
import App from './App.vue'
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.config.productionTip = false
Vue.use(ViewUI);
new Vue({
render: h => h(App),
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
五、Vuetify
六、Quasar
同时为所有平台提供一个权威的代码源:响应式桌面/移动网站,PWA(渐进式Web应用程序),移动APP(外观原生)和多平台桌面应用程序(通过Electron)。
七、VuePress:极简静态网站生成器
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
八、BootstrapVue
九、Vue Material
简单、轻巧且完全按照 Google Material Design 规范构建。
十、Vuesax
十一、Vuikit
Vuikit 是MIT许可的基于UIkit的Vue UI 库。换句话说,Vuikit 满足了构建网站界面的一致且响应迅速的库的必要性。
十二、AliTelecom
由阿里通信技术团队打造基于Vue2.0的Web组件库,目前支撑了阿里天机,阿里大于,优酷移动,以及阿里通信内部的中后台项目
部分实现借鉴了 ant.design 文档系统使用了ant.design的文档系统bisheng
UI框架 - 移动端
一、Vant
二、Mint UI
工具库
一、Gantt:甘特图
二、echarts:可视化图表库
1.1 文档地址
1.2 安装教程
- 在使用界面导入echarts
import * as echarts from "echarts"
- 1
- 准备图表的容器并指定大小
<template>
<div>
<div id="box"></div>
</div>
</template>
<style scoped>
#box {
width: 500px;
height: 500px;
margin: 100px; // 为了美观可不加
border: 1px solid black; // 为了美观可不加
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3.渲染图表
<template> <div> <div id="box"></div> </div> </template> <script> import * as echarts from "echarts" export default { data() { return { option: { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] } } }, mounted() { let chartDom = document.getElementById('box'); var myChart = echarts.init(chartDom); myChart.setOption(this.option) }, methods: { } } </script> <style scoped> #box { width: 500px; height: 500px; margin: 100px; border: 1px solid black; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 样式

三、图标库
Ⅰ、iconfont
3.1.1 文档地址
3.1.2 使用帮助
Ⅱ、iconpark:支持图标下载本地
四、Quill:富文本编辑器
4.1 文档地址
4.2 使用帮助
vue-quill-editor自定义工具栏,确定光标位置、插入内容,获取选中的内容。
五、vue-print-nb:打印工具
5.1 文档地址
5.2 使用帮助
六、导出工具
Ⅰ、file-saver
Ⅱ、exceljs
七、Luckysheet:excel的在线表格
八、日期处理类库
Ⅰ、dayjs
Ⅱ、Moment
九、pinyin-match:拼音快速检索目标
十、vue.draggable:vue拖拽插件
Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。
十一、vue-puzzle-verification:滑块验证
样式库
一、less
二、sass
三、css
四、渐变色生成器
一个集合180种免费的线性渐变网站,可在任何网站使用
您不仅可以复制渐变的原生CSS颜色代码,还可以查看下载每个优质的渐变图片。
js库
一、xe-utils
1.1 文档地址
1.2 安装教程
1.下载安装
yarn add xe-utils
- 1
2.导入
import XEUtils from 'xe-utils' // 在使用的页面导入
- 1
3.使用
<template>
<div></div>
</template>
<script>
import XEUtils from 'xe-utils'
export default {
created() {
XEUtils.camelCase('project-name') // 'projectName'
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
二、lodash
2.1 文档地址
2.2 安装教程
1.下载安装
yarn add lodash
- 1
2.导入
import _ from 'lodash' // 在使用的页面导入
- 1
3.使用
<template>
<div></div>
</template>
<script>
import _ from 'lodash'
export default {
created() {
_.add(6, 4); // 10
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12



