- 1AI语音智能机器人介绍及能干什么_ai智能语音机器人
- 2今天起,Windows可以一键召唤GPT-4了
- 3springboot在工具类中使用 @Value_springboot 工具类 @value
- 4SpringBoot 集成token实践详解_springboot jwt 双token
- 5.net 父子级关联排序_LTR排序算法LambdaRank原理详解
- 6RBAC基于角色的访问控制模型(权限管理)_基于角色的访问控制 图
- 7python 实现词向量的表示 包括词袋模型/TF-IDF/Word2Vec_将herryporter电子书作为语料库,分别使用词袋模型,tf-idf模型和word2vec模型进
- 8MAE 自监督算法介绍和基于 EasyCV 的复现_mae复现流程
- 9H13-531云计算HCIE V2.0——1~400常错题和知识点总结_华为hcie-h13-531云计算
- 10机器学习:理论框架、实施步骤及其在实际场景中的应用
【04】制作一个鸿蒙应用-【先写一下最基本的前端代码】-优雅草科技伊凡_鸿蒙程序设计代码大全
赞
踩
大家好我是伊凡,这是第四篇,我感觉我们有必要加快一下进度了,目前我预计想要在20篇幅内创造好第一个bate测试版,本节内容我们直接把写页面的所有基本代码都过一遍,然后在项目中灵活运用,本文为伊凡原创撰写仅仅代表伊凡个人观点,不代表优雅草科技的观点与其立场,谢谢,有问题欢迎来找伊凡聊。
前言,有html基础知识甚至有vue的基础知识的朋友这里看起来是非常快的。
A页面跳转B页面
首先我们的思路是建立a页面,建立b页面,a页面做按钮跳转b页面,b页面做按钮回跳转A页面
XML编写方式:
上篇我们在xml里写了一句代码并且展示,xml里代码基本格式为:
<Text> 文字
<Image> 图像
<Button> 按钮
JAVA编写方式:
每个对象表示要展示的内容,
Text对象 文字
Image对象 图像
Button对象 按钮
写第一个页面
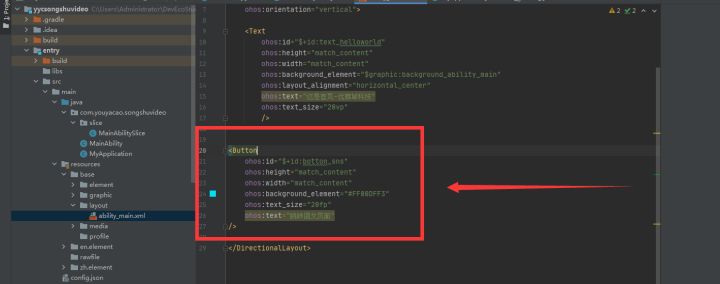
我们以xml编写方式来,第一我们把昨天这个子页面ability_main.xml作为首页,下方在加入一个跳转按钮,

这里
- <Text
- ohos:id="$+id:text_helloworld"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="这是首页-优雅草科技"
- ohos:text_size="20vp"
- />
-
-
- <Button
- ohos:id="$+id:botton_sns" 给个button的id 这个可以自定义,图文板块像个社交因此设置为sns
- ohos:height="match_content" 高
- ohos:width="match_content" 宽
- ohos:background_element="#FF00DFF3" 背景色 以及色号
- ohos:text_size="20fp" button 按钮的文字尺寸
- ohos:text="跳转图文页面" button按钮的 文字
- />

这里有两个点,一个 ohos:height="match_content" 宽高这里的match_content属性意思为包住这块内容的尺寸跟随,使用match_parent属性,表示该控件的宽、高占剩下的所有区域,相当于除了文字就全屏了,大家可以测试,当然不适合。
第二个点 fp这个单位
fp,font-size pixels,字体像素单位,其大小规范默认情况下与vp相同,但如果开发者在设置中修改了字体显示大小,就会在vp的基础上乘以scale系数。即默认情况下 1 fp = 1vp,如果设置了字体显示大小,则会根据实际情况自动设置 1fp = 1vp * scale。
写第二个页面

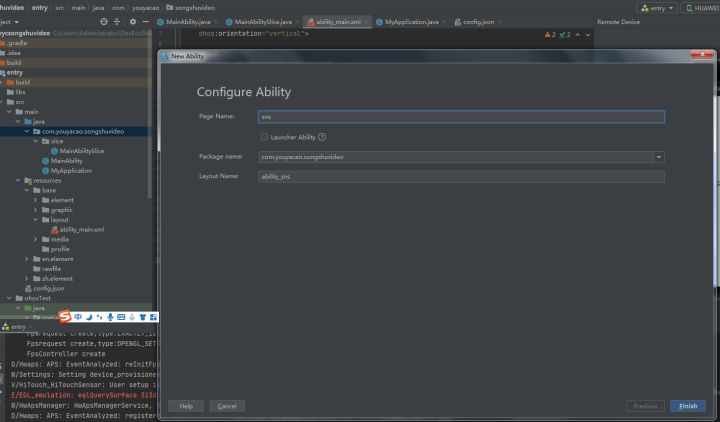
编辑切换为居中
添加图片注释,不超过 140 字(可选)
第二个页面因为是图文社区,所以我命名sns新建成功,

编辑切换为居中
添加图片注释,不超过 140 字(可选)
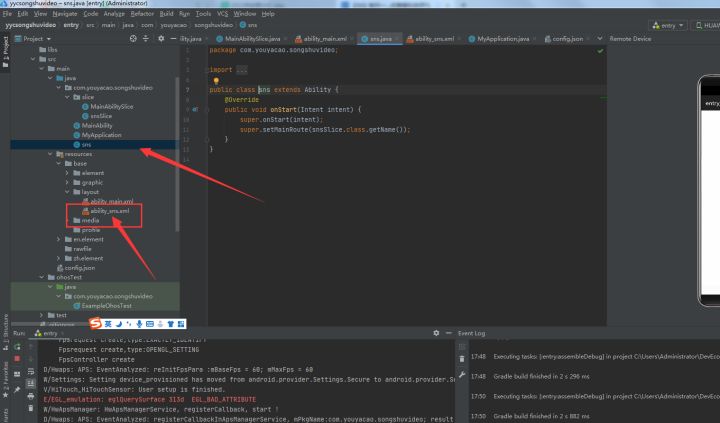
第二个页面我们需要以java方式编写(先熟悉一下),正常按道理写我们依然用xml,因此我进入sns java进行编写,后续其他页面 我们依然已xml来写。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
多出来的 ability_xml 我们可以删掉,sns对应上面的子页面snsSlice,进入snsSlice.java后开始以下代码:

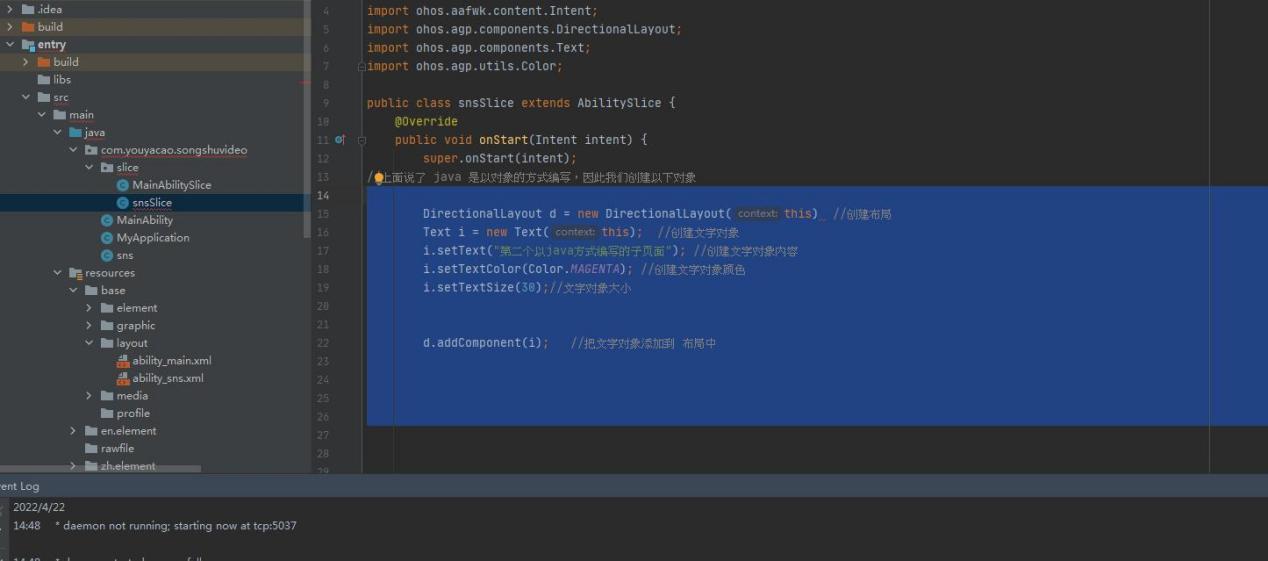
编辑切换为居中
添加图片注释,不超过 140 字(可选)
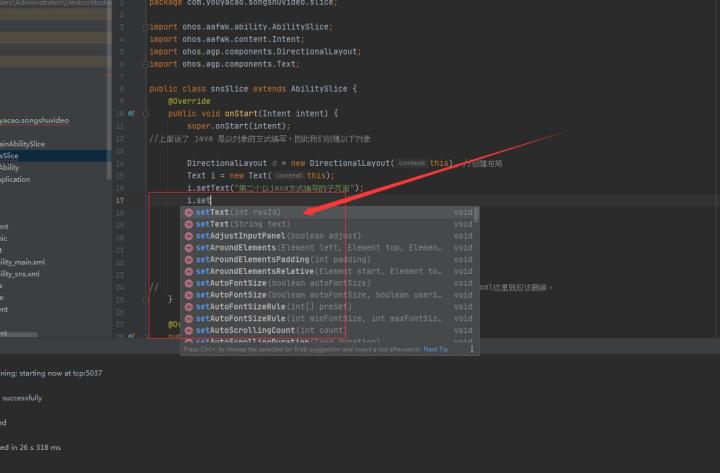
我们新建了一个布局对象d,下面是新建了文字对象i,参考这个写法对应有提示对文字对象的各种属性,图文也就也是这样参考了。
- DirectionalLayout d = new DirectionalLayout(this) //创建布局
- Text i = new Text(this); //创建文字对象
- i.setText("第二个以java方式编写的子页面"); //创建文字对象内容
- i.setTextColor(Color.MAGENTA); //创建文字对象颜色
- i.setTextSize(30);//文字对象大小
-
-
- d.addComponent(i); //把文字对象添加到 布局中

本部分完结,下部分跟伊凡一起开始做页面的点击跳转,新建这几个页面并且开始对首页开始写大布局,我们将一步步的完成一个应用,最后举一反三我们可以做出无数个有用的应用。


