热门标签
热门文章
- 1vue引入iconfont 报错 vue-cli引入iconfont报错These relative modules were not found: ./iconfont/iconfont.eot?t_cannot find module '/src/style/iconfont/iconfont.e
- 2【IDEA】IDEA 中运行SpringBoot +JSP项目,JSP页面404问题_idea启动jsp项目
- 3图像处理:AI大模型在图像识别和生成中的应用
- 4NFTScan :什么是 ERC-404?深入解读 NFT 协议的未来
- 5将时间序列转成图像——递归图方法 Matlab实现
- 6AI助手 - 商汤小浣熊 Raccoon_代码小浣熊
- 7AVPlayer的基本使用_avplayer 重定向
- 8Android JetPack简介
- 9FISCO BCOS区块链平台上的智能合约压力测试指南_对区块链网络节点完成压力测试
- 10Java项目:SpringBoot小区物业管理系统_@postmapping("/login")
当前位置: article > 正文
微信小程序bindtap与catchtap的区别详解【阻止view里层事件执行导致外层view事件也执行】_微信小程序catchtap
作者:从前慢现在也慢 | 2024-03-11 11:37:12
赞
踩
微信小程序catchtap
微信小程序bindtap与catchtap的区别详解
bindtap和catchtap都是当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
例如:
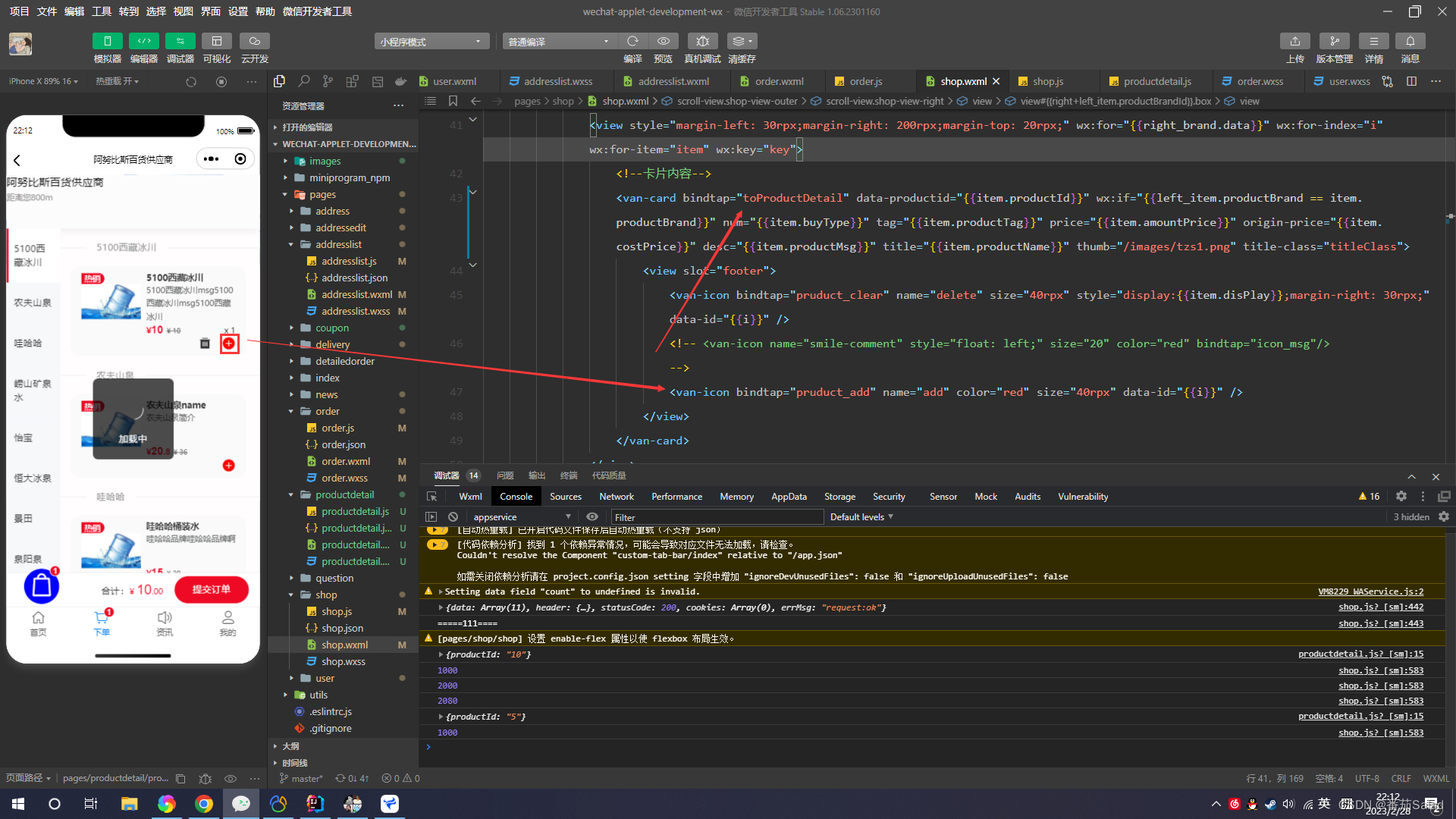
外层使用bindtap里层使用bindtap
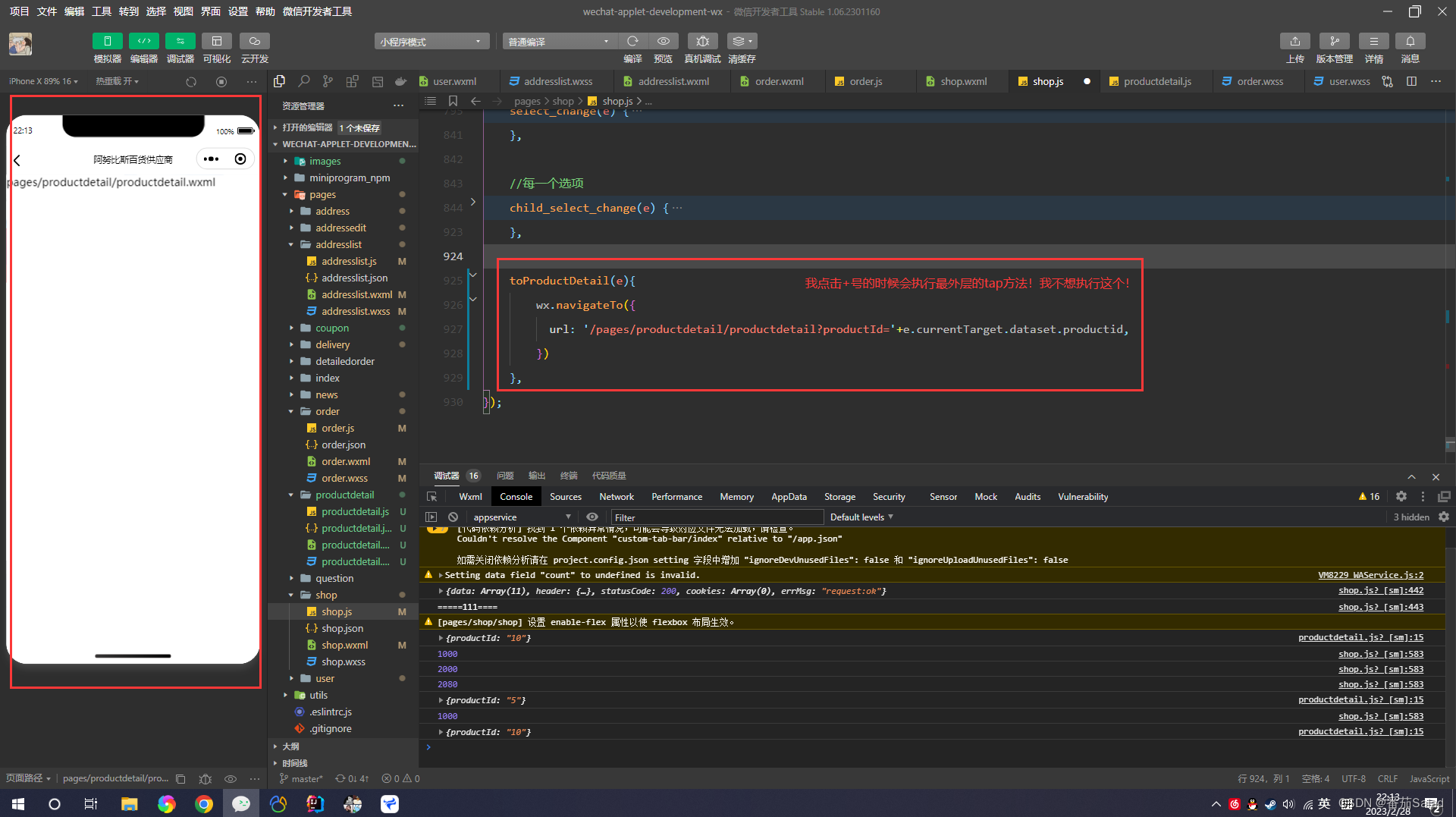
里层使用bindtap不会阻止冒泡事件向上冒泡,点击里层的方法pruduct_add或pruduct_clear的时候执行了但是它会执行最外层的一个toProductDetail方法,因为这个view包裹着里面的两个方法,所以导致执行里面的外面的也会执行。

执行了最外层的toProductDetail

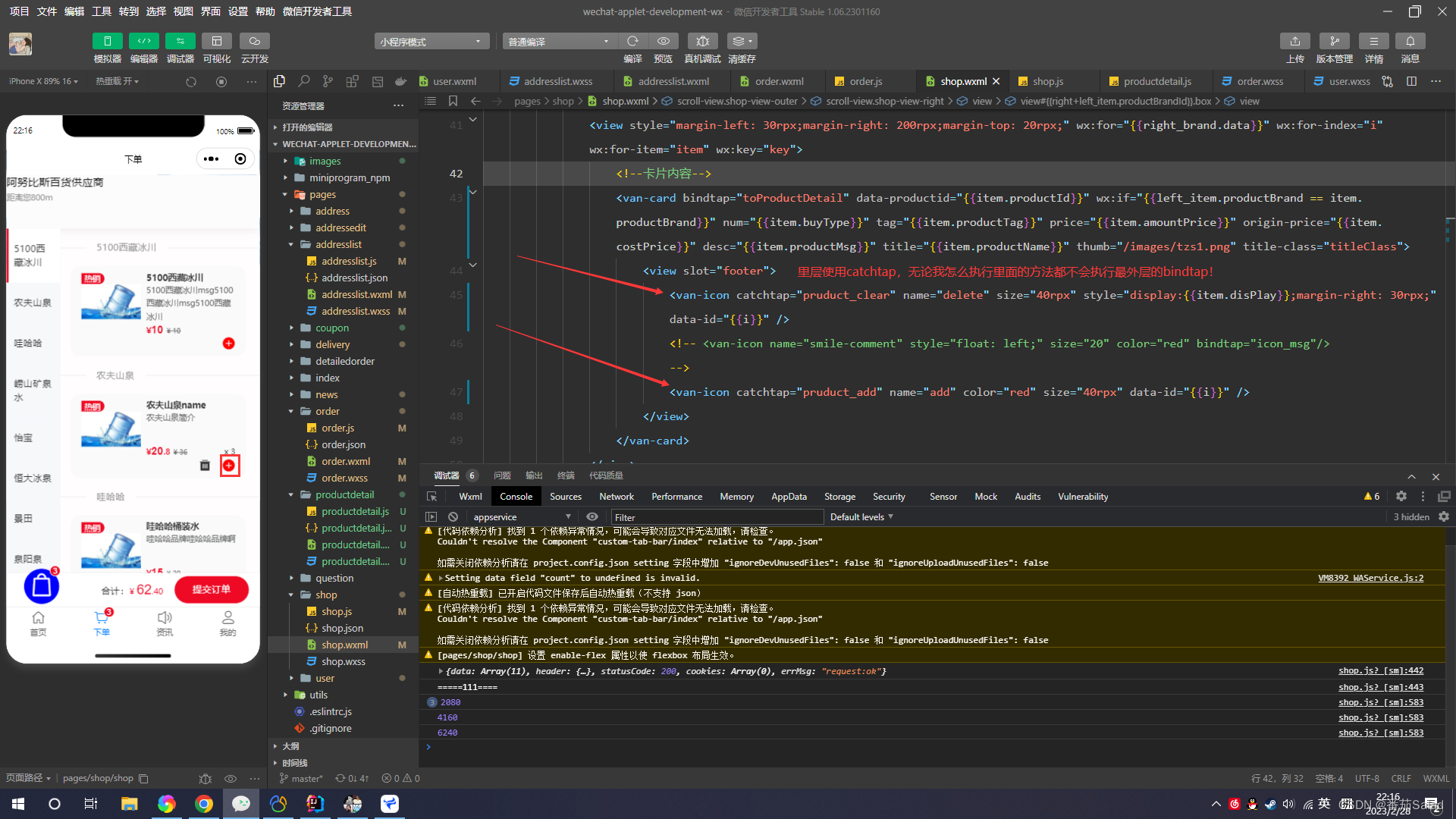
外层使用bindtap里层使用catchtap
当我们里层使用catchtap的时候就不会出现这种情况,里层使用catchtap可以阻止冒泡事件向上冒泡。

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


