- 1常用远程控制软件推荐_远程软件 csdn
- 2项目开发中常用的精华Python库介绍与整理_localshop
- 3用户登录界面(java+swing+mysql)(二)_swing跟jdbc实现注册功能
- 4educoder机器学习 --- 线性回归_第2关:线性回归的正规方程解
- 5不同版本ubuntu换源(镜像源)(lsb_release -c命令显示当前系统的发行版代号Codename、ubuntu版本、ubuntu系统版本)ubuntu源、apt源、apt update慢_ubuntu代号
- 6Maven仓库:repository_maven repository仓库
- 7探讨生产环境下缓存雪崩的几种场景及解决方案_生产环境的redis、雪崩
- 8DELL服务器创建raid_戴尔服务器做raid
- 9linux如何卸载已安装软件,linux中如何卸载已安装的软件-linux运维
- 10普本两年程序员的大学回忆录_程序员校园经历
vue 项目里面嵌套iframe,隐藏iframe里面的dom元素iframe里面页面跳转,vue页面监听不到load的问题_vue2页面iframe嵌入的地址带有#后的参数会给隐藏
赞
踩

最近在vue + elemenui里面做了一个嵌套iframe的需求,因为这个系统是重构的系统,有一些复杂的表格页面需要先沿用老系统的页面,所以这个页面就是在vue里面嵌套上iframe页面
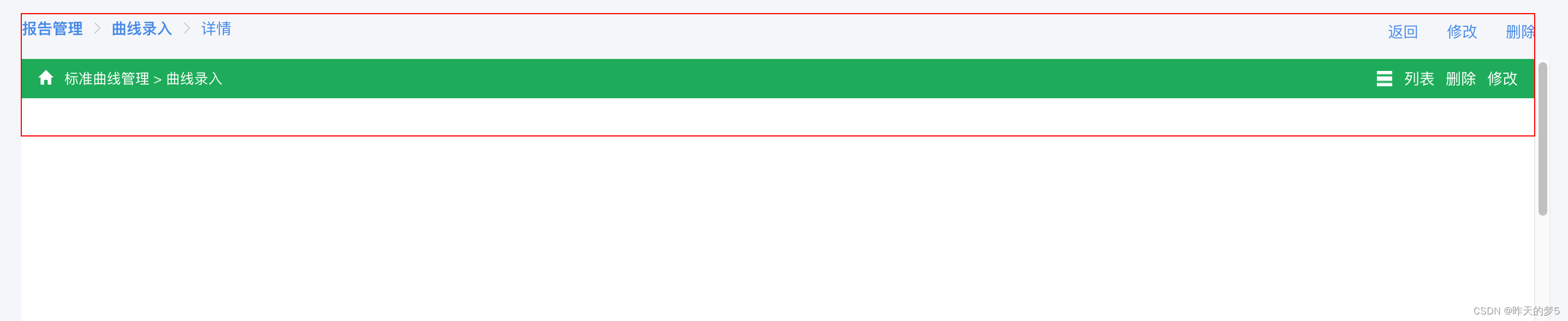
如图,由于我的页面已经有头部了,并且老系统的页面也有重复的头部,并且样式风格不一样,表格的话是透明的,样式没有问题,所以需要隐藏调iframe里面的头部。
首先隐藏头部是这样做的:
<iframe v-if="url" id="subFrame" :src="url + `&time=${new Date().getTime()}`" frameborder="0" height="100%" name="subFrame" width="100%"></iframe>
- 1
// 在mounted里面调init方法,以下是init
let self = this
this.url = this.$route.query.url
this.$nextTick(() => {
$("#subFrame").on("load", function (event) {
//判断 iframe是否加载完成 这一步很重要
$(this).contents().find(".ui-bar").css("visibility", 'hidden')
self.saveBtn = $(this).contents().find("#oin")
});
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用visibility:hidden是因为需要把它的头部按钮获取到,并且去调用他的事件。
因为用了v-if去判断是否显示iframe,所以要用nextTick去包含dom的操作,不然等url赋值之后才显示iframe,这个时候就监听不到iframe的load方法了
然后这个时候产生问题了。
我在外部点保存的时候,找到iframe页面里面的保存按钮并调它的click事件,这个时候iframe它会调接口并且刷新iframe页面,并且跳转到详情页面去了,就是表格不能编辑显示的页面,我们也是用iframe来显示的,这个时候上面的top按钮栏并不能隐藏,在浏览器点刷新才能隐藏。
// 这个是调用iframe里面的保存按钮
this.saveBtn.click()
const { objectName, $bizId } = this.queryParams
const url = `xxx.com`
this.$router.push({
name: 'detail',
query: {
...this.queryParams,
name: 'record',
url
}
})
$("#subFrame").remove()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
解决方法是外部点击保存,调用iframe的保存按钮点击,然后外部页面整体跳转到detail页面,做完之后把iframe remove掉。之所以这样做是因为,iframe内部跳转不会影响外部,由于id一样,浏览器路由跳转之后获取到的iframe是上一次的缓存,所以每一次init方法里面的load没有在内部跳转的时候执行,每次删掉上一次的iframe就不会发生,同理浏览器的前进后退按钮,也是一样的,不会重新进入iframe的load,这个时候就在路由钩子函数里面去处理。
beforeRouteEnter(to, from, next) {
// 清除上一次的iframe
if ($("#subFrame")) {
$("#subFrame").remove()
}
next()
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
使用这个钩子函数之后,其实每次保存之后就不需要 $(“#subFrame”).remove()了,因为beforeRouteEnter 是在页面进入前就执行的,保存之后iframe外面的页面也用路由跳转了,所以会走这个路由钩子函数,重新监听到iframe的load。


