- 1js动态创建html元素的方法_js 动态创建html元素
- 2【Android Studio】在Mac中更换JDK Location_mac 更换android studio 默认jdk版本
- 3唯众高职物联网应用技术专业解决方案_物联网应用技术专业群 组群逻辑
- 4mac 升级系统至10.14.4后打开vscode报git not found
- 5后端开发工程师vue2初识的学习
- 6超细节的QT设计完整界面布局的流程-新手向_qt界面设计教程
- 7【史上最全】国内外常用精品API汇总_免费新华词典api
- 8AI本地绘画软件(无需联网)+7Glatest模型+10G数据整合包_本地ai绘画软件
- 9基于NLU的智能对话系统_nlu协议
- 10机器学习笔记 - 生成对抗网络 (GAN)概述和入门示例_gan网络实例
Web Worker的概念、用法、使用场景_webworker
赞
踩
目录
1. 简介
Web Worker 使得在一个独立于 Web 应用程序主执行线程的后台线程中运行脚本操作成为可能。这样做的好处是可以在独立线程中执行费时的处理任务,使主线程(通常是 UI 线程)的运行不会被阻塞/放慢。
2. 适用场景
2.1 复杂计算
当涉及到大量计算或复杂的数据处理时,可以将这些操作放在 Web Worker 中进行,避免阻塞主线程。例如,图像处理、音频处理、视频处理等。
2.2 后台下载
当需要下载大量数据时,可以使用 Web Worker 在后台进行数据的下载和处理,以避免阻塞用户界面。例如,从服务器获取大量数据并进行处理之后再展示给用户。
2.3 数据处理
当需要对大量数据进行处理或者排序时,可以使用 Web Worker 将处理逻辑放在后台线程中进行,提高处理的效率。
2.4 实时通信
可以使用 Web Worker 来处理实时通信的逻辑。在主线程可以与 Web Worker 进行通信,从而实现实时的数据交换。
3. 代码示例
3.1 Worker特性检测
因部分浏览器可能不支持Worker特性,所以为了更好的向下兼容,可以将你的 worker 运行代码包裹在以下代码中(如App.js):
- if (window.Worker) {
- // 说明当前浏览器支持使用Worker特性
- // TODO 可初始化Worker
- } else {
- // TODO 做其他兼容性处理
- }
3.2 Worker API
Worker 接口是 API 的一部分,指的是一种可由脚本创建的后台任务,任务执行中可以向其创建者收发信息。要创建一个 Worker,只须调用 Worker(URL) 构造函数,函数参数 URL 为指定的脚本。
Worker 也可以创建新的 Worker,当然,所有 Worker 必须与其创建者同源。
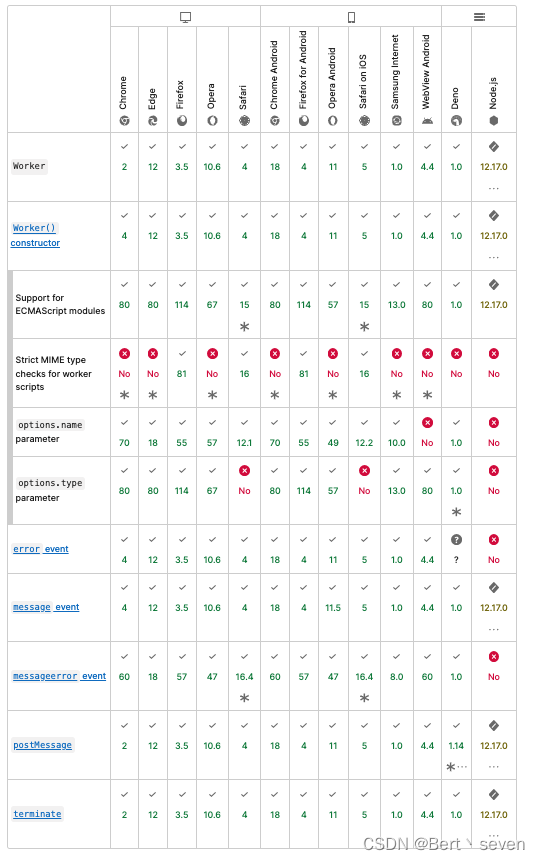
支持浏览器:

3.3 SharedWorker API
SharedWorker 接口代表一种特定类型的 worker,可以从几个浏览上下文中访问,例如几个窗口、iframe 或其他 worker。它们实现一个不同于普通 worker 的接口,具有不同的全局作用域。
注意: 如果要使 SharedWorker 连接到多个不同的页面,这些页面必须是同源的(相同的协议、host 以及端口))
支持浏览器:

3.4 创建 JavaScript 文件
首先,我们创建一个名为worker.js的文件,比如用来处理网络数据。worker.js将接收到的数据进行处理,并将处理后的结果发送回主线程。
![]()
- // 监听消息事件
- onmessage = (e) => {
- // 获取传递的数据
- const data = e.data;
-
- // TODO 在此处进行数据的处理,并返回结果
- // 模拟数据处理
- setTimeout(() => {
- // 将处理结果发送给主线程
- postMessage(data);
- }, 1000);
- };
3.5 创建 Web Worker
在主线程的App.js中,我们仍然使用了useState和useEffect来管理组件的状态和副作用。在useEffect中,我们创建了Web Worker的实例,并使用onmessage来监听Worker发送的消息。当Worker发送消息时,我们更新组件的结果状态。在组件卸载时,我们终止了Worker实例的运行。在按钮的点击事件中,我们使用worker.postMessage方法向Worker发送数据以进行处理。当Worker返回结果时,我们可以在组件中显示它。
- import React, { useState, useEffect, useRef } from 'react';
-
- function App() {
- const [result, setResult] = useState(null);
- const workerRef = useRef(null);
-
- useEffect(() => {
- // 创建Web Worker实例
- workerRef.current = new Worker('worker.js');
-
- // 监听Worker的消息事件
- workerRef?.current?.onmessage = (e) => {
- // 接收到Worker的消息
- setResult(e.data);
- };
-
- return () => {
- // 组件卸载时,终止Worker实例
- workerRef?.current?.terminate();
- };
- }, []);
-
- const handleClick = () => {
- // 启动Worker,并传递数据
- workerRef?.current?.postMessage('Data to be processed');
- };
-
- return (
- <div>
- <button onClick={handleClick}>Start Processing</button>
- <div>{result}</div>
- </div>
- );
- }
-
- export default App;

![]()
4. 总结
通过以上的示例,您创建了一个名为 worker.js 的 JavaScript 文件,并使用 new Worker() 方法在主线程中创建了一个 Web Worker。主线程通过 worker.postMessage() 向 Web Worker 发送消息,并通过 worker.onmessage 监听从 Web Worker 接收到的消息。在 Web Worker 的代码中,通过 self.postMessage() 将结果发送回主线程,并在主线程中处理和输出结果。
(如有帮助,请记得点赞三连哦~)


