- 1python--WebUI自动化_python webui自动化
- 2hive hbase 映射表_presto 查询hive映射hbase
- 3【OpenCV】第十七章: 图像分割与提取_bgdmodel = np.zeros
- 4zoj 3846 GCD Reduce(数论)
- 5计算机网络(全)
- 6python性能分析之log_python複製log和讀取log耗費的電腦資源相同嗎
- 7【Unity】框架设计(三) Odin编辑器窗口扩展,Asset资源的创建和管理(脚本文件创建、预制体、System.IO、AssetDatabase、Selection)_unity odin menueditorwindow
- 8卑微且强大的Gumbel分布
- 9时序预测 | MATLAB实现NARX非线性自回归外生模型房价预测_narx 预测
- 10Windows下深度学习标注工具LabelImg安装和使用指南_win10下安装labelimg
Axure建立自己的元件库(超详细)_axure元件库
赞
踩
前言
大家在利用Axure在平常的原型设计过程中,大家经常想利用之前做好的模块化的元件来应用到新的设计工作中,但之前设计的模块化的组件要么没有保存,要么分布在N多不同的rp文件里,要找出来,不仅要花费大量的时间,还耗费不少精力,做一个自己的元件库,把平时自己觉得会重复利用的元件组件存下来,这样不仅能提高设计工作效率,还节省不少时间和精力。
- 1
提示:以下是本篇文章正文内容,下面案例可供参考
一、创建元件
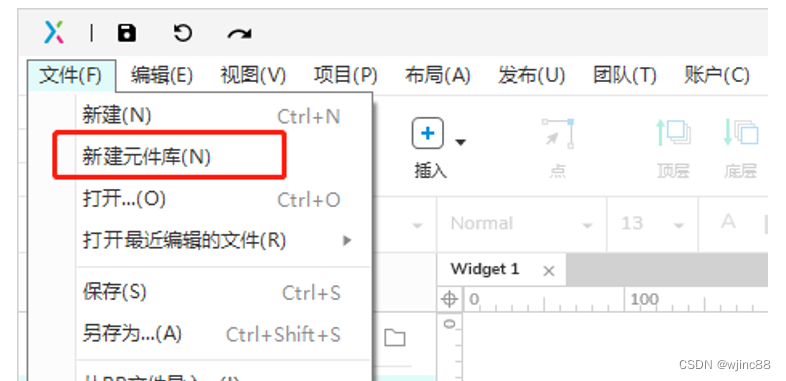
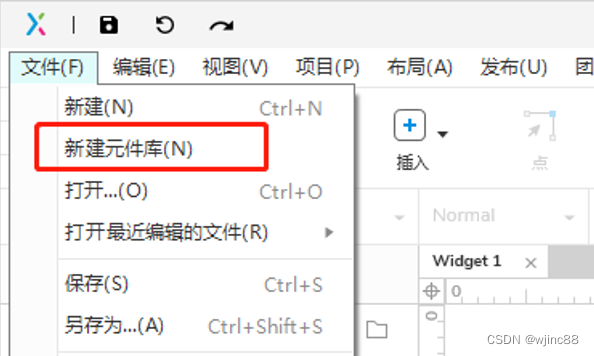
打开Axure9,点击“文件”-----“新建元件库”,建立了元件库的目录。


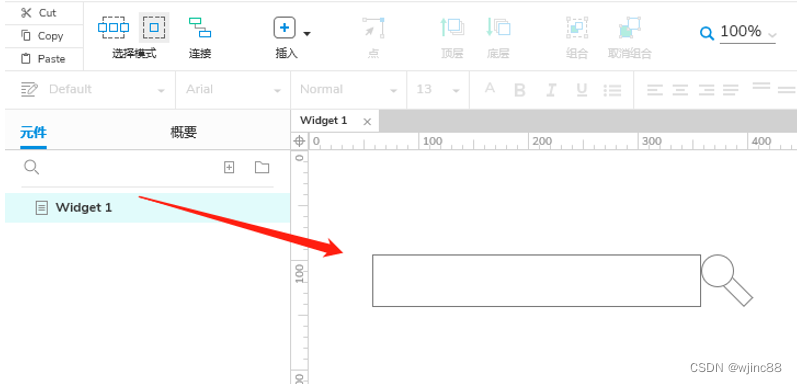
在此元件画板中,设计一个常用的元件模块,比如一个“查询”的工具,如下图所示。

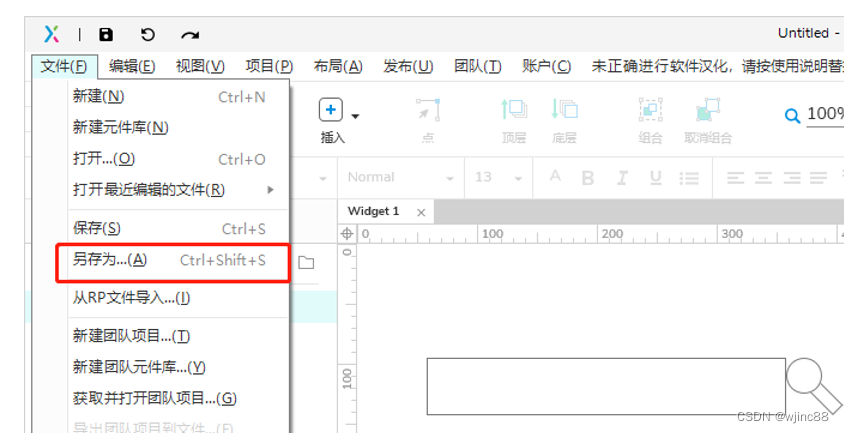
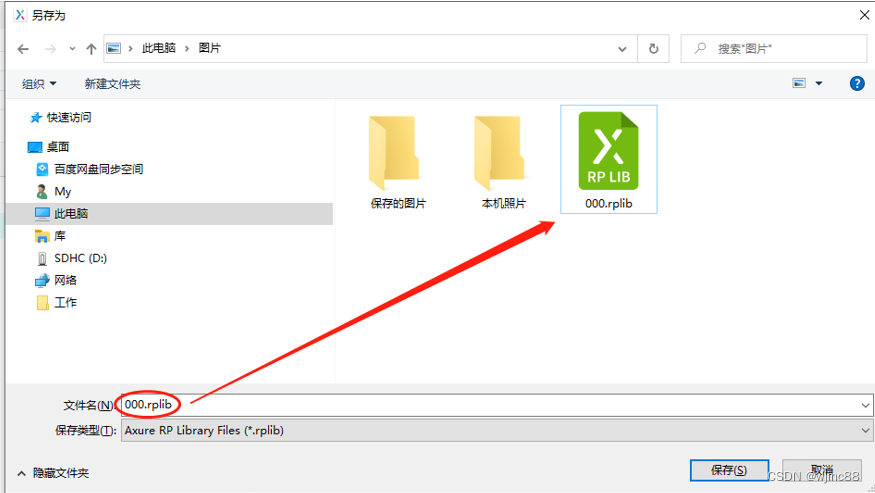
画完元件后,点击左上角 “文件”----“另存为”,注意,另存为的格式是“*.rplib”


二、加载已创建好的元件
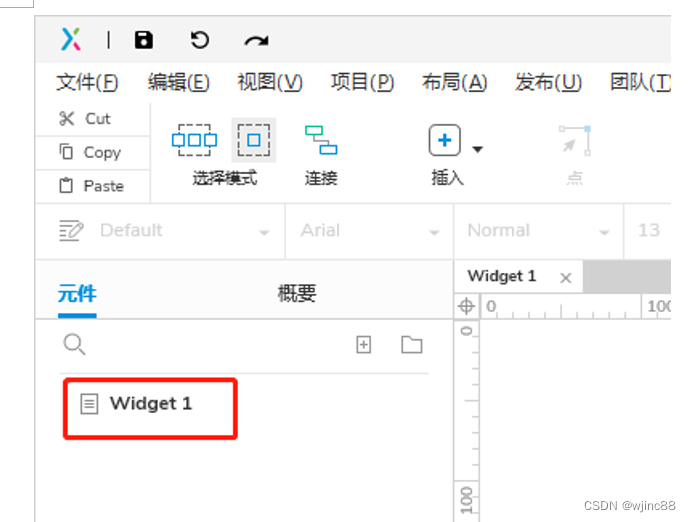
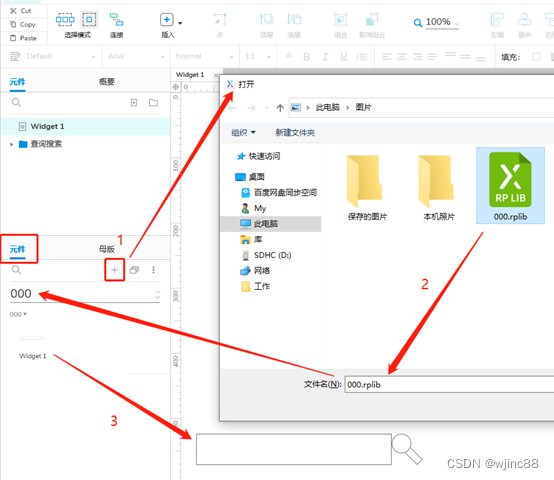
点击下方“元件”下的“+”号,打开选择刚刚保存的“000.rplib”元件文件加载,加载后如图右下角所示,元件目录中加入了名字为“000”的元文件,点击下面的文件拖动到右边的画板里,就是之前我们创建的“查询”元件组件,可以直接使用。

三、创建可分类的元件库
在我们日常的原型设计工作中,我们对于同一个符号、元件或功能模块往往会有多种的样式可表达,如果都按照一个一个图标去保存会很乱,也不便于统一管理和查找使用,这时需要将同类的工具、元件放在一个分类下,在使用过程中可一目了然的选择和查找,方便快捷。
- 1
1、创建可分类的元件库,第一步跟之前一样,同样是:打开Axure9,点击“文件”-----“新建元件库”,建立了元件库的目录。

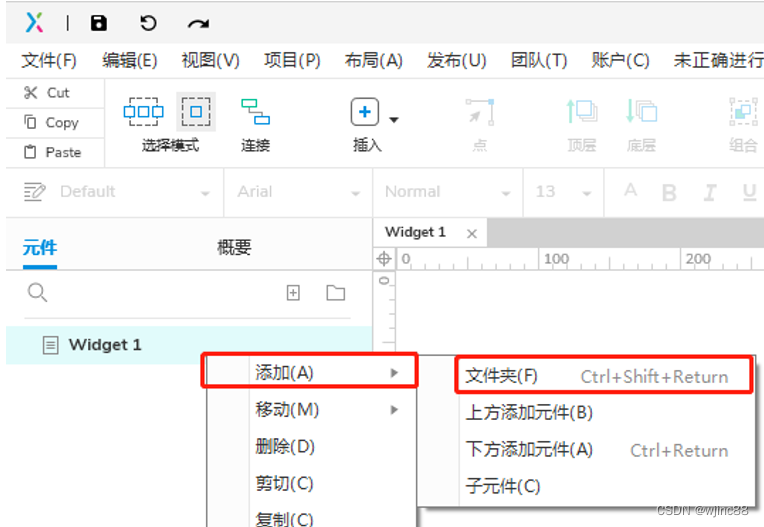
2、在创建完元件后,右击 “添加”------“文件夹”,并修改文件夹名称,例如“查询搜索”,作为这个元件文件分类的组名称,如图所示。

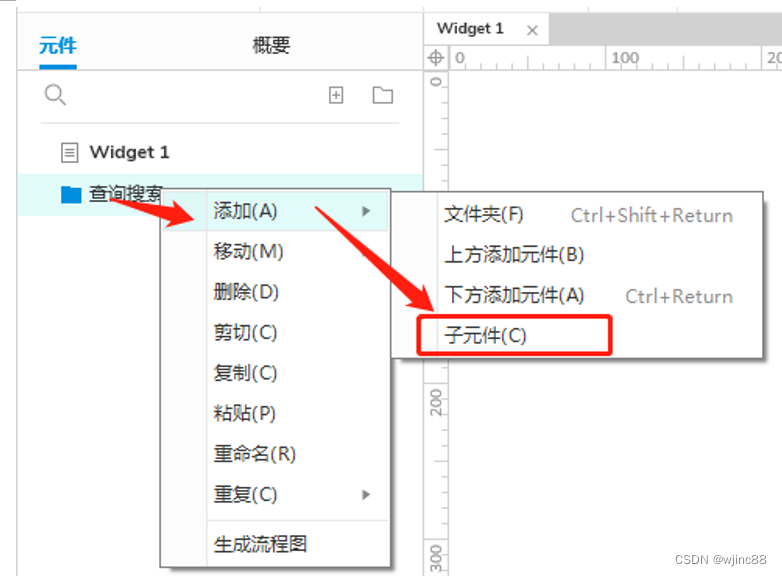
3、在创建好的元件分类组名为“查询搜索”文件夹下,右击“添加”------“子元件”,如下图所示。

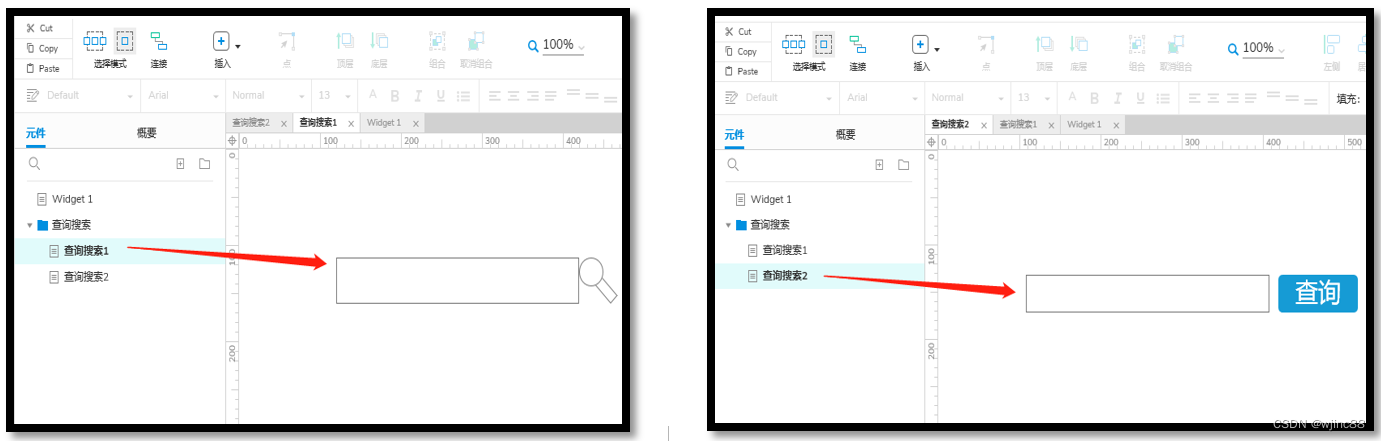
4、举个例子,例如我们创建了两个不同风格的“查询”元件,分别命名为“查询模板1”、“查询模板2”,如下图所示。

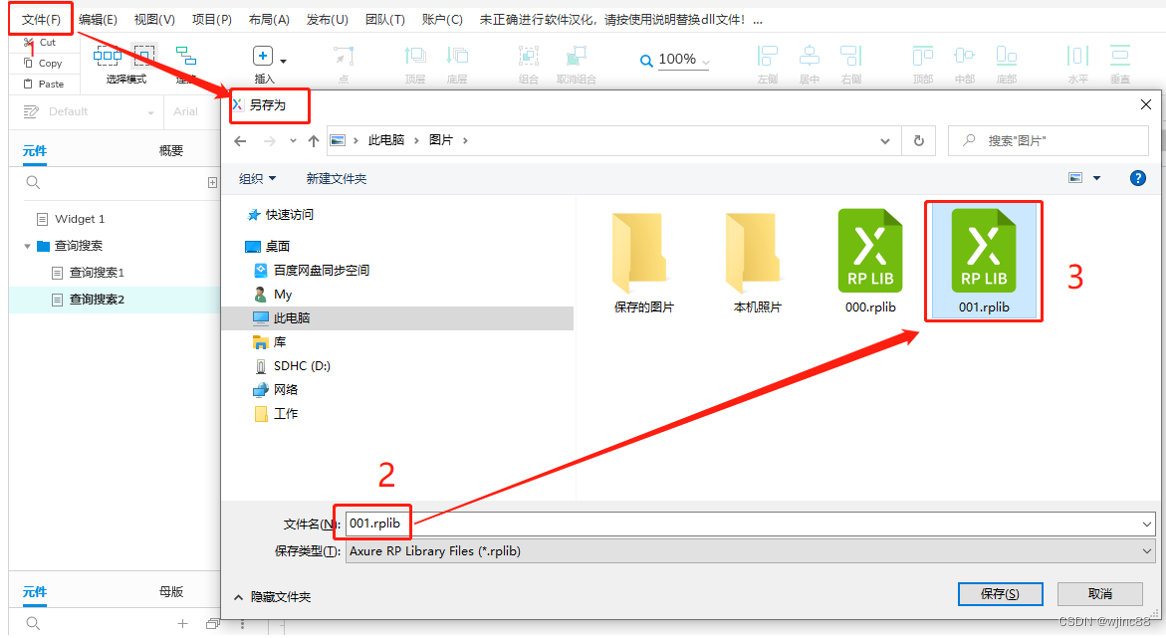
5、创建完后,同样另存为“*.rplib”文件,如图所示,本次另存为文件名为“001.rplib”的文件。

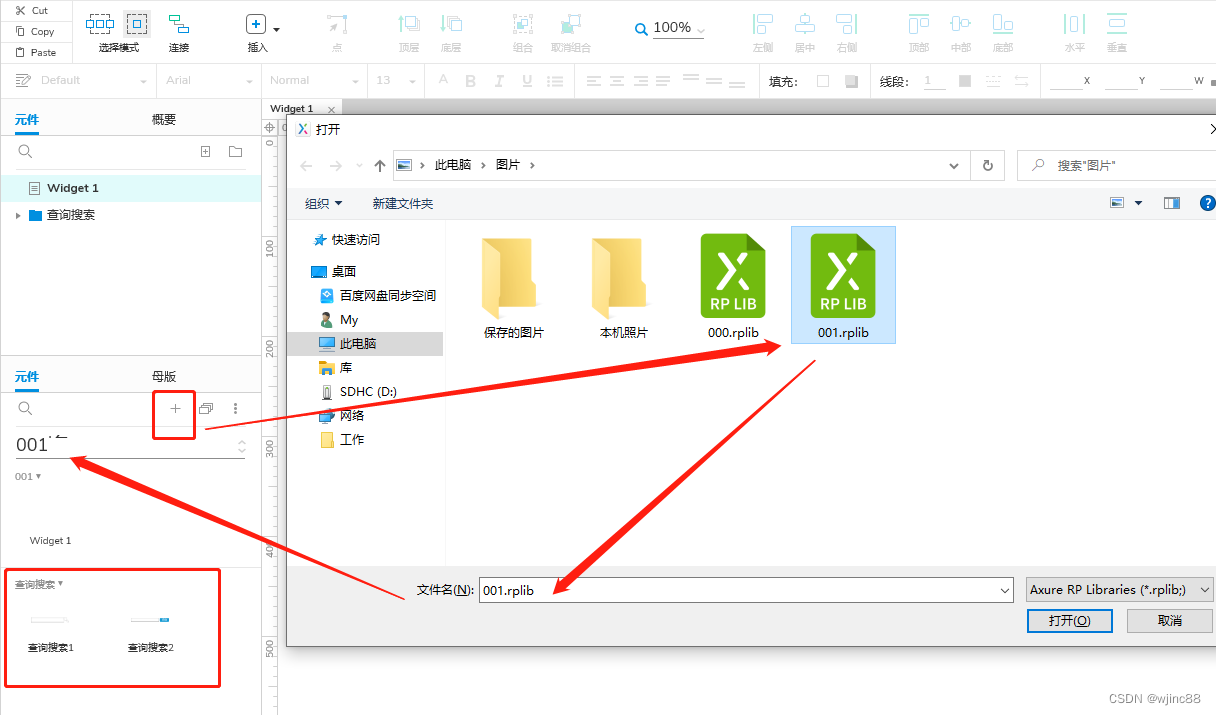
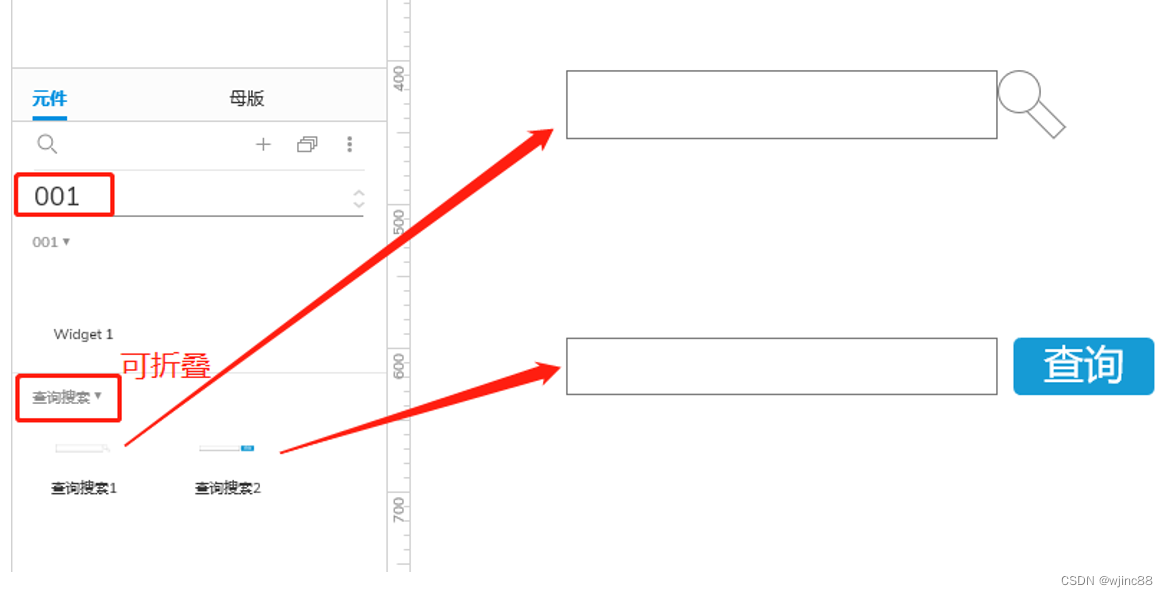
6、同样点击 “元件”下的“+”号,打开选择刚刚保存的“001.rplib”元件文件加载,加载后如图右下角所示,元件目录中加入了名字为“001”的元文件,也显示出刚刚我们创建的元件组名称—“查询搜索”,及起分类组下的两个元件—“查询模板1”、”查询模板2“。

7、查询搜索,右边的小三角可折叠/显示其下面的两个“元件”,鼠标左键选择按住其中一个,可直接拖到右边的画板中使用。

总结
以上就是今天要讲的内容,如果大家有更好的建议,欢迎共同探讨提高。



