- 1零基础体验AI模型训练-用SenseCAP视觉传感器无代码体验机器学习过程_sensecap app
- 2Python爬虫入门:HTTP与URL基础解析及简单示例实践
- 3vue3+typescript引入外部文件
- 4微服务分布式搜索引擎 Elastic Search RestClient 操作文档_初始化javarestclient
- 5【pixel刷机】pixel 2xl安装第三方ROM(KaleidoscopeOS)经验
- 6arm mysql下载_鲲鹏-ARM-欧拉os 2.8安装mysql
- 7算法面试-深度学习基础面试题整理-AIGC相关(2023.9.01)_aigc面试题
- 8鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件_鸿蒙arkts stack
- 9【摘抄】微内核与大内核----《自己动手写嵌入式操作系统》_微内核和巨内核的区别
- 10uos命令_uos如何使用终端界面的基本操作uos桌面版v20操作手册
UE使用UnLua(一)
赞
踩
一、概述
Unlua是个功能丰富的插件,可以在UE中进行蓝图绑定,在Lua中进行逻辑开发,使用Lua热更新的特性,可以快速开发迭代表层逻辑
二、UnLua环境
首先下载UnLua的插件包,点击下载,不会吧不会吧还有人打不开(狗头)
下载之后,将插件目录下的Plugin文件夹,拷贝到项目根目录下
PS:如果使用的是蓝图工程,需要先在工程中新建C++类,再拷贝Plugin过去,否则无法编译!!

然后打开vs进行编译
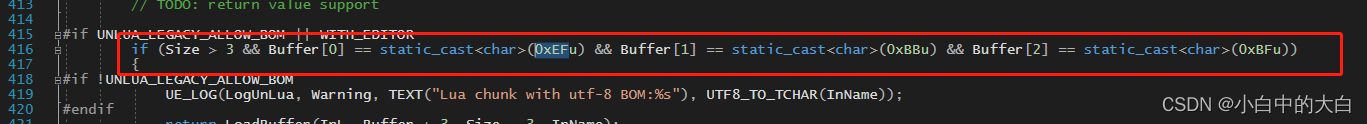
PS:我使用的是UE4.27,编译时UnLua插件出现了报错:“error C4309: “static_cast”: 截断常量值”,这里顺便附上解决方法,直接双击错误到报错的那一行,将0xEF这三个地址后面加上u

这是因为0xEF会被当成有符号int,加上u之后就被当成了无符号int,编译就没问题了
编译成功之后,打开UE编辑器即可
三、UnLua使用
新建一个控件蓝图UMG_Login

然后点击上方菜单的UnLua,选择绑定,并编译蓝图

之后打开蓝图图表,左侧Interface处,双击进入Get Module Name

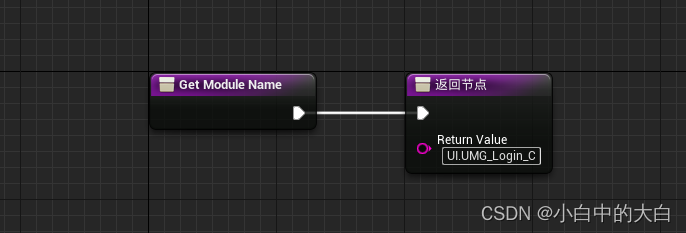
在函数返回值中,添加Lua文件的名称

命名规则:要添加文件夹的话就“文件夹.”的形式,点前面都是文件夹路径,Lua文件命名使用“C++前缀_类名_C”的形式,例如“UMG_Login_C”
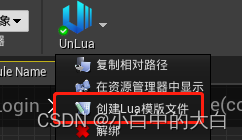
然后编译、保存。再点击UnLua插件,创建Lua模板

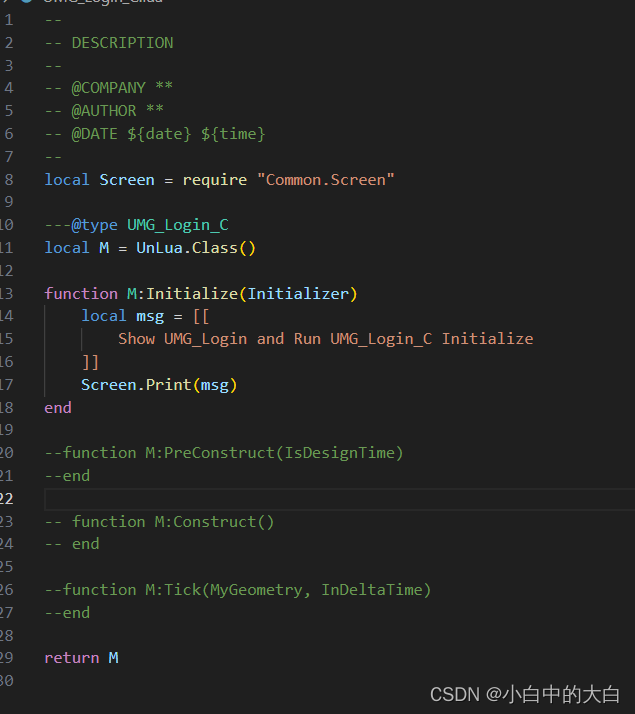
打开我们创建的Lua文件,随便写点代码输出啥的,这里的Screen是我写的一个输出语句的类

- local M = {}
-
- local PrintString = UE.UKismetSystemLibrary.PrintString
-
- function M.Print(text, color, duration)
- color = color or UE.FLinearColor(1, 0, 1)
- duration = duration or 500
- PrintString(nil, text, true, false, color, duration)
- end
-
- return M
然后,我们打开关卡蓝图,按照同样的方式绑定并创建Lua模板,在关卡蓝图的Lua文件中的ReceiveBeginPlay方法中,加载我们刚刚新建的UMG
- function M:ReceiveBeginPlay()
- local Widget = UE.UWidgetBlueprintLibrary.Create(self, UE.UClass.Load("/Game/UI/UMG_Login.UMG_Login_C"))
- -- local WidgetClass = UE.UClass.Load("/Game/UI/UMG_Login_C")
- -- local Widget = NewObject(WidgetClass, self)
- if Widget then
- Widget:AddToViewport()
- end
- end
在UnLua的git仓库中提供了加载方式

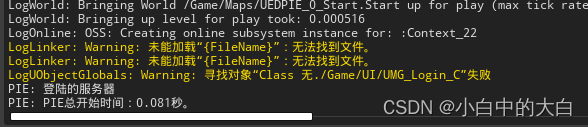
这里说一下,我查了很多文章都是使用的官方的这种路径写法,而我就是找不到文件,头都大了

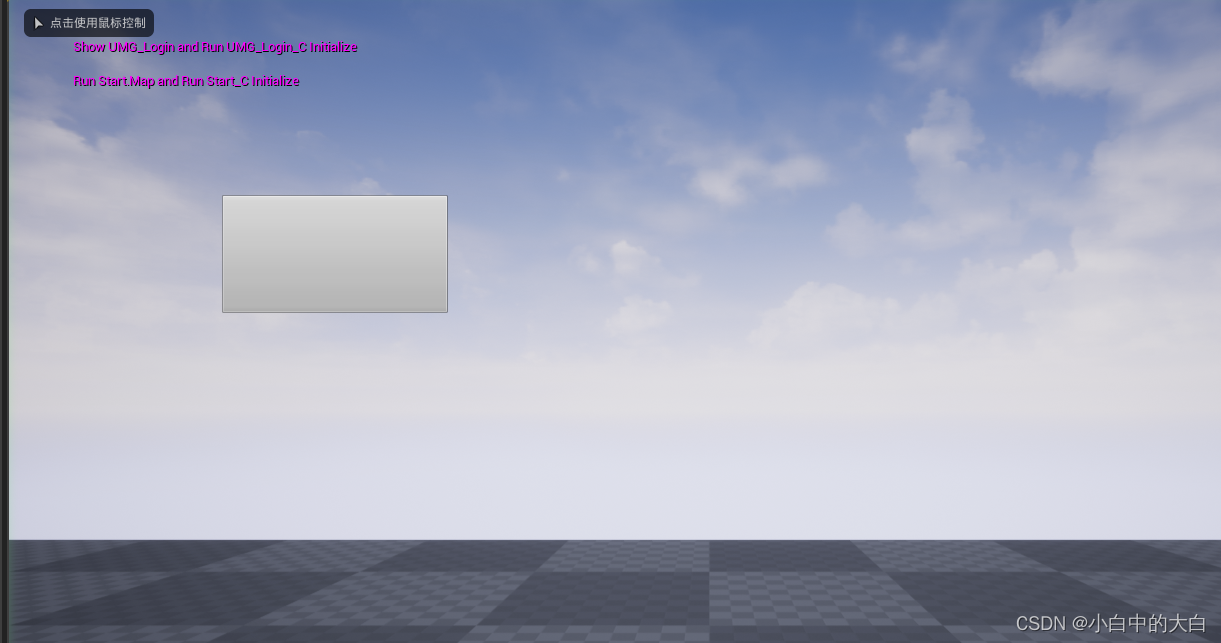
最后将路径改成了“/Game/UI/UMG_Login.UMG_Login_C” 之后,成功的将UMG加载到了屏幕中,也是记录一下这个问题

接下来持续学习UnLua的用法
学习交流:769397359


