热门标签
热门文章
- 1【Linux operation 43】Linux 设置或修改系统时区_linux zoneinfo
- 2Geth搭建私链的一些错误尝试_transaction pool tip threshold updated tip=1,000,0
- 3区块链-发币 20分钟教程_发币教程
- 4史上最全`Mobile ALOHA项目: 低成本双臂移动操作机器人`论文和代码实现分析和讲解
- 5Hcip-datacom自学教程_hcip datacom
- 6JAVA根据模板生成WORD文件并导出_java导出word模板
- 7判断JSONObject是否为空_jsonobject 是否为空
- 8web漏洞之XXE
- 9蓝易云 - JavaScript获取并格式化当前时间为“yyyy-MM-dd hh:mm:ss“格式的方法
- 10Mysql事务原理详解_为什么myisam不支持事务
当前位置: article > 正文
微信小程序使用npm包的方法步骤_微信开发者平台 nmp
作者:从前慢现在也慢 | 2024-05-27 14:25:54
赞
踩
微信开发者平台 nmp
提示:用于自己学习
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、npm初始化
如果你的小程序项目没有安装过npm包的话,你需要先初始化npm
npm init
- 1
二、安装npm包
这里以vant-weapp(小程序UI组件库)为例:
npm i vant-weapp -S --production
- 1
三、npm包构建
1:点击微信开发者工具右上角详情——>本地设置,选中使用npm模块

修改相关参数

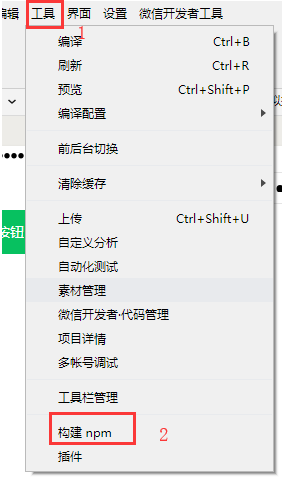
2:点击微信开发者工具菜单栏的工具,选择构建npm

当显示如下表示npm构建成功,构建完成就可以使用npm包了

npm包构建完成之后项目的结构如下:

四、报错未找到package.json
在根目录下创建package.json
{ "name": "", //自定义 "version": "1.0.0", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "@vant/weapp": "^1.10.3", "crypto-js": "^4.1.1", "miniprogram-sm-crypto": "^0.3.8" }, "devDependencies": {}, "description": "" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
总结
链接:https://www.jb51.net/article/167545.htm
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/632445
推荐阅读
相关标签



