- 12010-2021年最常见的1000道Java架构师面试题(附答案)_java架构师背题
- 2【无需公网IP】在树莓派上搭建Web站点
- 3DevEco Studio 的组件布局和事件内容(笔记)_deveco studio 控件和事件
- 4Pytorch中Spatial-Shift-Operation的5种实现策略_shift conv
- 5联想ThinkServer RD640 服务器做RAID 5_联想rd630配置raid
- 6Debian10查看系统版本和CPU信息_debian10系统查看cpu核心数
- 7【中科院】分子生物学-朱玉贤第四版-笔记-第7-8讲 翻译_核糖体结合技术
- 8CICD环境搭建15-jenkins+nginx+N个tomcat实现负载均衡_jenkins 负载均衡
- 9Java代码练习2_javapackage com.task4.demo; import java.util.scann
- 10企业为什么要利用数据中台进行数字化转型?_光点科技_数据中台 为公司数字化转型奠定基础
vue--vuex介绍与使用_vuex的理解和使用
赞
踩
Vue介绍
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,单一状态树,通俗理解就是一个应用的数据集合,可以想象为一个“前端数据库”(数据仓库),让其在各个页面上实现数据的共享包括状态,并且可操作。详情官方解释。
Vuex的组成
Vuex分成五个部分:
- State:单一状态树
- Getters:状态获取
- Mutations:触发同步事件
- Actions:提交mutation,可以包含异步操作
- Module:将vuex进行分模块
前四个特征就是核心。
正如官网vuex图示,Vuex的数据总是“单向流动”
- 用户访问页面并触发action
- action提交mutation事件
- mutation事件更改state状态
- state状态改变后更新页面(vue comptents)
Vuex 规定,属于应用层级的状态只能通过 Mutation 中的方法来修改,而派发 Mutation 中的事件只能通过 action。
用法
从左到右,从组件出发,组件中调用 action,在 action 这一层级我们可以和后台数据交互,比如获取初始化的数据源,或者中间数据的过滤等。然后在 action 中去派发 Mutation。Mutation 去触发状态的改变,状态的改变,将触发视图的更新。
注意事项
- 数据流都是单向的
- 组件能够调用 action
- action 用来派发 Mutation
- 只有 mutation 可以改变状态
- store 是响应式的,无论 state 什么时候更新,组件都将同步更新
方式
方式一:可以将state,getter,mutation,action写到一个store.js文件中可以参考
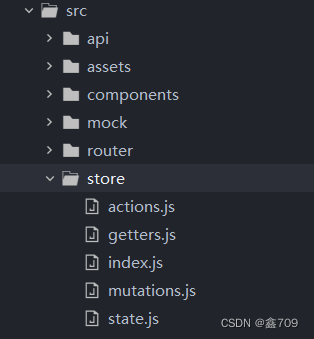
方式二:在src目录下我们创一个vuex文件夹,分别创建index.js,mutations.js,state.js,getters.js,actions.js可以参考
这里以方式二进行实例
为什么使用Vuex
在未使用Vuex之前,使用组件传值
组件传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1:用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2:我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
使用
- 第一步:npm i vuex --save/-S
- 第二步: 创建store.js import vuex from 'vuex' import vue from 'vue'
- 第三步:Vue.use(vuex)
- 第四步:const store = new Vuex.Store({...配置项})
- 第五步:导出 export default store
- 第六步:导入main.js 在根实例配置 store 选项指向 store 实例对象
1.下载
npm install vuex@3.4.0 -S
指定下载版本,如未指定下载版本,默认下载最新版本,但是作者在下载最新版本时出现了问题,换了版本之后就没有了。
2.配置
在src目录下创建store(veux)模块,分别维护state/actions/mutations/getters

在veux模块下的index.js配置
- import Vue from 'vue'
- import Vuex from 'vuex'
- import persistedstate from 'vuex-persistedstate'
- Vue.use(Vuex)
-
-
- //分别导入其他相应模块(state/action/getters/mutatios)
- import state from './state.js'
- import actions from './actions.js'
- import mutations from './mutations.js'
- import getters from './getters.js'
-
-
-
- //新建vuex的store实例
- //每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
- const store = new Vuex.Store({
- state, // 共同维护的一个状态,state里面可以是很多个全局状态
- getters, // 获取数据并渲染
- actions, // 数据的异步操作
- mutations,
- plugins:[persistedstate()]
- }) // 处理数据的唯一途径,state的改变或赋值只能在这里
-
-
- export default store

在main.js引入vuex模块
- //每一个模块下主文件默认为index.js
- import store from '@/store'
-
- new Vue({
- el: '#app',
- router,
- store, //在main.js中导入store实例
- components: {
- App
- },
- template: '<App/>'
- })
案例
创建两个组件,并配置路由
Page1.vue
- <template>
- <div>
- <h1>Page1--{{ts}}</h1>
- </div>
- </template>
-
- <script>
- export default{
- name:'Page1',
- data:function(){
- return{
- ts:new Date().getTime()
- }
- }
- }
-
- </script>
-
- <style>
- </style>

Page2.vue
- <template>
- <div>
- <h1>Page1--{{ts}}</h1>
- </div>
- </template>
-
- <script>
- export default{
- name:'Page1',
- data:function(){
- return{
- ts:new Date().getTime()
- }
- }
- }
- </script>
- <style>
- </style>

state.js
在 store 中的 state 对象,可以理解为 Vue 实例中的 data 对象,它用来保存最基本的数据。
- export default{
- hotalname:'罗氏集团休闲娱乐中心',
- collapsed:false
- }
getters.js
当需要对 store 中的数据进行处理,或者需要对处理后的数据在多个组件进行复用,就可以使用 Getters 来处理.
- export default{
- gethotalname:(state)=>{
- return state.hotalname;
- }
- }
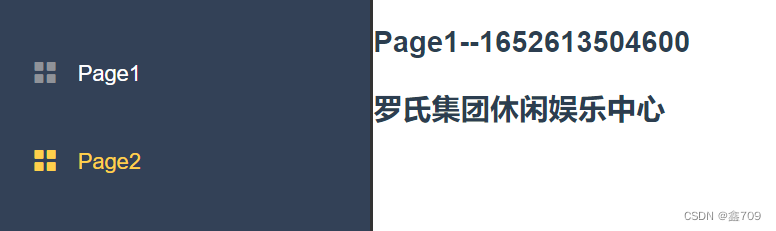
测试
Page1.vue
- <template>
- <div>
- <h1>Page1--{{ts}}</h1>
- <h1>{{hotalname}}</h1>
- </div>
- </template>
- <script>
- export default{
- name:'Page1',
- data:function(){
- return{
- ts:new Date().getTime()
- }
- }
- computed:{
- hotalname:function(){
- //不推荐使用
- return this.$store.state.hotalname;
- }
- }
- }
- </script>
-


这种方式是可以获取到,但是在这里不推荐使用,推荐使用下面这个
在getter.js中获取数据并渲染
- <template>
- <div>
- <h1>Page1--{{ts}}</h1>
- <h1>{{hotalname}}</h1>
- </template>
- <script>
- export default{
- name:'Page1',
- data:function(){
- return{
- ts:new Date().getTime()
- }
- }
- computed:{
- hotalname:function(){
- return this.$store.getters.gethotalname;
- }
- }
- }
- </script>
-


当我们需要改变Vuex的store中的状态的唯一方法就是mutations
mutation.js
- export default{
- //mutations是数据改变的唯一通道 同步方式
- //type :事件类型 理解为方法名
- //state 数据状态
- //pyload 载荷 本质上为JSON对象 用于传递数据的容器
- sethotalname:(state,pyload)=>{
- state.hotalname=pyload.name;
- }
- }
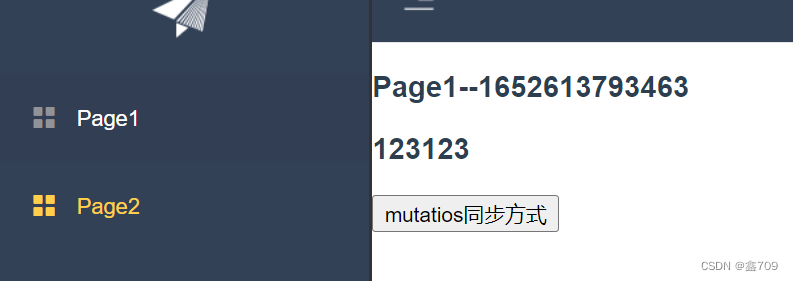
Page2.vue
- <template>
- <div>
- <h1>Page1--{{ts}}</h1>
- <h1>{{hotalname}}</h1>
- <div>
- <button @click="doMutations">mutatios同步方式</button>
- </div>
- </div>
- </template>
-
- <script>
- export default{
- name:'Page1',
- data:function(){
- return{
- ts:new Date().getTime()
- }
- },
- methods:{
- doMutations:function(){
- //错误方式
- /* this.$store.mutations.sethotalname({
- name:'12312312'
- }) */
- this.$store.commit('sethotalname',{name:'123123'});
- //第一个参数为mutatios中方法名,第二个参数为载荷中的属性名
- },
- },
- computed:{
- hotalname:function(){
- return this.$store.getters.gethotalname;
- }
- }
- }
- </script>
-
- <style>
- </style>

点击按钮之后数据就会改变 罗氏集团休闲娱乐中心==》123123

但是在这里我们刷新之后数据就会恢复,当我们需要使数据不更改就需要数据持久化
下载vuex-persistedstate 然后在vuex模块的index.js中引入在配置
-
- import persistedstate from 'vuex-persistedstate'
-
-
- const store = new Vuex.Store({
- state,
- getters,
- actions,
- plugins:[persistedstate()]
- })
-
- export default store
这样数据在页面刷新之后,数据更改之后就不会恢复了
注 Mutations必须是同步函数。
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
以上为数据同步更新
接下来介绍下异步更新数据
在action.js中 配置异步更新数据
与 mutations 类似,不同模块的 actions 均可以通过 store.dispatch 直接触发。
- export default{
- //action异步数据更改方式 本质上还是使用mutatios来改变数据 !!!
- //pyload 载荷 本质上为JSON对象 用于传递数据的容器
- //context上下文
- setsethotalnameStatic:(context,payload)=>{
- //this.$store.commit(type,payload)
- //异步
- setTimeout(function(){
- context.commit('sethotalname',payload);
- },3000)
- },
- setsethotalnameDynam:(context,payload)=>{
- //获取this
- let t=payload.t;
-
- //获取请求路径
- let url =t.axios.urls.VUEX_ACTION;
- //定义请求参数
- let params={
- methodName:'queryVuex',
- resturantName:payload.name
- }
-
- //发起axios请求
- t.axios.post(url,params).then(resp=>{
- let data=resp.data;
- console.log(data);
-
- context.commit('sethotalname',{name:data.msg});
- }).catch(errors=>{
- console.log(errors);
- });
-
-
- }
- }

action 的回调函数接收一个 context 上下文参数
context 包含:1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性,
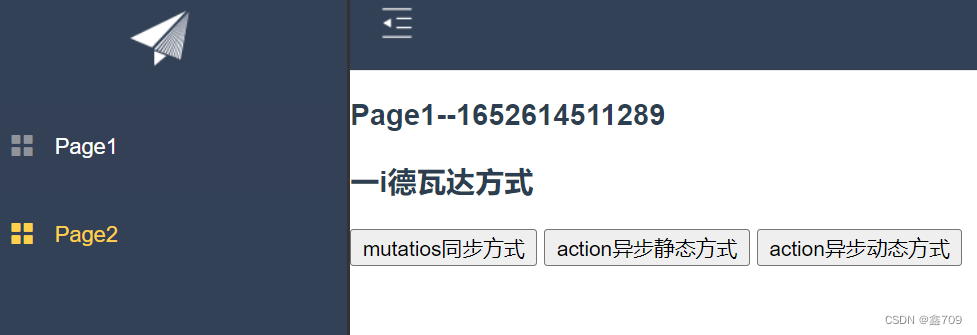
异步静态
点击异步静态按钮等待三秒之后数据就刷新

异步动态 从后台去拿去数据

总结
vuex
vuex的核心思想:组件数据统一管理(统一存储,统一修改)
vuex具体实现的核心概念
state 用来保存组件的数据
mutations 用来修改state中的数据(数据是响应式的)
actions 用来处理异步任务,获取异步的结果,但是不可以修改数据
gette rs 用来处理state中的数据,方便给组件提供符合需求的数据格式
至此vuex介绍完毕,由于作者水平有限难免有疏漏,欢迎留言纠错。


