热门标签
热门文章
- 1RGB颜色与十六进制颜色码_rgb16色颜色
- 2模型训练过程中产生NAN的原因分析_模型权重nan
- 3RequestMapping用法详解_requestmapping是什么意思
- 4Windows下的RabbitMq安装(图文教学)_windows如何安装rabbitmq
- 5云计算——虚拟化中的网络架构与虚拟网络(文末送书)_网卡虚拟化
- 6深入理解gtest C/C++单元测试经验谈
- 7SPRINGBOOT:【基础一】springboot集成alibaba-druid数据连接池及配置
- 8python实现FINS协议的UDP服务端_fins udp协议
- 9经典网络ResNet介绍_resnet网络
- 10Spring Boot中整合JodConverter实现文件在线预览
当前位置: article > 正文
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件_鸿蒙arkts stack
作者:羊村懒王 | 2024-03-26 21:41:38
赞
踩
鸿蒙arkts stack
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Stack容器组件
堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。
子组件
可以包含子组件。
接口
Stack(value?: { alignContent?: Alignment })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| alignContent | 否 | 设置子组件在容器内的对齐方式。 默认值:Alignment.Center |
属性
除支持通用属性外,还支持以下属性:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| alignContent | 设置所有子组件在容器内的对齐方式。 默认值:Alignment.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性与通用属性align同时设置时,后设置的属性生效。 |
示例
三、示例
代码
- // xxx.ets
- @Entry
- @Component
- struct StackExample {
- build() {
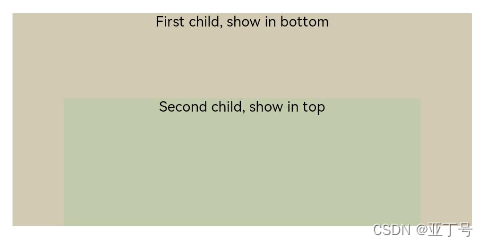
- Stack({ alignContent: Alignment.Bottom }) {
- Text('First child, show in bottom').width('90%').height('100%').backgroundColor(0xd2cab3).align(Alignment.Top)
- Text('Second child, show in top').width('70%').height('60%').backgroundColor(0xc1cbac).align(Alignment.Top)
- }.width('100%').height(150).margin({ top: 5 })
- }
- }
图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/319847
推荐阅读
相关标签


