热门标签
热门文章
- 1计算n个数的总和与平均数(C++用函数实现)_c++求n个数平均值代码
- 2Hadoop笔记_hadoop_lzo_library
- 3【Python Flask】SQLAlchemy增删改查总结;不重复查询某一列_flask all查询不去重
- 4Apache Griffin+Flink+Kafka实现流式数据质量监控实战_flink数据质量
- 5大数据毕业设计吊炸天hadoop+spark+hive新能源汽车数据分析可视化大屏 汽车推荐系统 新能源汽车推荐系统 汽车爬虫 汽车大数据 机器学习 大数据 计算机毕业设计_spark scrapy 新能源数据运行数据分析
- 6鸿蒙学习1概况
- 7什么是CSM(Certified Scrum Master) 敏捷认证_csm认证
- 8SpringMVC基础篇(一)
- 9susan算子matlab代码,计算机视觉:matlab实现9种边缘检测算子
- 10百度实习公司对考勤没有过多限制,稍微晚一点到也没有太大关系_太极股份 西安 加班
当前位置: article > 正文
form-create表单生成器简单使用_form-create table
作者:从前慢现在也慢 | 2024-04-28 07:47:41
赞
踩
form-create table
1.效果展示
表格展示

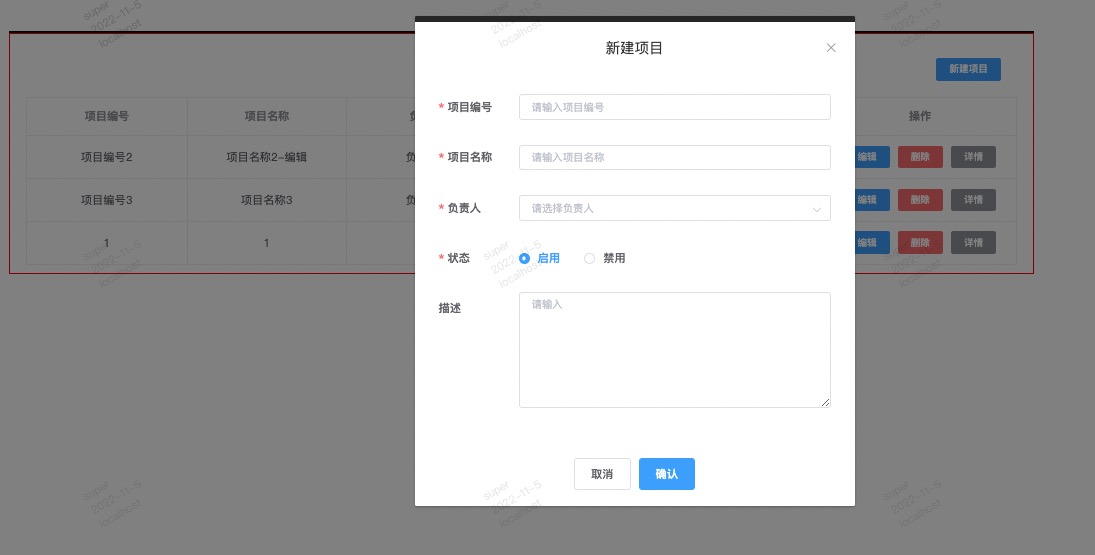
表单弹窗-新建项目

表单弹窗-编辑项目
项目编号不能修改-禁用

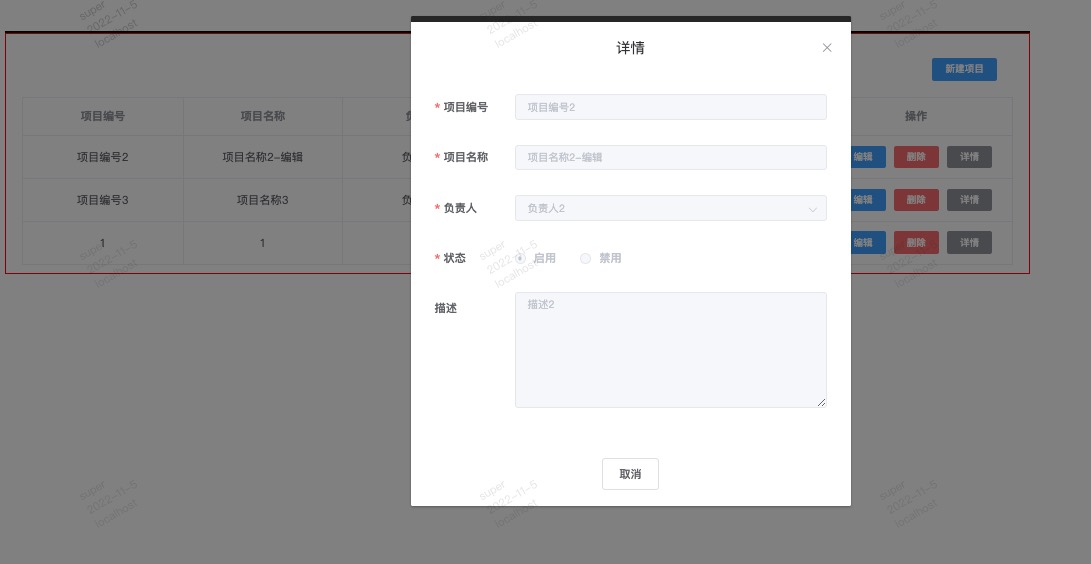
表单弹窗-项目详情
详情不可编辑-禁用

2.代码
配置文件
request.js
- 1
const projectList = [ { "projectId": 1, "projectCode": "项目编号1", "projectName": "项目名称1", "projectDescription": "描述1", "state": 1, "projectLeader": "负责人1", }, { "projectId": 2, "projectCode": "项目编号2", "projectName": "项目名称2", "projectDescription": "描述2", "state": 1, "projectLeader": "负责人2", }, { "projectId": 3, "projectCode": "项目编号3", "projectName": "项目名称3", "projectDescription": "描述3", "state": 0, "projectLeader": "负责人3", }, ]; const peopleList = [ { id: 1, name: '负责人1' }, { id: 2, name: '负责人2' }, { id: 3, name: '负责人3' }, ] const projectCreate = { // 基础配置 rule: [ { type: 'input', field: 'projectCode', title: '项目编号', props: { id: 'projectCode', size: "small", placeholder: "请输入项目编号", clearable: true, }, effect: { required: true }, }, { type: 'input', field: 'projectName', title: '项目名称', props: { id: 'projectName', size: "small", placeholder: "请输入项目名称", clearable: true, }, effect: { required: true }, }, { type: 'select', field: 'projectLeader', title: '负责人', props: { id: 'projectLeader', size: "small", placeholder: "请选择负责人", filterable: true, clearable: true, }, style:{ width:'100%' }, effect: { required: true }, col:{ span:24, } }, { type: 'radio', field: 'state', title: '状态', props: { id: 'state', size: "small", placeholder: "请选择状态", }, options:[ {value:1,label:'启用'}, {value:0,label:'禁用'}, ], effect: { required: true }, }, { type: 'input', field: 'projectDescription', title: '描述', props: { id: 'projectDescription', placeholder: "请输入", clearable: true, "type": "textarea", maxlength: 100, size: "small", autosize: { minRows: 7, maxRows: 7, }, }, }, ], // 设置默认值 formData: { state: 1, }, } export default { projectList, peopleList, projectCreate, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
工具方法
/** * uuid * @param {*} long 长度 */ //传入logn长度 , 返回一个随机数id,8位返回8位, 长度每8位多返回一为,12位多两位 export function uuid(long = 32) { let uuid = ""; for (let i = 0; i < long; i++) { let random = (Math.random() * 16) | 0; if (i === 8 || i === 12 || i === 16 || i === 20) { uuid += "-"; } uuid += (i === 12 ? 4 : i === 16 ? (random & 3) | 8 : random).toString(16); } return uuid; } //克隆对象 export function deepClone(source) { if (!source && typeof source !== "object") { throw new Error("error arguments", "deepClone"); } const targetObj = source.constructor === Array ? [] : {}; Object.keys(source).forEach(keys => { if (source[keys] && typeof source[keys] === "object") { targetObj[keys] = deepClone(source[keys]); } else { targetObj[keys] = source[keys]; } }); return targetObj; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
自定义组件
<template> <el-table :data="tableData" class="table" @row-click="rowClick" :border="border" :show-header="showHeader"> <template slot="empty"> <Empty /> </template> <el-table-column type="index" v-if="showIndexColumn" align="center" width="50" label="序号"> </el-table-column> <template v-for="(item, index) in tableColumn"> <template v-if="!item.tableColumn"> <el-table-column :key="'item' + index" :prop="item.prop" :label="item.label" :width="item.width" header-align="center" show-overflow-tooltip :align="item.align || 'center'"> <template slot-scope="scope"> <slot v-if="item.slot" :name="item.slot" :row="scope.row" :index="scope.$index" /> <template v-else> <div v-html="scope.row[item.prop]"></div> </template> </template> </el-table-column> </template> </template> <el-table-column fixed="right" v-if="actionBtn" header-align="center" align="center" label="操作" :width="actionBtn"> <template slot="header" slot-scope="scope"> <slot name="btnCustomHeader" :row="scope.row"></slot> </template> <template slot-scope="scope"> <slot name="btnCustom" :row="scope.row"></slot> </template> </el-table-column> </el-table> </template> <script> import Empty from './Empty.vue' export default { name: 'TableGenerator', components: { Empty, }, props: { tableColumn: { type: [Array, Object], default: () => [], }, tableData: { type: [Array, Object], default: () => [], }, actionBtn: { type: [Number, Boolean], default: 80, }, border: { type: Boolean, default: true, }, showIndexColumn: { type: Boolean, default: false, }, rowClickFlag: { type: Boolean, default: false, }, showHeader: { type: Boolean, default: true, }, }, methods: { rowClick(row) { if (this.rowClickFlag) { this.$emit('rowClick', row) } }, }, } </script> <style lang="scss" scoped> .table { height: auto; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
主要文件
<template> <div class='Simulation'> <div class="Simulation-top"> <el-button type="primary" size="mini" @click="addFn">新建项目</el-button> </div> <div class="Simulation-main"> <TableGenerator :tableColumn="tableColumn" :tableData="tableData" :actionBtn="240"> <template slot="state" slot-scope="{ row }"> <span>{{row.state ? '启用' : '禁用'}}</span> </template> <template slot="btnCustomHeader" slot-scope="{ row }"> <span>操作</span> </template> <template slot="btnCustom" slot-scope="scope"> <el-button type="primary" size="mini" @click="editFn(scope)">编辑</el-button> <el-button type="danger" size="mini" @click="deleteFn(scope)">删除</el-button> <el-button type="info" size="mini" @click="detailFn(scope)">详情</el-button> </template> </TableGenerator> </div> <!-- 新建项目 --> <el-dialog :title="projectDialog.title" :visible.sync="projectDialog.visible" :width="projectDialog.width"> <form-create v-model="projectDialog.fApi" :rule="projectDialog.rule" :option="option" :value.sync="projectDialog.formData"> </form-create> <div slot="footer"> <div> <el-button @click="projectDialog.visible = false">取消</el-button> <el-button v-if="projectDialog.type != 'detail'" type="primary" @click="projectDialogSure">确认</el-button> </div> </div> </el-dialog> </div> </template> <script> import TableGenerator from "@/components/MeGenerator/TableGenerator" import request from "../request.js" import { deepClone, uuid } from '@/utils/form-time-format/index.js' export default { name: 'Simulation', components: { TableGenerator, }, data () { const tableColumn = [ { prop: 'projectCode', label: '项目编号', }, { prop: 'projectName', label: '项目名称', }, { prop: 'projectLeader', label: '负责人', }, { prop: 'state', label: '状态', slot: 'state' }, { prop: 'projectDescription', label: '描述', }, ] const tableData = [] return { tableColumn, tableData, projectDialog: { title: "新建项目", // 弹窗标题 width: '550px',// 弹窗宽度 type: "add",// 类型 add-新增 edit-编辑 detail-详情 // 是否显示弹窗 visible: false,//弹窗显示隐藏 fApi: {}, // projectDialog实例 rule: [], // projectDialog 生成规则 formData: {}, // projectDialog 数据 saveFormData: {}, }, } }, computed: { option () { return { global: { "*": { props: { disabled: this.projectDialog.type === "detail", }, }, }, submitBtn: false, form: { labelPosition: 'left', labelWidth: '100px', } }; }, }, created () { this.init() }, methods: { init () { this.tableData = deepClone(request.projectList) this.initProjectCreate() }, initProjectCreate (projectDialogObj = {}, formData = {}) { const projectCreate = deepClone(request.projectCreate) const peopleList = deepClone(request.peopleList) const projectLeaderRule = projectCreate.rule.find(fItem => fItem.field === 'projectLeader') projectLeaderRule.options = peopleList.map(item => { return { label: item.name, value: item.id } }) this.projectDialog = { ...this.projectDialog, type: 'init', visible: false, ...projectCreate, ...projectDialogObj, } this.$nextTick(() => { this.projectDialog.formData = formData }) }, addFn () { const projectCreate = deepClone(request.projectCreate) window.console.log('this.projectDialog', this.projectDialog); this.initProjectCreate( { type: 'add', title: "新建项目", visible: true, }, projectCreate.formData ) }, projectDialogSure () { this.projectDialog.fApi.submit((formData, fApi) => { window.console.log('formData', formData); if (this.projectDialog.type === 'add') { // 新建 this.tableData.push({ projectId: uuid(), ...formData, }) } else if (this.projectDialog.type === 'edit') { // 编辑 const index = this.tableData.findIndex(data => data.projectId === this.saveFormData.projectId) this.tableData.splice(index, 1, formData) } this.projectDialog.visible = false; }) }, editFn (scope) { this.saveFormData = scope.row this.initProjectCreate( { type: 'edit', title: "编辑项目", visible: true, }, scope.row ) const projectCodeRule = this.projectDialog.rule.find(fItem => fItem.field === 'projectCode') projectCodeRule.props.disabled = true window.console.log('projectCodeRule', projectCodeRule); }, deleteFn (scope) { this.$confirm('确认删除, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { const index = this.tableData.findIndex(data => data.projectId === scope.row.projectId) this.tableData.splice(index, 1) this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); }, detailFn (scope) { this.initProjectCreate( { type: 'detail', title: "详情", visible: true, }, scope.row ) }, }, } </script> <style lang='scss' scoped> .Simulation { .Simulation-top { text-align: right; margin: 20px; } .Simulation-main { } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
form-create 官网
详细配置请看官网
http://www.form-create.com/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/501136
推荐阅读
相关标签



