- 1小米汽车充电枪继电器信号
- 2arduino编译失败_arduino DTH温度程序出现编译错误的解决办法
- 3线性规划、整数规划开源求解器——OR-Tools_线性规划求解器
- 4Linux学习阶段划分及学习方法
- 5git克隆远程仓库的指定分支方法(附常用git配置命令)_git克隆至另一个远程项目
- 6敏捷考证?你应该知道的敏捷体系认证(最全名单)
- 7error: Two output files share the same path but have different contents: node_modules\.vite\..xxx.js
- 8【小罗的hdlbits刷题笔记2】补码运算中溢出的问题(Exams/ece241 2014 q1c)
- 9Centos7.5安装RabbitMQ3.8.8_rabbitmq-server-3.8.8-arm64.zip 下载
- 10免费邮件服务器安装,免费邮件服务器 hMailServer 试用(1)安装
android适配手机升级:最新布局FlexboxLayout替代LinearLayout(支持RecycleView)(1)_android最新布局控件
赞
踩
<TextView
android:id=“@+id/textview3”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#38fd02”
android:gravity=“center”
android:text=“textview3”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#02bafd”
android:gravity=“center”
android:text=“textview4”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#020afd”
android:gravity=“center”
android:text=“textview5”
android:textColor=“#ffffff” />
</com.google.android.flexbox.FlexboxLayout>
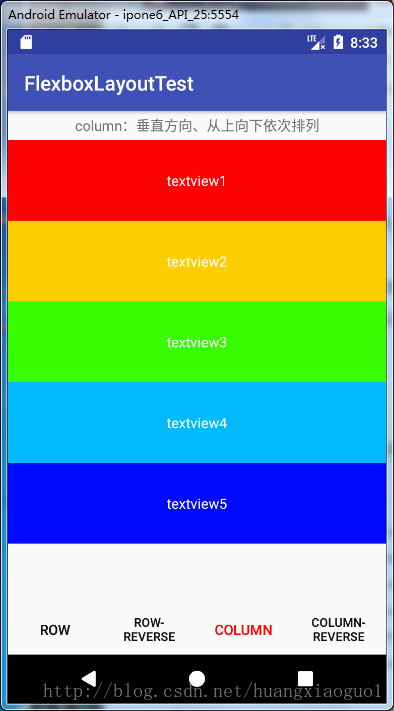
3、 column:垂直方向、从上向下依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:flexDirection=“column”>
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:padding=“5dp”
android:gravity=“center”
android:text=“column:垂直方向、从上向下依次排列” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#fd0202”
android:gravity=“center”
android:text=“textview1”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#fdcf02”
android:gravity=“center”
android:text=“textview2”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#38fd02”
android:gravity=“center”
android:text=“textview3”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#02bafd”
android:gravity=“center”
android:text=“textview4”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#020afd”
android:gravity=“center”
android:text=“textview5”
android:textColor=“#ffffff” />
</com.google.android.flexbox.FlexboxLayout>
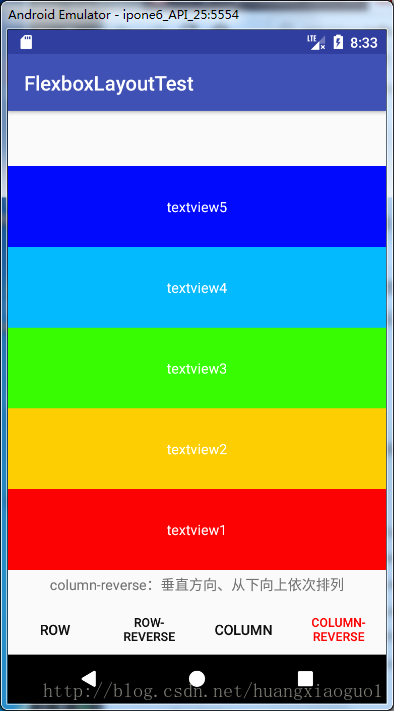
4、 column-reverse:垂直方向、从下向上依次排列
<com.google.android.flexbox.FlexboxLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:flexDirection=“column_reverse”>
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:padding=“5dp” android:gravity=“center”
android:text=“column-reverse:垂直方向、从下向上依次排列” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#fd0202”
android:gravity=“center”
android:text=“textview1”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#fdcf02”
android:gravity=“center”
android:text=“textview2”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#38fd02”
android:gravity=“center”
android:text=“textview3”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#02bafd”
android:gravity=“center”
android:text=“textview4”
android:textColor=“#ffffff” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“match_parent”
android:layout_height=“80dp”
android:background=“#020afd”
android:gravity=“center”
android:text=“textview5”
android:textColor=“#ffffff” />
</com.google.android.flexbox.FlexboxLayout>
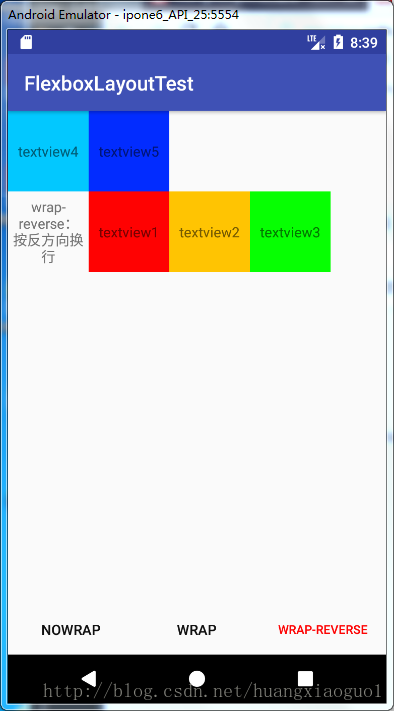
- Flexboxlayout大布局属性之-flexWrap
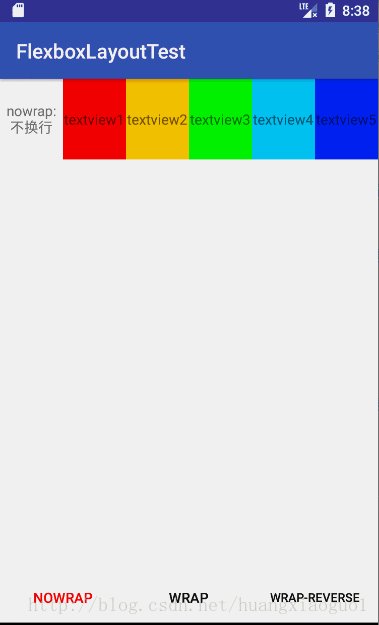
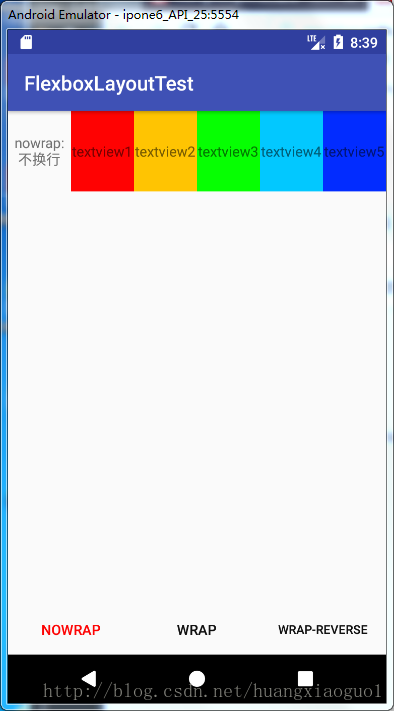
1、nowrap:不换行
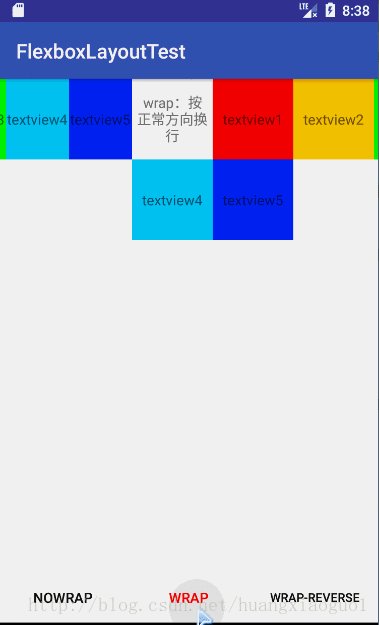
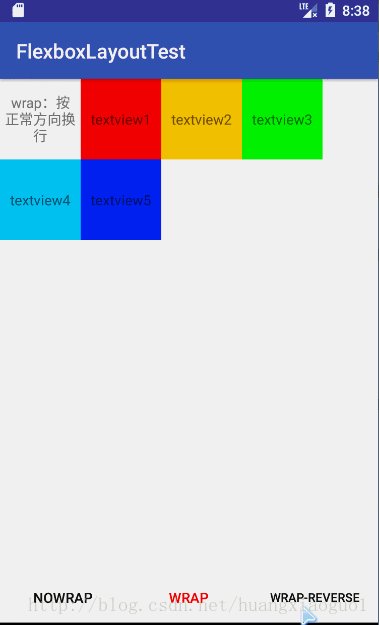
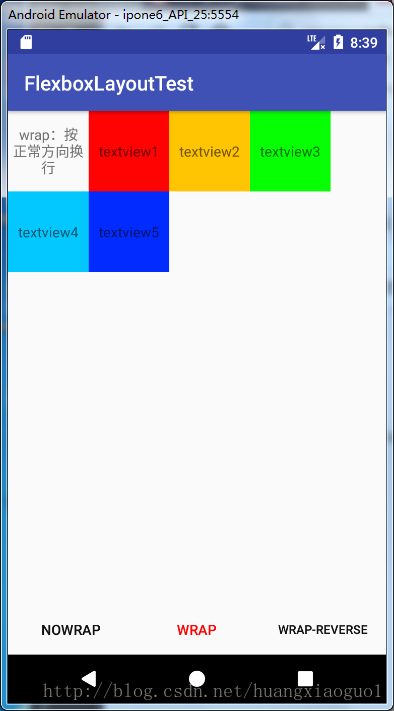
2、wrap:按正常方向换行
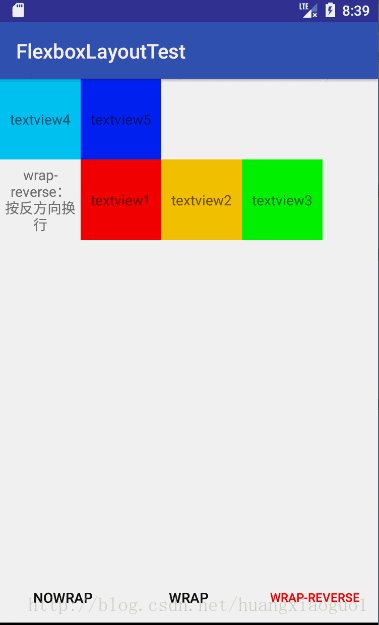
3、wrap-reverse:按反方向换行
详细对应的属性如下:
1、nowrap:不换行
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:flexWrap=“nowrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“nowrap:不换行” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
2、wrap:按正常方向换行
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“wrap:按正常方向换行” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
3、wrap-reverse:按反方向换行
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:flexWrap=“wrap_reverse”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“wrap-reverse:按反方向换行” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
- Flexboxlayout 5大布局属性之-justifyContent
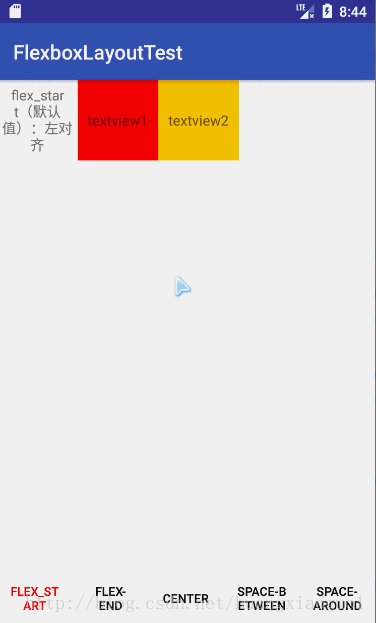
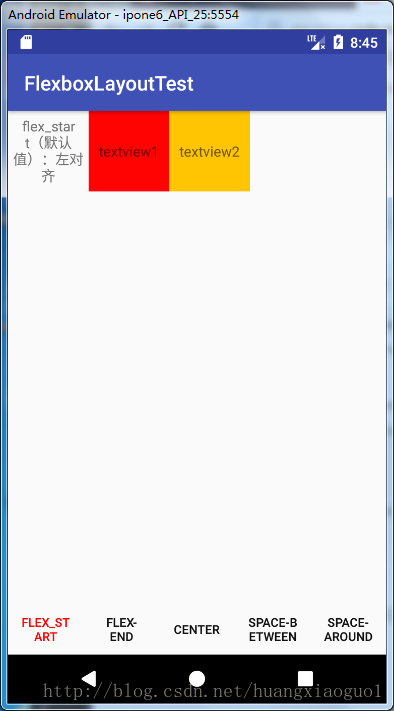
1、flex_start(默认值):左对齐
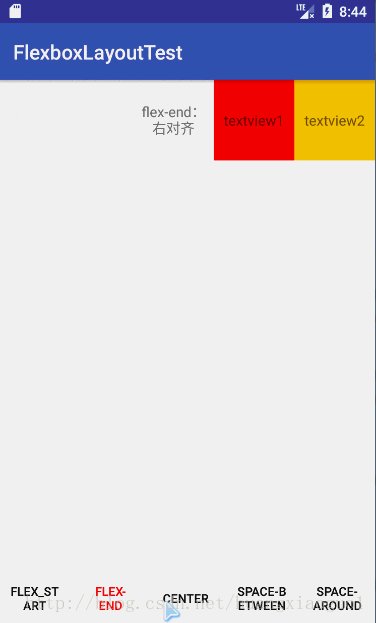
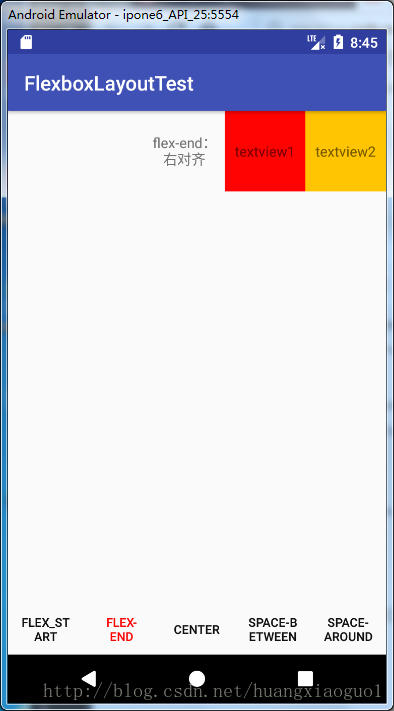
2、flex-end:右对齐
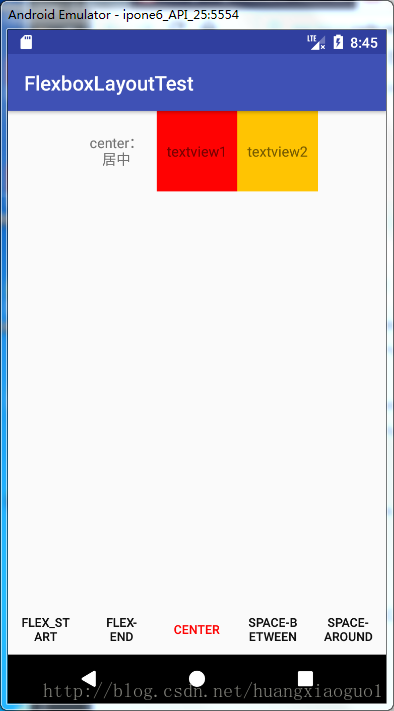
3、center: 居中
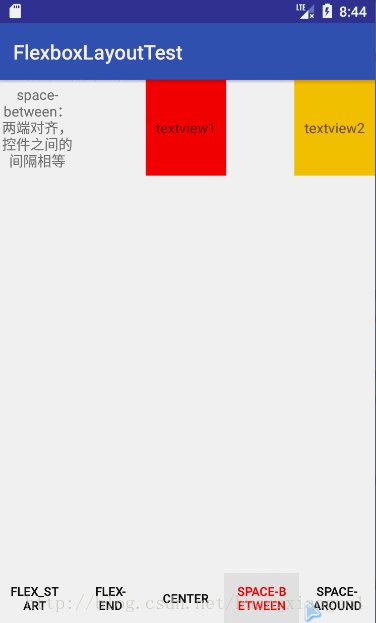
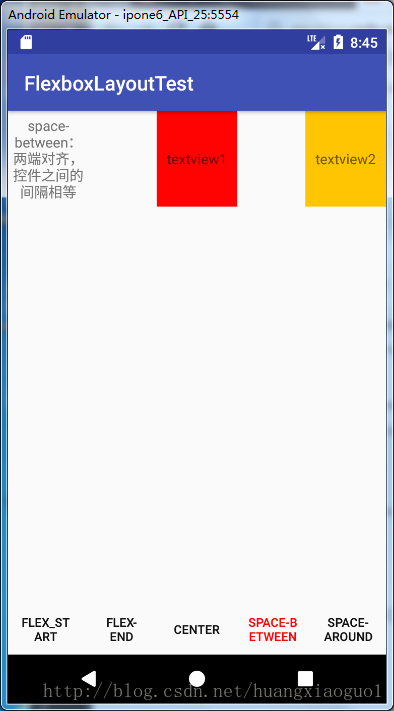
4、space-between:两端对齐,控件之间的间隔相等
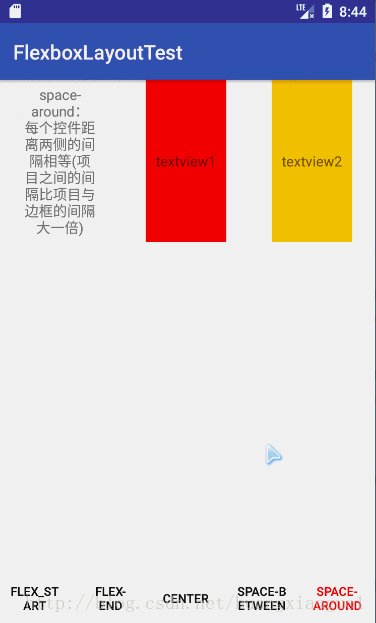
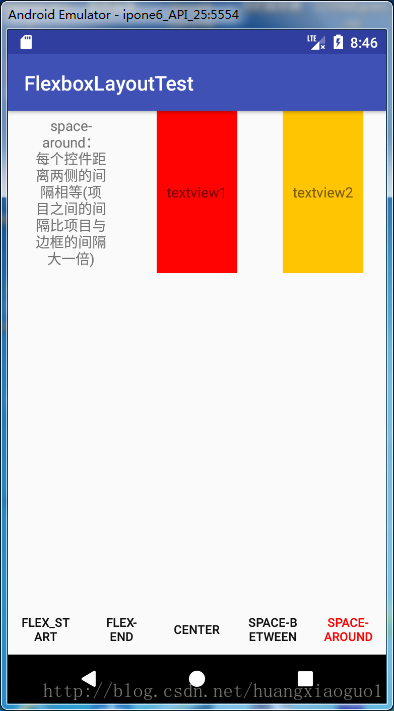
5、space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)
详细对应的属性如下:
1、flex_start(默认值):左对齐
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:justifyContent=“flex_start”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex_start(默认值):左对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
2、flex-end:右对齐
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:justifyContent=“flex_end”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex-end:右对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
3、center: 居中
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:justifyContent=“center”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“center: 居中” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
4、space-between:两端对齐,控件之间的间隔相等
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:justifyContent=“space_between”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“space-between:两端对齐,控件之间的间隔相等” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
5、space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
app:justifyContent=“space_around”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“space-around:每个控件距离两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
- Flexboxlayout 5大布局属性之-alignItems
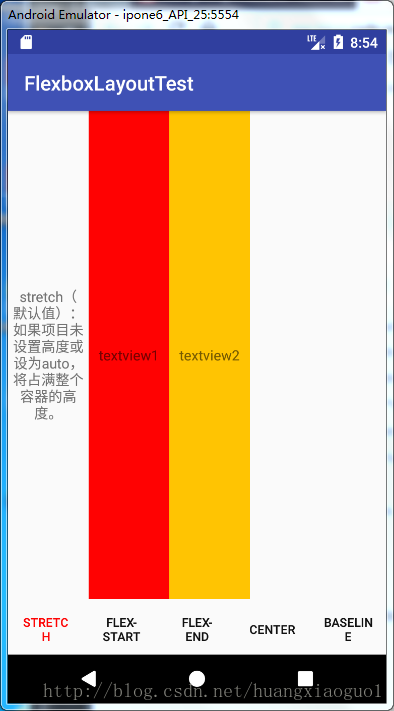
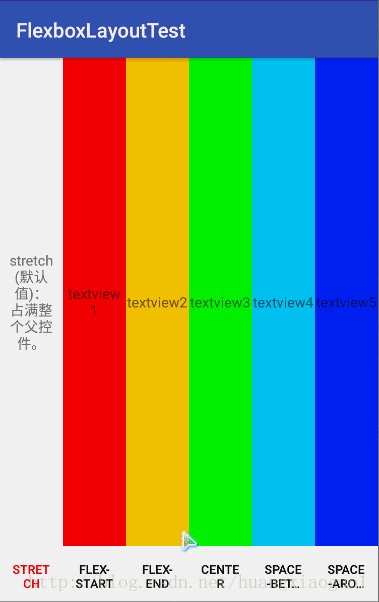
1、stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
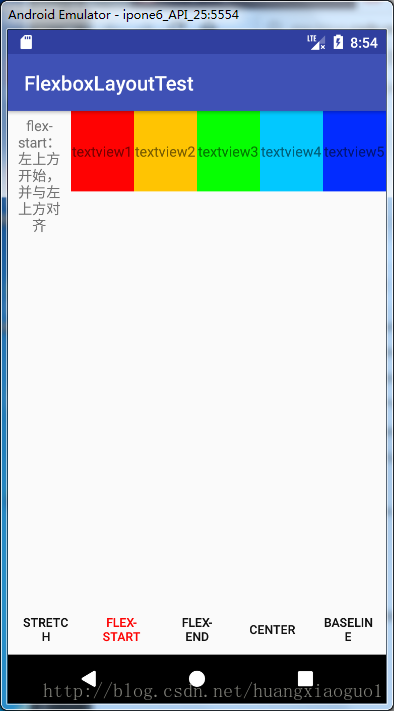
2、flex-start:左上方开始,并与左上方对齐
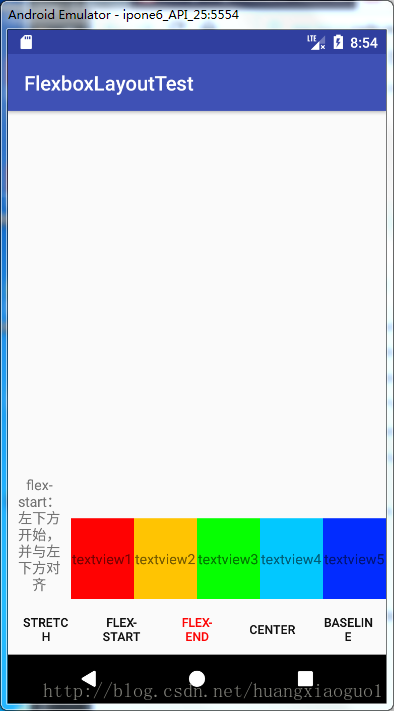
3、flex-end:左下方开始,并与左下方对齐
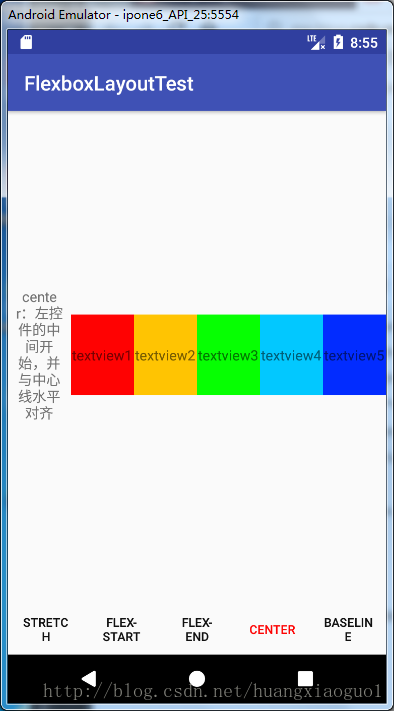
4、center:左控件的中间开始,并与中心线水平对齐
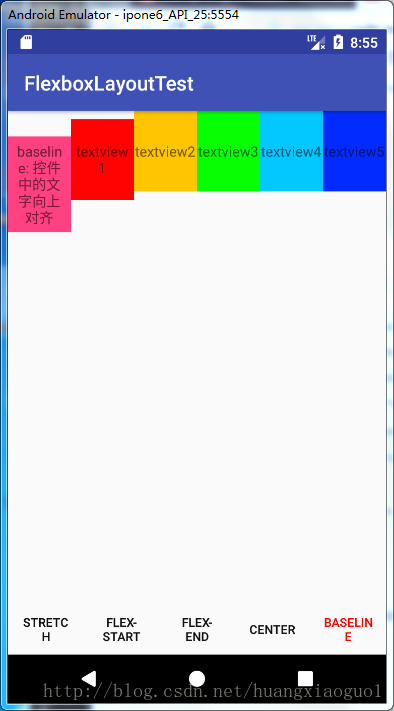
5、baseline: 控件中的文字向上对齐
详细对应的属性如下:
1、stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignItems=“stretch”>
<TextView
android:layout_width=“80dp”
android:layout_height=“80dp”
android:gravity=“center”
android:padding=“5dp”
android:text=“stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
</com.google.android.flexbox.FlexboxLayout>
2、flex-start:左上方开始,并与左上方对齐
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignItems=“flex_start”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex-start:左上方开始,并与左上方对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
3、flex-end:左下方开始,并与左下方对齐
效果图中:应为flex-end(在这里就不换图了,明白就好)
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignItems=“flex_end”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex-end:左下方开始,并与左下方对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
4、center:左控件的中间开始,并与中心线水平对齐
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignItems=“center”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“center:左控件的中间开始,并与中心线水平对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
5、baseline: 控件中的文字向上对齐
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignItems=“baseline”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:background=“@color/colorAccent”
android:gravity=“center”
android:padding=“5dp”
android:text=“baseline: 控件中的文字向上对齐” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
- Flexboxlayout 5大布局属性之-alignContent
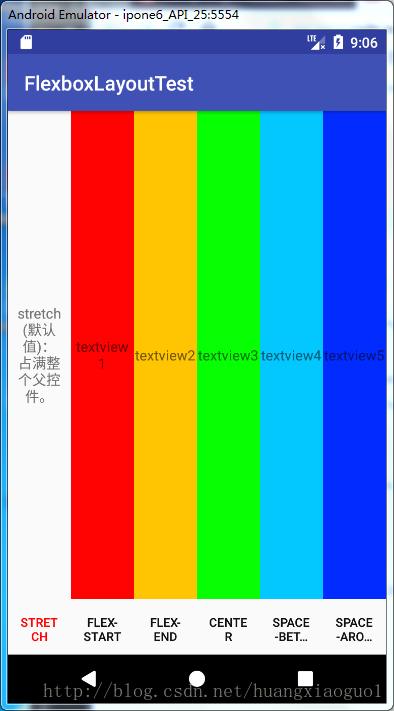
1、stretch(默认值):占满整个父控件。
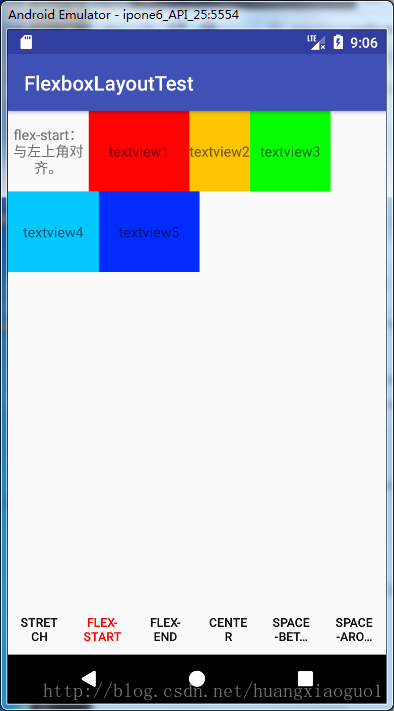
2、flex-start:与左上角对齐。
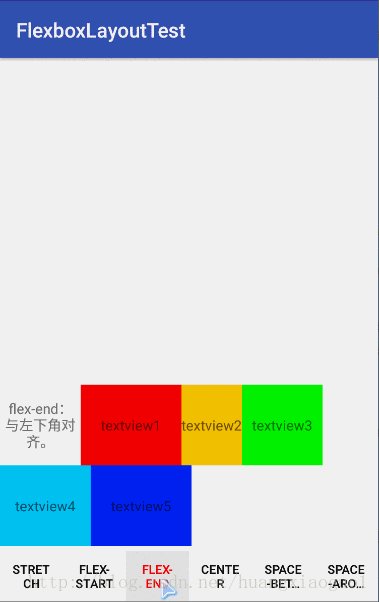
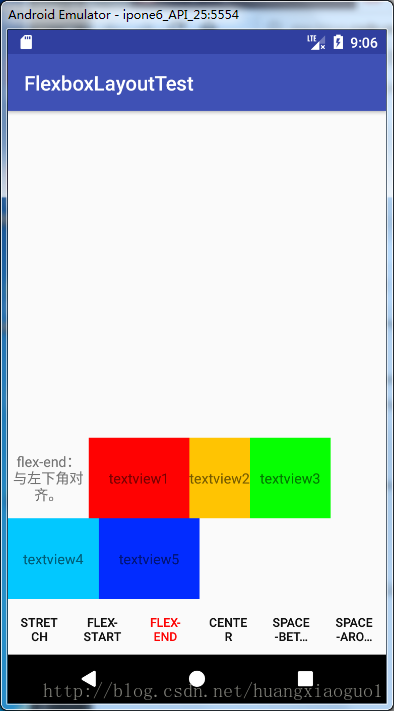
3、flex-end:与左下角对齐。
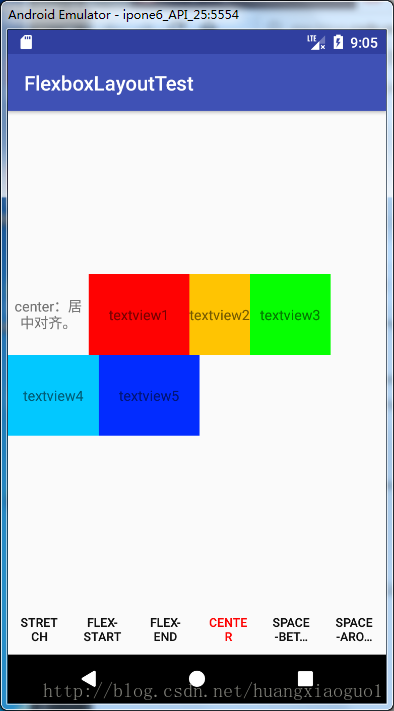
4、center:居中对齐。
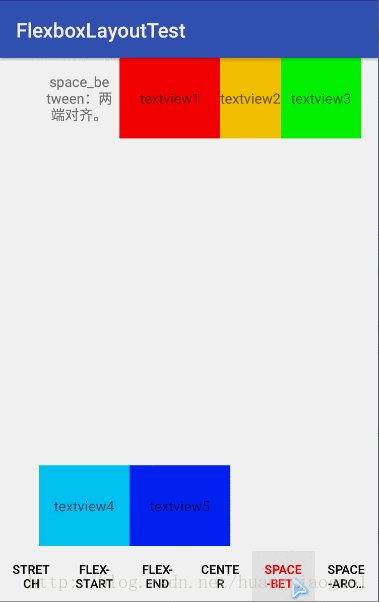
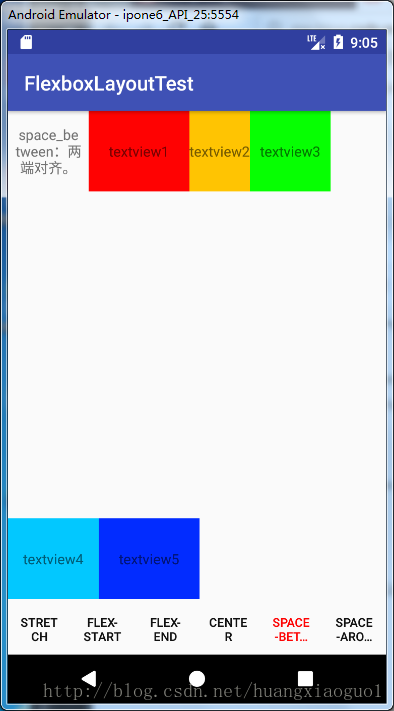
5、space_between:两端对齐。
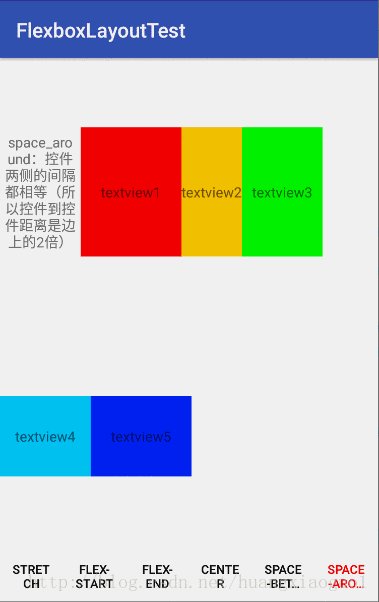
6、space_around:控件两侧的间隔都相等(所以控件到控件距离是边上的2倍)
详细对应的属性如下:
1、stretch(默认值):占满整个父控件。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“stretch”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“stretch(默认值):占满整个父控件。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
2、flex-start:与左上角对齐。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“flex_start”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex-start:与左上角对齐。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“60dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“90dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
3、flex-end:与左下角对齐。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“flex_end”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“flex-end:与左下角对齐。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“60dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“90dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
4、center:居中对齐。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“center”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“center:居中对齐。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“60dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“90dp”
android:layout_height=“80dp”
android:background=“#02c8ff”
android:gravity=“center”
android:text=“textview4” />
<TextView
android:id=“@+id/textview5”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#022cff”
android:gravity=“center”
android:text=“textview5” />
</com.google.android.flexbox.FlexboxLayout>
5、space_between:两端对齐。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“space_between”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“space_between:两端对齐。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“60dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“90dp”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

Android进阶资料
以下的资料是近年来,我和一些朋友面试收集整理了很多大厂的面试真题和资料,还有来自如阿里、小米、爱奇艺等一线大厂的大牛整理的架构进阶资料。希望可以帮助到大家。
Android进阶核心笔记

百万年薪必刷面试题

最全Android进阶学习视频
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
ace_between:两端对齐。
<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<com.google.android.flexbox.FlexboxLayout
android:id=“@+id/flexbox_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
app:alignContent=“space_between”
app:flexWrap=“wrap”>
<TextView
android:layout_width=“80dp”
android:layout_height=“wrap_content”
android:gravity=“center”
android:padding=“5dp”
android:text=“space_between:两端对齐。” />
<TextView
android:id=“@+id/textview1”
android:layout_width=“100dp”
android:layout_height=“80dp”
android:background=“#ff0202”
android:gravity=“center”
android:padding=“5dp”
android:text=“textview1” />
<TextView
android:id=“@+id/textview2”
android:layout_width=“60dp”
android:layout_height=“80dp”
android:background=“#ffc402”
android:gravity=“center”
android:text=“textview2” />
<TextView
android:id=“@+id/textview3”
android:layout_width=“80dp”
android:layout_height=“80dp”
android:background=“#06ff02”
android:gravity=“center”
android:text=“textview3” />
<TextView
android:id=“@+id/textview4”
android:layout_width=“90dp”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-2uiHuWqp-1712243610236)]
[外链图片转存中…(img-m0A4r6G7-1712243610236)]
[外链图片转存中…(img-FLqeQw82-1712243610237)]
[外链图片转存中…(img-yWDtv5IT-1712243610237)]
[外链图片转存中…(img-Tg7TjfbT-1712243610237)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

Android进阶资料
以下的资料是近年来,我和一些朋友面试收集整理了很多大厂的面试真题和资料,还有来自如阿里、小米、爱奇艺等一线大厂的大牛整理的架构进阶资料。希望可以帮助到大家。
Android进阶核心笔记
[外链图片转存中…(img-c0OYnqvy-1712243610238)]
百万年薪必刷面试题
[外链图片转存中…(img-UtHEk2RY-1712243610238)]
最全Android进阶学习视频