- 1【毕业设计】LSTM预测算法(股票预测 天气预测 房价预测)_目前最新的lstm算法
- 2&5_循环神经网络 RNN_手动实现循环神经网络rnn
- 3基于Keras和LSTM单参数预测中兴通讯股票走势,结果震惊,含代码数据集_keras的lstm股票预测
- 4与 Apollo 共创生态: Apollo7周年大会带给我的启发和心得
- 5前端的安全性问题_前端安全性
- 6Python之密码设置_python一个合格的密码应该符合下面规则: 密码至少有8个字符。 密码包括
- 7MySQL8.0零基础入门_mysql8.0怎么使用
- 8Kafka问题_kafka request.timeout.ms
- 9BIM工程师简历范文
- 10数据挖掘——糖尿病预测_血糖预测数据集
学生选课管理系统(python)最后附源码,码字不易点个关注!
赞
踩
目录
项目描述:
采用软件工程项目开发过程,应用Django web框架开发前端,(使用sqlite3数据库);
从学生、教师、管理员三个角度出发,实现注册、选课、成绩管理等主要逻辑功能。
开发计划
学生选课管理系统主要包括三大内容:
1.学生选课部分,学生可以选择教师所创建的课程。
2.教师注册课程及评分,教师创建课程以及上课时间地点,最后给学生进行打分并结课。
3.管理员对整体信息进行管理,包括课程信息,教师信息及学生信息。
进度计划
第一周:开发计划及需求分析。
第二周:项目总体设计与详细设计。
第三周:编码。
第四周:编码及测试计划设计。
第五周:具体功能测试、总体测试及工作总结编写
需求分析
1.系统总体设计需求分析
- 教师模块:包含教师信息维护、所教课程的信息维护。
- 学生模块:包含学生信息维护、所选课程的信息维护。
- 管理员模块:对课程的信息维护以及选课操作选课信息的维护。
- 课程模块:包含课程的信息维护及选课操作等。
2.系统功能模块需求分析
2.1教师模块需求分析
教师模块负责教师信息和所教授的课程维护。
- 教师可以注册登录系统教师端。
- 教师可以创建课程,设置课程学分、选课人数限制、上课时间及地点。
- 教师可以查看自己所教授的课程情况,对课程学生进行打分,对课程状态进行修改。
2.2学生模块需求分析
学生模块负责学生信息和选课进行维护。
- 学生可以注册登录系统学生端。
- 学生可以查看自己可选课程以及结课课程的课程信息:学分、选课人数限制、授课教师、上课时间。
- 学生可以进行选课操作及退课操作。
2.3管理员模块需求分析
管理员模块负责对课程的信息进行维护以及对教师学生信息进行维护。
- 管理员可以修改、添加、删除课程的所有信息,时间地点等,同时可以查看课程总时间表。
- 管理员可以查看修改教师个人信息,对教师信息进行维护。
- 管理员可以查看修改学生个人信息,对学生信息进行管理。
2.4课程模块需求分析
- 添加课程:新增一门课程,输入课程编号、课程名称、课程所属学院、所属专业、课程类型。
- 删除课程:选中某个课程后,点击可删除课程。
- 修改课程信息:选中某个课程后,点击修改,可以查看和修改课程的信息。
系统设计
1.系统总体设计
1.1开发技术与工具
前端:Django
后端:Pycharm
数据库:Sqlite
1.2课程状态及项目流程图
课程状态:
(1)新建课程后。
(2)开始选课后: 学生可自由选课撤课。
(3)结束选课后: 不可选课不可撤课。
(4)结课后: 老师先给学生打分,学生再给学生评价。
(5)老师确认给分完毕。
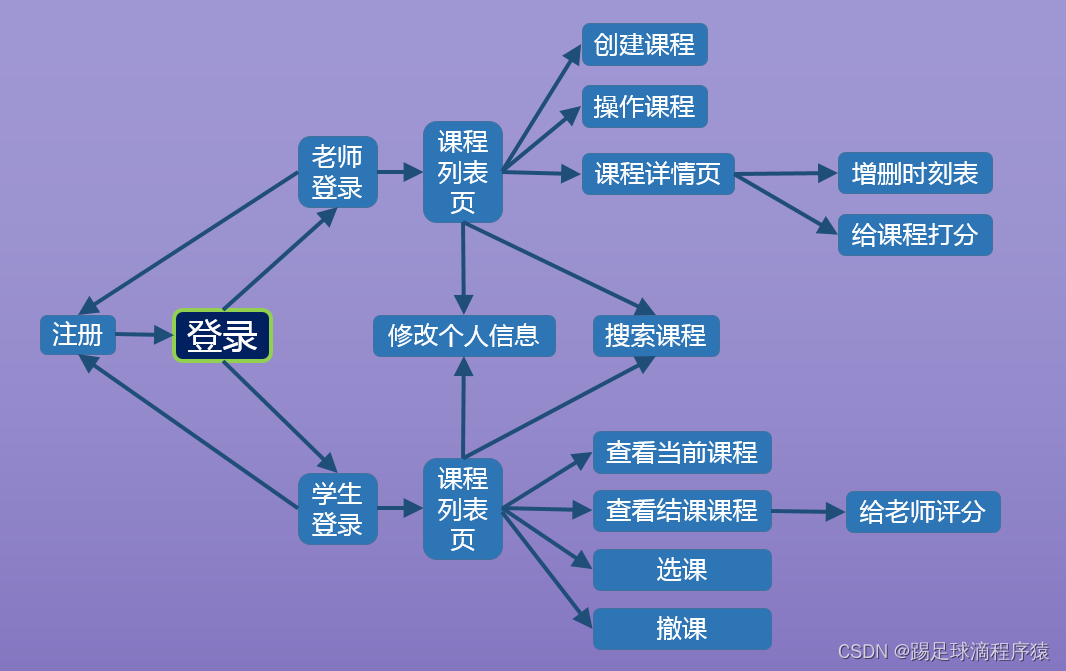
项目流程图:

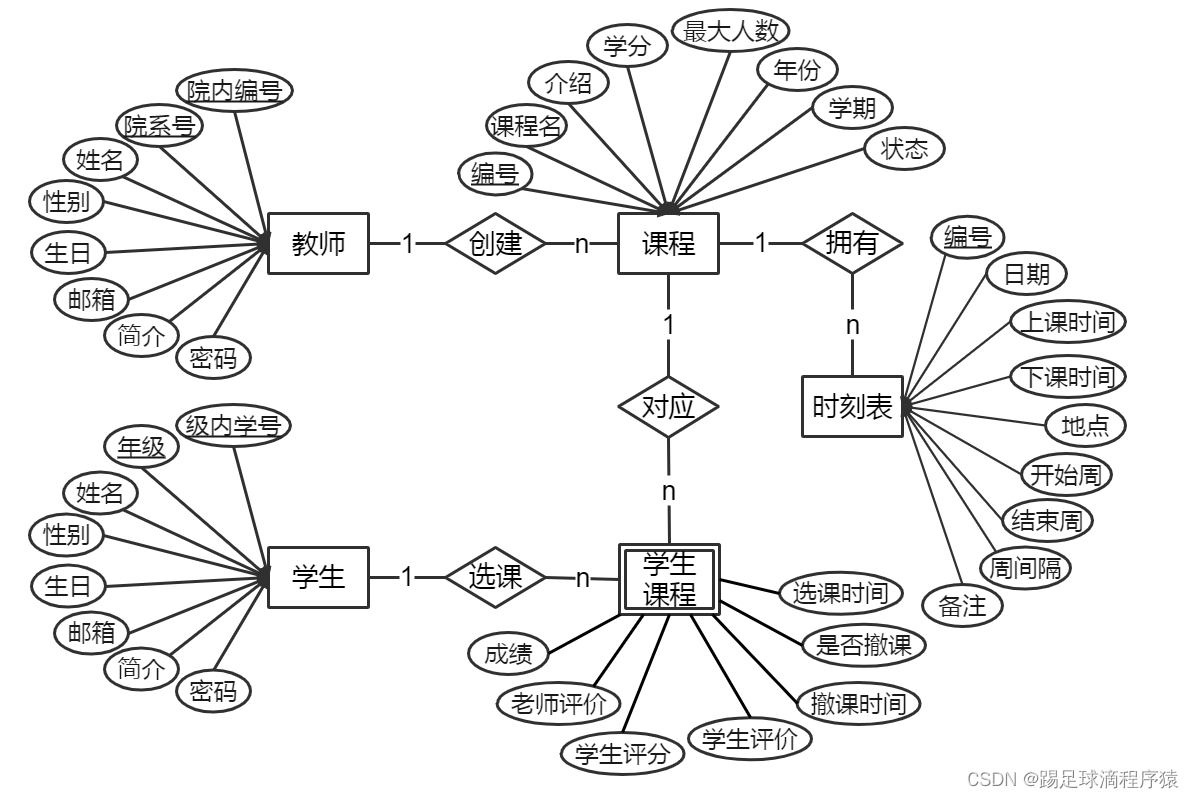
1.3项目E-R图及数据库设计
- 学生表
- 教师表
- 课程表
- 学生课程表
- 时刻表

2.系统详细设计与实现
2.1登录模块的实现
2.1.1登录模块功能
(1)学生登录和退出功能
(2)教师登录与退出功能
(3)管理员登录与退出功能
2.1.2登录模块实现
1.添加用户视图(view)与模板(template)、设置urls:
先完成模板(template) - 前端展示用
然后实现视图(view) - 后端逻辑
设置好url - 设置url和view的对应关系
2.主页面:
(1).首先添加模板(template)
这里由于主页面和登录页面的背景是相同的,所以这两个页面可以使用共同的母版,这里先添加母版。
(2).添加对应的视图(view)方法
在./user/views.py中,添加方法。
(3).设置主页的url
在./SSCMS/urls.py中添加user模块的urls。
3.登录页面view实现
登录需要表单来提交登录信息(账号和密码),这里我们使用Django From在user文件夹中新建forms.py, 添加以下代码来实现老师和学生的登录信息表单。
(1).添加模板(template)
在项目的template/user文件夹下,添加login_detail.html。
(2).添加对应的视图(view)方法
为了区分学生和老师,这里给该视图添加了kind参数,项目下建立一个constants.py文件,存放相关的文本,先添加一个标明这是不支持的kind的文本。
(3).设置主页的url
在./user/urls.py中,给urlpatterns列表添加元素,更新下前面主页的href,指向对应的学生老师登录页。
2.2实现注册功能
2.2.1添加注册页面模板(template)
2.2.2添加对应的视图(view)方法
- 实现定制化的表单
- 实现CBV
- 实现注册视图方法
2.2.3更新url
2.2.4展示注册后的账号信息
2.2.5后续优化,添加返回按钮
2.3创建课程模型
2.3.1添加课程模型
2.3.2添加课程时刻表模型
2.3.3添加学生课程关系模型
2.3.4更新数据库
2.4老师课程业务实现
2.4.1创建课程
2.4.2添加、删除课程时刻表
2.4.3查看课程列表
2.4.4操作课程
2.4.5打分
2.4.6添加url
2.5学生课程业务实现
2.5.1查看课程列表
2.5.2选课退课
2.5.3结课后评教
2.5.4学生课程详情页
2.5.5添加路由
页面设计
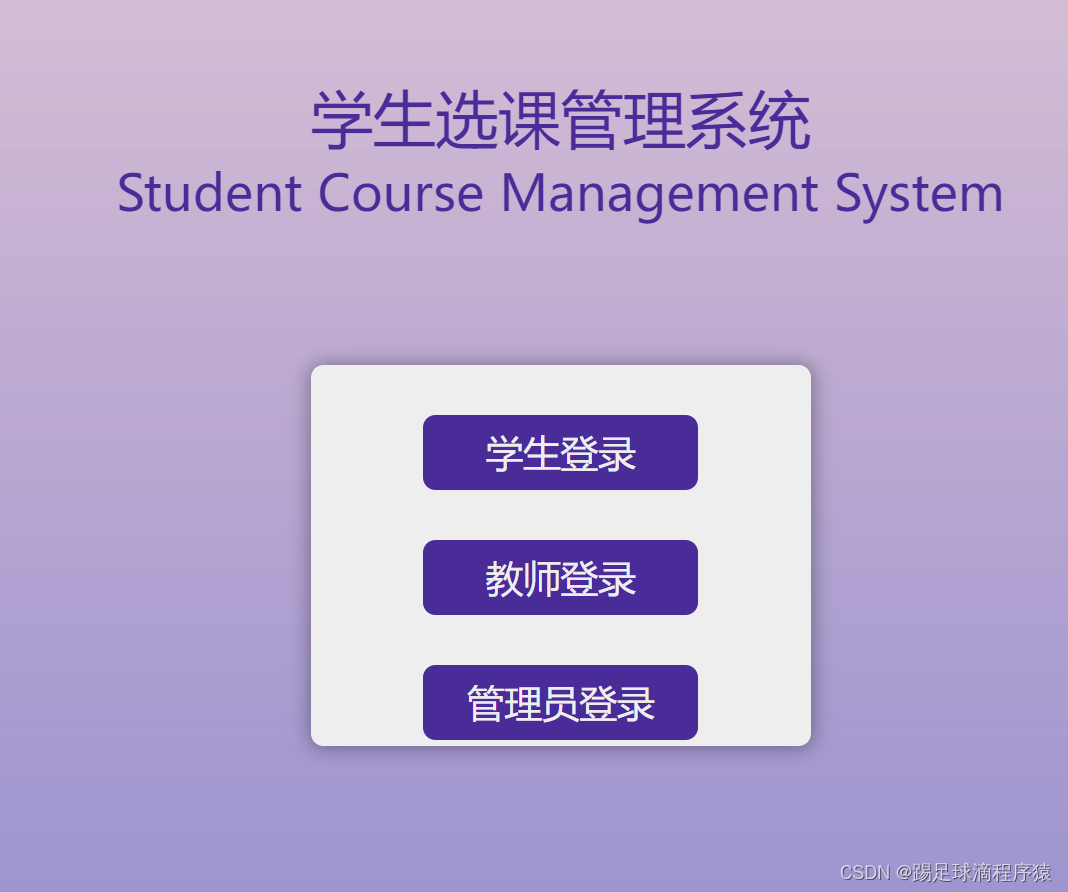
登录主页面

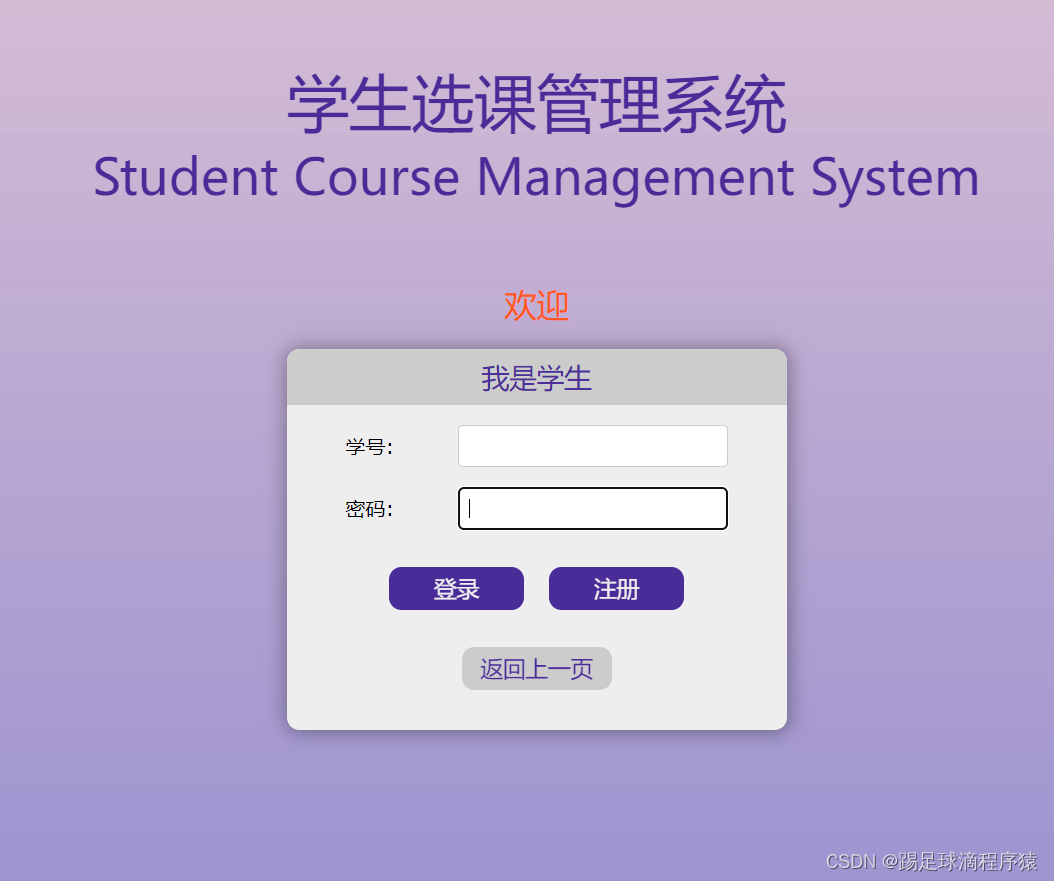
学生登录页面

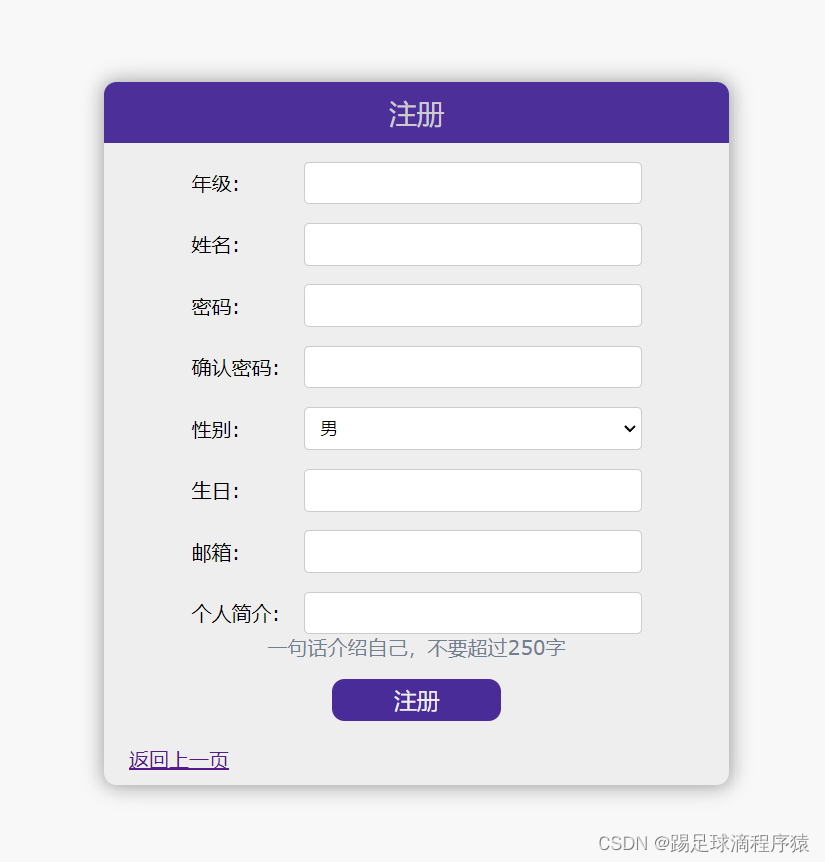
学生注册页面

学生选课页面

教师登录页面

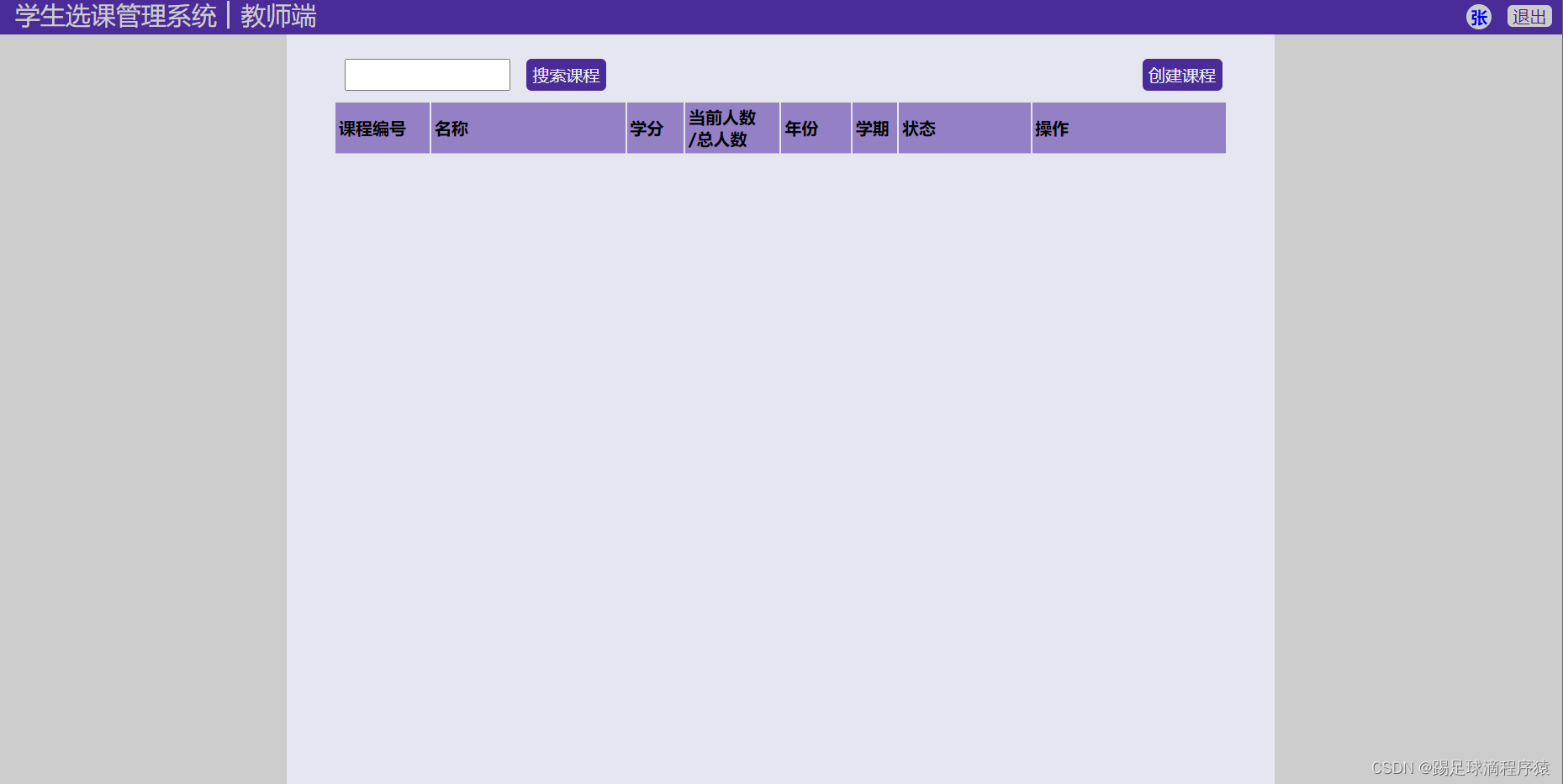
教师选课开课页面

测试计划
一、引言
1 编写目的
为软件开发项目提供关于项目系统整体功能和性能的测试指导,同时也是用户确定软件是否完整测试的重要依据
2 测试目标
在用使用软件之前,尽可能的发现软件中存在的错误和不合理之处,排除软件中存在的错和不合理之处,排出软件中潜在的错误,最终把高质量的软件系统交付给用户。系统的测试覆盖范围:功能、性能、UI、可用性、可靠性、安全
二、测试配置要求
运行系统 Windows10
服务器 本地计算机
数据库 Django框架集成MySQL数据库,用DB Browser(SQLite)检查数据库中的数据
使用浏览器访问课程注册管理系统
三、测试策略
1测试方法
系统的功能测试选用了手工测试,运用黑盒测试中的等价类划分、边界值分析、错误推断、因果图法。
系统UI方面的测试包括:易用性测试、规范性测试、合理性测试、美观与协调性测试。
单元测试采用方法是白盒测试,功能测试采用黑盒测试
2功能测试
验证系统功能是否符合《需求分析》文档,核实系统功能上是否完整,没有遗漏功能。
详细过程如下:
测试范围:
- 学生及老师的注册信息页面是否全面
- 登录操作输入的账号密码与注册时录入的信息是否一致,输入错误的账号或密码时是否提供相应的反馈提示
- 检查数据库中是否正确记录的学生和老师的账号信息
- 通过页面操作创建多门课程,检查数据库中对应的数据
- 通过直接修改数据库中的内容,检查网页是否能正确更新数据
- 测试单个学生登录系统选课流程的逻辑是否正确,并检查相应数据库
- 测试多个学生并行选课时操作逻辑是否正确
- 老师开设课程以及打分之后,学生端是否有相应反馈
- 管理员是否能够对数据库信息进行应有的操作
- 学生选课后能够生成对应的缴费信息
测试目标:核实所有功能均已正常实现、即是否与需求一致
测试工具:手工测试
3.用户界面测试
测试用户界面是否具有导航性、美观性
测试目标:核实各个窗口的风格(包括颜色、字体、提示信息、图标等)均符合可接受标准,能够保证用户界面的友好性、易操作性、且符合用户操作习惯
工具与方法:手工测试、目测
4.性能测试
测试相应时间、事务处理效率和其他时间敏感的问题。介绍如下:
测试范围:多用户长时间在线操作时性能方面的测试
测试目标:核实系统在多用户操作时软件性能的稳定性,不造成系统崩溃或者相关错误
5.兼容性测试
测试软件在不同平台上的使用的兼容性。介绍如下:,
测试范围:使用不同计算机、不同版本的浏览器、分辨率分别进行测试
测试目标:核实系统在不同软件和硬件配置中运行稳定
技术 黑盒测试
手工测试
6.安全性测试
测试范围:学生是否能够修改他人的个人信息
测试目标:用户、管理员密码管理、应用程序级别的安全性、核实用户只能操作其所有权限操作的功能
三、测试阶段及范围
1.通过测试的标准
我们采用“基于测试用例”准则 功能性测试用例通过率达到100% 非功能性测试用例通过率达到95%
2.测试用例略
3.关注点
文本输入框、下拉类表、增加按数据、修改数据、删除数据、查询数据、数据导入导出、数据接入与处理
测试报告
编写目的
学生选课管理系统阶段测试的总结,发现问题,已经解决问题,和组员的工作成果,和现阶段系统的质量评估。
测试目标
测试目标:本测试应实现系统所有功能和需求。
测试资源
测试人员:**
软硬件环境
硬件环境:**
应用服务器:本地计算机
数据库服务器:Django数据库
客户端:各类浏览器
硬件配置:**
并发数 2
并发通过率100%
最大事务响应时间 小于2s
缺陷分析
1 登录主界面的白色背框的长度和三种用户登录标签位置稍微不协调,但不影响整体美观,严重性:微乎其微
2 学生缴费系统没有完成,与成员沟通后因为时间原因没有成功实现,但不影响其他功能的实现,有望在后期进行实现。
3 管理员对选课系统的开放和关闭操作有部分欠缺
4 边界测试时,多个学生进行选课时,当同时有两学生或以上同时进入选课页面时,且当课程容量已满时,其他选课页面中的学生依然能够进行选课,导致选课人数超过课程最大容量。
缺陷改进
1登录主界面已调整修改
2上述多名学生并行选课导致选课人数超过课程最大容量的问题已解决
测试结论
功能性:主要功能基本完成,系统UI设计成体美观简洁,操作逻辑合理,易于理解
性能:测试结果满足性能需求,cpu使用率低,没有内存溢出,系统响应时间低,基本都在0.5s以内。
总结
本次项目完成借鉴某up主的视频,基本实现了选课系统所有的功能。修复了一些潜在的bug。
可供学习以及课设作业。
项目源代码(以及全部文档内容)链接:
https://download.csdn.net/download/m0_59292545/87254306?spm=1001.2014.3001.5501


