热门标签
热门文章
- 1常用渗透测试靶场_渗透靶场
- 2每日抑题 523. 连续的子数组和_python 连续的子数组和 数组 `nums` 和一个整数 `k `,编写一个函数来判断该数组是
- 3Docker学习笔记二:使用Docker_从docker hub官方镜像仓库拉取busybox:lastest的镜像
- 4LangChain + ChatGLM2-6B 搭建个人专属知识库_langchain chatglm
- 5HarmonyOS二:ArkTS基础知识-常用得装饰器_arkts所有装饰器说明
- 65年前端开发程序员教你如何写简历!看完别再问为何你只值5K
- 7libusb移植错误_libusb-1.0.a
- 8Havenask 分布式索引构建服务 --Build Service
- 9第一位AI软件工程师Devin诞生_devin怎么使用
- 10手机安卓Termux安装MySQL数据库【公网远程数据库】
当前位置: article > 正文
漂亮的Radio单选按钮样式_好看的radio按钮样式
作者:从前慢现在也慢 | 2024-03-23 19:34:14
赞
踩
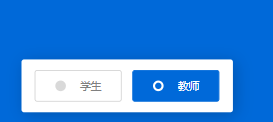
好看的radio按钮样式
效果预览
css样式私聊

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/styleredio.css">
</head>
<body>
<div class="wrapper">
<input type="radio" name="select" id="option-1" checked>
<input type="radio" name="select" id="option-2">
<label for="option-1" class="option option-1">
<div class="dot"></div>
<span>学生</span>
</label>
<label for="option-2" class="option option-2">
<div class="dot"></div>
<span>教师</span>
</label>
</div>
</body>
</html>
css样式
-----------------------------------------------------
@import url('https://fonts.googleapis.com/css?family=Lato:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Lato', sans-serif;
}
html,body{
}
.wrapper{
display: inline-flex;
/*background: #fff;*/
height: 70px;
width: 300px;
align-items: center;
justify-content: space-evenly;
border-radius: 5px;
padding: 20px 15px;
margin-left: -1.9rem;
margin-top: -3rem;
/*box-shadow: 5px 5px 30px rgba(0,0,0,0.2);*/
}
.wrapper .option{
background: #fff;
height: 40px;
width: 80%;
display: flex;
align-items: center;
justify-content: space-evenly;
margin: 0 10px;
border-radius: 5px;
cursor: pointer;
padding: 0 10px;
border: 2px solid lightgrey;
transition: all 0.3s ease;
}
.wrapper .option .dot{
height: 20px;
width: 20px;
background: #d9d9d9;
border-radius: 50%;
position: relative;
}
.wrapper .option .dot::before{
position: absolute;
content: "";
top: 4px;
left: 4px;
width: 12px;
height: 12px;
background: #0069d9;
border-radius: 50%;
opacity: 0;
transform: scale(1.5);
transition: all 0.3s ease;
}
input[type="radio"]{
display: none;
}
#option-1:checked:checked ~ .option-1,
#option-2:checked:checked ~ .option-2{
border-color: #0069d9;
background: #0069d9;
}
#option-1:checked:checked ~ .option-1 .dot,
#option-2:checked:checked ~ .option-2 .dot{
background: #fff;
}
#option-1:checked:checked ~ .option-1 .dot::before,
#option-2:checked:checked ~ .option-2 .dot::before{
opacity: 1;
transform: scale(1);
}
.wrapper .option span{
font-size: 20px;
color: #808080;
}
#option-1:checked:checked ~ .option-1 span,
#option-2:checked:checked ~ .option-2 span{
color: #fff;
}
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/297192
推荐阅读
相关标签


