热门标签
热门文章
- 1如何训练ai模型
- 2CUDA简介, 配置和运行第一个CUDA程序(Windows和Linux)
- 3java获取两个List集合之间的交集、差集、并集_两个list取差集java
- 4字节跳动软件测试岗,前两面过了,第三面HR天坑竟然跟我说……_字节跳动三面是不是最开始的hr
- 5APT攻击检测与防御详解_如何确定异常流量为apt攻击
- 6分布式版本控制工具git
- 7【LeetCode力扣】75 快速排序的子过程partition(荷兰国旗问题)_力扣快速排序
- 8Remove One Element(贪心)_let a[l..r]a[l..r] denotes the subarray al,al+1,…,
- 9Zabbix监控vCenter自动发现所有ESXI及虚拟机信息_zabbix vcenter
- 10redis scan 的基本用法
当前位置: article > 正文
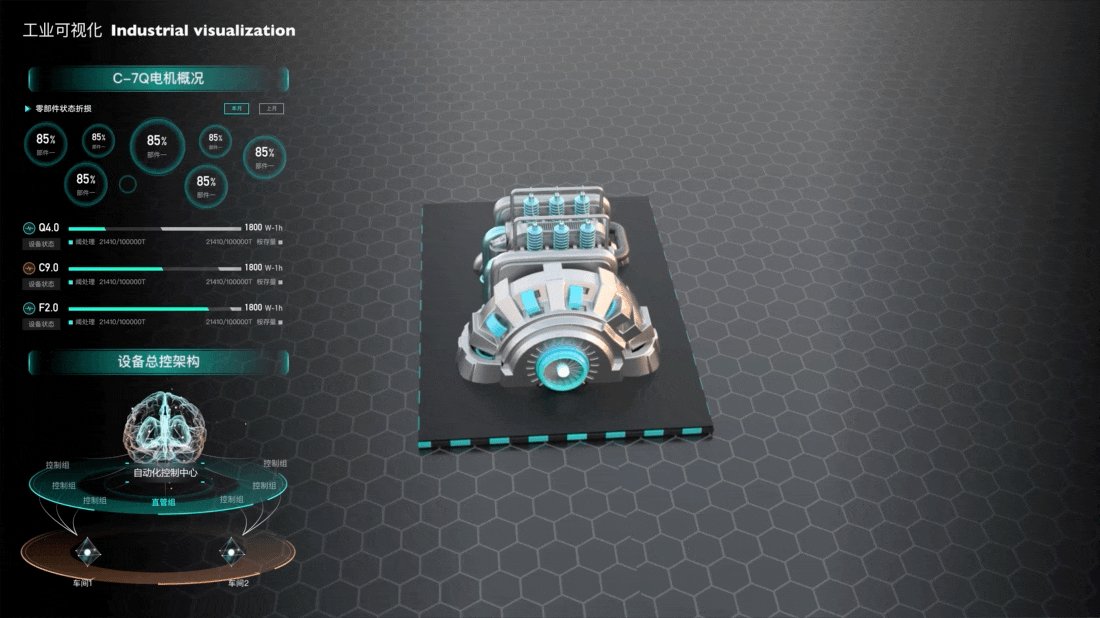
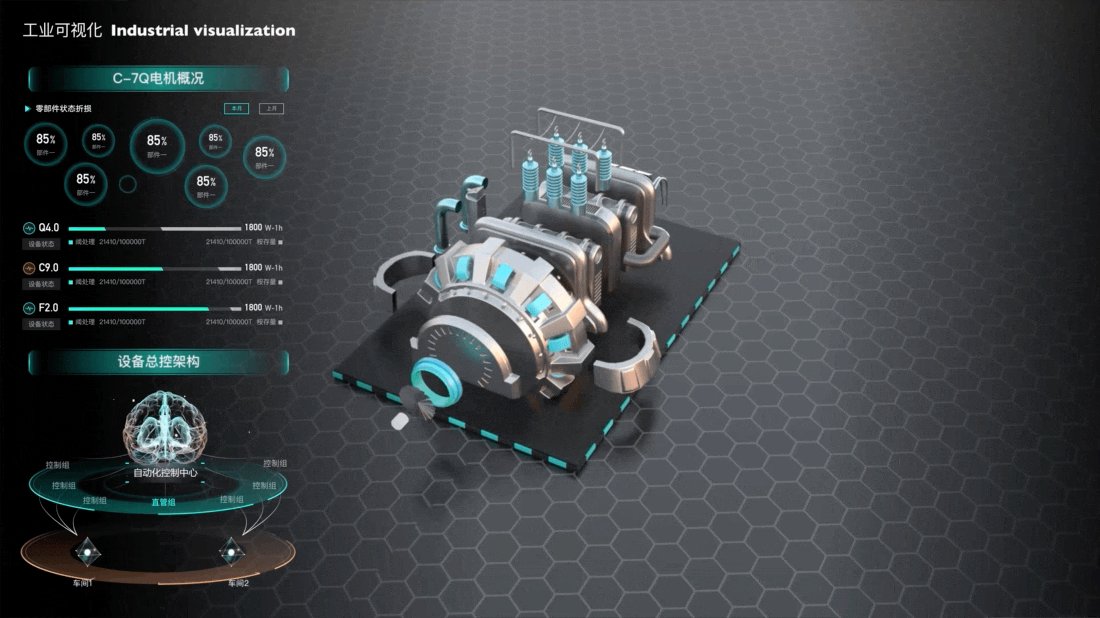
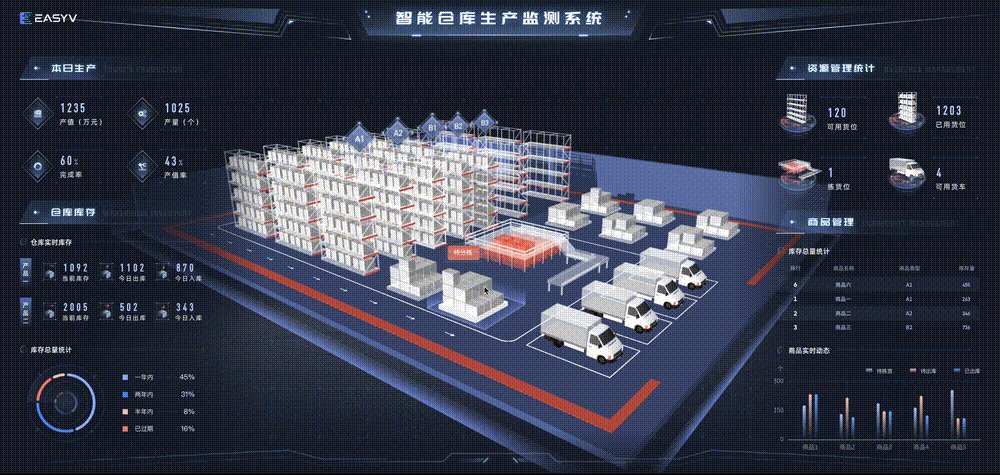
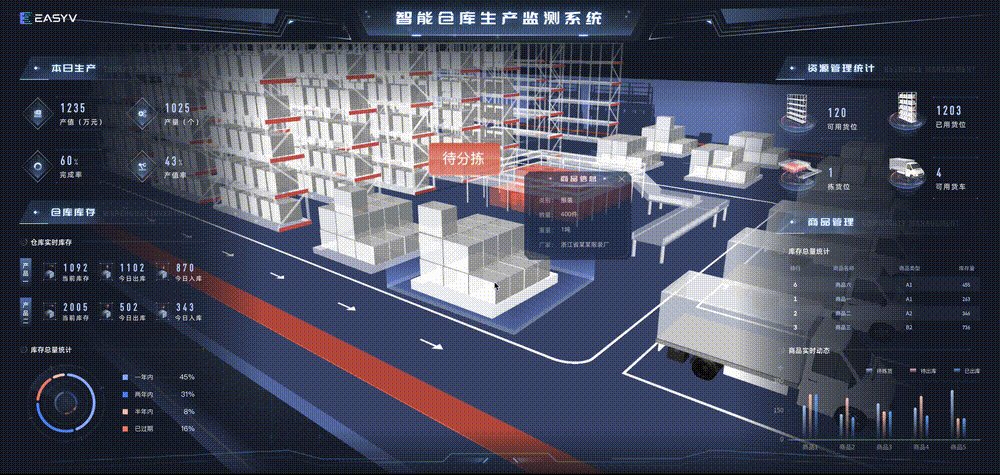
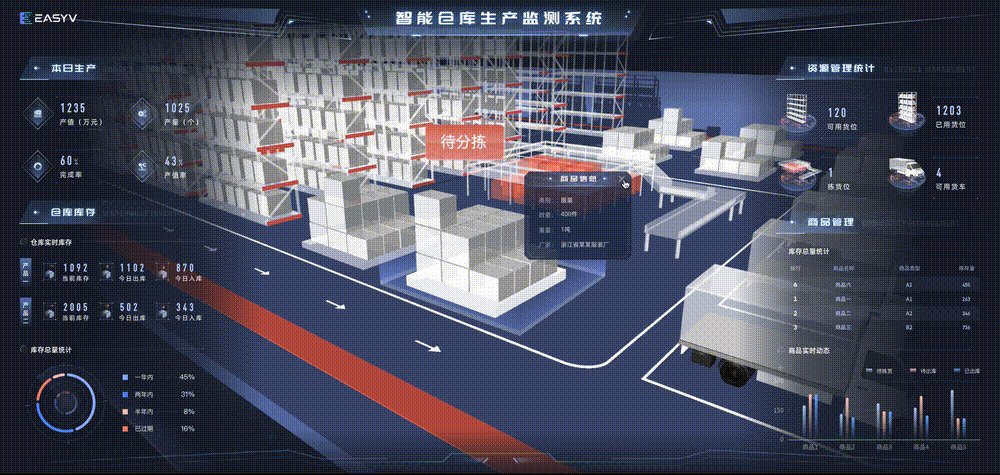
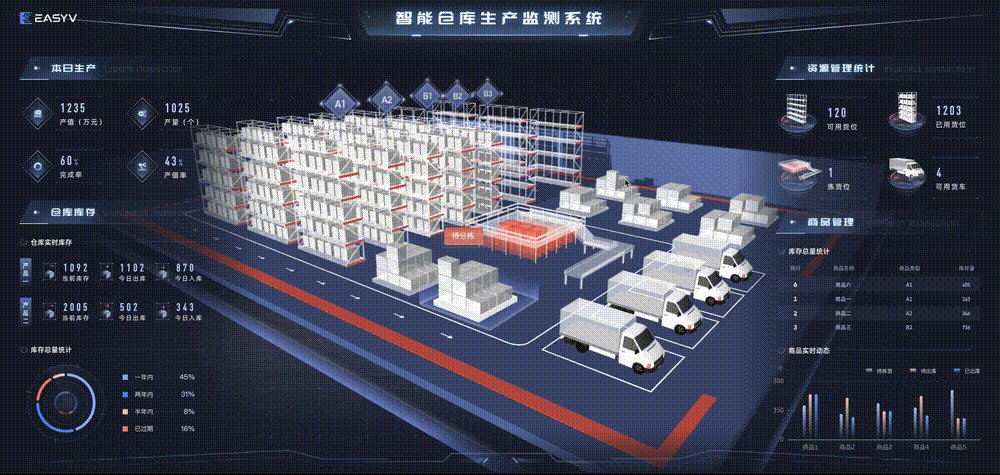
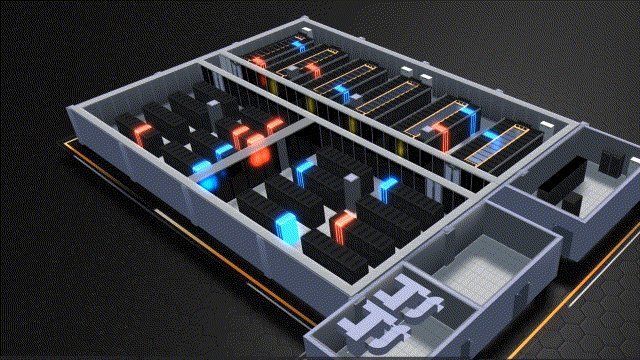
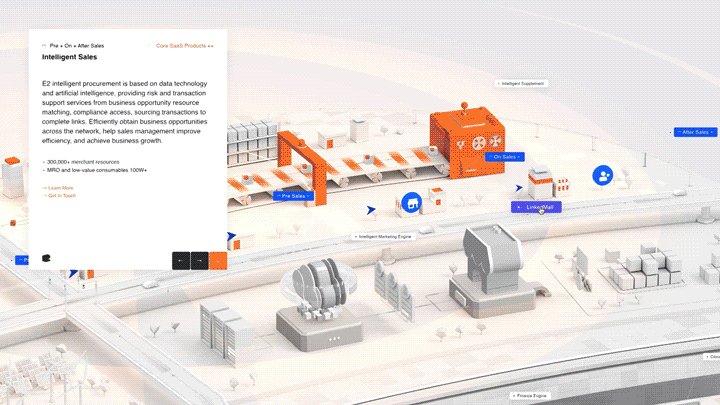
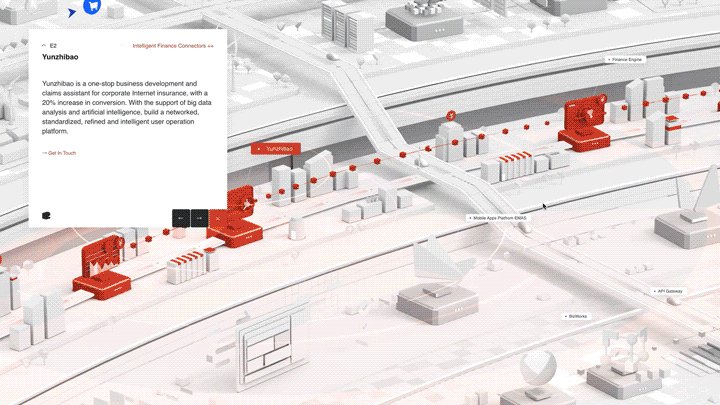
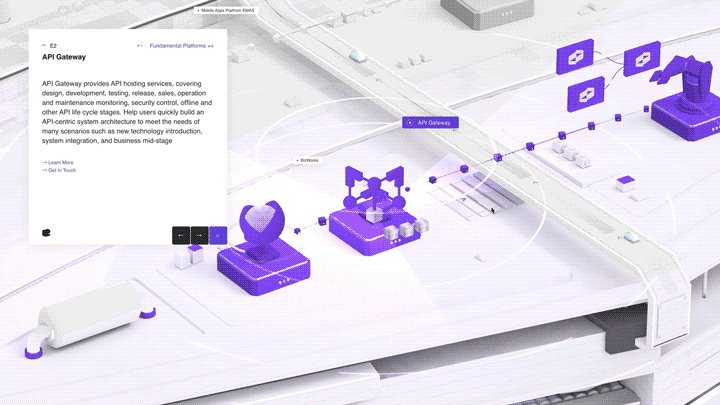
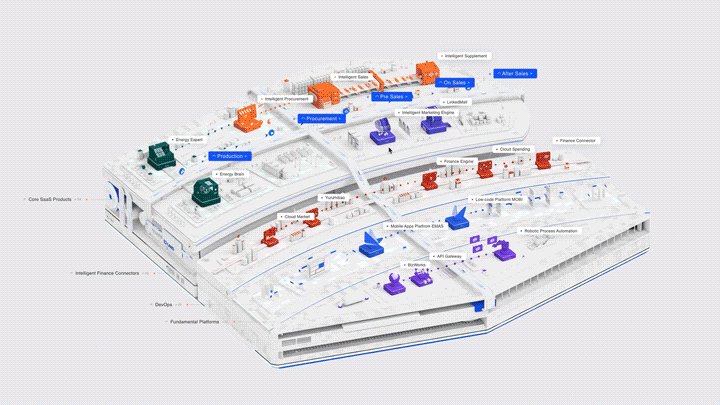
three.js可以对3D模型做什么操作和交互,这里告诉你。_threejs实现装配交互
作者:从前慢现在也慢 | 2024-06-23 16:00:41
赞
踩
threejs实现装配交互
Three.js 提供了多种交互功能,可以对 3D 模型进行各种操作和交互。以下是一些常见的交互功能:
鼠标交互
通过鼠标事件,可以实现模型的拖拽、旋转、缩放等操作。例如,可以通过鼠标拖拽来改变模型的位置或角度。

触摸交互
对于支持触摸屏的设备,可以通过触摸事件实现类似鼠标交互的操作。通过触摸屏可以实现手指滑动、捏合等操作来控制模型。
键盘交互
可以通过键盘事件来控制模型的移动、旋转、缩放等操作。例如,可以通过键盘的方向键来控制模型的移动方向。


点击交互
可以通过点击模型或场景中的其他元素来触发特定的操作。例如,可以通过点击按钮来改变模型的颜色或材质。
交互控制器
Three.js 提供了一些交互控制器,如 OrbitControls 和 TrackballControls,可以方便地实现模型的交互操作。这些控制器可以通过鼠标或触摸来控制模型的旋转、缩放和平移等操作。
拾取(Picking):
可以通过射线拾取技术来实现对模型的选择和交互。通过射线与模型进行交点计算,可以确定用户点击的模型或模型的部分,从而触发相应的操作。
动画交互
可以通过动画系统来创建交互式的动画效果。例如,可以通过点击按钮来触发模型的动画效果,如旋转、展开等。
物理交互
通过集成物理引擎,可以实现模型的真实物理行为和交互效果。例如,可以给模型添加碰撞体和约束,使其能够与其他对象进行交互和碰撞。

通过这些交互功能,可以实现丰富多样的用户体验,使用户能够与 3D 模型进行直观、灵活的交互操作。








声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/749996
推荐阅读
相关标签


