- 1群晖(Synology)Plex 的服务找不到文件夹_plex 群晖 找不到电影
- 2【高并发优化手段】基于Springboot项目_springboot 并发调优
- 3Vue+ElementUI启动vue卡死的问题
- 4Type-C转HDMI线究竟有何妙用?乐得瑞Type-c转HDMI方案讲述_typec转hdmi
- 520年福州大学计算机录取名单,万满意20年福州大学法硕报考——连续3年录取名单分数线数据分析...
- 6C语言中关于文本文件的【回车】【换行】总结_c语言回车换行符怎么表示
- 7图解Janusgraph系列-并发安全,醍醐灌顶!_janusgraph zookeeper
- 8Wireshark 实验_在 cmd 中使用 ping 命令测试某一网站的连通性, 同时运行 wireshark 捕获对应的数
- 9艾萨克·牛顿
- 10进程控制:进程创建、等待、终止_2)熟悉进程的创建、控制、执行和终止等系统调用函数。
[VS Code] 基础教程 - 安装和基本配置(Windows)
赞
踩
VS Code介绍
VS Code是一款流行的轻量级代码编辑器,具有许多强大的功能。以下是一些VS Code的基本功能:
-
智能代码补全:VS Code可以自动完成代码中的函数、变量和参数等名称,从而提高编码效率。
-
语法高亮:VS Code支持多种编程语言的语法高亮,使代码更易于阅读和理解。
-
调试功能:VS Code内置了调试器,可以轻松地在代码中设置断点并进行调试。
-
集成终端:VS Code内置了一个终端,可以在编辑器中直接运行命令行命令。
-
版本控制集成:VS Code支持多种版本控制系统,如Git、SVN等,可以方便地进行代码管理和协作。
-
插件系统:VS Code有一个强大的插件系统,可以通过安装插件来扩展编辑器的功能。
-
跨平台支持:VS Code可以在Windows、macOS和Linux等多个操作系统上运行。
-
智能提示:VS Code可以根据上下文提供智能提示,帮助用户更快地编写代码。
-
格式化和重构:VS Code提供了代码格式化和重构功能,可以自动修复代码中的错误和不规范的格式。
-
文件浏览器:VS Code内置了一个文件浏览器,可以方便地浏览和管理项目文件。
Windows下安装VS Code
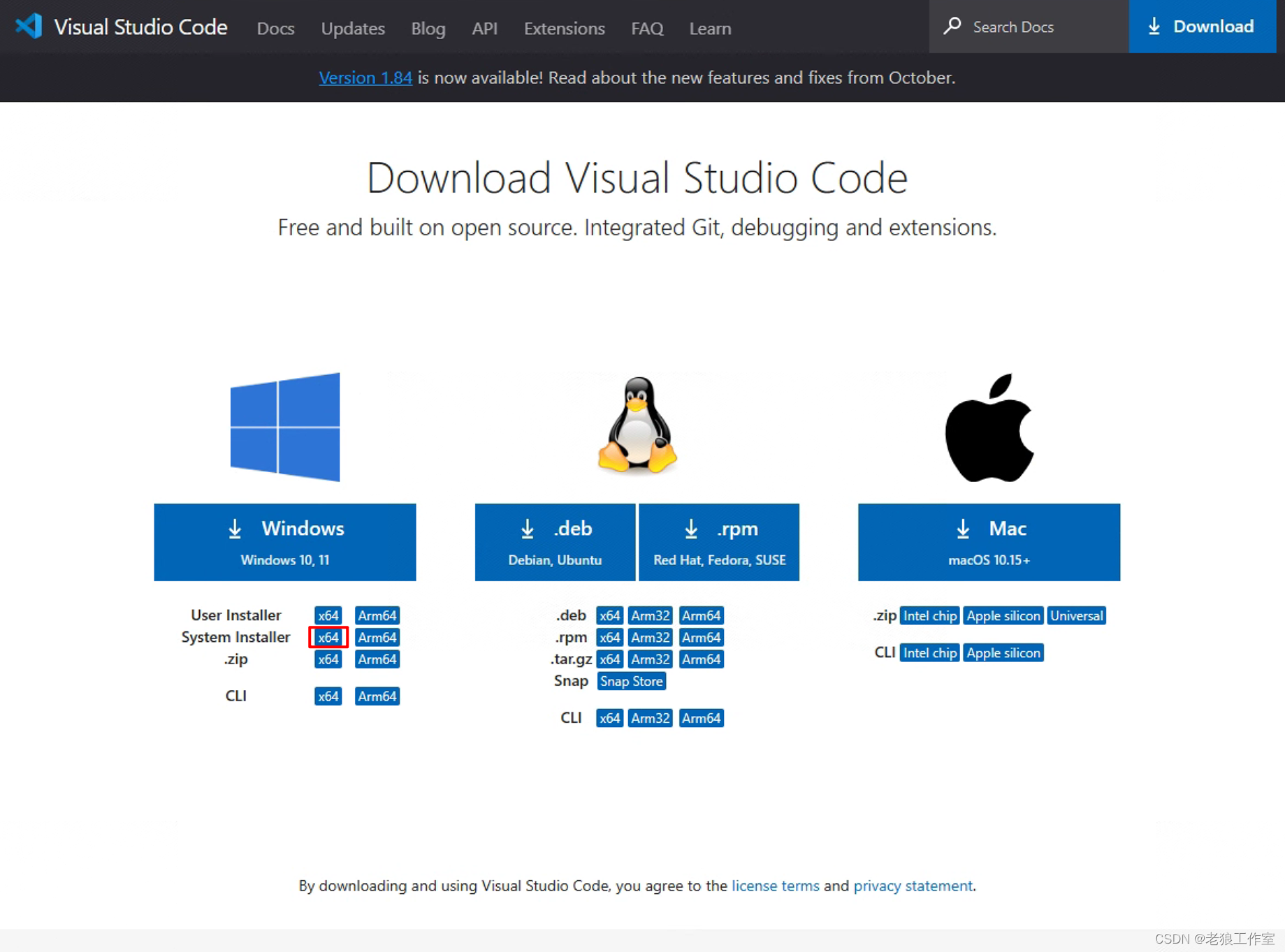
下载安装包
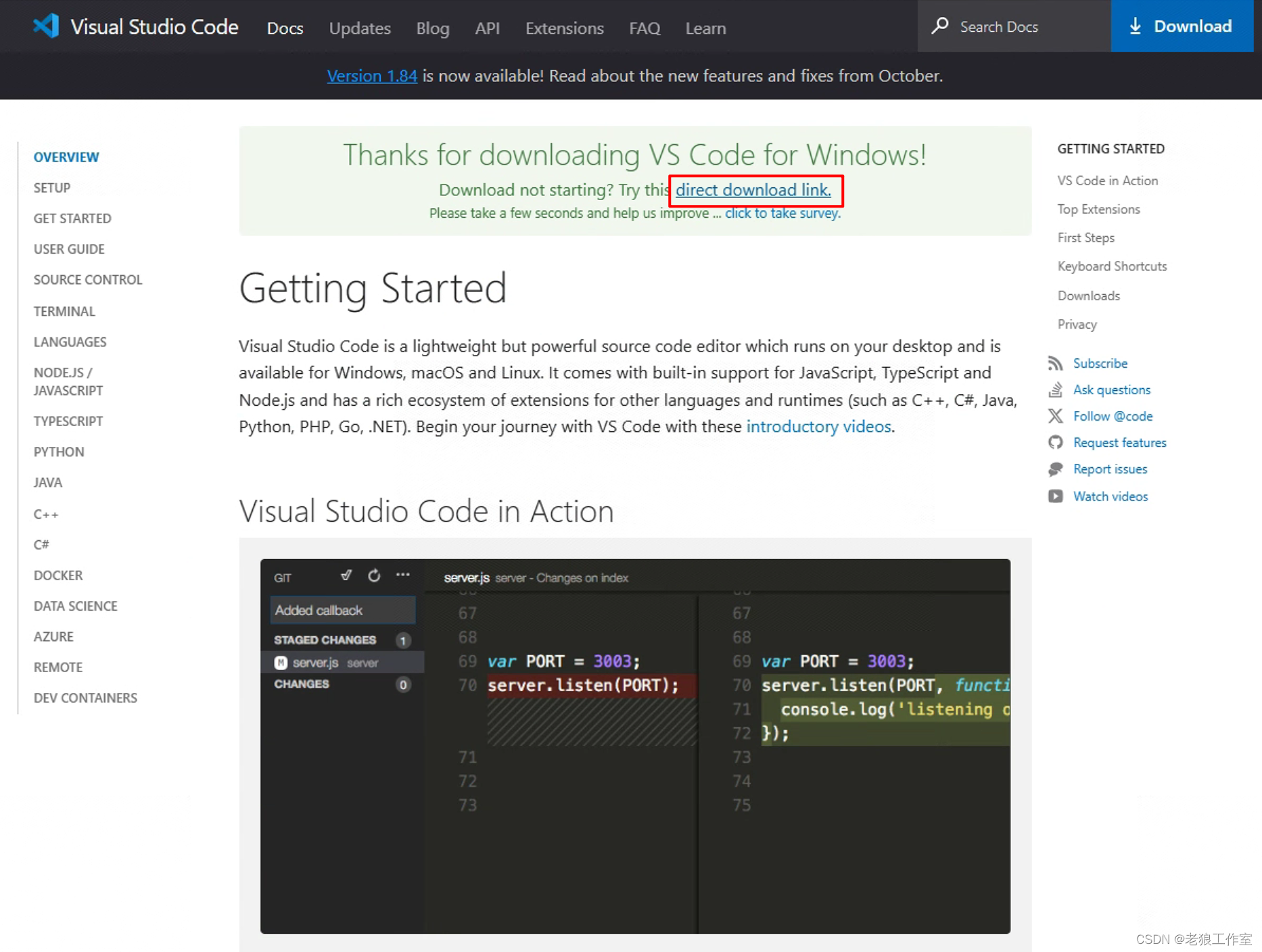
https://code.visualstudio.com/Download

下载会自动开始,如果长时间没有开始,可以点击下图的连接,进行手动下载:

https://az764295.vo.msecnd.net/stable/1a5daa3a0231a0fbba4f14db7ec463cf99d7768e/VSCodeUserSetup-x64-1.84.2.exe
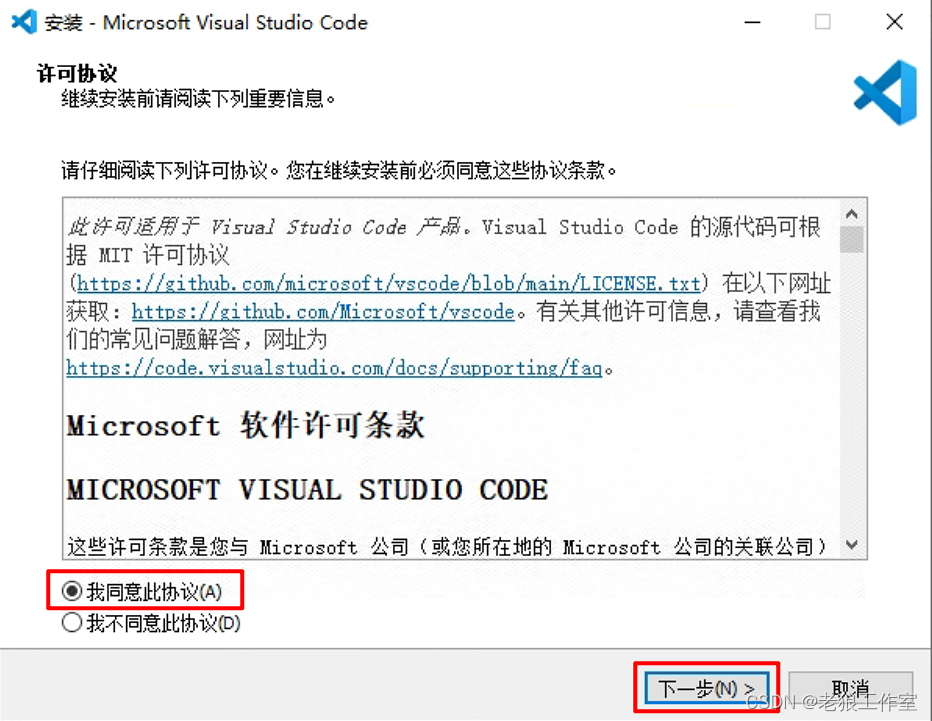
下载完成,双击进行安装

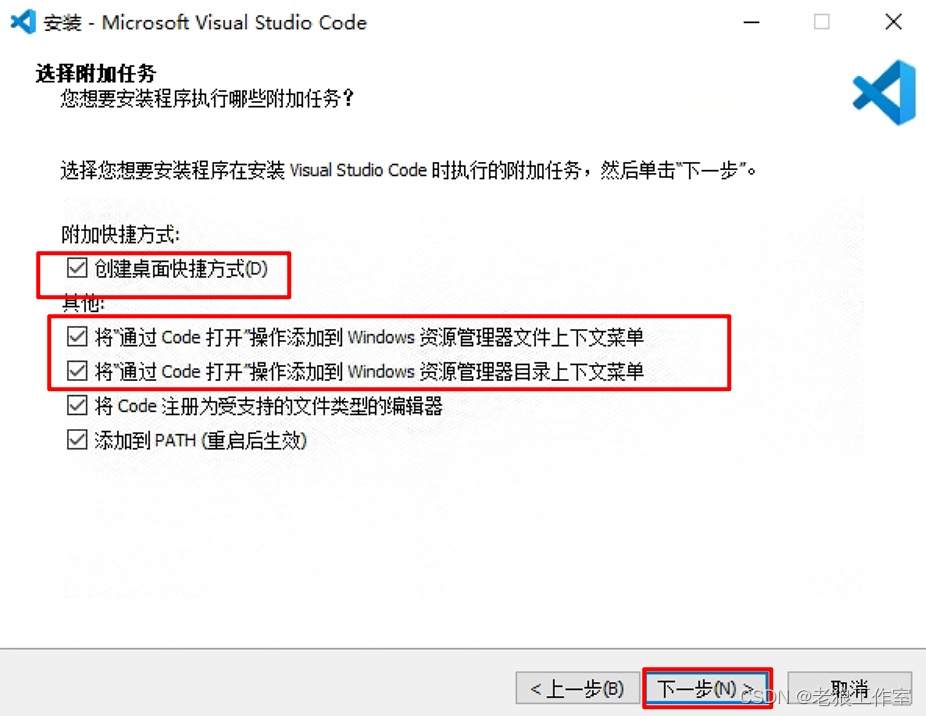
中间的其他步骤都用默认设置,


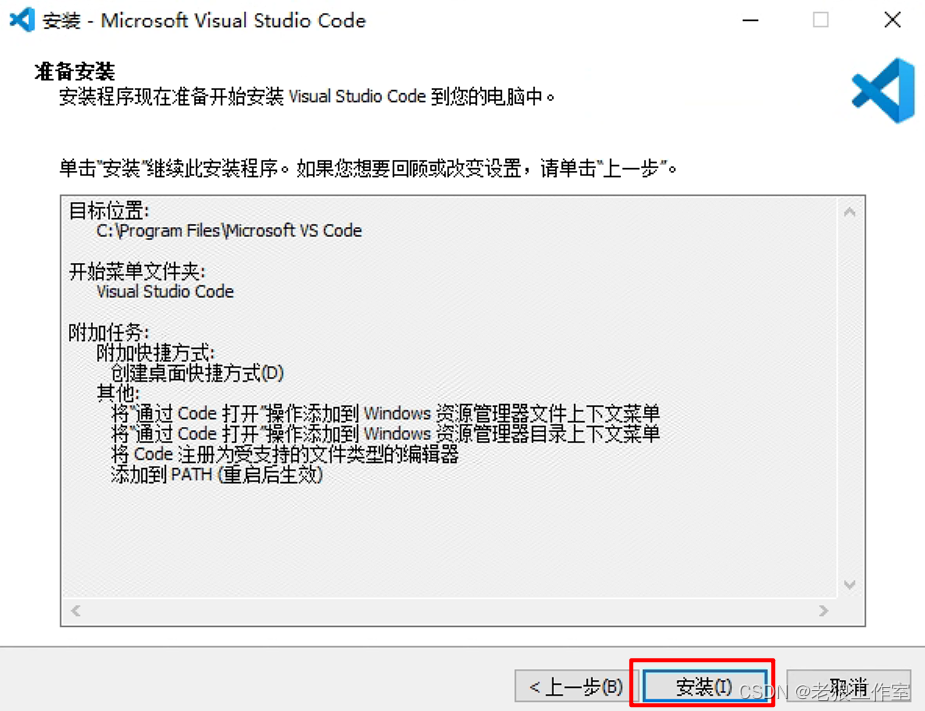
点击“安装”,等待完成即可:
 点击“完成”,启动VS Code
点击“完成”,启动VS Code

VS Code基本设置
通过左下角的配置图标,打开setting设置页
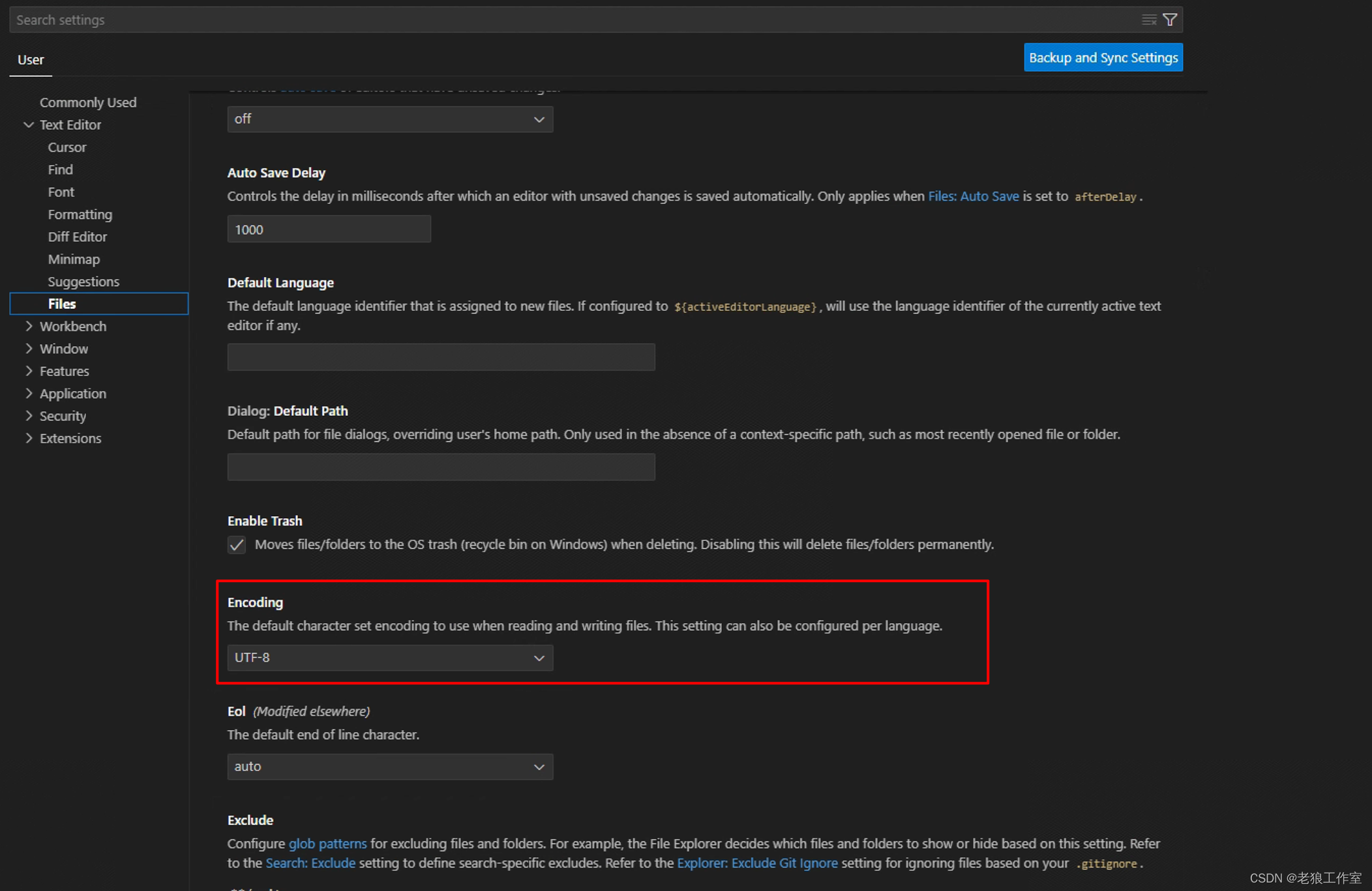
确认文件编码是否UTF-8

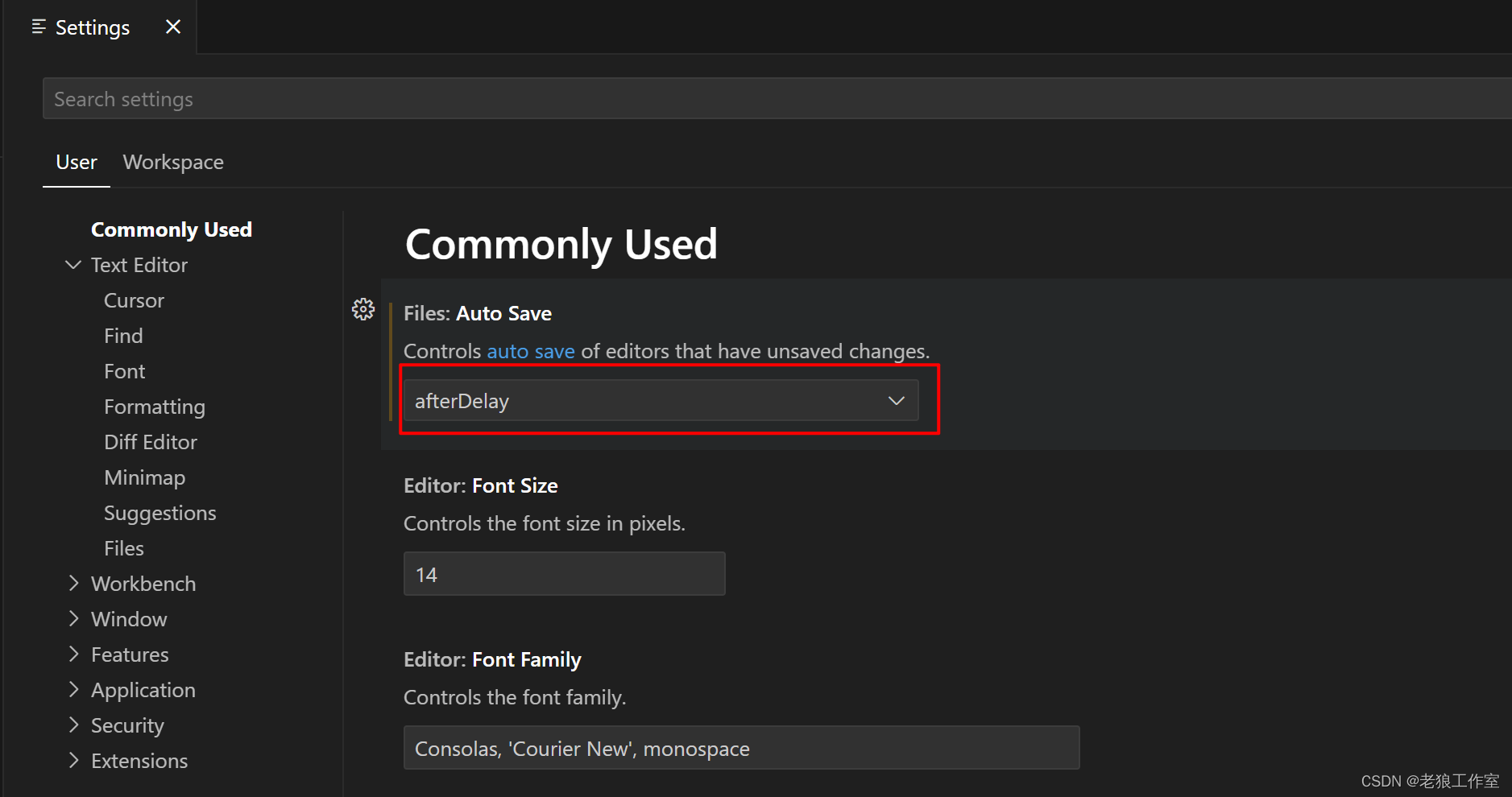
设置修改后自动保存文件

按下Tab键自动填入最佳推荐值
 显示源代码行号
显示源代码行号

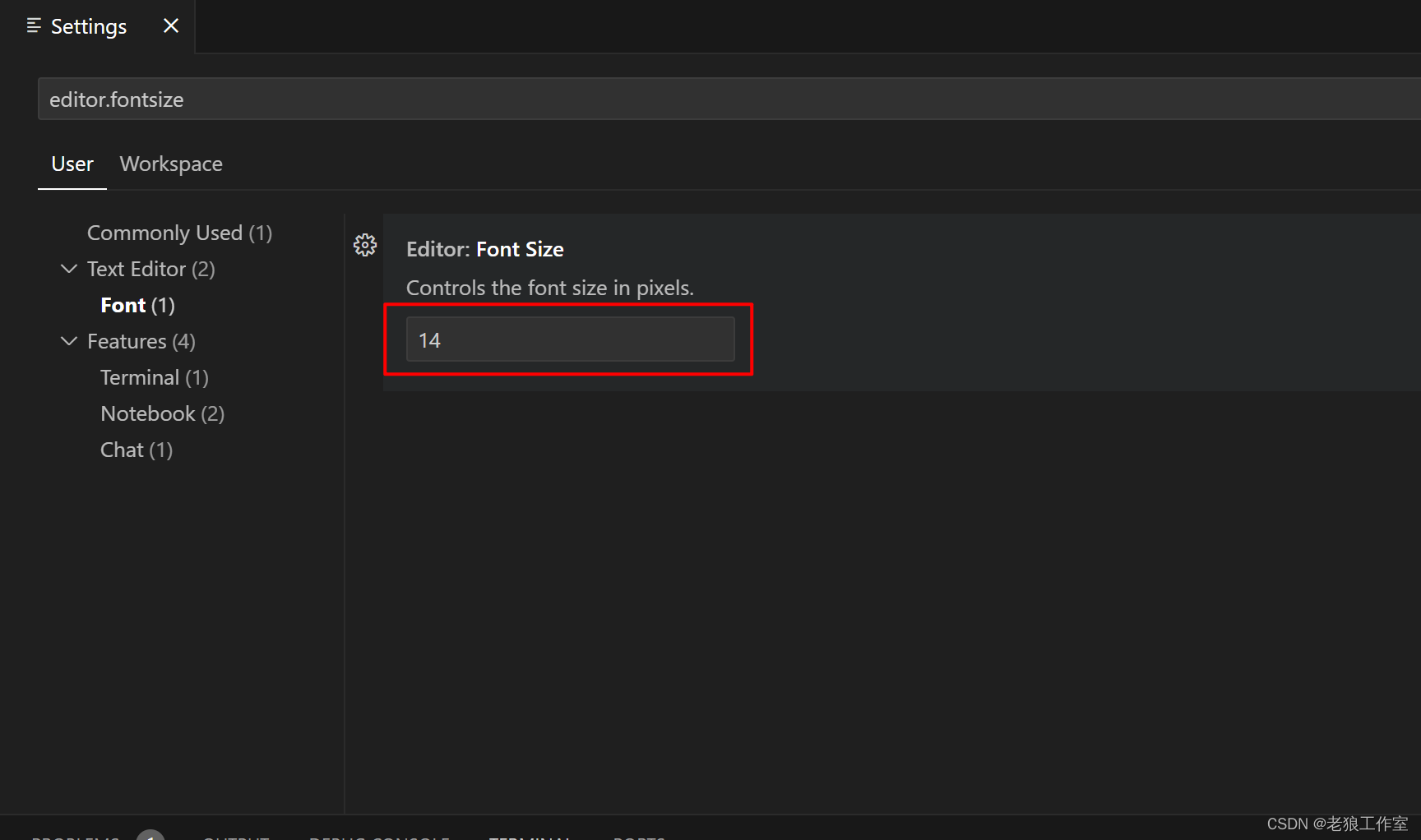
调整文本编辑器字体大小(如果觉得当前字体太小,可以设置到16或者更大)

通过按下Ctrl键+鼠标滚动缩放字体

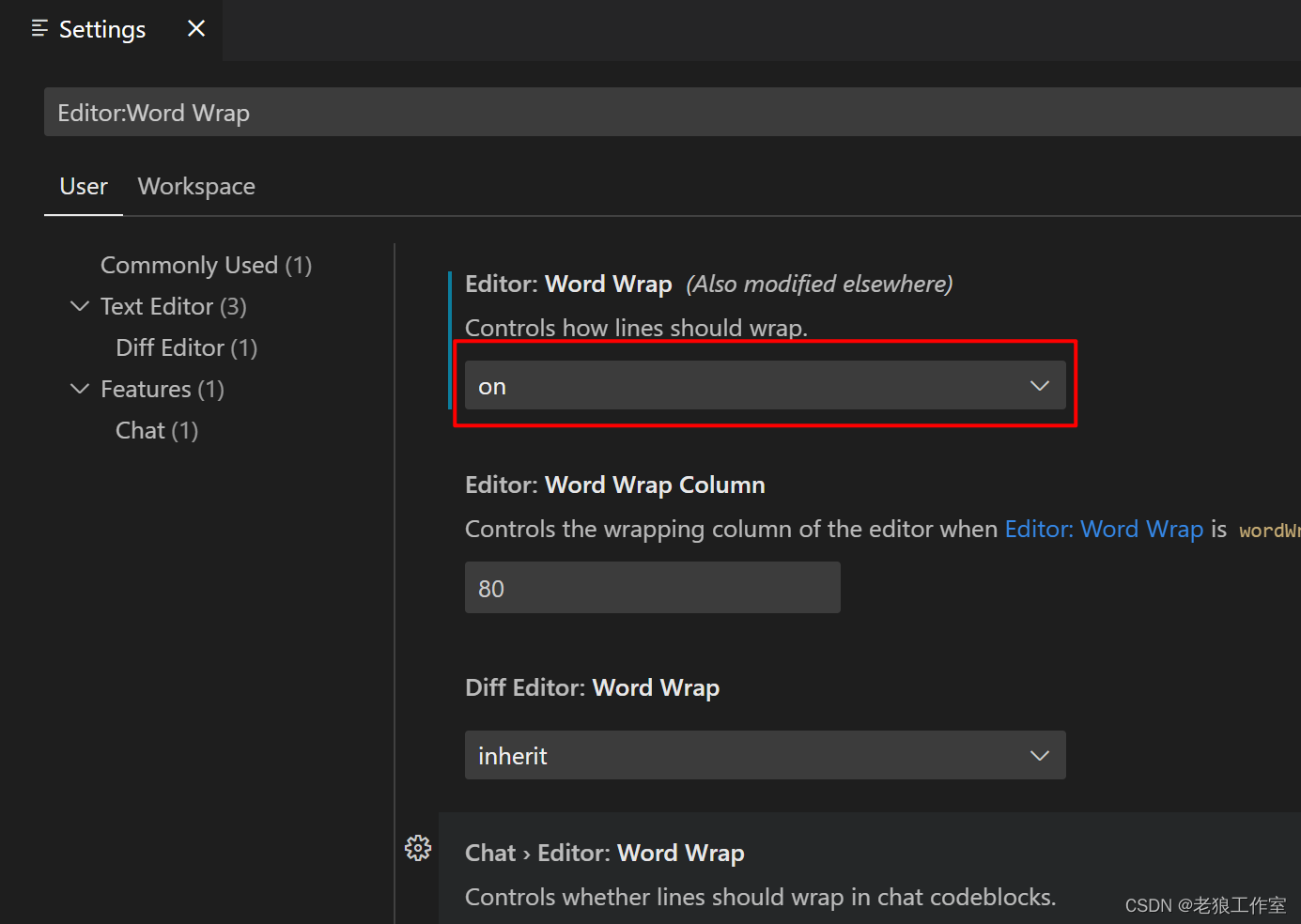
单行显示不下则换行
调整工作台颜色主题

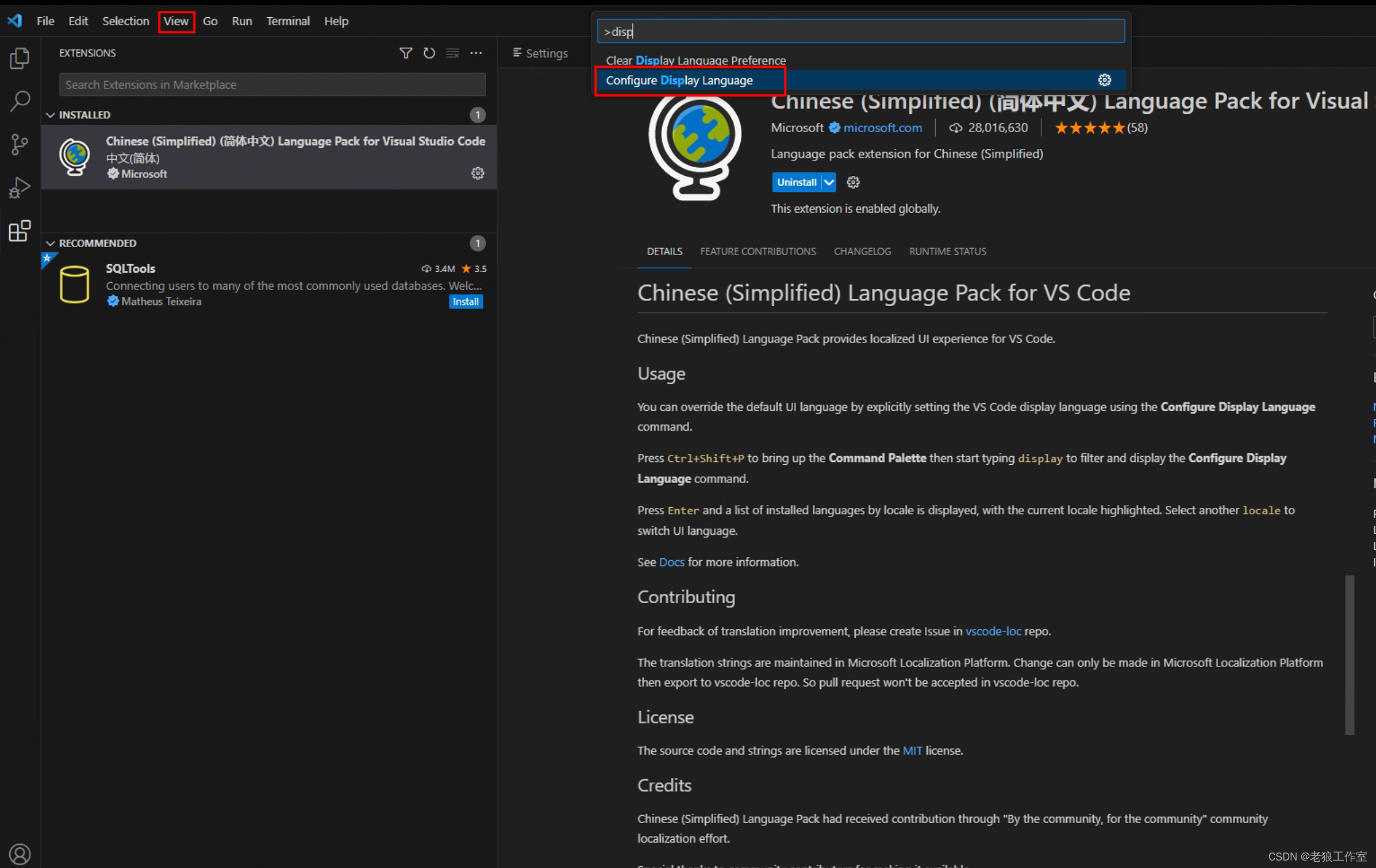
安装中文扩展(如果不想用英文界面)

点击“Install”进行安装,完成后,根据该扩展的使用说明来进行设置:

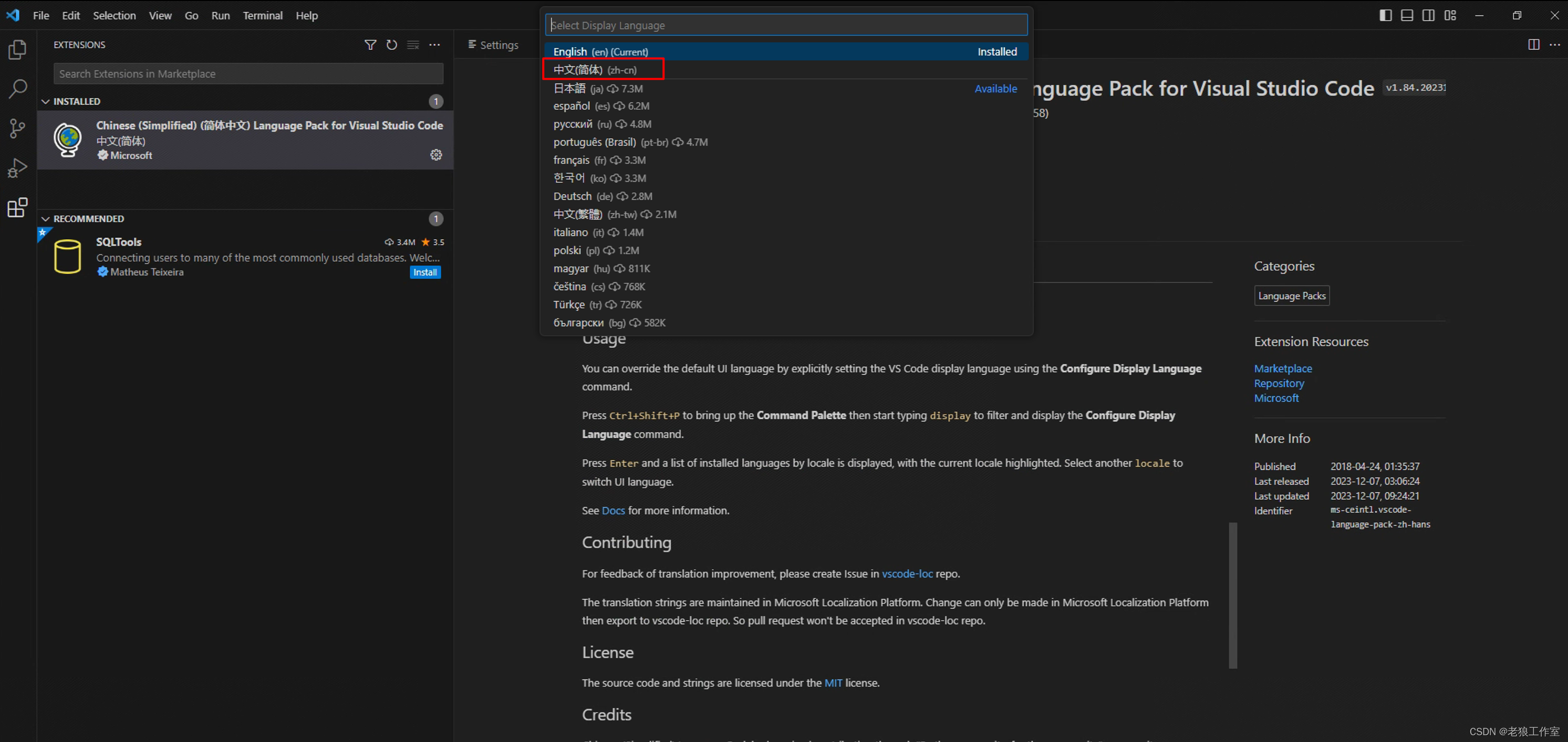
按下组合键 “Ctrl+Shift+P”或者菜单 “View->Command Palette ...”打开命令面板,选择“Configure Display Language”:
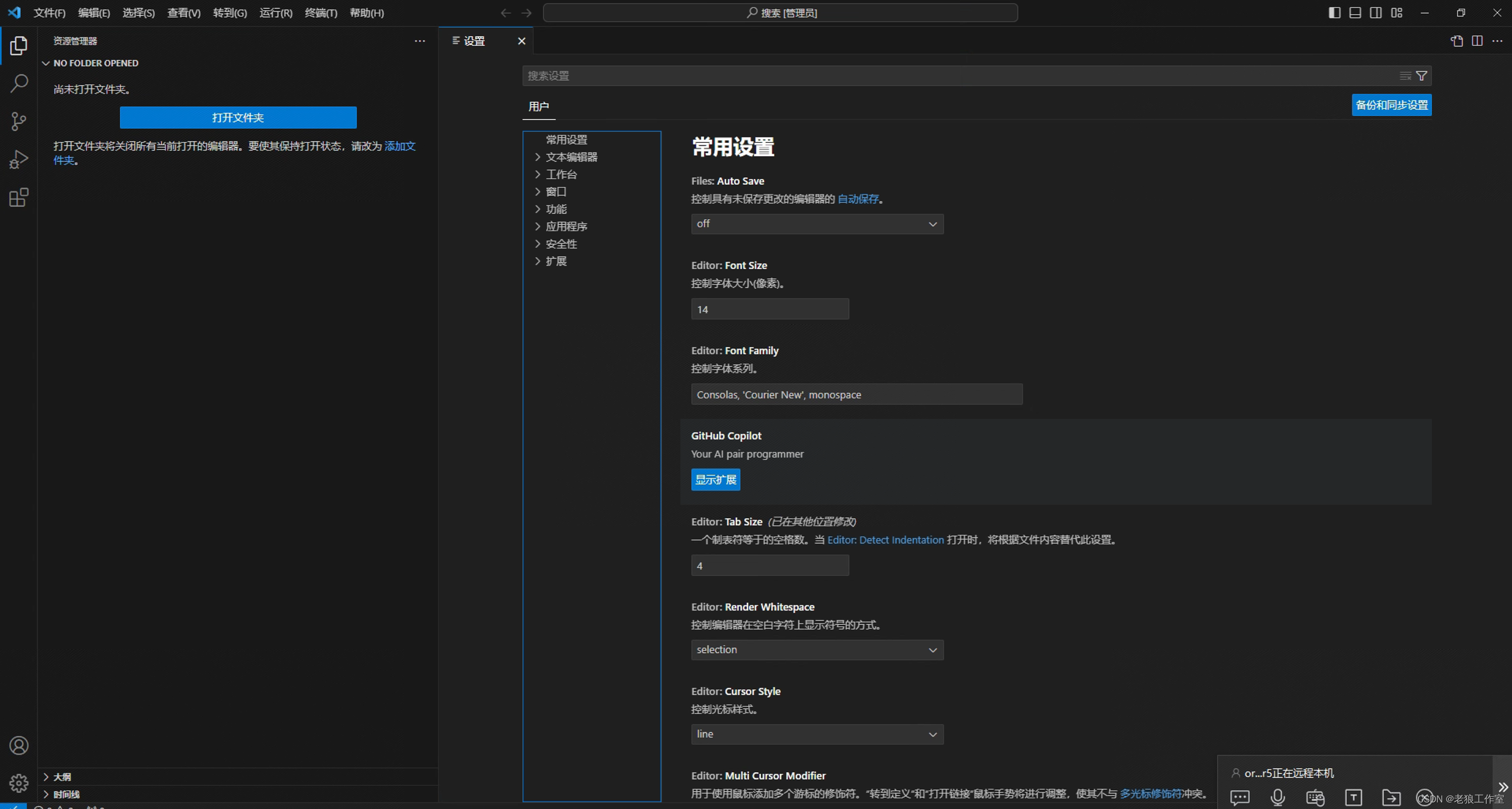
 选择“简体中文”,根据提示,重启VS Code即可生效:
选择“简体中文”,根据提示,重启VS Code即可生效: