- 1vue传日期对java后台,后台报错怎么办?JSON parse error: Cannot deserialize value of type `java.time.LocalDateTime` f
- 2采用MQTT协议实现Android APP与阿里云平台的连接_安卓开发app云产品流转对接阿里云mqqt
- 3软件加密狗破解思路和方法_怎么绕过加密狗打开软件
- 4chatgpt之api的调用问题_you tried to access openai.chatcompletion, but thi
- 5按照时间线帮你梳理10种预训练模型_时间训练模型
- 6一周通过Professional Scrum Master(PSM1)考试准备分享_the scrum guide下载
- 7出现ZooKeeper JMX enabled by default这种错误的解决方法
- 8java XML解析防止外部实体注入
- 9python爬取b站搜索结果_python数据分析|B站视频搜索结果爬虫入库
- 10重磅!2024年中科院预警期刊名单发布,24本上榜!预警原因公开_2024预警sci期刊
vue项目如何防范XSS攻击?_vue xss防御
赞
踩
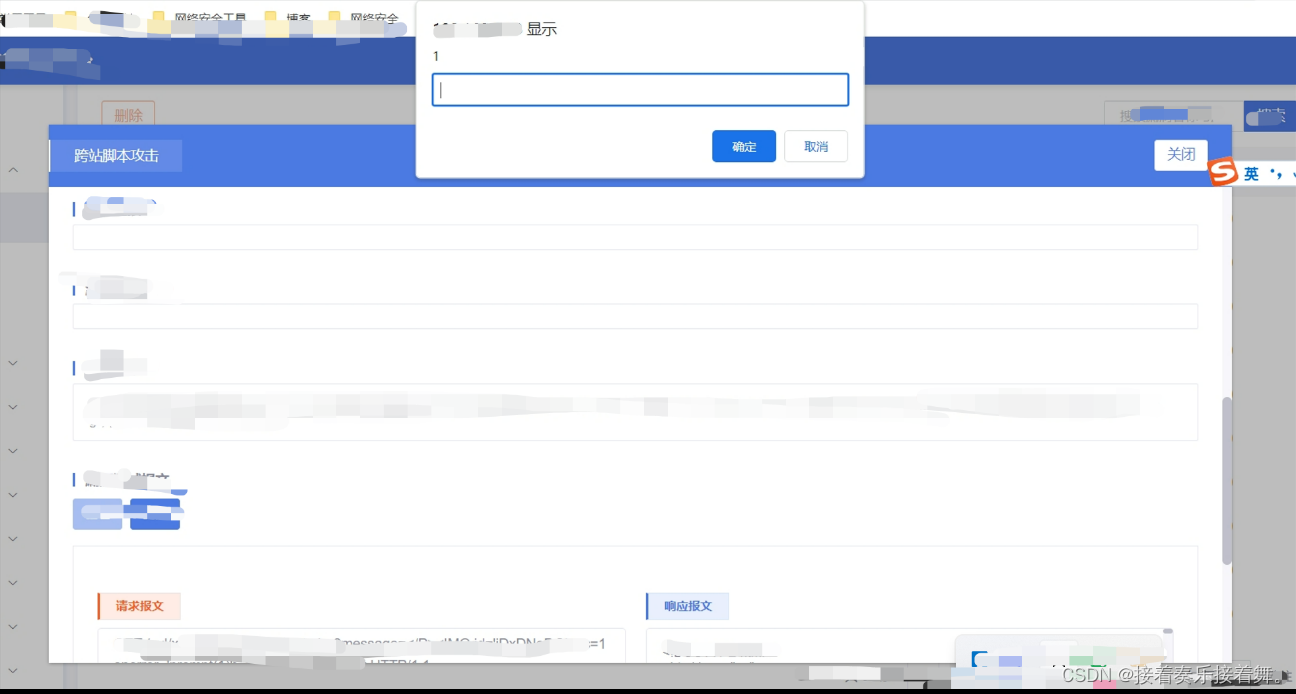
场景:

解决方案:
先说解决方式,其原理下文解释.
由于我是vue项目所以用的是`vue-dompurify-html`这个针对性的库,如果你是其他框架,直接搜索DOMPurify即可。
`vue-dompurify-html`是一个特定于 Vue 的第三方库,它提供了一个 Vue 指令,用于在 Vue 中使用 DOMPurify 来清理和净化 HTML 内容。该库封装了 DOMPurify 库的功能,使其更易于在 Vue 项目中集成和使用。
可以简化在 Vue 组件中清理用户输入的过程,无需手动创建过滤器。
以下是使用 `vue-dompurify-html` 的示例:
- 1. 安装 `vue-dompurify-html`:
-
- npm install vue-dompurify-html
-
-
- 2. 在main.js中引入
- import Vue from 'vue'
- import VueDOMPurifyHTML from 'vue-dompurify-html'
-
- Vue.use(VueDOMPurifyHTML)
-
-
- 3. 在模板中应用指令:
-
- <div v-dompurify-html="userContent"></div>
在上述示例中,我们首先导入 `vue-dompurify-html` 并将其注册为 Vue 的全局指令。然后,在模板中的需要清理用户输入的位置,我们使用 v-dompurify-html 指令,并将 userContent 变量的值作为指令的参数传递进去。该指令将会自动使用 DOMPurify 清理并安全地渲染用户输入的内容。
通过使用 `vue-dompurify-html`,你可以轻松地在 Vue 组件中清理和净化用户输入的 HTML 内容,防止 XSS 攻击,并提高应用程序的安全性。该库与 DOMPurify 具有相关性,但它是针对 Vue 特定的集成,以提供更简洁、直观的使用方式。
前端被攻击的原理以及如何防范
原理:
前端代码(HTML、CSS 和 JavaScript)在浏览器中执行。当用户访问一个网页时,浏览器会下载相应的前端代码,并在用户的浏览器中进行解析和执行。这意味着,如果网页中包含恶意的前端代码,浏览器将无条件地执行它。
在 XSS 攻击中,攻击者通过将恶意代码插入到受信任网页中的注入点,使得浏览器在解析网页时将其当作合法的代码执行。这是由于浏览器的工作原理和前端的特性决定的。
浏览器的工作原理是将 HTML 解析为一棵 DOM(文档对象模型)树,将 CSS 解析为样式规则,最后将 JavaScript 代码解析并执行。在执行 JavaScript 代码的过程中,浏览器会执行包含在 `<script>` 标签中的代码,并对事件处理函数(如 `onmouseover`)进行相应的执行。
所以,如果恶意的前端代码成功地被插入到网页中并交付给用户浏览器,浏览器将无条件地解析和执行该代码,从而导致 XSS 攻击的成功。
攻击的途径:
除了 `<script>` 标签和 `onclick` 事件处理器之外,XSS 攻击者可能利用以下方式来注入恶意代码:
1. 使用其他 HTML 事件处理器:XSS 攻击者可以将恶意代码注入到其他 HTML 事件处理器中,如 `onmouseover`、`onload`、`onerror` 等。当用户触发相应的事件时,恶意代码就会执行。
2. 使用 HTML 属性:XSS 攻击者可以利用 HTML 属性,如 `src`、`href`、`data` 等,来注入恶意内容。例如,在图片的 `src` 属性中注入带有恶意代码的链接。
3. 使用特殊的字符和编码:XSS 攻击者可以使用各种字符和编码技巧来绕过输入过滤和验证机制,以注入恶意代码。例如,使用 Unicode 编码、HTML 实体编码、JavaScript 的字符编码等。
4. 利用浏览器的特性:浏览器中存在一些特定的功能和漏洞,XSS 攻击者可以利用这些漏洞来执行恶意代码。例如,将恶意代码注入到浏览器的跳转中(如 `location.href`)或利用 DOM 型 XSS 漏洞。
5. 利用输入输出上下文的不恰当处理:XSS 攻击者可能利用应用程序对用户输入和输出的不恰当处理,通过注入恶意代码来实现攻击。例如,未正确转义和过滤用户输入,或在不安全的上下文中输出用户数据。
这只是一些常见的 XSS 攻击方式,攻击者可能利用更多的技术和漏洞来注入恶意代码。因此,前端开发中需要综合多种防御措施来防止 XSS 攻击,包括输入验证和过滤、输出编码、使用安全 Cookie、设置 Content Security Policy(CSP)、使用安全的 DOM 操作等。
如何防范:
以下是前端防止 XSS 攻击的一些最佳实践和解决方案:
1. 输入验证和过滤:对用户输入进行强化验证和合适的过滤。使用白名单机制来验证和接受合法的输入数据,并严格限制和拒绝可能包含恶意代码的输入。
2. 输出编码:将用户输入作为文本展示时,使用合适的编码方式对特殊字符进行转义,确保其仅作为文本显示,而不被解释为 HTML 或 JavaScript 代码。例如,使用 HTML 实体编码或专门的编码库,如 `htmlspecialchars`。
3. 防止直接执行用户输入:避免将用户输入直接执行为 JavaScript 代码,包括将用户输入作为动态生成的脚本、事件处理器或 URL 参数。使用合适的解析和处理方式,确保输入的安全性。
4. Content Security Policy(CSP):通过配置适当的 CSP,限制浏览器只能加载指定来源的资源,从而减少受信任的内容来源以外的恶意脚本的执行。CSP 可以防止跨站脚本攻击和其他类型的攻击,是一个有效的安全层。
5. 使用安全的 DOM 操作:避免使用 `innerHTML` 和 `outerHTML` 等操作来直接插入未经验证的用户数据。相反,使用 DOM 操作方法(如 `createElement`、`appendChild` 等)来创建和操作 DOM 元素。
6. HTTP-only Cookie:将敏感信息存储在 HTTP-only Cookie 中,防止 XSS 攻击者通过 JavaScript 访问和窃取用户的身份验证凭据。
7. 在客户端进行数据清理和验证:除了服务器端验证外,也可以在客户端对数据进行清理和验证,减少恶意代码注入的风险。
8. 维持前端框架和库的最新版本:及时更新并使用最新版本的前端框架和库,它们通常会包含安全修复和强化措施。
9. 安全编程实践:遵循安全的编程实践,如避免使用 `eval`、避免拼接 SQL 查询等,以及严格的代码审查和安全测试。
10. 监控和日志记录:设置合适的监控和日志记录机制,及时发现和响应潜在的攻击活动,以便进一步调查和应对。
综合使用这些防御措施可以增强应用程序的安全性,减少 XSS 攻击的风险。同时,也建议定期进行安全测试和漏洞扫描,以保持应用程序的安全性并及时应对新的威胁。


