- 1Python不能做游戏?一小时做出一个游戏!_python做游戏要多久
- 2如何通过 IP + 端口远程访问服务器上的jupyter notebook_ip加端口号怎么访问
- 3解决Pycharm打印结果折叠问题_pandas head print不折叠
- 4OpenBCI:Brainflow更新说明
- 5SpringBoot+Vue打包为war,以及在Tomcat部署后,页面访问不到静态资源_springboot前后端项目打成war包页面位置有问题
- 6苹果安卓鸿蒙对比,【华为Mate40Pro评测】为什么说鸿蒙与iOS、安卓不在一个赛道(全文)_华为 Mate40 Pro_手机评测-中关村在线...
- 7Linux那些事儿之我是Hub(3)
- 8学生类-构造函数
- 9在Android Studio3.0以上使用 Java 8 语言功能_android studio 3 默认java语言
- 10springboot 中websocket的使用_spring websocket 设置opcode
【鸿蒙入门】快速了解开发鸿蒙APP的流程
赞
踩
本文面向0基础的小白,让你快速了解开发鸿蒙APP的流程,并且得到一款可以在手机上运行的鸿蒙APP。
一、下载安装鸿蒙应用开发工具DevEco Studio
开发鸿蒙应用可以从鸿蒙系统上运行第一个程序Hello World开始。
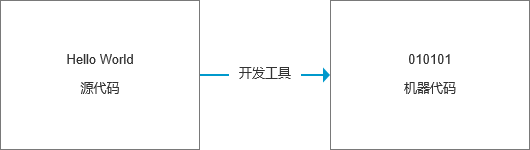
为了得到这个Hello World,你需要得到这个Hello World的源代码,源代码是用人比较容易看得懂的计算机编程语言规范写的小作文。编程语言就相当于你使用的中文类似,你写的小作文就是源代码,源代码是写给人看的。但是计算机是不懂看这些源代码的,需要借助一个工具把源代码翻译成机器能理解的机器代码,也就是计算机能执行的01机器代码。计算机怎么只能执行01代码这就涉及比较深的知识了,就不细讲了,不用理解也不影响写小作文。

能把鸿蒙应用程序的源代码转成手机能运行的机器代码用到的工具是DevEco Studio。
DevEco Studio你可以从以下地址获得:
https://developer.harmonyos.com/cn/develop/deveco-studio/#download
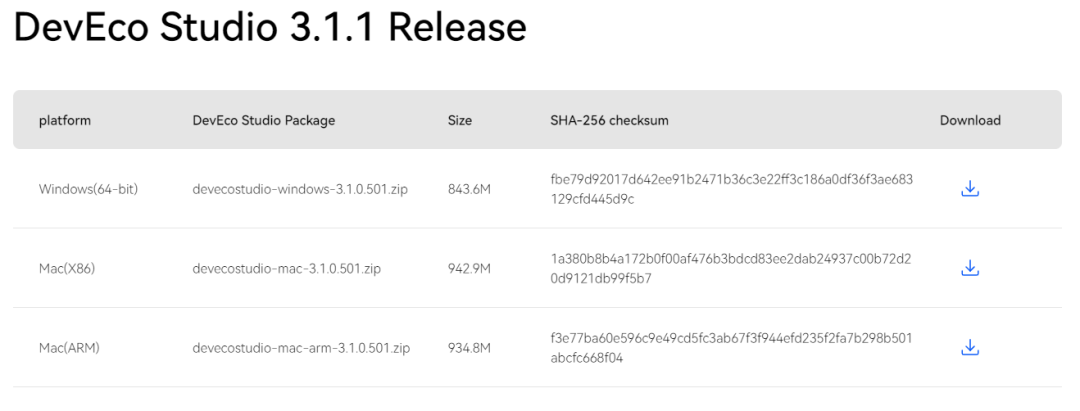
目前最新版本是3.1.1,就以这个版本为例。

根据你电脑的系统选择下载,下面以Windows电脑为例,选择下载第一个devecostudio-windows-3.1.0.501.zip文件。下载后解压运行安装。

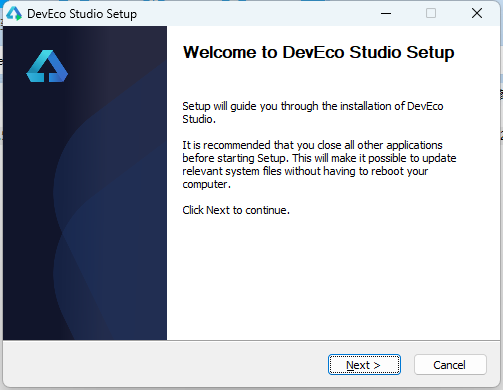
选择 Next 继续

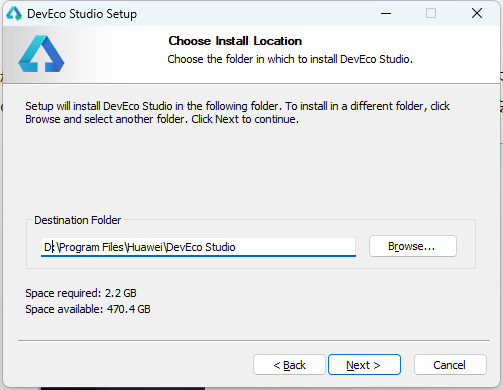
选择安装目录,我把它改到D盘

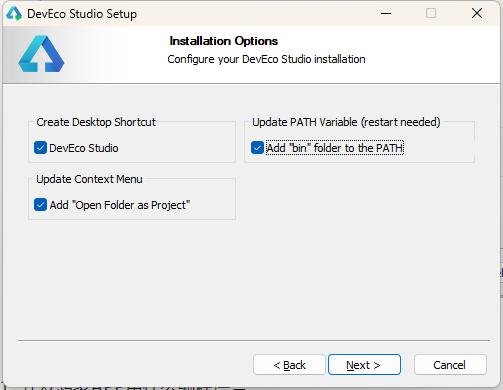
之后把所有选项都选上 Next继续

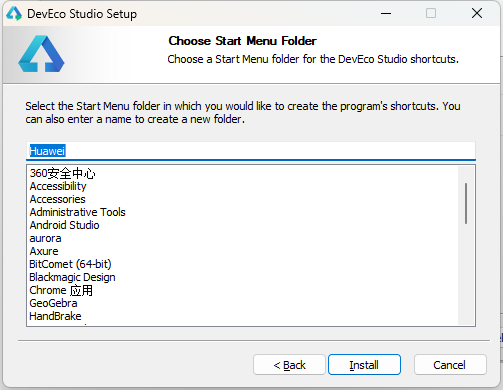
最后一步默认 Install安装

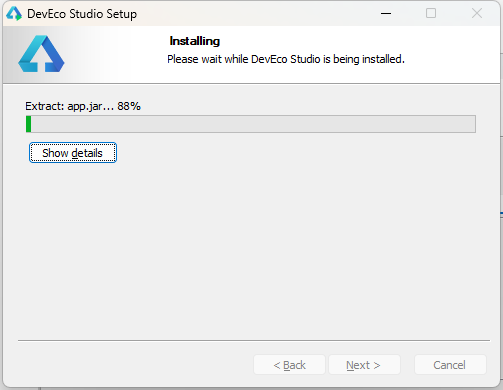
安装过程

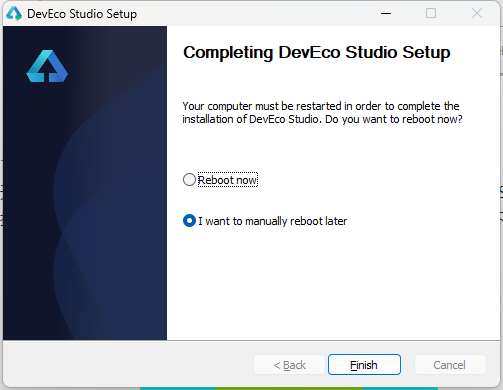
到这里点Finish就已经安装完成了
为了保险起见,重启一下电脑让配置能生效。
不出意外,电脑桌面应该有DevEco Studio程序图标

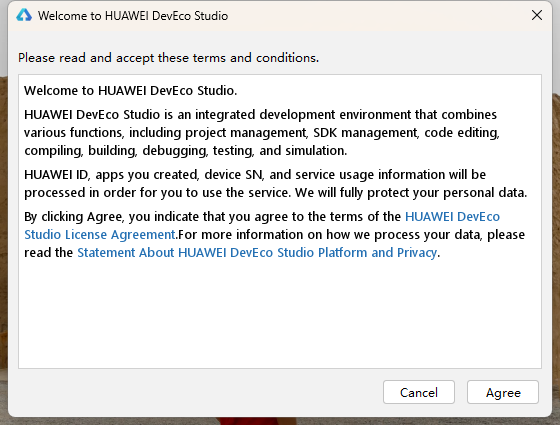
首次运行同意协议就开启鸿蒙应用开发之旅了

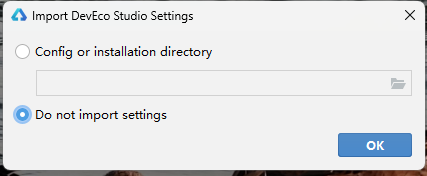
首次运行你需要设置一下配置目录,因为是全新安装,默认不导入配置。

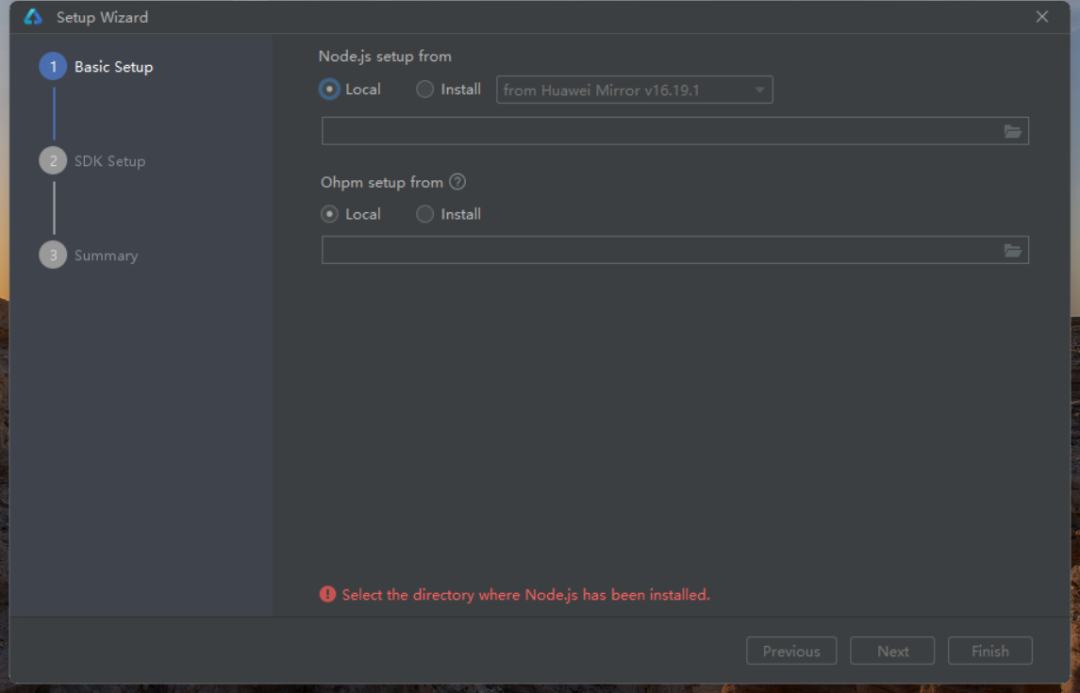
之后来到环境配置页面。环境配置就相当于DevEco Studio要正确运行还要依赖别的东西。必须要吐槽一下,像这种开发工具环境配置的东西,安装工具时就不能默认配置好一下吗?是开源协议不允许这打包还是用别人的东西都懒得去开发了啊?

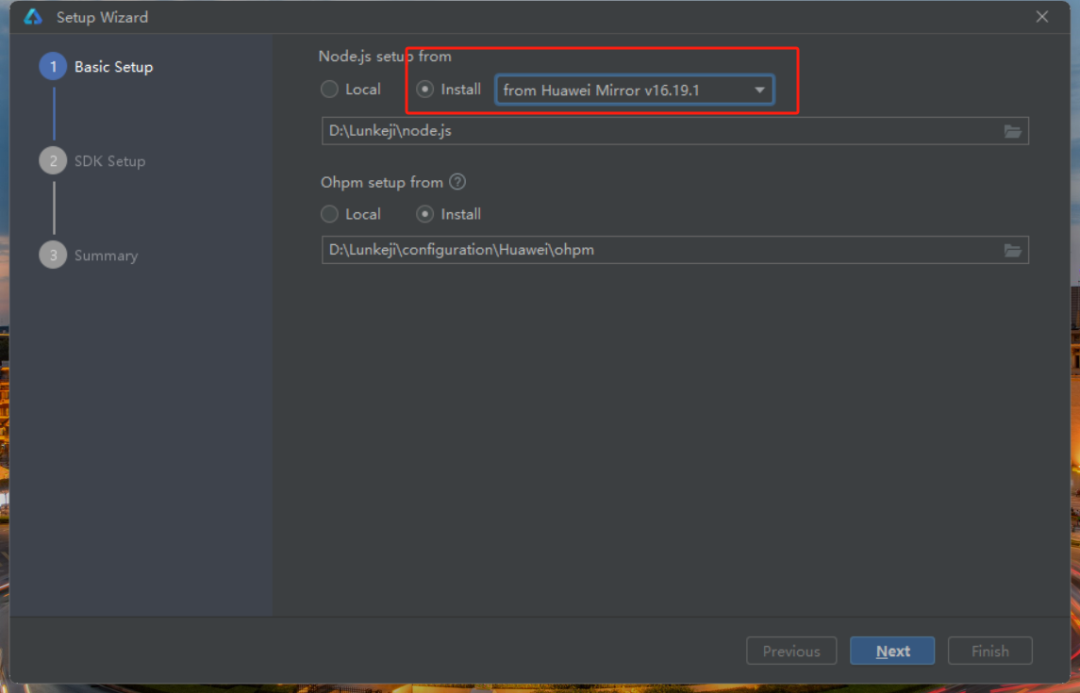
分别配置两个依赖的环境,一个是Node.js,选择华为的镜像就可以了;另一个是Ohpm。两个依赖环境将安装在指定的目录中。

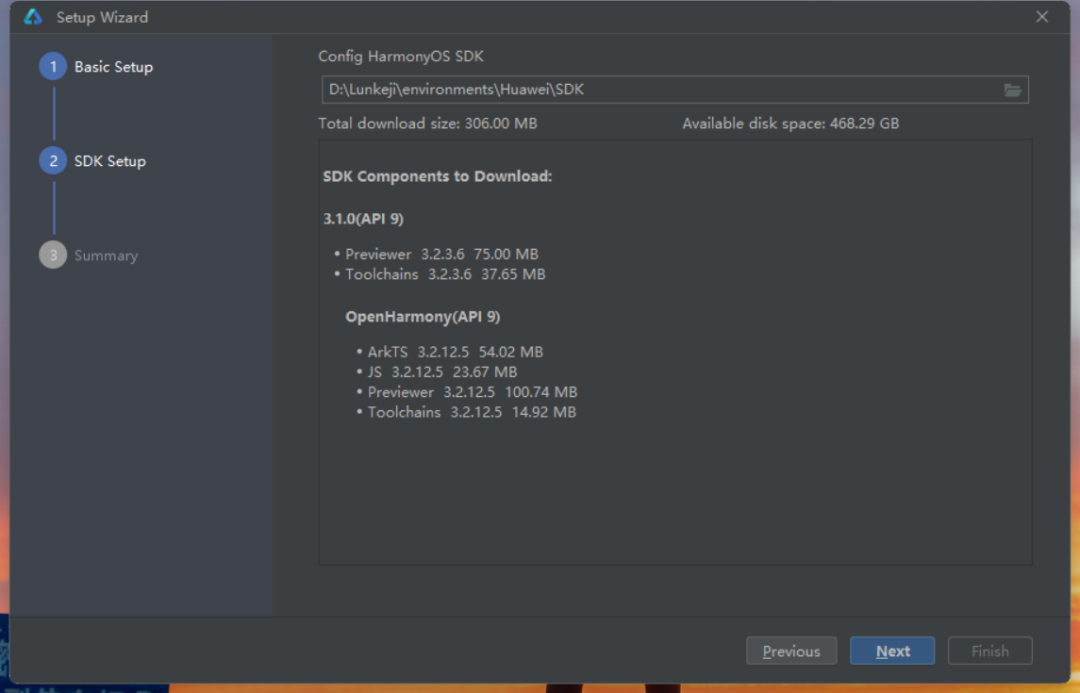
来到SDK配置页面,SDK是鸿蒙一系列开发工具包,选择要安装的目录即可。

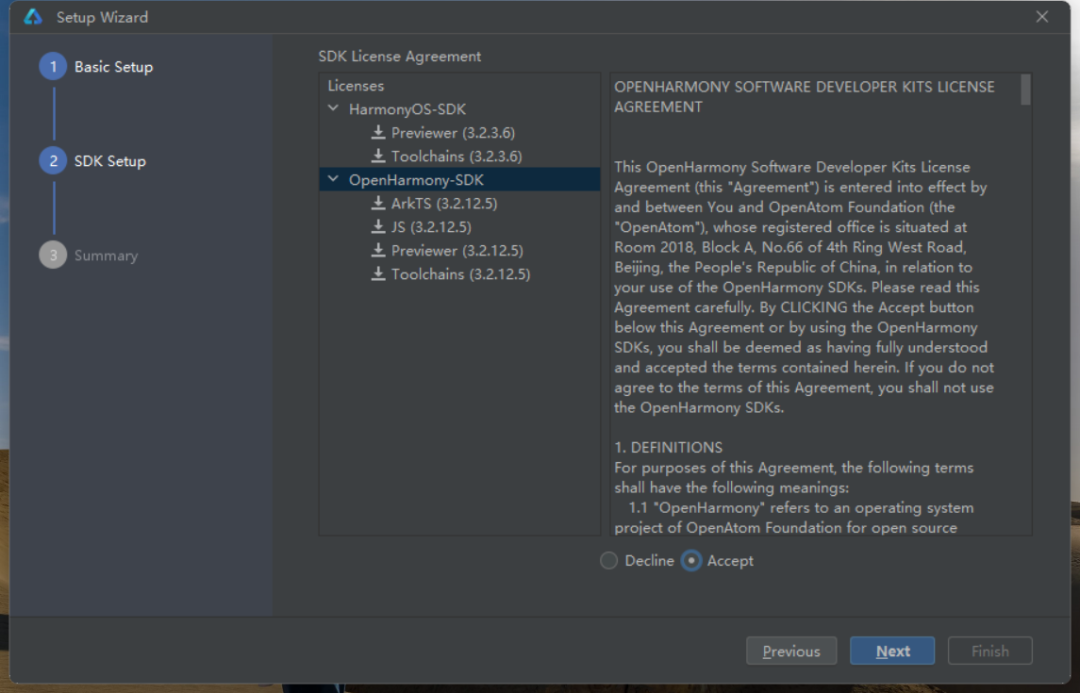
来到SDK协议页面,选择Accept接受,Next下一步

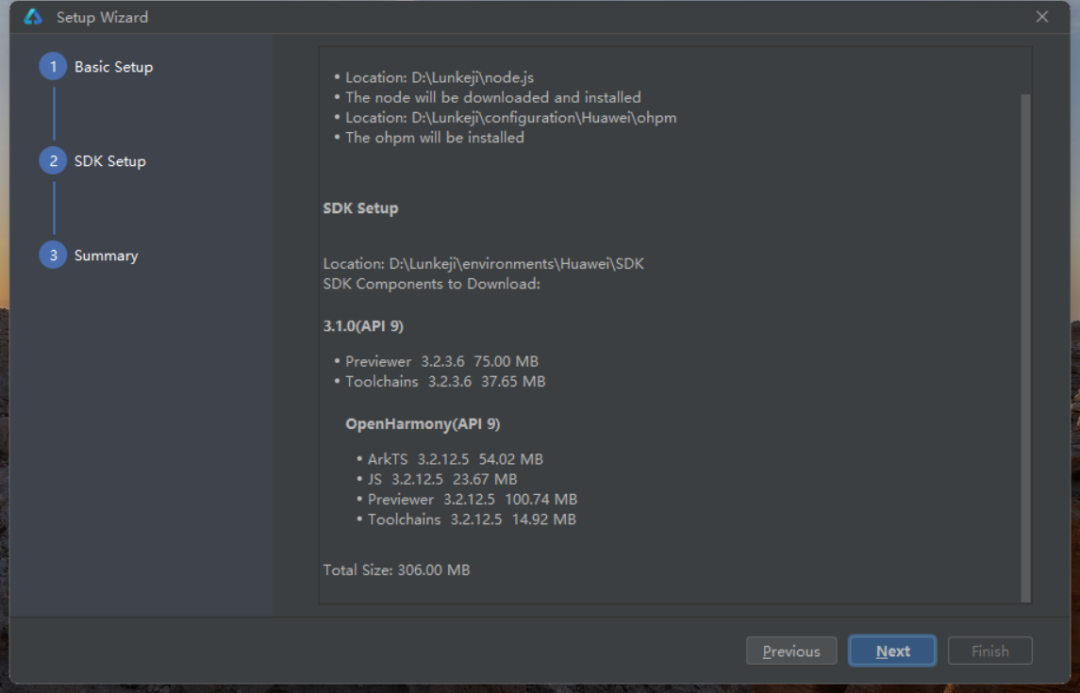
来到预览配置页面,点Next下一步开始安装配置

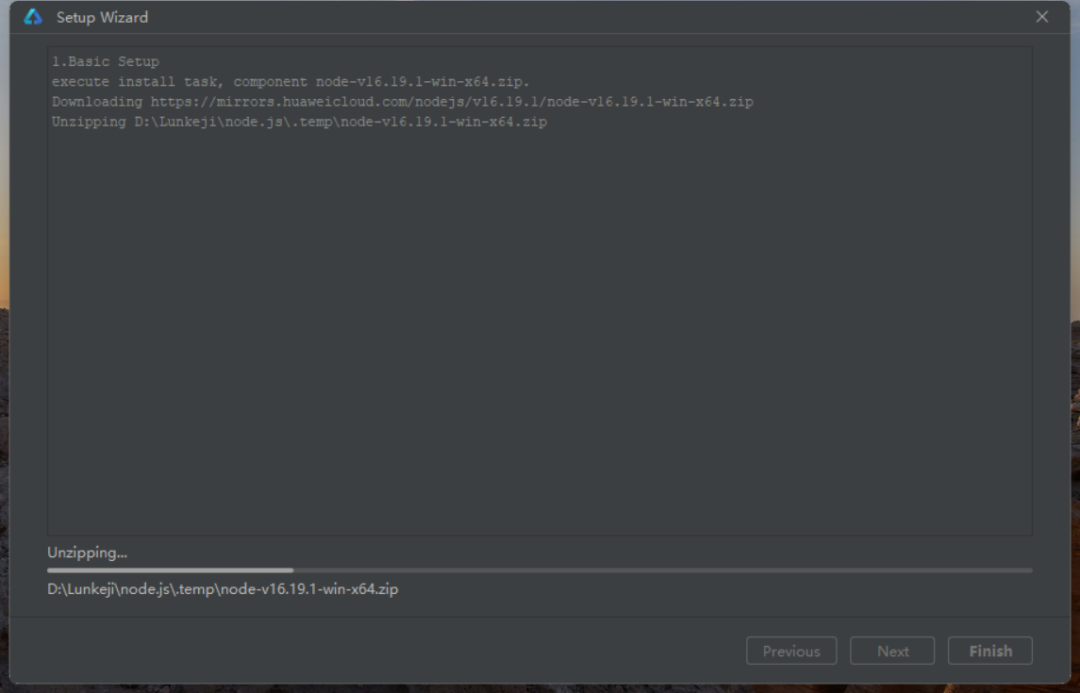
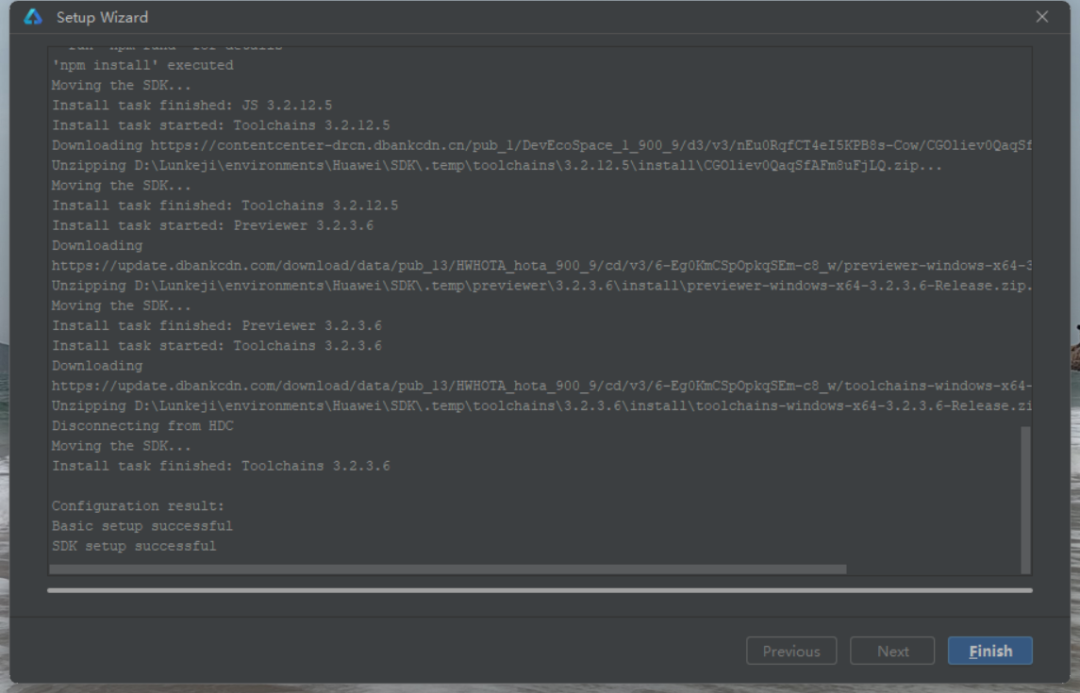
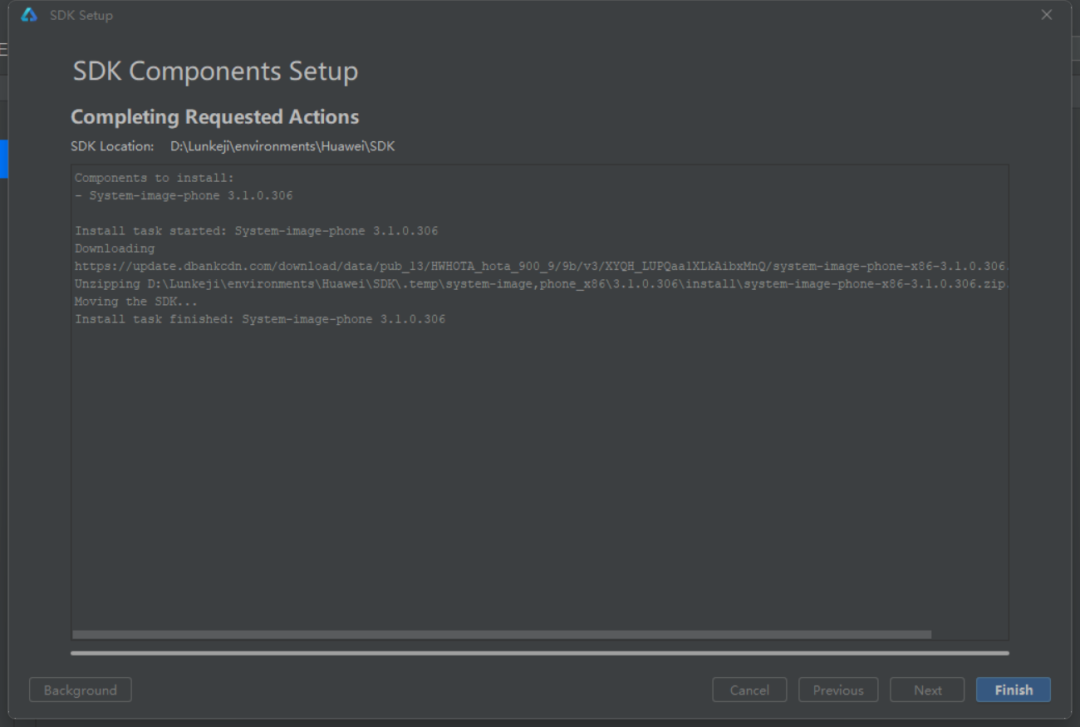
软件就开始下载安装各种运行所依赖的环境以及开发工具包。

所有的依赖环境下载完成后点Finish完成安装

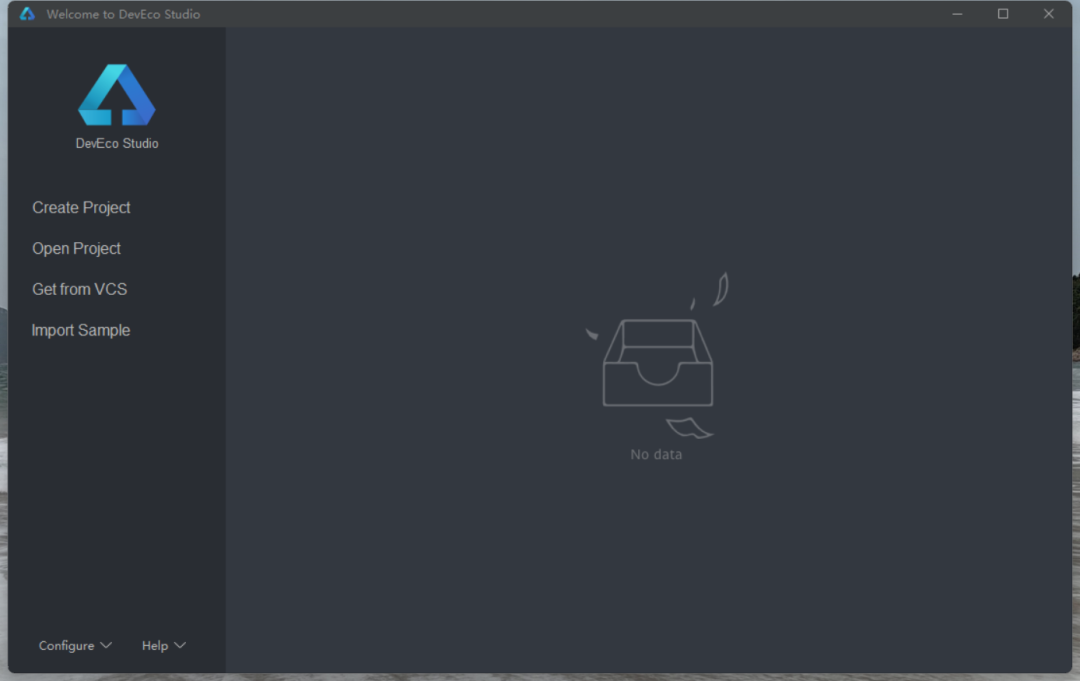
完成安装后就打开DevEco Studi欢迎页。

到这一步就已经完成了所有开发环境的配置工具,下一步开始写小作文,完成第一个项目Hello World的开发。
二、创建Hello World项目
单击欢迎页中的 “Create Project”创建一个新的项目,进入创建项目页面。

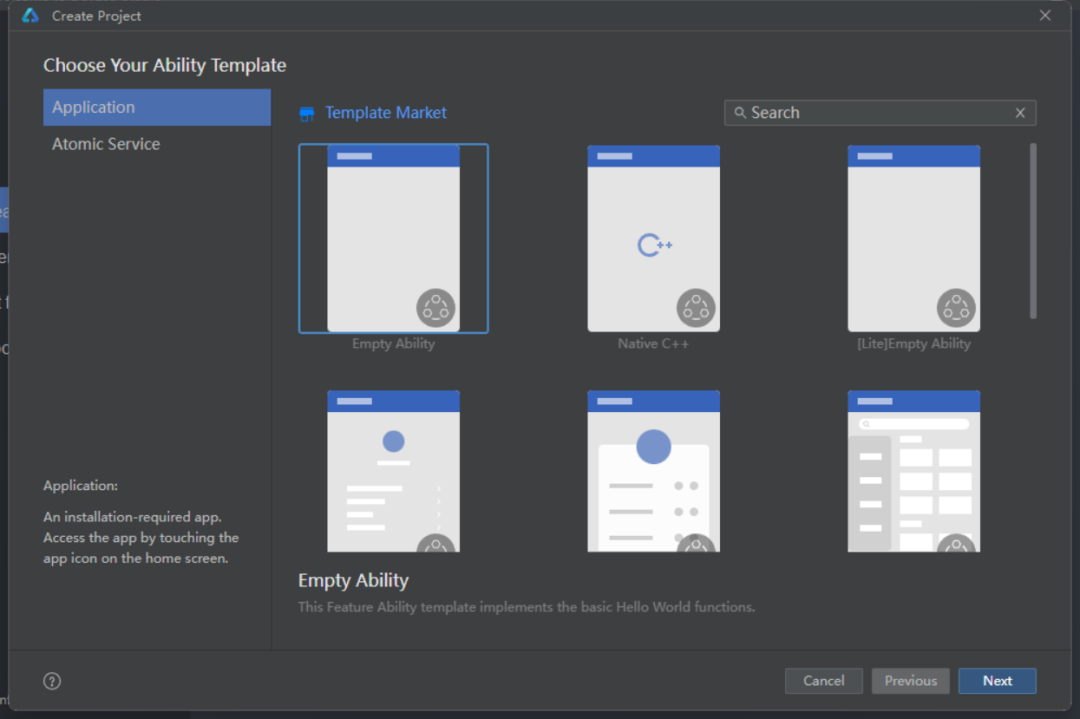
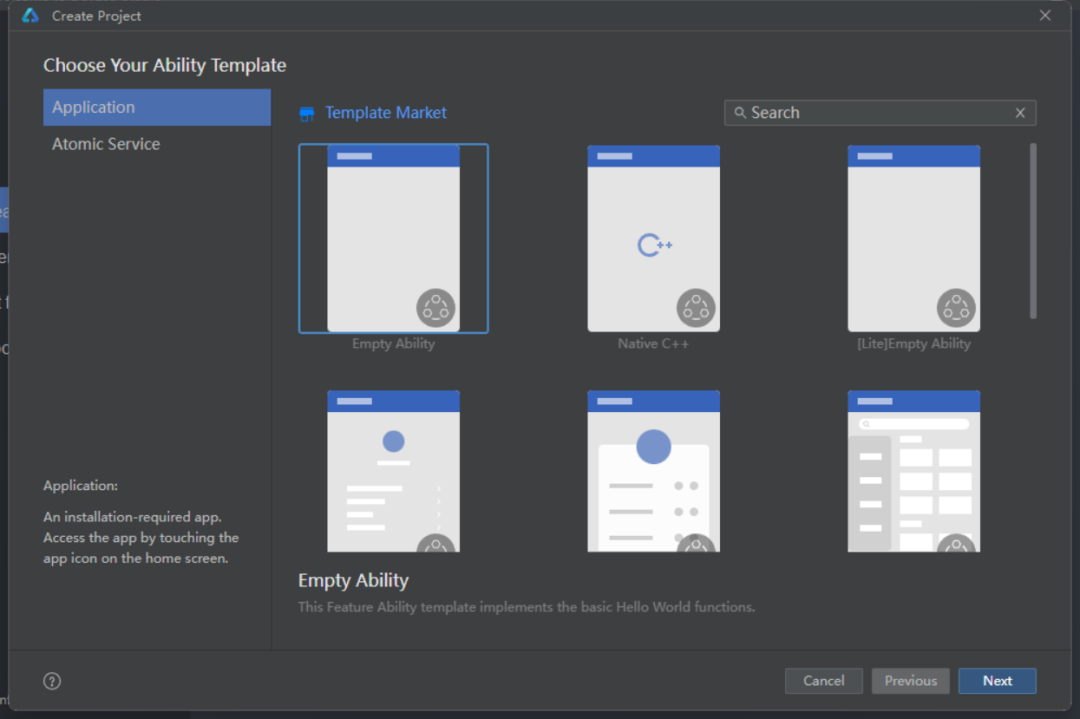
创建项目页面有很多预设的模板可以选择,这就像给你写了不同类别的作文写作参考范本。让你知道在鸿蒙上议论文怎么写、说明文怎么写有个参考!就选第一个“Empty Ability”,我的理解是一张空的纸,写个Hello World足够了。

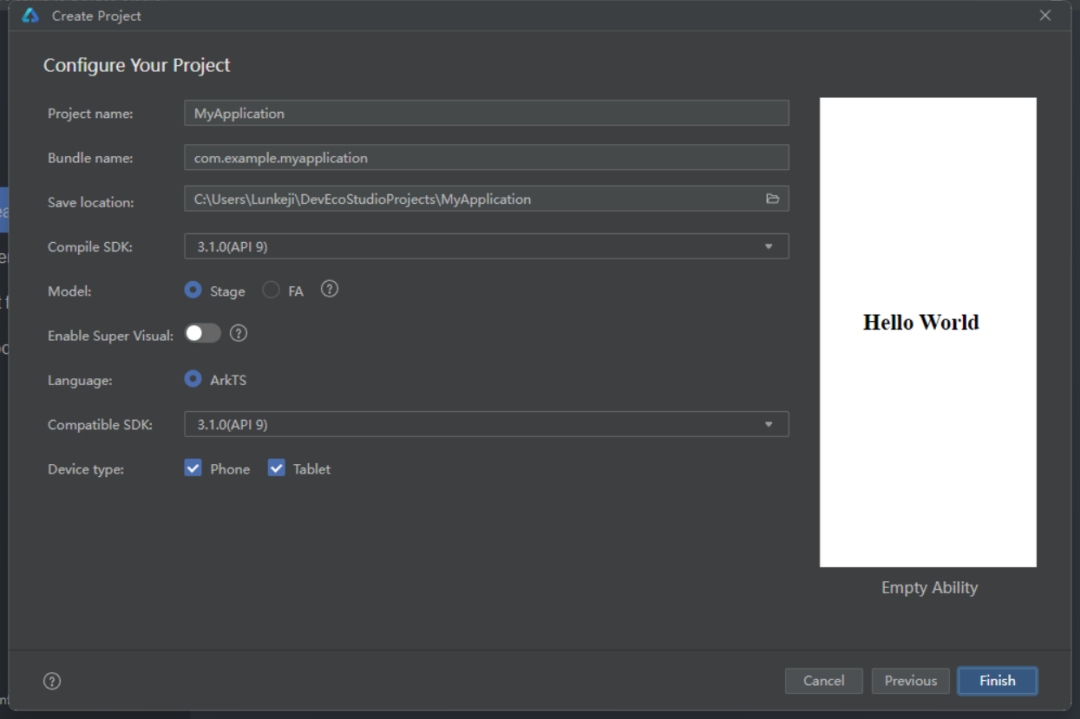
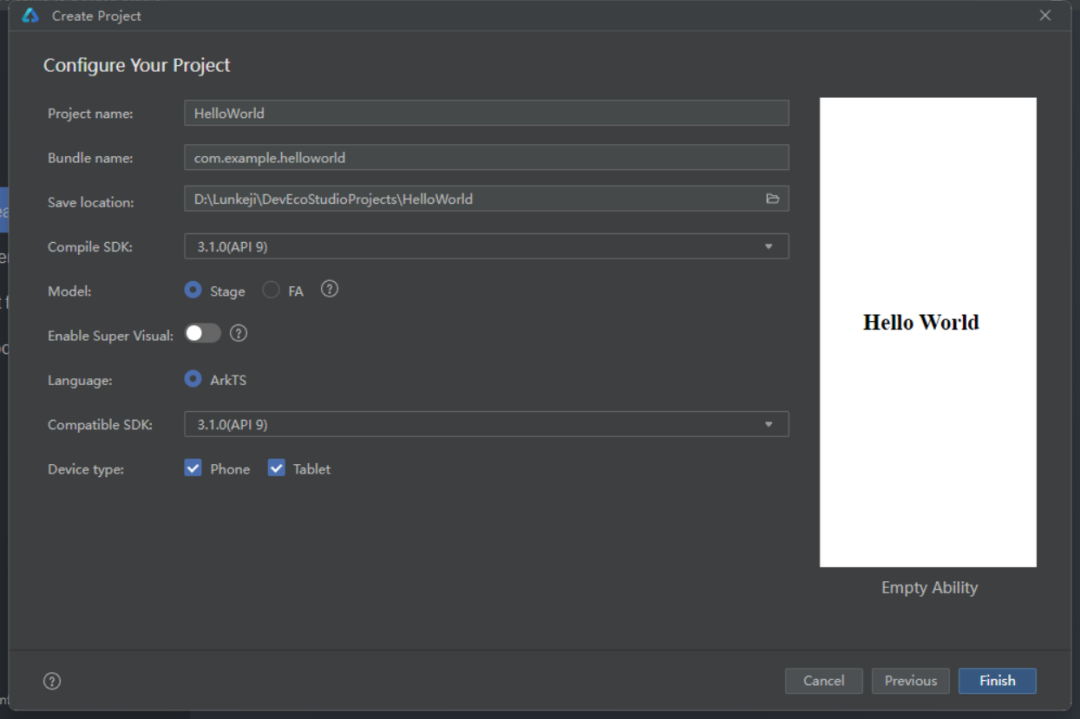
来到项目配置页面,我们根据实际情况自己改一下。

Project name 是项目名称,自己给项目起个名字,就叫HelloWorld吧
Bundle name 是包名,可以理解为这个应用对外发布的ID
Save location 是项目保存路径
Compile SDK 是编译的API版本,可以理解为把源代码按照这个标准翻译成机器代码,默认选择API9就可以了
其它的选项就默认就好了,关键是有些官方也没有清楚的说明是什么意思,默认错不了。在这个界面我们就可以看到右边预览的界面了。就是在手机上显示Hello World,迫不及待点Finish完成项目的配置吧。
温馨提醒:点击完成时可能会被360拦截,建议先关了杀毒软件,或允许所有操作!

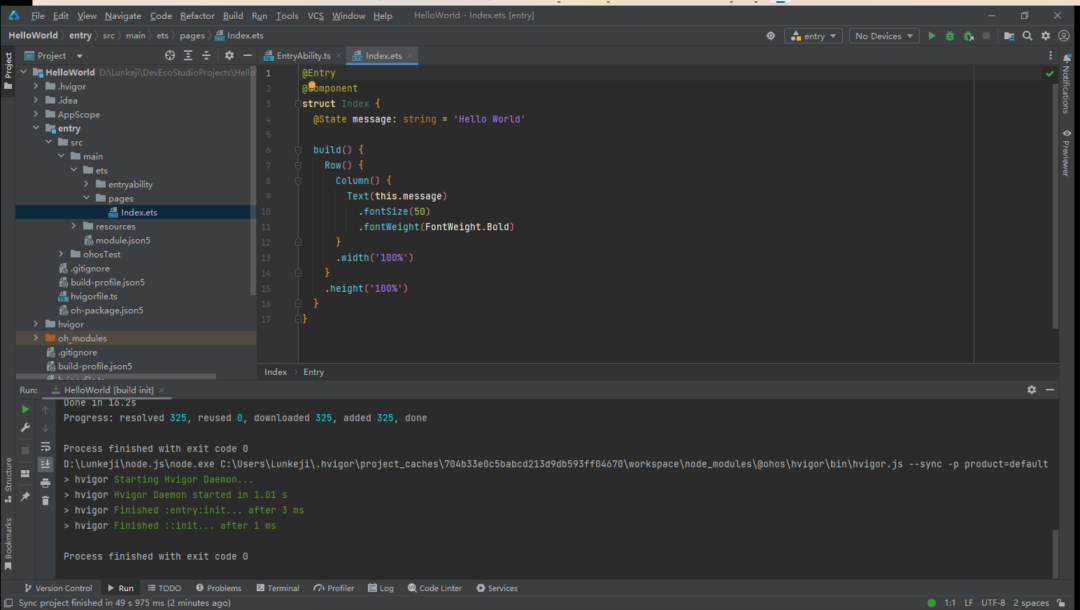
不出意外,程序已经创建好了HelloWorld项目的所有源代码。

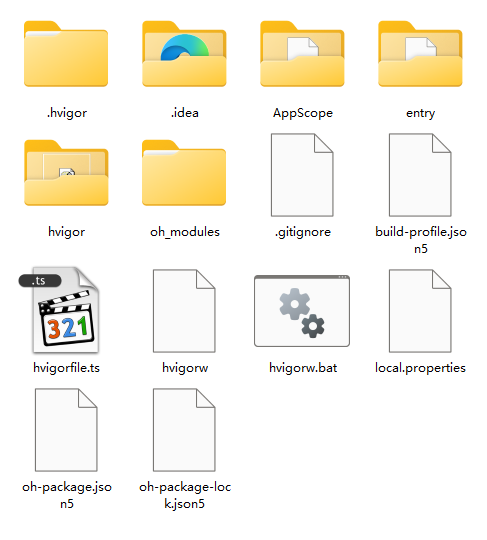
你可以在刚才选择的项目保存目录中找到下面这些文件

是不是有点懵圈?这只是在手机上显示Hello World就有一堆文件,这怎么下手啊?
其实不用担心,那么多文件通常你不需要都理解他是怎么来的。因为开发应用也是分层级的,通常应用开发者掌握应用层的开发就可以了,一般不会涉及到底层系统的开发。
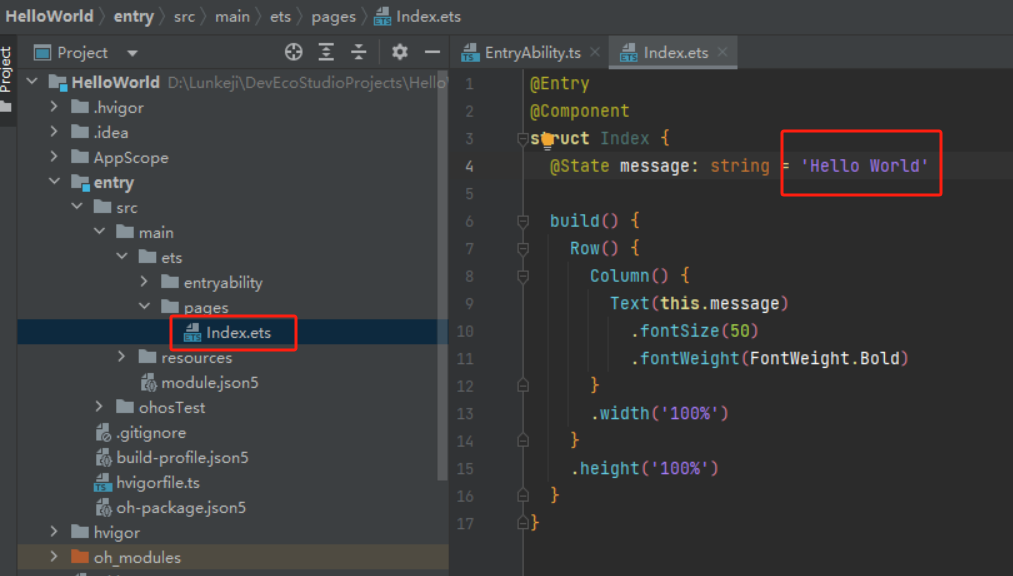
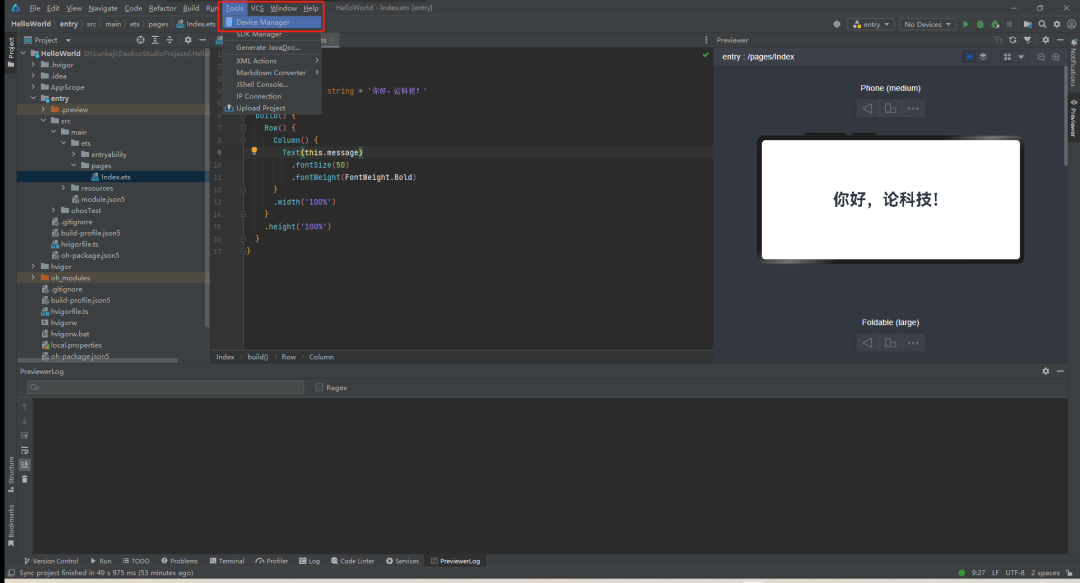
你看这IDE(指集成开发环境,如这个DevEco Studi)默认打开的这个文件,从左边我们知道它在电脑中的目录结构的位置是存放在哪里。右边则显示的是这个文件的源代码。源代码里面就看到有"Hello World"字样,想改变显示的文字直接替换就可以了,这样看是不是非常简单了?

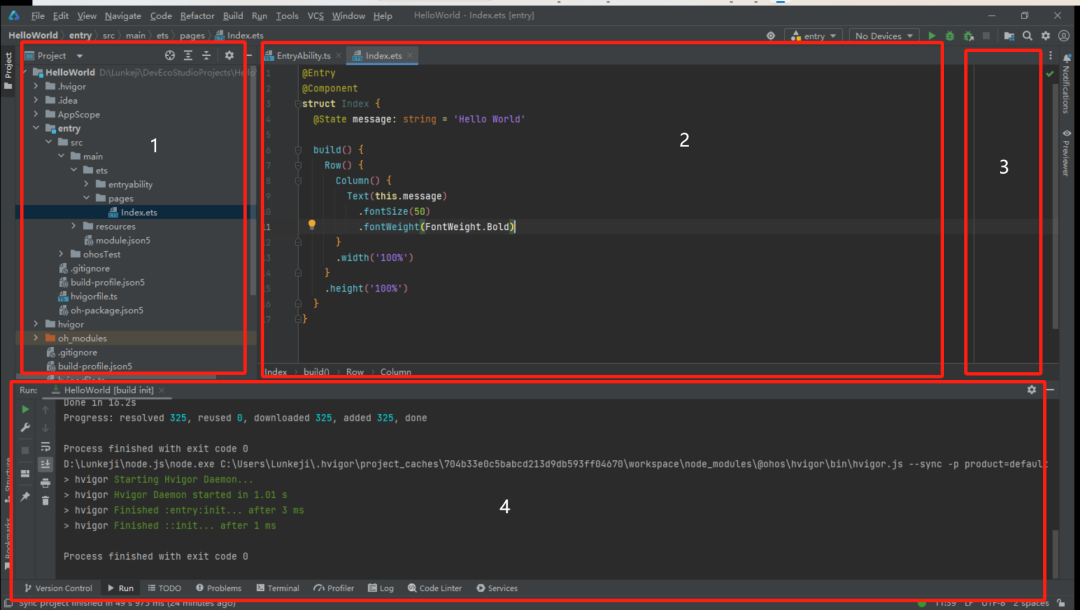
这个IDE主要分成4个区域,左边1区域显示了项目的工程文件目录结构,中间2区域是代码编辑区,写小作文就是在这个区域编写。右边3区域是手机上显示的效果预览区,要点击旁边的“Previewer”预览按钮才生效。底部的4区域则是显示运行结果通知信息,让你掌握软件的运行的各种信息,它底下还有很多选项卡,可以切换显示通知的内容。

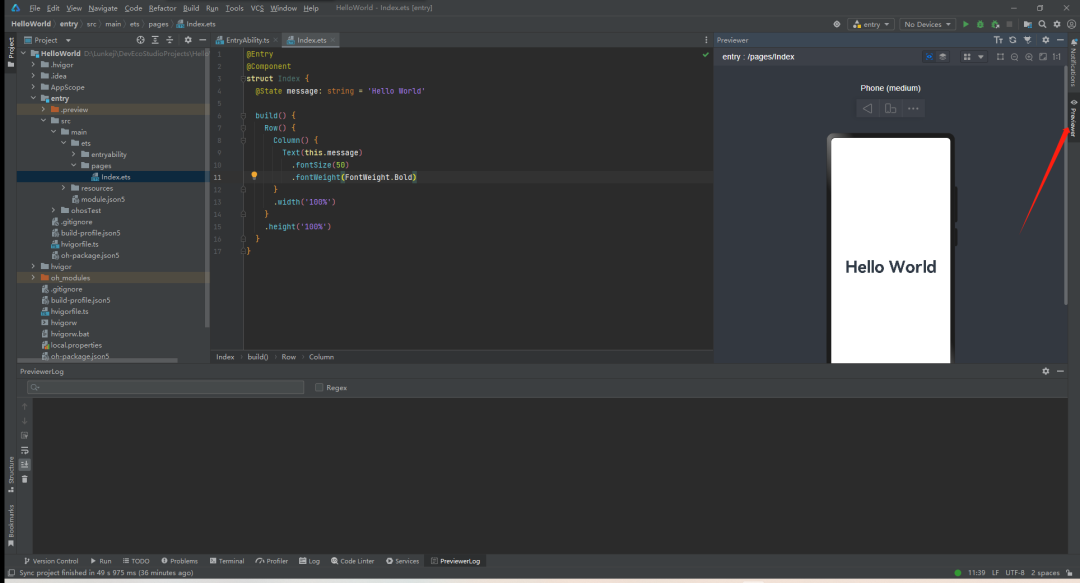
点击右边的“Previewer”预览按钮吧,这样比较直观。如果不显示手机展示页面,可以多点击几次切换就可以了。

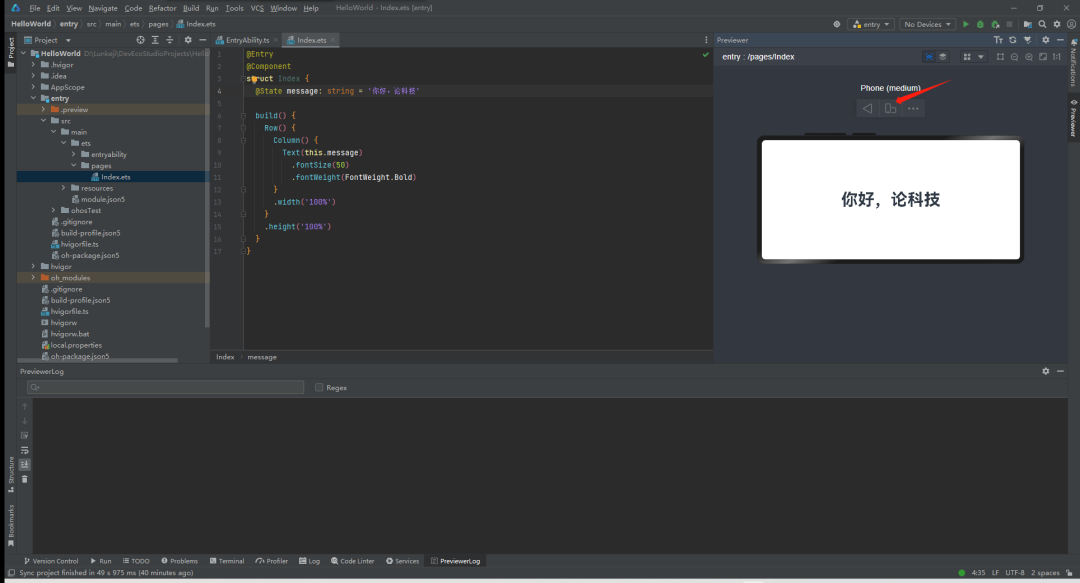
手机横竖屏都可以切换显示的,在代码编辑区修改一下显示的文本,"Ctrl+S"保存一下,预览结果马上在右边预览区显示了,开发应用就是这么简单!

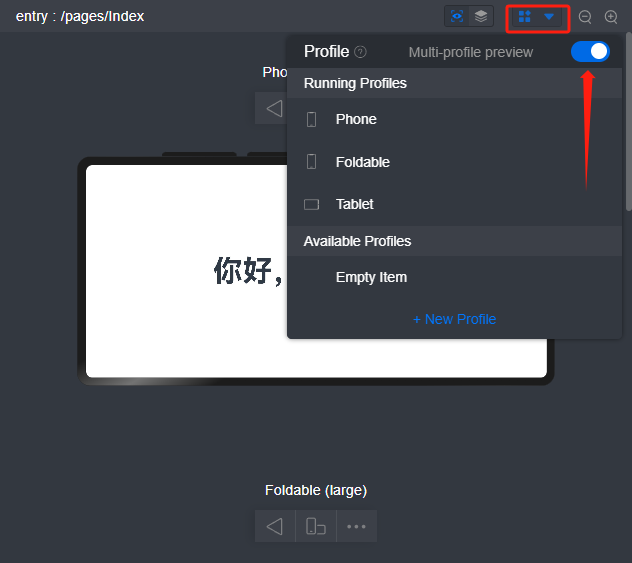
建议还把多设备预览开关功能给开启,同时预览手机、平板上的展示效果。

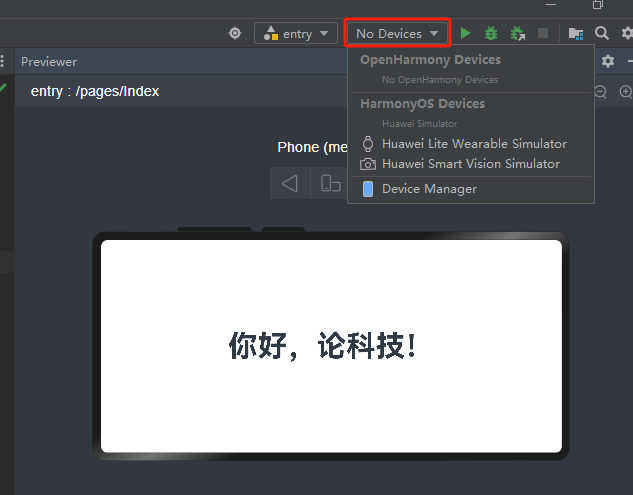
到这一步你所看到的预览区显示的只是UI的预览,我们需要把这个APP在手机上运行起来。你可以自己买一台华为“遥遥领先”的设备进行安装运行,当然你也可以在电脑上模拟一台设备,在模拟的设备上运行。IDE有两个地方可以添加设备,一个是顶部的Tools工具栏Device Manager添加设备,另一个是IDE右上角有个添加设备的按钮。


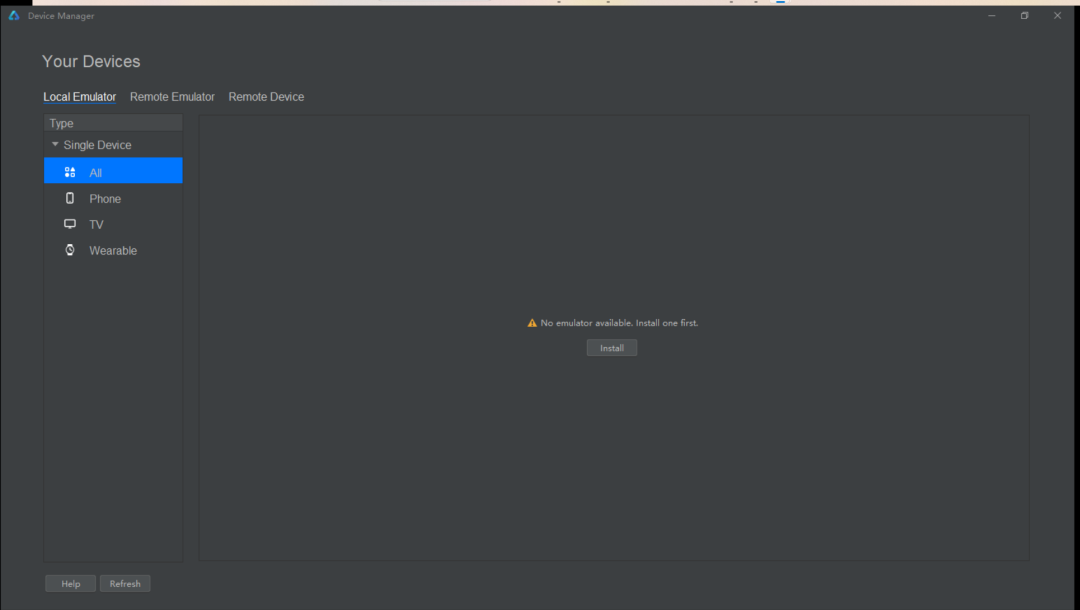
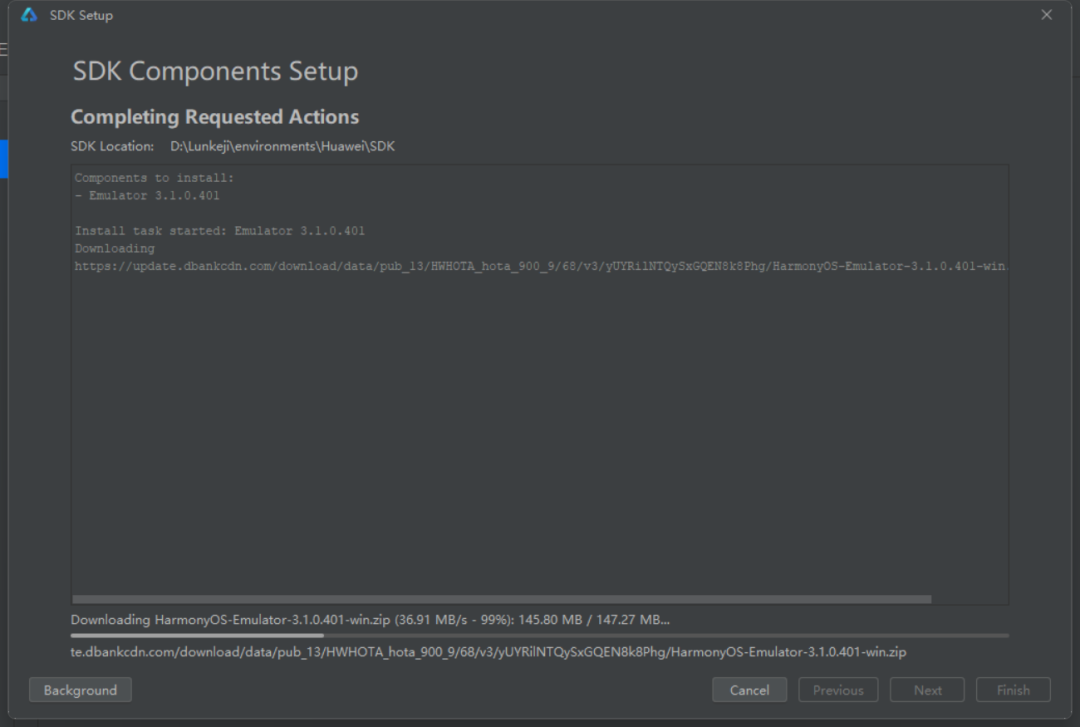
设备模拟器需要下载安装的,选择Local Emulator,IDE提示本地没有找到模拟器,我们点击 Install安装一个。


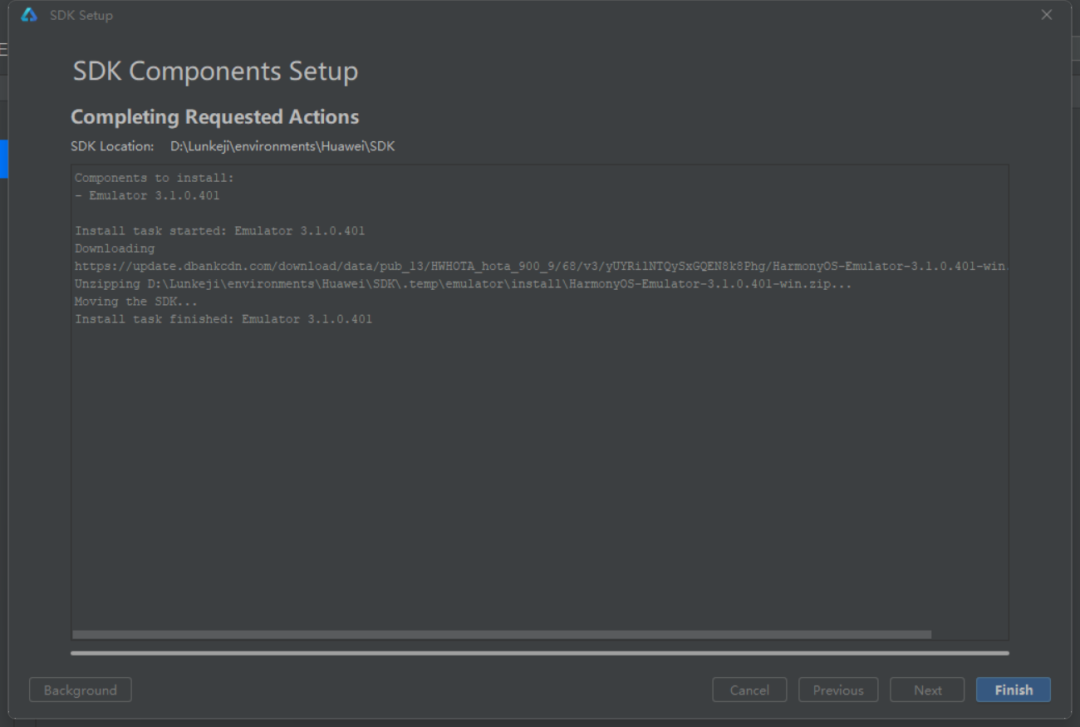
下载完成后点Finish

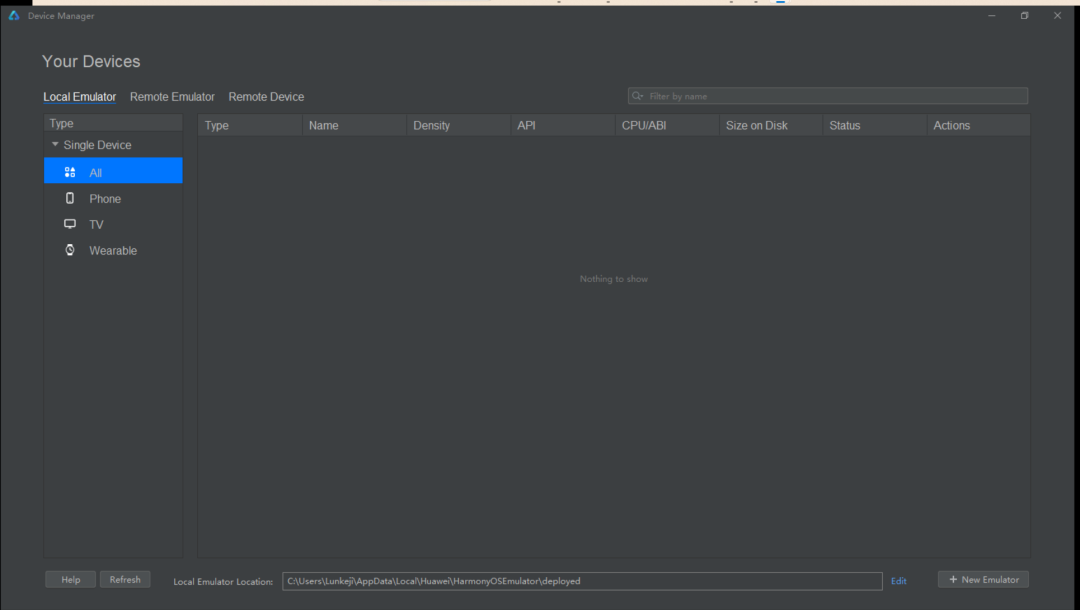
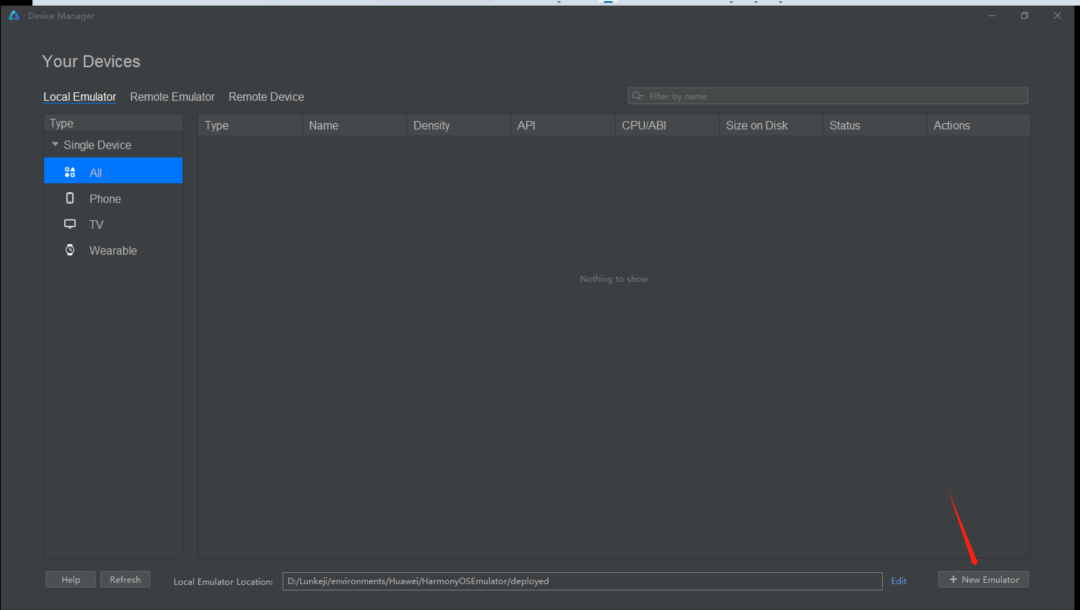
这时本地模拟器界面管理变成这样了

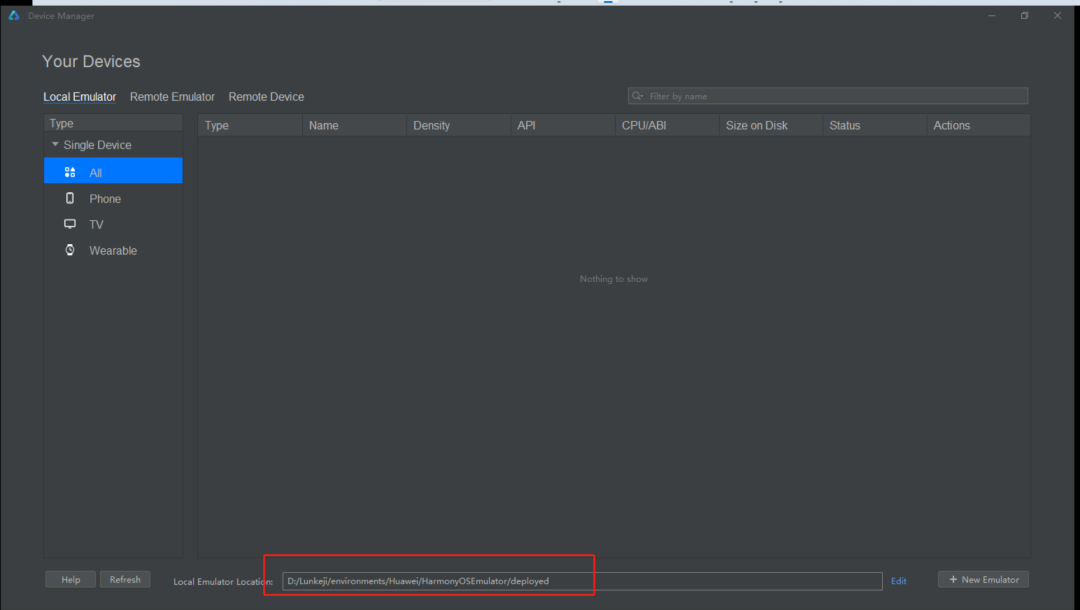
更改一下安装模拟器的本地位置

再点击 + New Emulator创建一个新的模拟器

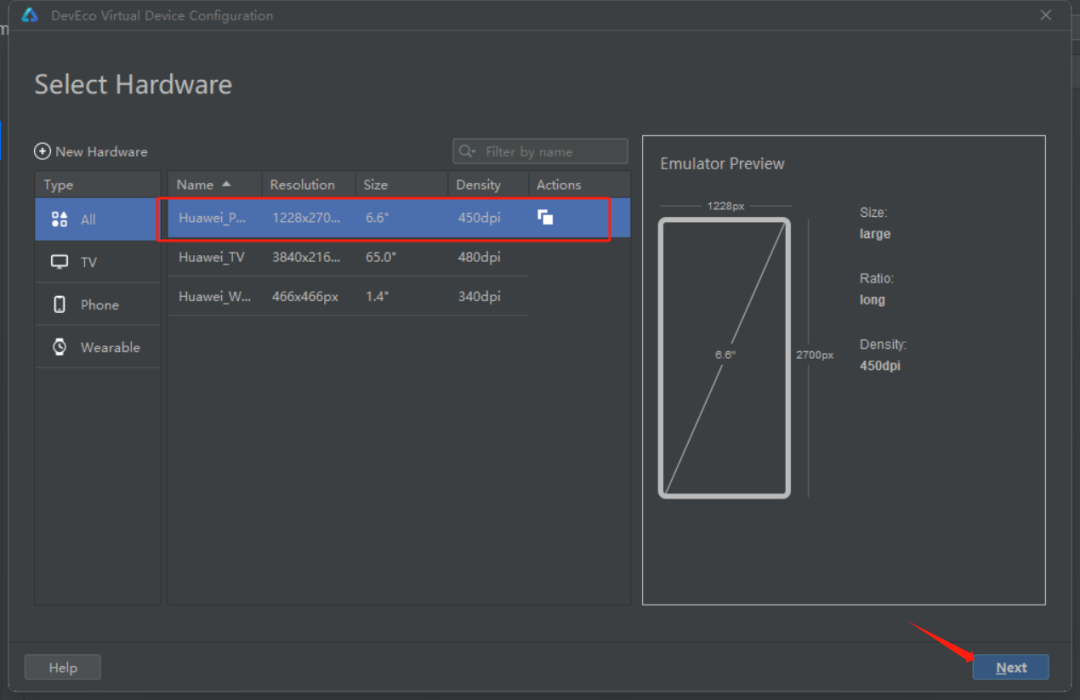
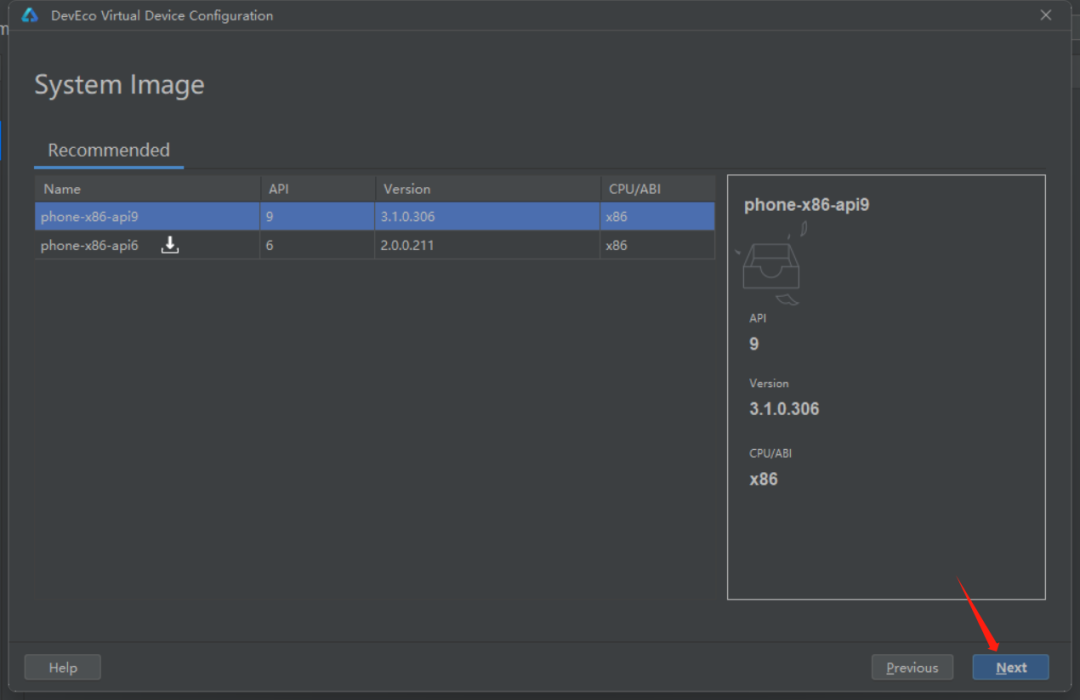
选择第一个手机,点击Next 按钮,

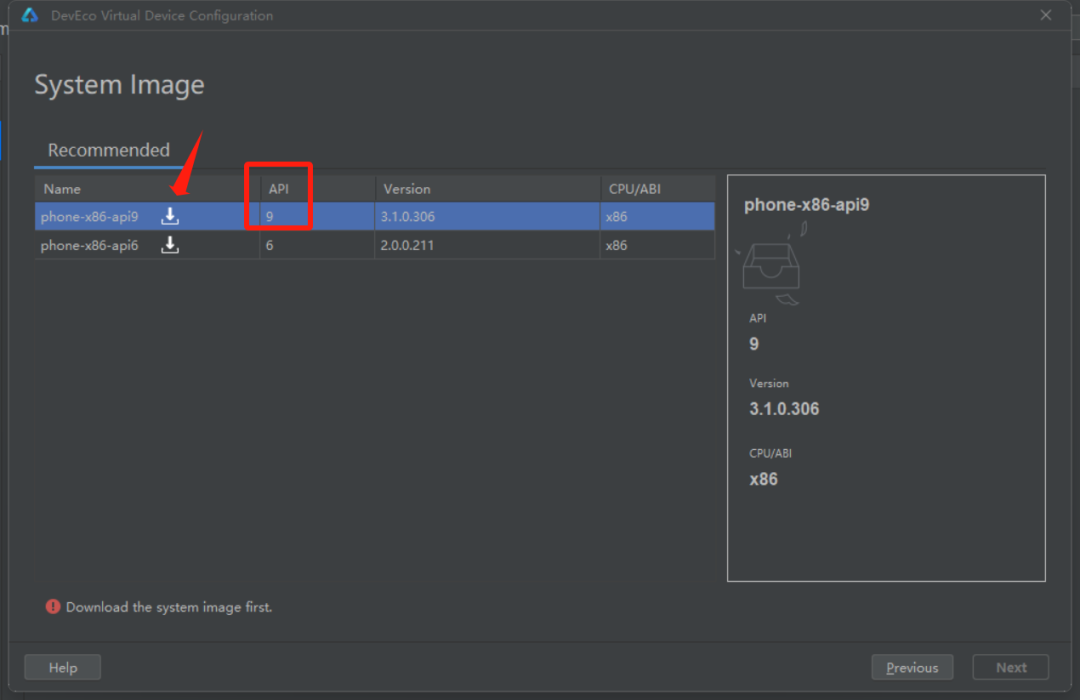
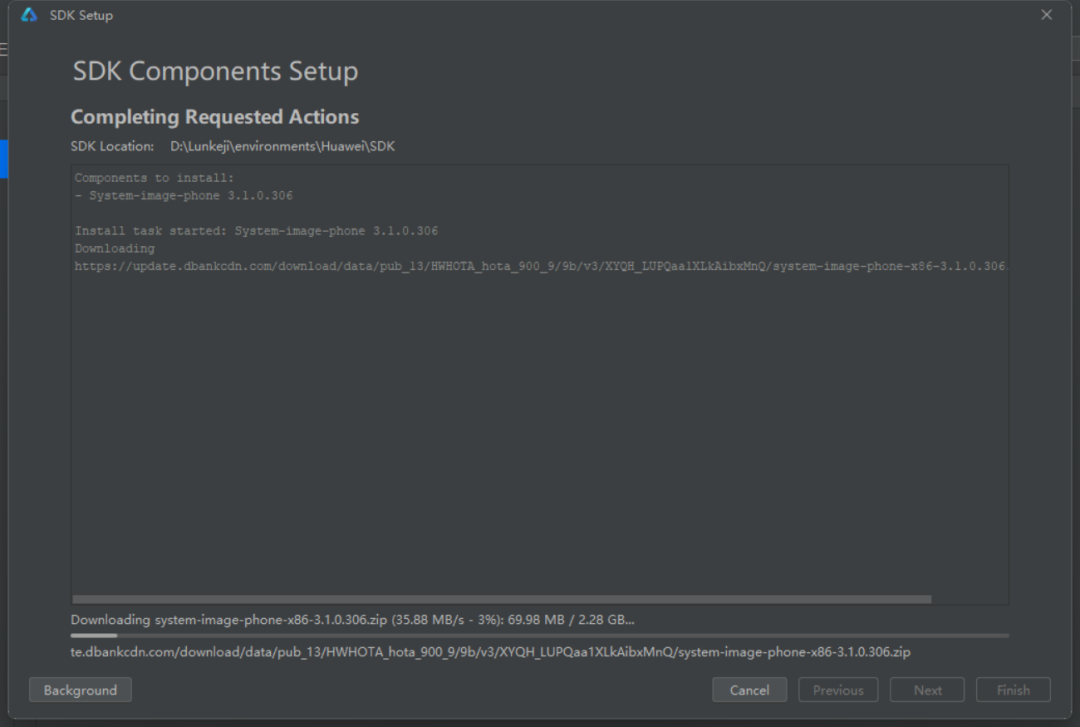
选择API版本为9的设备下载

等待下载完成

Finish完成下载

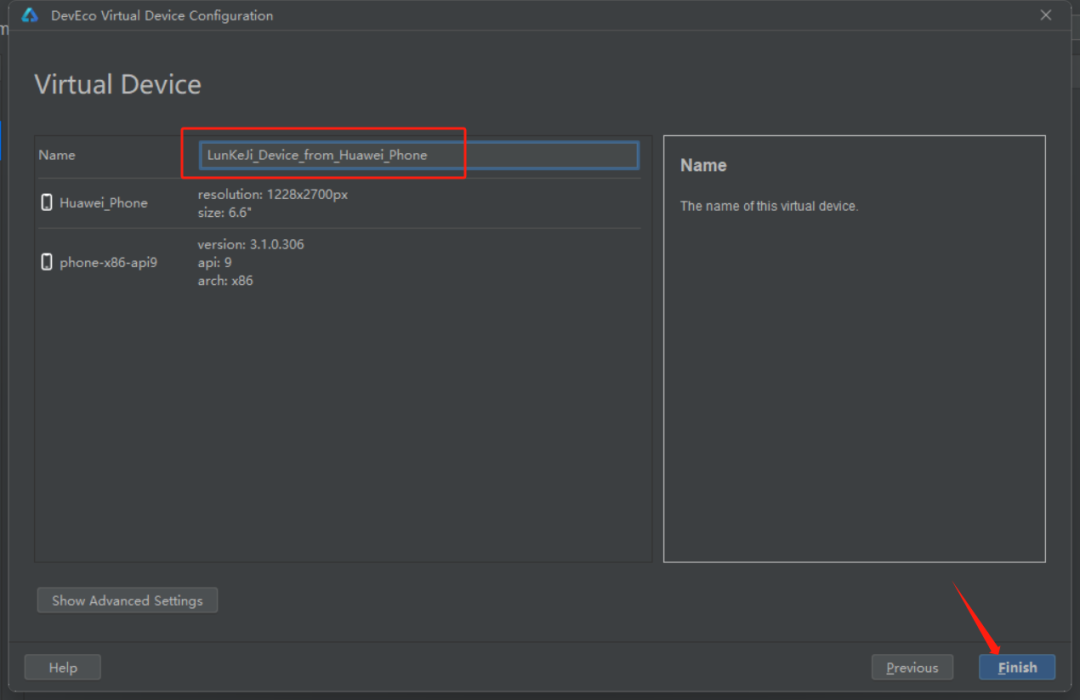
系统镜像界面点击next下一步

给设备起个名字点击Finish完成。

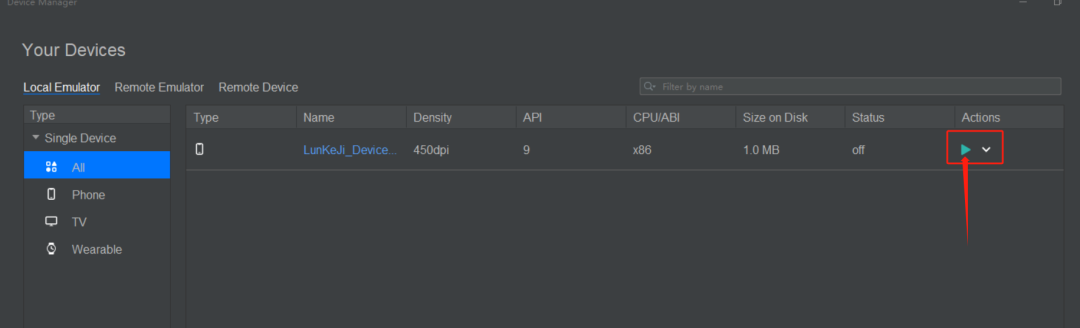
然后就可以点击开始模拟器设备就会开机了

开机需要一定时间,要耐心等待开机完成。

等待时间过长,我遇到了系统UI无法响应,可能是我电脑配置太低的原因,有点慢啊。

这个运行的模拟器手机其实跟你真机差不了多少。
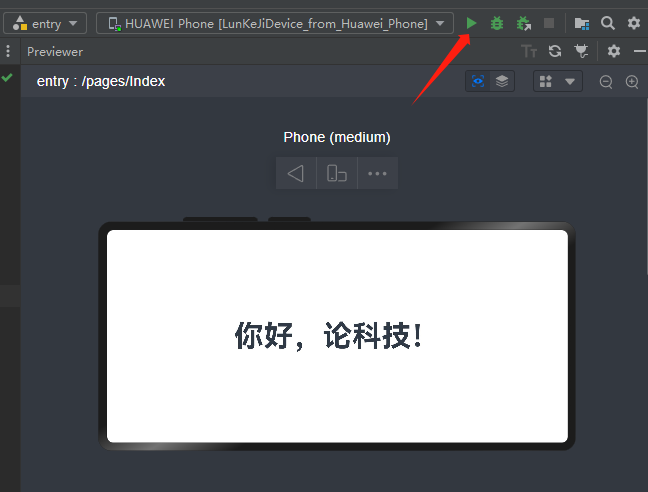
再回到IDE主界面,点击运行HelloWorld程序

到此,你就完成了一个鸿蒙HelloWorld应用开发了。

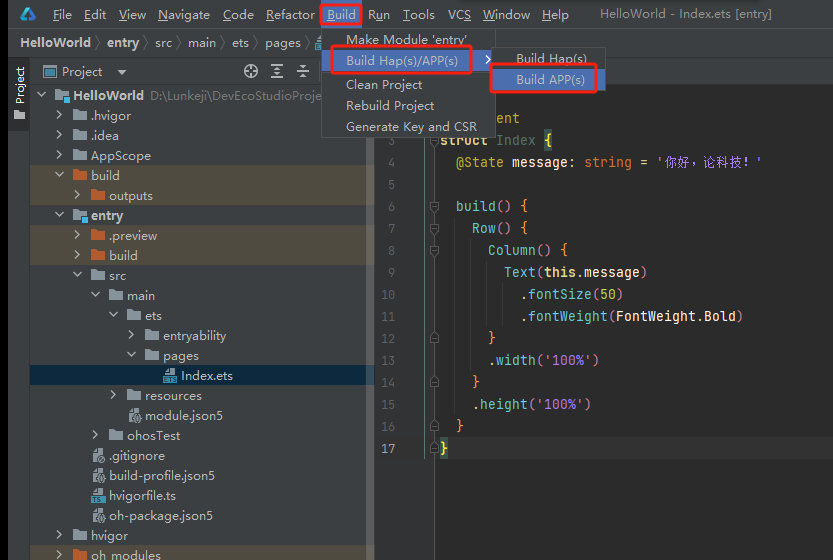
最后,想要手机上安装该APP,需要编译成手机能看懂的机器代码,在Build菜单中选择Build Hap(s)/APP(s)>Build APP(s)即可完成APP的打包。

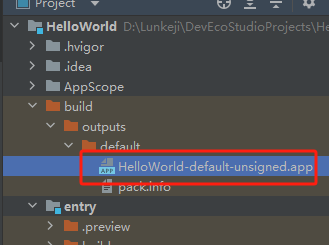
生成的APP就存放在项目目录下\build\outputs\default的目录里面,那个.app后缀的文件就是了。

![]()
有鸿蒙系统手机的同学如果有兴趣的可以自己去下载安装看是不是显示同样的效果。
https://www.lunkeji.com/download/HelloWorld-default-unsigned.app
下载地址可能失效,如失效可以私信鸿蒙APP获取下载地址。
需要注意的是,由于出于安全的机制,应用在应用商店线上发布是需要签名证书的,这个证书你可以认为它就是一张通行证一样。有机会再出个上线应用商店的教程吧,那是走人工审核的一套流程。
看到这里我想你应该能搞到一个简单的鸿蒙APP了吧?还记得代码区里面的代码吗?那就是开发鸿蒙所使用的ArkTs编程语言,它就是长成那样子的。
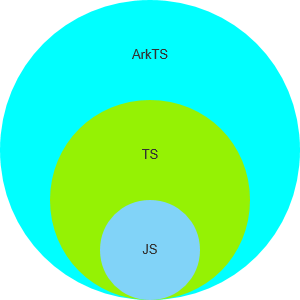
所以开发鸿蒙APP主要使用ArkTs编程语言。而这个ArkTs是基于TS(TypeScript)的扩展,而TS又是基于JS(JavaScript)的扩展。它们之间的关系如下图所示:

所以你想要开发鸿蒙APP,你需要首先掌握JS编程语言,然后再学TS编程语言,最后还要学ArkTS编程语言。
学这个编程语言还没有完,你还要搞清楚这个项目中每个目录是主要干嘛的,它们之间是如何联系的,等等。
这些就构成了鸿蒙OS。
所以何为自研操作系统,我觉得有一个定义很符合。自研操作系统本质就是自己定义一套规范。按照自己的一套标准去组织各个系统模块的功能。如定义自己一套编程规范,自己的一套UI规范等等。
自研的含量高不高就要看这套规范与其他的规范他的本质差别多大,用这套规范能不能更好的为人服务,因为开发这系统本质是要给开发人员去开发应用的。
真为开发人员心疼几秒钟,又要适配更多的设备更多的操作系统掉头发了。
好啦,以上就是今天文章的全部内容。感谢大家的耐心阅读!您的关注、点赞、收藏是我创作的动力。
万水千山总是情,点个 声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


