- 1在数组中找重复数、只出现一次的数或丢失数的题目(Leetcode题解-Python语言)_数组中唯一不出现两次的数字的下标
- 2sqlalchemy相关操作_sqlalchemy between
- 3stable diffusion API 调用,超级详细代码示例和说明_stable diffusio api
- 4pytorch 模型训练时多卡负载不均衡(GPU的0卡显存过高)解决办法(简单有效)_多卡部署大模型还是爆显存
- 5MySQL “Specified key was too long; max key length is 767 bytes”解决办法_specified key was too long; max key length is 767
- 6Pytorch入门实战第六周:VGG-16算法-Pytorch实现人脸识别_pytorch 导入vgg16
- 7实验三:数据选择器_数据选择器实验
- 8kafka生产者RecordAccumulator源码解析_org.apache.kafka.clients.producer.internals.record
- 9Node.js引入模块_node 引用主项目的公共模块
- 10C# SqlBulkCopy sqlserver 批量更新数据_c# sqlserver 批量更新数据
openWebUI+ollama&windows+不用docker+webLite本地安装_ollama 不用docker 前端
赞
踩
openWebUI & ollama & windows & 不用docker & webLite 本地安装
总结一下安装教程
- 10核CPU
- 16G内存
两个web框架都可以,先说简单的 ollama-webui-lite(https://github.com/ollama-webui/ollama-webui-lite) 轻量级,只使用nodejs
先装 https://ollama.com/download
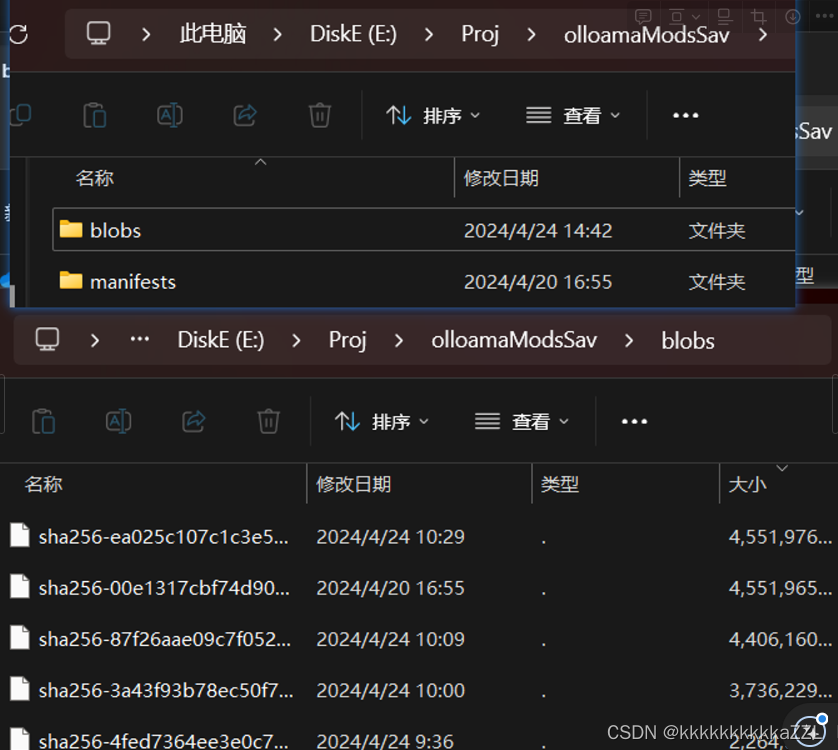
新建文件夹 E:\Proj\olloamaModsSav ,cmd进入该目录 ollama run llama3,那么就会直接下载该模型到该目录下,在blobs目录里面会出现这种文件

完了之后就会在cmd里可以进行问答,使用
部署这个webui 需要nodejs安装,(有个坑,c盘根目录需要一个package.json,可以通过命令初始化,如下)装完之后
{
"name": "system32",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1. 部署WebUI(web-lite)(复制于 超越GPT-3.5!Llama3个人电脑本地部署教程 (ddhigh.com) )
打开终端,执行以下命令部署WebUI:
git clone https://github.com/ollama-webui/ollama-webui-lite.git cd ollama-webui-lite npm install npm run dev
提示如下,WebUI已经在本地3000端口进行监听:
> ollama-webui-lite@0.0.1 dev
> vite dev --host --port 3000
VITE v4.5.2 ready in 765 ms
➜ Local: http://localhost:3000/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
打开浏览器访问http://localhost:3000,可以看到如下图所示界面。默认情况下是没有选择模型的,需要点击截图所示箭头处选择模型。
上面就是部署完了,就能直接用了,ollama想下其他模型就在你刚才建的目录下,打开cmd,再进行ollama -h 查看所有命令,ollama run xxx 就是直接下这模型跑起来,重点是你不在这个目录下执行,那就把模型给下到c盘 ./ollama/models里去了
2. openwebUI 部署
参考 llama3本地环境配置(Ollama+open-webui) - 知乎 (zhihu.com) Open-WebUI(原Ollama_WebUI)Windows上源码安装配置记录 - 知乎 (zhihu.com)等
不使用docker,因为我win系统怎么用docker( 麻 ) ( 麻烦 ) ( 就是不想用 )
对照这两个教程,我是想用conda安,而不是直接用pyhton,我也不想把python放到环境变量里,于是就遇到很多坑…
当你做到这一步:
推荐的使用Docker,可是以我的经验,这种docker通常都非常的大。所以我准备用源码安装。
文档地址:https://docs.openwebui.com/getting-started/
我的具体步骤,大部分按文档操作,在pip的时候增加了国内源,
`git clone https://github.com/open-webui/open-webui.git
cd open-webui/
Copying required .env file
cp -RPp .env.example .env
Building Frontend Using Node
npm i
npm run build
Serving Frontend with the Backend
cd ./backend
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt -U`
这个pip安装,我是想用conda ,于是你要这样操作
- 打开anaconda prompt ,
- 创建一个环境 python=3.11
- 进入你存放这个webui的目录的
./backend下面 - 试一试你用 是哪一个pip , 使用
where pip - 如果发现不是你conda这个虚拟环境下的pip ,例如是c盘里某python下的pip,而你的conda虚拟环境在E盘莫env下面,请
conda install pip(conda安装不上的,报网络错误的,试试镜像源,) - 然后继续看看
where pip - 发现确实是你conda这个虚拟环境下的pip ,然后 别急,这是执行
pip install会给c盘拉屎 - 去修改pip缓存位置,自己在其他盘建个空文件夹 Python随笔:改变Windows中 pip 的缓存位置与删除 pip 缓存_c盘的pip文件夹可以删除吗-CSDN博客
pip config set global.cache-dir "D:\Programs\Python\Python36\pipcache" - 执行
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt -U - 注意执行这一步的时候就等完了,一直等到命令行弹出目录来,别ctrl+c 人工结束了,等就完事 了
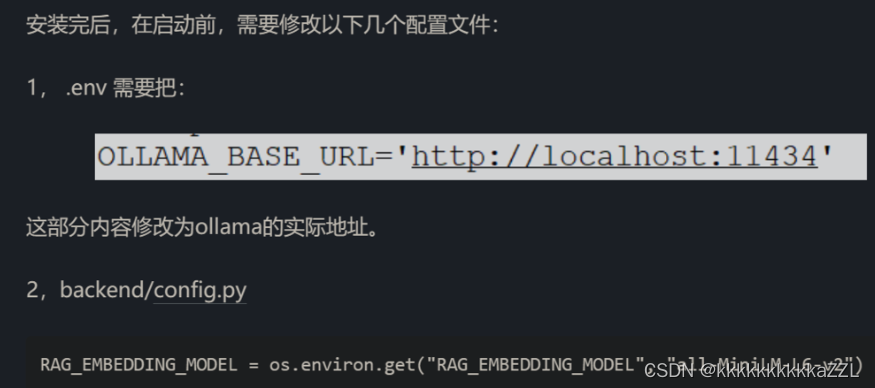
然后参加上面的教程的步骤,第二步不用动,第一步,这个地址是ollama的地址,端口要对上,不然openwebUI找不到

然后就启动 ,还是那个目录
start_windows.bat (注意这里进去的时候在conda里,这个之前创的虚拟环境,这个目录下进入,不然找不到包,因为你cmd默认用的是环境变量里那个python,或者就没有Pyhton,例如:
**(py311olm) E:\Proj\web\ollama-openui\open-webui\backend>start_windows.bat )**
如果出现缺包的,就是你过早的 ctrl+c 了,不行就删了conda这个环境重来,比较省事 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt -U
这两个都能使用,就是不知道为什么 openwebUI 比 weblite 这个慢的多,来个懂的说说
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


