热门标签
热门文章
- 1python控制windows窗口,python 控制桌面程序_python windows窗口程序
- 2为何那么多南京邮电大学的毕业生选择了IT人力外包驻场_为什么南京的开发岗位都是外包的
- 3【语义分割】12个主流算法架构介绍、数据集推荐、总结、挑战和未来发展_语义分割结构
- 4基于FPGA的计算器(含源码)_基于fpga的多功能计算器的设计
- 5『C语言入门』C语言数组详解_c语言 数组 内存
- 6FlinkCDC pipeline模式 mysql-to-paimon.yaml
- 7paddleocr:ERROR: Could not build wheels for lanms-neo, which is required to install pyproject
- 8梯度提升(Gradient boosting)和GBDT
- 9SpringBoot(整合阿里数据源,sql监控,整合mybatis以及案例)_yml配置阿里数据库连接
- 10www.harmonyos.com,品牌域名:华为收购Harmonyos.com,“神话级”域名即将登场
当前位置: article > 正文
three.js纹理贴图褪色失真问题解决_three.js模型放入图片颜色变淡
作者:代码探险家 | 2024-06-19 05:56:54
赞
踩
three.js模型放入图片颜色变淡
网上查的都是加encoding配置,但是最新版本,纹理对象属性名.encoding已经变更为.colorSpace
- // 纹理贴图加载器
- const texLoader = new THREE.TextureLoader();
- const texture = texLoader.load("./test.jpg");
- texture.colorSpace = THREE.SRGBColorSpace; // 设置纹理的颜色空间(普通的纹理
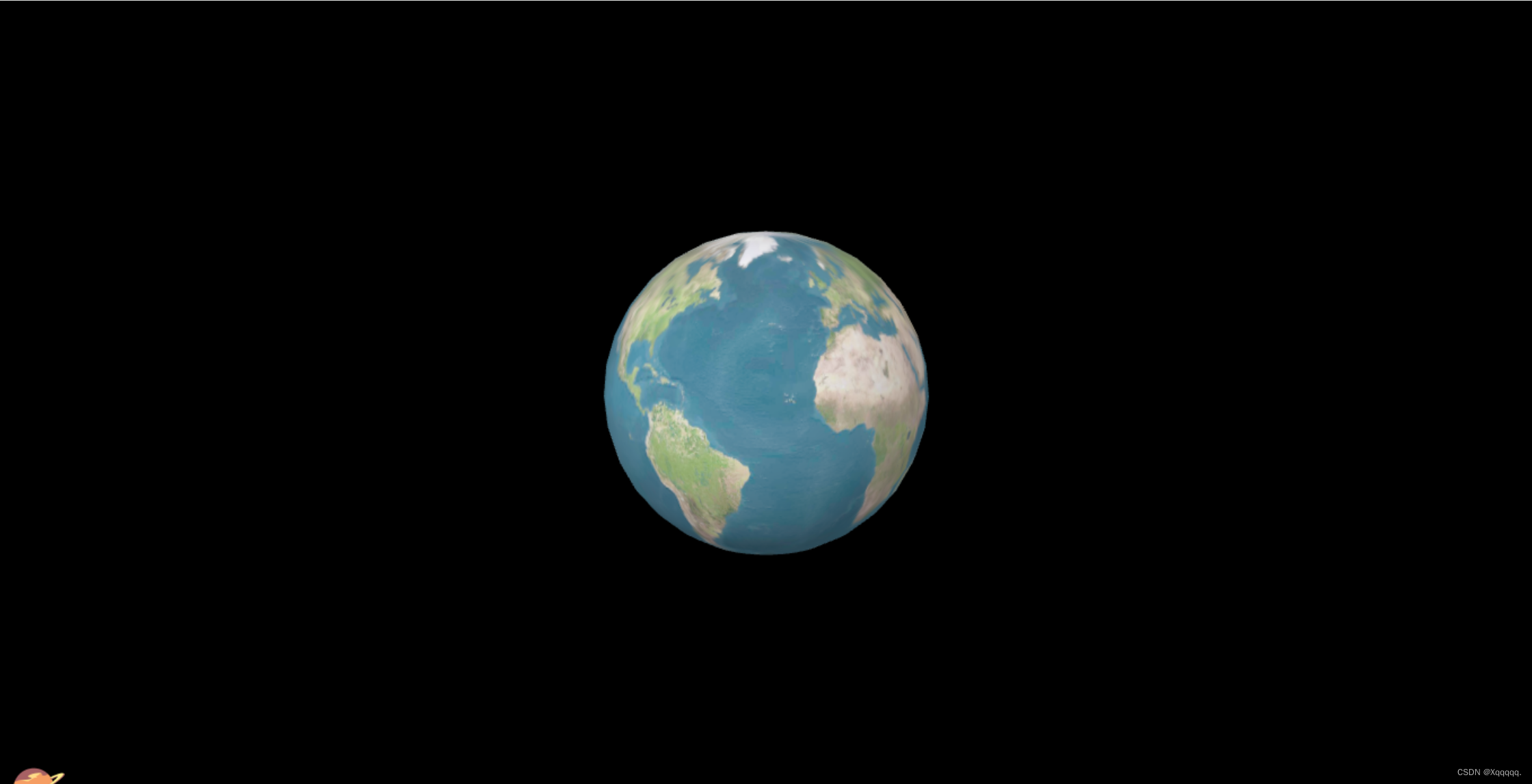
加colorSpace配置之前:
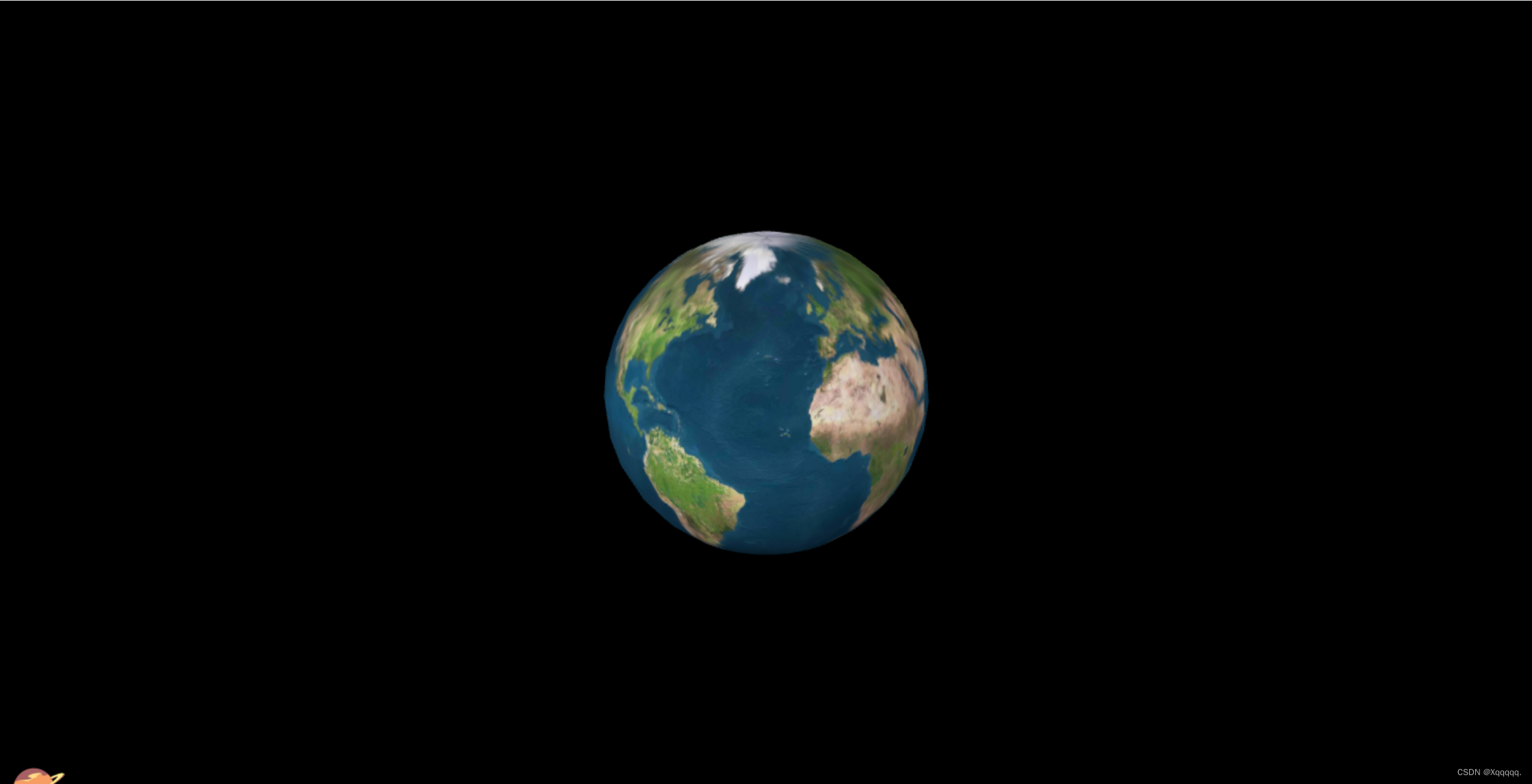
 加之后:
加之后:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/735523
推荐阅读
相关标签


