热门标签
热门文章
- 1PMP第十一章:项目风险管理_pmp 风险管理 步骤
- 2Stable Diffusion WebUI提示词Prompts常用推荐_webui 常用prompt
- 3机械臂泡水维修|机器人雨后进水维修措施
- 4Postgresql体系架构_postgresql架构
- 5linux查看服务器登录成功和登录失败的命令_怎么确定linux服务器有异常登录通过last
- 6Git切换版本及合并代码的相关命令_git 合并版本指令
- 7QQ在线价值评估网站源码(qq价值在线评估)_qq价值评估源码
- 8总结记录一下我的第一次社招面试经历_社招要写详细的项目经历吗知乎
- 9MyBatis学习:动态SQL_动态sql中and报错,字段名没有颜色
- 10使用 Django 和 RabbitMQ 构建高效的消息队列系统_django rabbitmq
当前位置: article > 正文
jQuery Mobile页面高级设计-制作列表_移动端h5 商品列表前端代码jquery demo
作者:从前慢现在也慢 | 2024-07-12 07:56:59
赞
踩
移动端h5 商品列表前端代码jquery demo
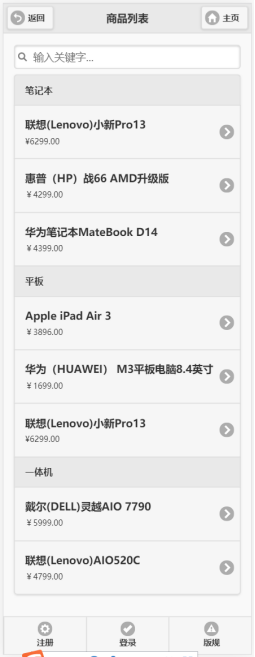
使用jQuery Mobile实现一个商品列表页面

在根据项目要求:创建两个页面,在sy7-1.html中分类显示商品信息,可以通过关键字进行搜索,顶部和底部链接加上相关图标,当用户选择商品时,跳转到商品详情页。
1-先写好大概框架和头部,固定好页面。

2-第二步

3-尾部

最后一个,是点击后的反应

结果

点击后的效果

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


