热门标签
热门文章
- 1qt用代码实现组件自适应窗口大小_qt页面布局调整不了窗口大小
- 2启动关闭oracle命令,oracle启动关闭命令
- 3数字图像处理 高频提升加强_图片的高频信息要怎么增加
- 4IDC 中国数字化转型盛典:兴业银行「基于悦数图数据库」的「智能大数据云平台」获奖
- 5探索Python数据结构与算法:解锁编程的无限可能
- 6损失函数篇 | YOLOv8 更换损失函数之 SIoU / EIoU / WIoU / Focal_xIoU 最全汇总版_yolo v8更换损失函数
- 72020 年美国大学生数学建模(MCM/ICM)E 题中文翻译_geyer, r., jambeck,j. r, & law,k. l.(2017). produc
- 8python 雅可比迭代方法_雅可比迭代法python
- 92020年最新Django经典面试问题与答案汇总(上)-大江狗整理
- 10【深度学习】Pytorch 系列教程(二):PyTorch数据结构:1、Tensor(张量): GPU加速(GPU Acceleration)
当前位置: article > 正文
Angular最新教程-第六节编写响应式导航栏_angular menu 响应式
作者:从前慢现在也慢 | 2024-02-16 05:46:18
赞
踩
angular menu 响应式
这节课我们讲解如何使用bootstrap 4 编写响应式布局。
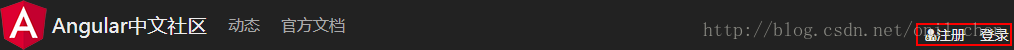
参考图我们还是参照Angular中文社区http://www.angularjs.cn/

图中标注红色的部分,我自己不是很喜欢,所以做了一点小改动。
他这里也没有做响应式布局,所以样式就不抄他的,我们自己重写。
首先我们先简要的分析一下这个navbar。
整体是一个黑色的navbar。
参考代码:
<nav class="navbar navbar-dark bg-dark">
<!-- Navbar content -->
</nav>
- 1
- 2
- 3
最左边是一个带有图片的标题。
参考代码:
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/assets/brand/bootstrap-solid.svg" width="30" height="30"- 1
- 2
- 3
推荐阅读
相关标签


