热门标签
热门文章
- 1pytorch利用梯度下降求方程的最小值_day2_pytorch 梯度下降法 最小化
- 2kmeans聚类算法如何选k值?_k均值聚类怎么确定k
- 3【已解决】ModuleNotFoundError: No module named ‘pycuda‘_modulenotfounderror: no module named 'pycuda
- 4嵌入式中I2C 相关的硬件问题汇总及死锁解决办法
- 5【Apollo】阿波罗自动驾驶:塑造自动驾驶技术的未来
- 6【机器学习】SVM算法
- 72024年01月微软更新Bug 已解决 !Explorer.EXE 提示:Windows无法访问指定设备、路径或文件。你可能没有适当的权限访问该项目。_explorer.exe无法访问指定的设备没有合适的权限
- 8如何使用保留可探测字段参数的方法解决视频监控管理平台EasyCVR无法启动的问题_监控摄像头字段
- 9Node.js+vue+mysql高校人事管理系统7sgv0
- 10Kafka消费组rebalance原理_kafka rebalance
当前位置: article > 正文
已选商品数量总计如何实现_如何利用Axure中继器,实现商品数量增减、价格总计效果...
作者:你好赵伟 | 2024-02-18 19:43:47
赞
踩
axure rp9 用中继器统计已选中的复选框的数量
本文详细讲解:利用Axure中继器实现商品数量的增减,以及商品价格的总计的操作流程。

一般在做购物车、预算表中都会涉及到商品数量的增减,与商品价格的合计。
那么,我们怎么通过中继器来实现这个效果呢?本文将详细讲解此类设计的交互用例。
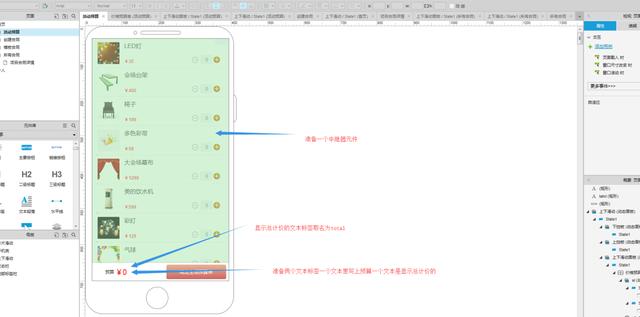
首先看下效果:

一、简要设计思路:
- 点击增加按钮
- 数量增加1
- 总计金额相对应增加商品单价
同理,
- 点击减少按钮
- 数量减少1
- 总计金额相对应减少商品单价
二、外部准备工作:
中继器,两个文本标签,一个文本标签写上预算;另一个文本标签取名为total用于显示金额。

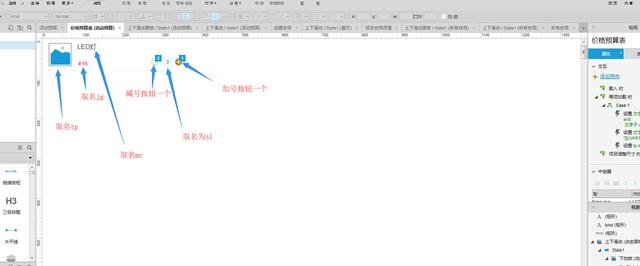
中继器内部制作准备:图片元件取名为tp,三个文本标签分别取名为mc、jg和sl,减号按钮,加号按钮。

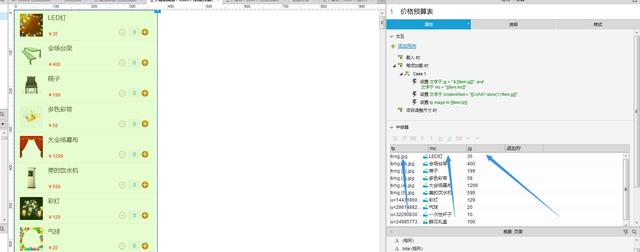
中继器交互用例设置:中继器添加三列分别为tp、mc、jg,然后添加数据。

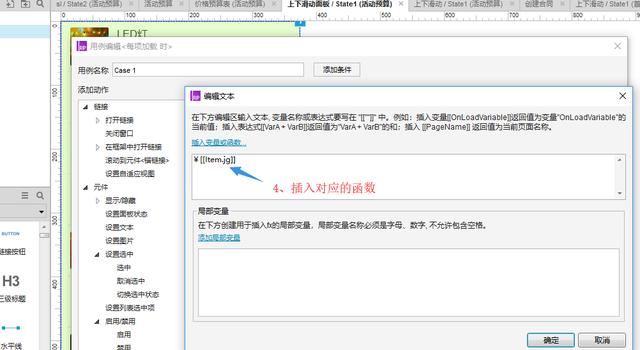
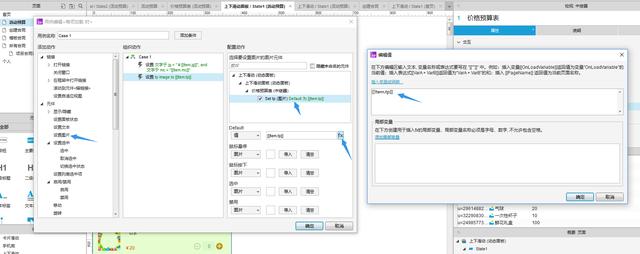
中继器每项加载时添加用例:每项加载时,设置文本jg的值等于函数¥[[Item.jg]]、文本mc的值等于函数[[Item.mc]]、设置图片tp的值等于函数[[Item.tp]]。



中继器交互用例完成之后,最主要的就是,后面在加减号按钮上添加的交互。
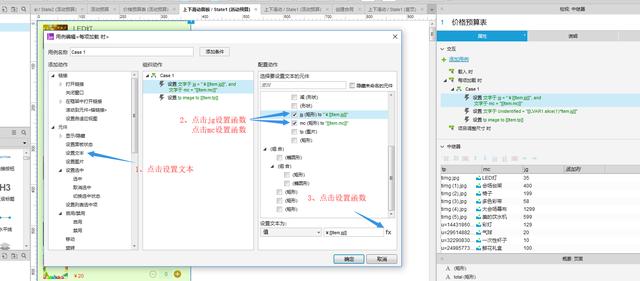
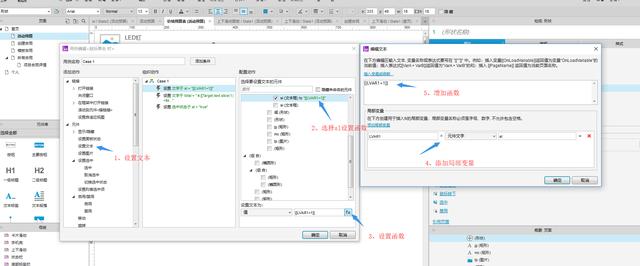
加号按钮添加用例:当鼠标点击时添加用例
设置:
文本sl的值=函数[[LVAR1+1]]-局部变量函数LVAR1=元件sl的文字

设置:
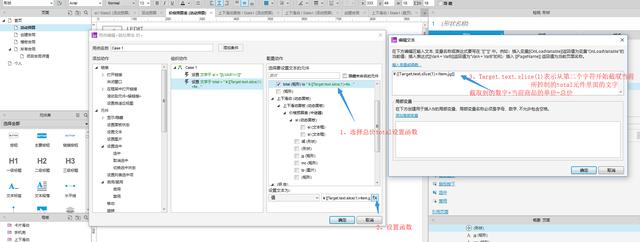
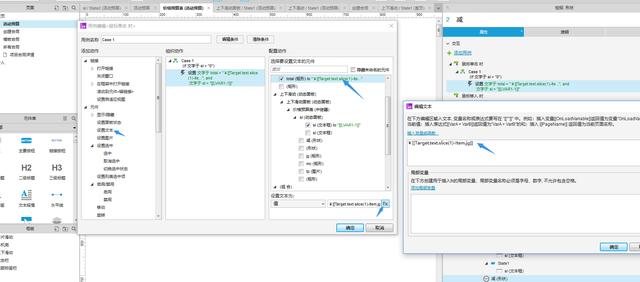
文本总价total的值=函数¥[[Target.text.slice(1)+Item.jg]]
(Target.text.slice(1):表示从第二个字符开始,截取当前交互所控制的total元件里面的文字字符)

减号按钮添加用例:当鼠标点击时添加用例——添加条件sl>0
(不添加条件的话当你点击减号会出现负数)
- 设置文本sl的值=函数[[LVAR1-1]]-局部变量函数LVAR1=元件sl的文字(这一步就不上图片了,跟上面的加一样。只不过函数“[[LVAR1+1]]”里面的“+”变成了“-”)
- 设置文本总价total的值=函数¥[[Target.text.slice(1)-Item.jg]](这一步也是和上面的一样)

设置到这里基本已经好了,大家预览一下看看。
如果还有什么问题可在评论区回复,我们一起讨论!
本文由 @zero 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/110120
推荐阅读
相关标签


