产品经理之用户体验设计_每个人对用户体验的理解 产品经理 设计师 开发
赞
踩
前言
课程学习内容与目的:
学习内容:
用户体验设计
产品规划
用户体验蓝图和服务蓝图
原型制作
PRD撰写
学习目的:
学习作为一个产品经理的必备基础技能
让自己工作更加专业化,实现从野产品到正规产品经理的转变
用户体验设计常见问题:
(1)如何提升用户体验?感觉像玄学,有规律可循吗?
(2)领导:不要陷入细节里 VS 领导:注重细节!细节就定成败!
(3)研发:说吧,准备抄那个?
提示:以下是本篇文章正文内容,下面案例可供参考
1.原型设计/交互设计/视觉设计
原型设计
在正式设计/研发产品前,我们需要进行原型设计,主要考虑到:
(1)易于向相关人员说明设计思想
(2)构建起来成本低,便于反复检验设计
(3)高效,可快速验证可行性
原型一句功能货制作方式可分为:
(1)草图Sketch:快速表达概念
(2)故事板Storyboard:视觉化表现产品如何工作
(3)线框图Wireframe:十句话呈现一个个独立页面及交互逻辑
(4)可交互原型Interractive Prototype:提供可简单直接操作的原型
常见的原型设计软件:墨刀/axure /sketch
交互设计
什么是交互设计:交互设计是一种目标导向设计,所有的工作内容都是围绕着用户行为去设计的。交互设计师通过去设计用户的行为,让用户更方便有效率的去完成产品的目标任务,获得愉快的用户体验。
交互设计师职能:完善需求-定义框架-组织界面
注:在国内互联网极少数有专职的交互设计师,大多由产品经理或者UI设计师来完成交互设计工作。工具上即可能是原型设计工具,也可能是视觉设计工具。但在外国的一些互联网公司,则具有专业的专职交互设计师。
视觉设计
视觉设计即人机交互设计/图形设计 UI/GUI
用户界面,UI设计,也叫用户界面设计,是指对软件人机交互,操作逻辑,界面美观的整体设计。
原型设计/交互设计多属于产品经理工作职责,视觉设计则则完全不属于工作范畴了。
2.细节创新设计技巧
用户行为判断
根据用户做出的某一行为,洞察出其目的,将用户想要的目标结果直接呈现给用户,省去中间一些不必要的环节。
(1)依据行为判断意图
(2)必经流程简化
(3)预期操作权衡
情景化设计
依据不同环境,不同用户特点提供不同服务。随着场景(时间,地点,角色)的不同或者发生变化,用户所希望得到的服务也不同,充分考虑到这些差异才能更好地做出贴心设计。
(1)设身处地为用户考虑
(2)时间因素
(3)位置场景因素
(4)用户特征及使用习惯
(5)交互界面因素
(6)基于当前场景的前因后果推演设计
恰到好处的提示
设计产品时,要知道横多信息使用户不知道的,恰到时机的把重要的信息准确传达给用户也是,也是一种提升用户体验的方法。
(1)特定场景下必要信息的便捷告知
(2)用户自己不知道自己不知道的信息
(3)谏言的艺术:正确的时间正确的提示
让的得到的比预期的更多
得到的要远大于预期的
(1)不只是博人一笑的彩蛋
(2)符合公司气质的幽默设计
(3)低调展示情怀
3.文案撰写
文案在体验设计中的作用及基本原则
在界面中,我们需要通过对话的方式与用户产生共鸣。精准,清晰地语言更能让用户理解,合适的语气更容易让用户建立信任感。因此在用户的界面设计时文案也因被重视,主要由以下几点需要注意:
(1)从用户角度出发
(2)表述一致
(3)重要信息放在显著位置
(4)专业,精准,完整
(5)精简,友好,正面
常见文案撰写错误
(1)信息过载
(2)内容过载
(3)目标用户忌讳/敏感词汇
(4)未考虑目标用户普遍知识面
(5)错误的对比对象
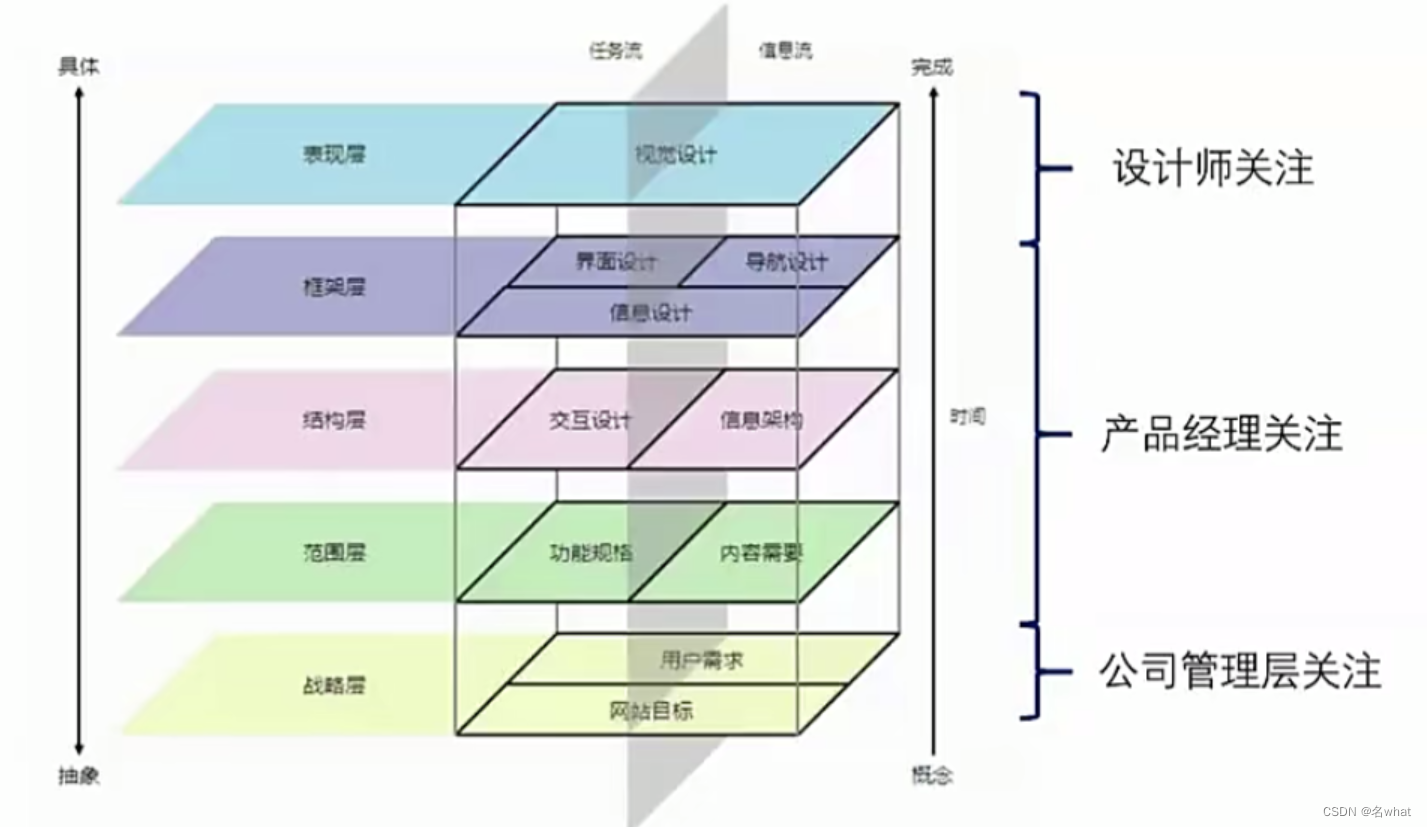
4.用户体验五要素
细节决定成败还是大行不顾细谨?
优秀的细节体验是产品成功的的充分不必要条件,只有找到正确的战略方向,从上往下,每一层都设计符合这一战略方向,才有可能做出强大的产品。

战略层 strategy
关键词:核心痛点/产品目标
(1)核心用户痛点,用户群体是谁?,有什么核心痛点?怎么解决?
(2)市场现状和预期,有无竞品?各自优缺点是什么?突破口在哪?
(3)商业价值,产品有什么商业价值?直接收入价值还是平台价值?窗口期多久?
(4)项目风险,风险有哪些?不确定性因素有哪些?如何规避?
(5)战略规划,怎么控制里程碑工作?如何整理各阶段资源?保证窗口期完成内容?
范围层 scope
关键词:解决方案
(1)核心功能框架
(2)辅助业务/子业务框架
(3)非功能需求
结构层 structure
关键词:信息架构
(1)信息架构
(2)界面结构
(3)交互流程
框架层 skeleton
关键词:页面布局/文案/信息
(1)文案内容涉设计
(2)信息展示设计
(3)交互设计
表现层surface
关键词:视觉传达/GUI设计
(1)色彩
(2)布局
(3)字体
(4)图标
产品的设计和用户体验设计的顺序恰好是相反的。产品的设计是自下而上的一个过程。是一个从抽象到具体的过程。先对产品在战略上又一个定义。然后再根据战略目标,逐步的具体到产品的功能点,最后到具体的实现细节和设计风格上。
五个层次是自下而上的建设,但是各个层次之间并不是独立的,而是一个环环相扣的关系。
用户五要素运用实践
(1)项目拆解
(2)竞品分析
5.用户体验设计流程
国内用户体验设计的一般流程
产品需求>需求评审>交互设计>交互评审>视觉设计>视觉评审>产品开发>交互验收
(国内公司大部分没有交互设计)
产品需求阶段
产品经理为主导角色,全程参与产品功能需求挖掘工作。如果有交互设计师,则辅助产品经理做需求的可行性和场景分析
常见的需求类型
(1)战略产品需求
(2)用户反馈需求
(3)老板需求
需求评审阶段
通过产品经理的需求文档的评审,达成以下共识:
(1)讨论产品需求的可行性(技术/交互/商业)
(2)是否满足需求方的目标
(3)时间节点(交互,视觉,研发,测试,验收完成时间)
(4)需求优先级
交互设计阶段
国内一般没有此阶段,了解即可
(1)流程设计
先设计出用户的主场景流程,再梳理用户的小场景流程,最后梳理异常流程,在绘制出流程界面
(2)制作交互文档
交互文档应该包含一下7点内容:完整的项目介绍,需求分析,新增修改记录,信息架构,交互设计的方案阐述,页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义),异常界面和异常情况的说明
交互评审阶段
交互评审阶段一般会有产品经理,视觉设计师,业务方和开发参与。交互设计师评审过程中学会拆分使用场景讲述交互方案

视觉设计阶段
交互评审完毕,接下来就是视觉设计师进行视觉设计了,由于交互评审的时候视觉设计师都在场,所以视觉设计师对交互文档会有一定的印象。对于交互文档比较重要的地方,交互设计师可以私下给视觉设计师讲解,方便视觉设计师快速理解,保证不出错。交互设计师和视觉设计师是紧密相连的,视觉设计师在完成视觉稿时,需要交互设计师核对以免视觉设计师在设计过程中发生错误。
视觉评审阶段
在产品0到1的时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,在确定视觉高没有假虎问题后,然后就是讨论交互设计稿的细节。在产品功能迭代的时候,评审的都是整体视觉风格的继承性和视觉搞的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
开发验收阶段
在产品完成测试正式版发布之前,交互设计师和视觉设计师需要对线上测试版本进行验收,交互设计师/产品经理验收问题,视觉设计师走查验收问题。两者在走查过程中将问题汇总起来,走查的各个问题给出相应的评级通过验收才可以上线。
复盘总结阶段
对于上线的版本,需要用户研究人员(产品经理)一起指定可用性复盘测试,通过测试用户一系列操作进行验证线上产品的易用性。在用户研究员完成可用性测试并制作好了报告之后,交互人员货产品会对反馈的问题,进行评估,对于可接受的反馈意见,进行推动优化迭代。
6.产品设计规范
设计语言的作用
产品设计语言即产品的设计规范,可以解决:
(1)一致性
(2)明确设计原则
(3)效率
(4)多平台统一
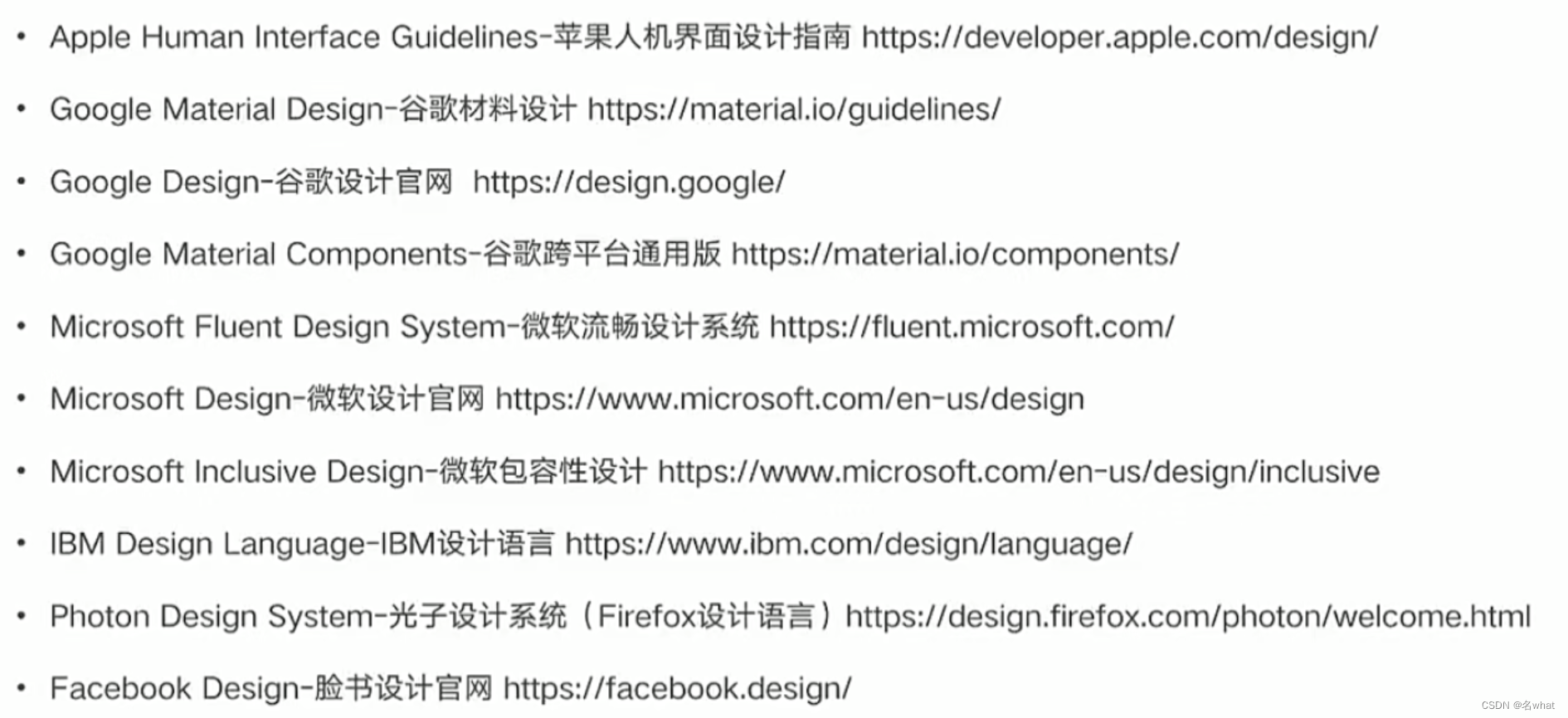
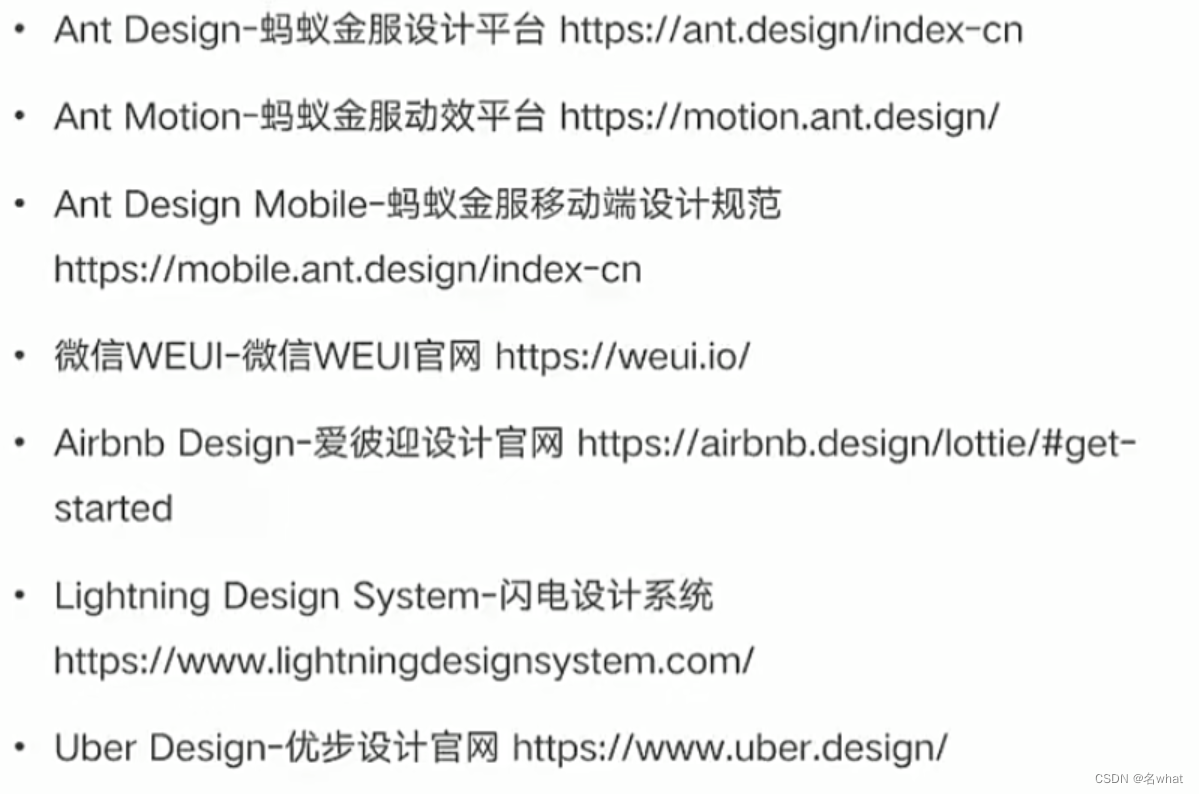
常见设计语言

7.与设计师沟通技巧
(1)需求方面,各种细节务必考虑周全,不要等到设计指出设计上的缺陷,需要说明设计原因
(2)原型方面,把握尺度,一方面尽可能做到规范合理,另一方面适度,不应连UI的工作也做完
(3)沟通语言方面,要有良好美感,懂得设计语言设计规范,以设计语言规范沟通服人。
、


