热门标签
热门文章
- 1用cpolar内网穿透进行网页测试
- 2c++ primary chapter 20
- 3解密Prompt系列9. 模型复杂推理-思维链COT基础和进阶玩法
- 4HDFS组成架构
- 5数据结构-顺序栈的基本操作的实现(含全部代码)_顺序栈的完整代码
- 6Android Studio中Gradle使用实例_androidstudio gradle命令使用
- 7Agent四大范式 | 综述:全面理解Agent工作原理_agent推理 io cot tot react
- 8Charles怎么修改参数
- 9书生大模型-入门岛3-Git 基础知识
- 10codeforces 985A Chess Placing_a. chess placing
当前位置: article > 正文
【教程】微信扫描二维码进入小程序指定页面并携带参数_微信扫码进入小程序
作者:从前慢现在也慢 | 2024-08-01 18:40:13
赞
踩
微信扫码进入小程序
功能描述
- 打开微信扫一扫,扫描产品上的二维码,弹出小程序,跳到“邀请用户”页面。
- 解析二维码中的参数,自动填充到页面中的“邀请码”输入框。
操作步骤
-
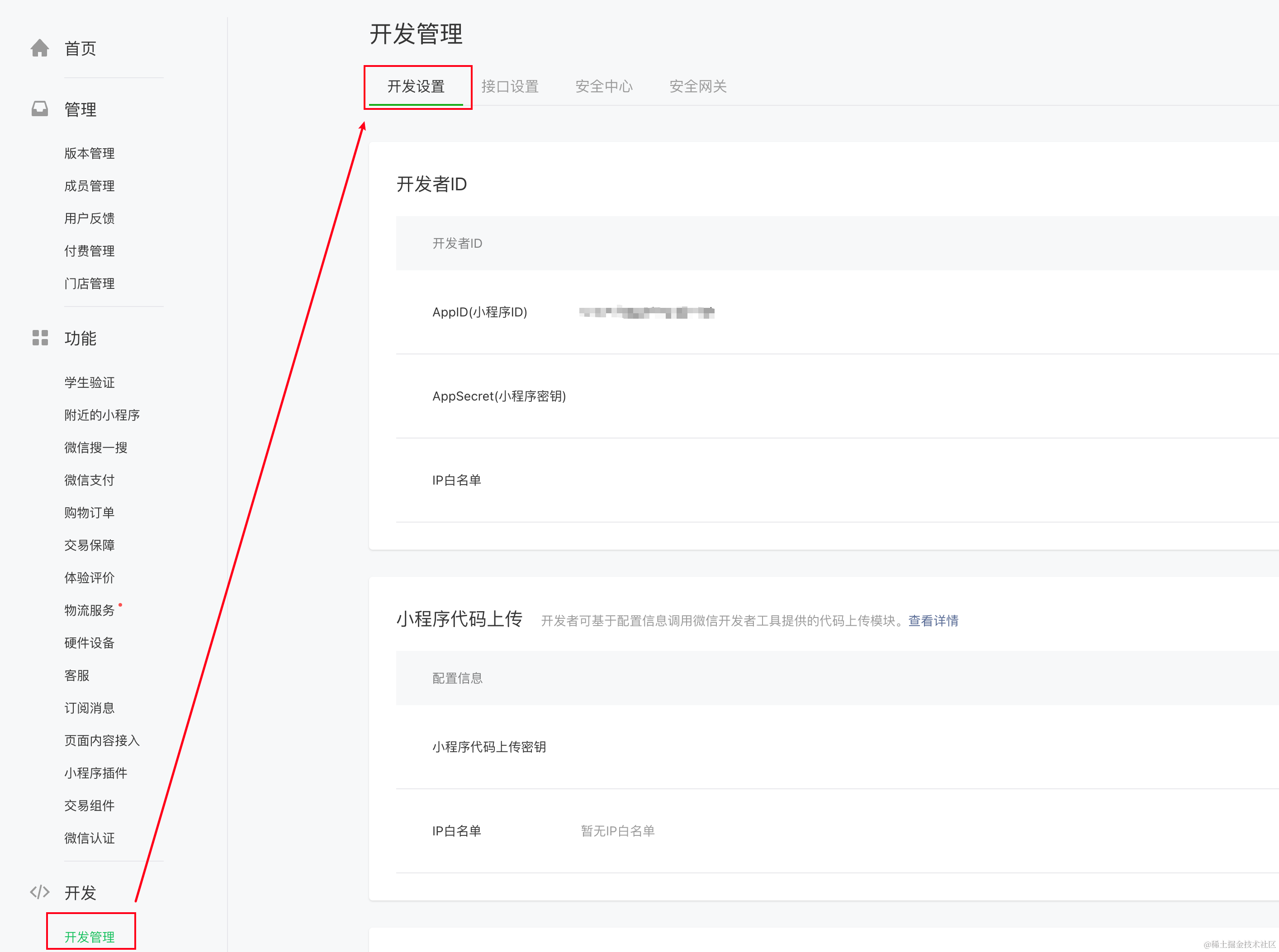
首先,要到微信公众平台对
扫普通链接二维码打开小程序功能进行配置。- 找到"开发管理"-“开发设置”-“扫普通链接二维码打开小程序”


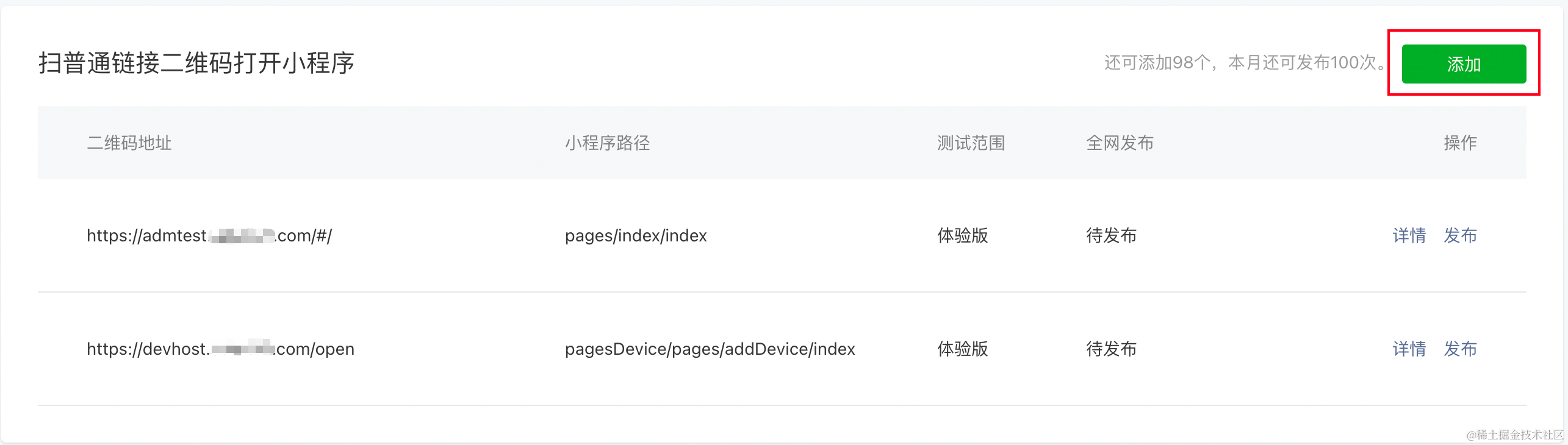
- 填写配置项
线上版本的二维码配置中,二维码规则和校验文件两项的配置需要后端配合。(不用填写“测试链接”)测试时,二维码规则可以自定义,校验文件不用管,但是测试链接一定要填写,测试范围选择体验版,这样的话,用微信扫描测试链接的二维码,就可以跳转到体验版小程序。

- 找到"开发管理"-“开发设置”-“扫普通链接二维码打开小程序”
-
测试时,可以去草料网根据上一步中填写的测试链接生成二维码。
-
小程序页面内接参步骤:
onLoad(async (options) => {
//onLoad参数options.q可以拿到编码加密后的二维码链接
if (options.q) {
//1.将二维码链接解码
let codeStr = decodeURIComponent(options.q)
//2.取出对应参数
const codeId = codeStr.match(/[?&]id=(\d+)/)
devId.value = codeId ? codeId[1] : ''
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/915408
推荐阅读
相关标签


