热门标签
热门文章
- 1node.js后端框架介绍_node.js后端框架及作用
- 2【ubuntu20.04上openvino安装及环境配置】_[setupvars.sh] openvino environment initialized
- 3python requests post线程安全_关于python requests库中session线程安全方面问题的小疑问...
- 4怎么防止跨站脚本攻击(XSS)?
- 5送给女朋友表白的小爱心,用Python这样画就对了_python 手机点开文件显示python的爱心效果
- 6小布助手,身入大千世界
- 7Attension注意力机制综述(一)——自注意力机制self_attention(含代码)_attension计算公式
- 8postgresql 查找慢sql之二: pg_stat_statements_可以使用pg_stat_statements去查询运行时间长的sql语句。
- 9传统行业被裁,奋战一年成功逆袭!做好这四个环节,轻轻松松斩下腾讯Offer!
- 10js之es新特性
当前位置: article > 正文
VSCode React JavaScript Snippets 插件的安装与使用指南
作者:你好赵伟 | 2024-02-20 11:11:18
赞
踩
VSCode React JavaScript Snippets 插件的安装与使用指南
VSCode React JavaScript Snippets 插件的安装与使用指南

在开发 React 项目时,提高效率是每个开发者都追求的目标之一。VSCode React JavaScript Snippets 插件就是为了提升 React 开发效率而设计的,它为常用的 React 代码片段提供了快捷键,并且可以根据您的输入自动补全代码,让您专注于代码逻辑而不是繁琐的代码书写。本文将介绍如何安装和使用这个强大的插件。
安装插件
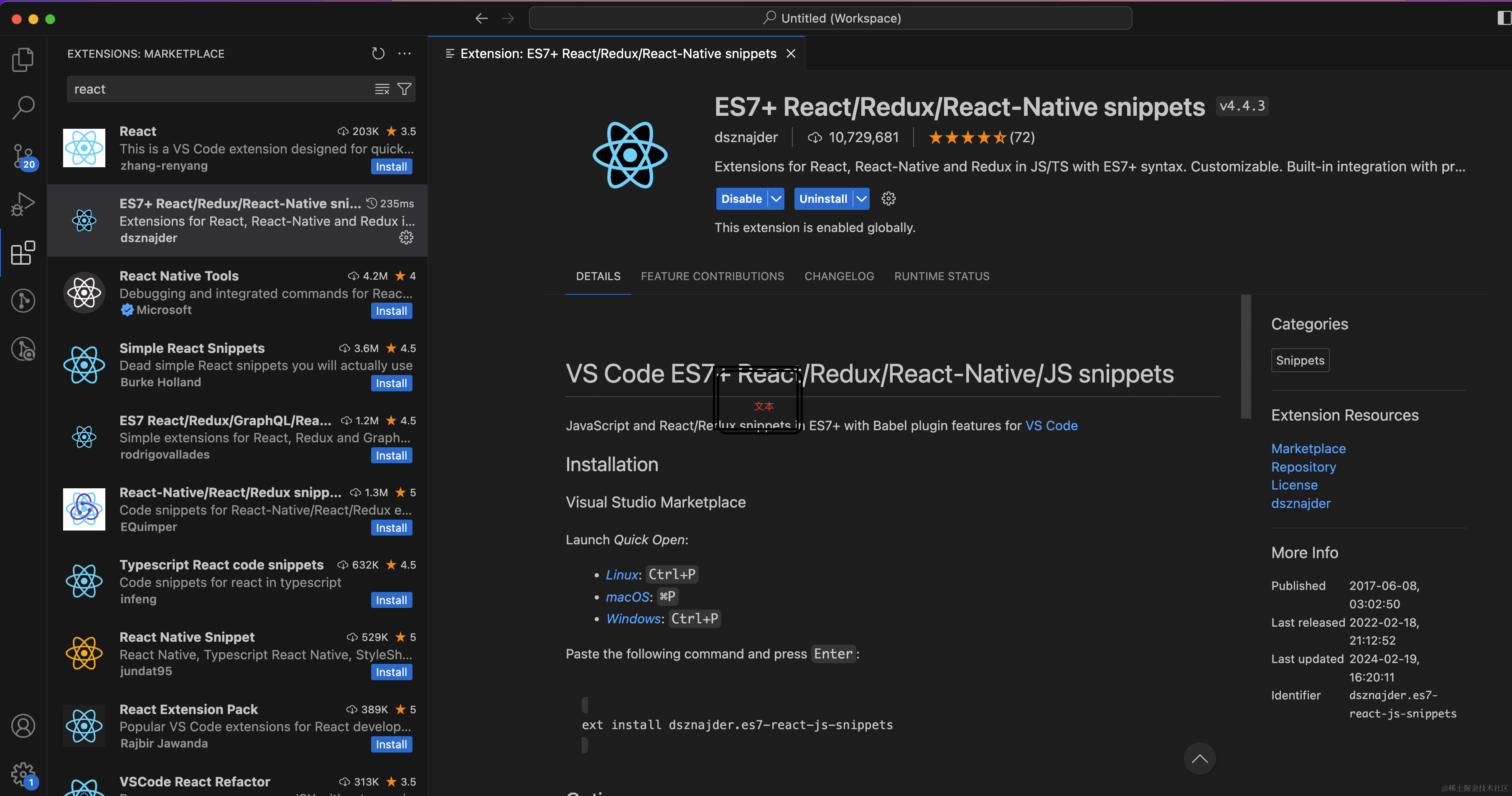
首先,打开 Visual Studio Code,并在插件市场搜索框中输入“React JavaScript Snippets”。在搜索结果中找到并点击安装该插件。

使用插件
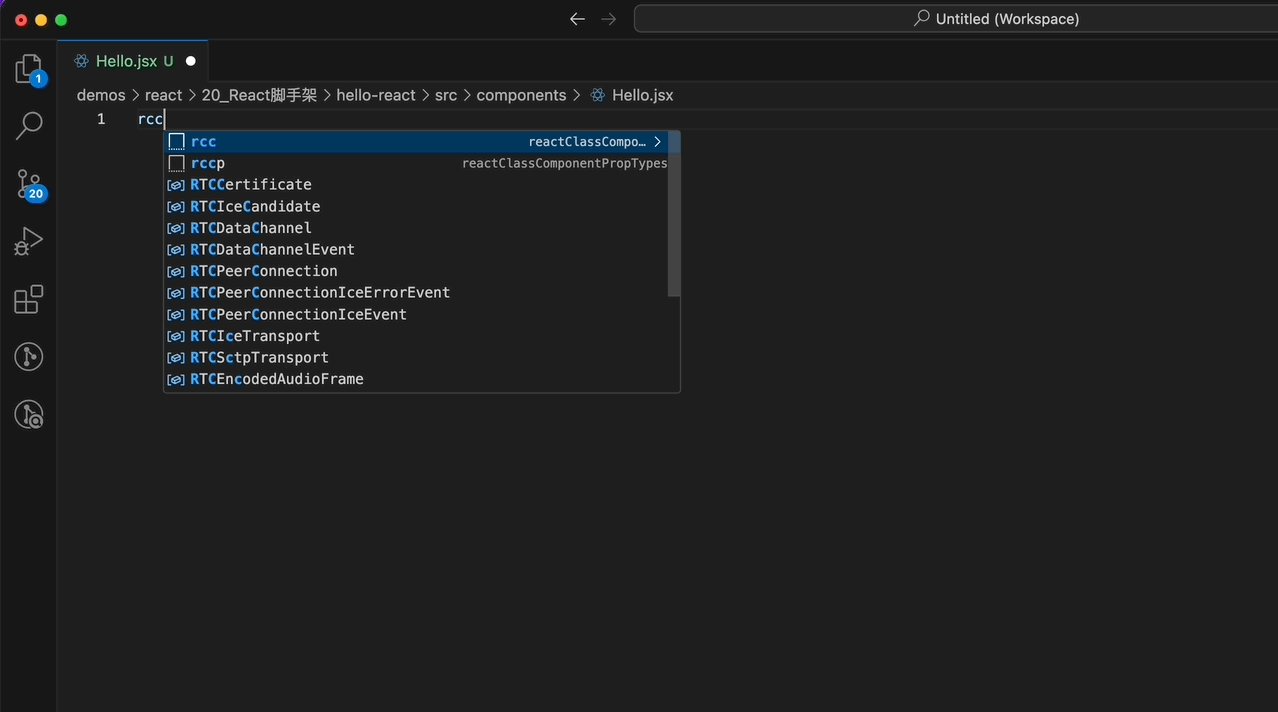
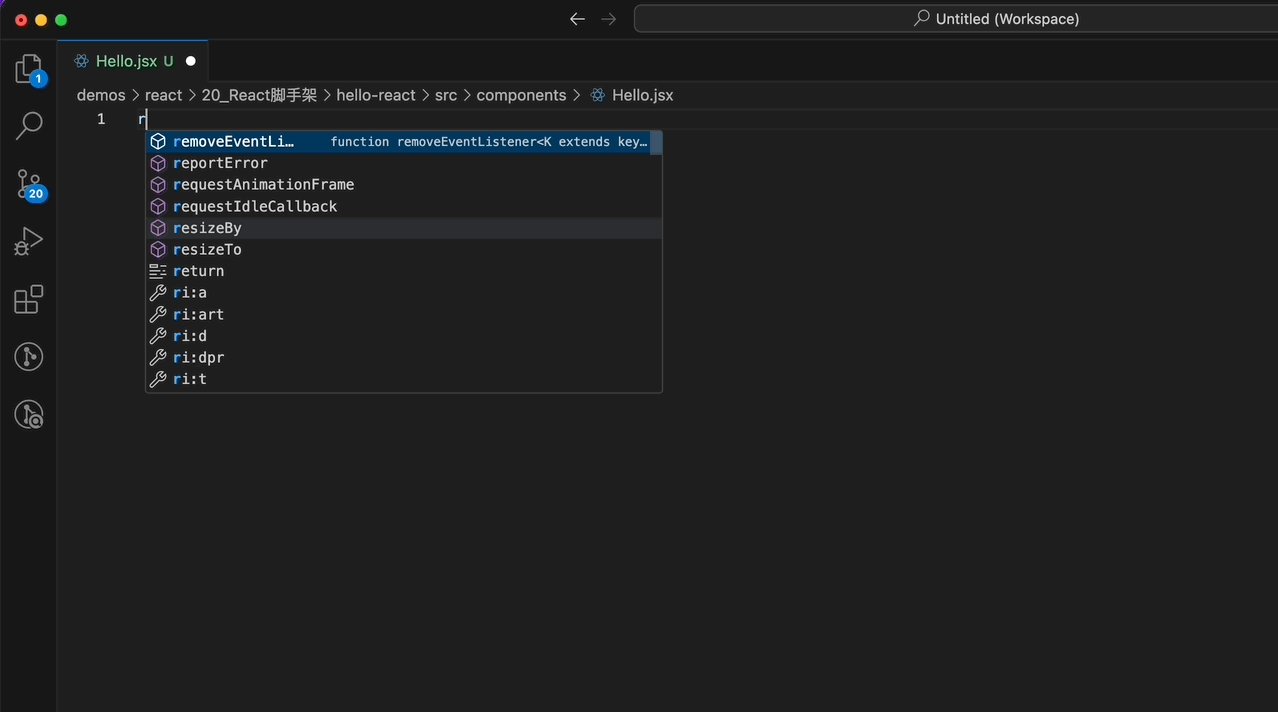
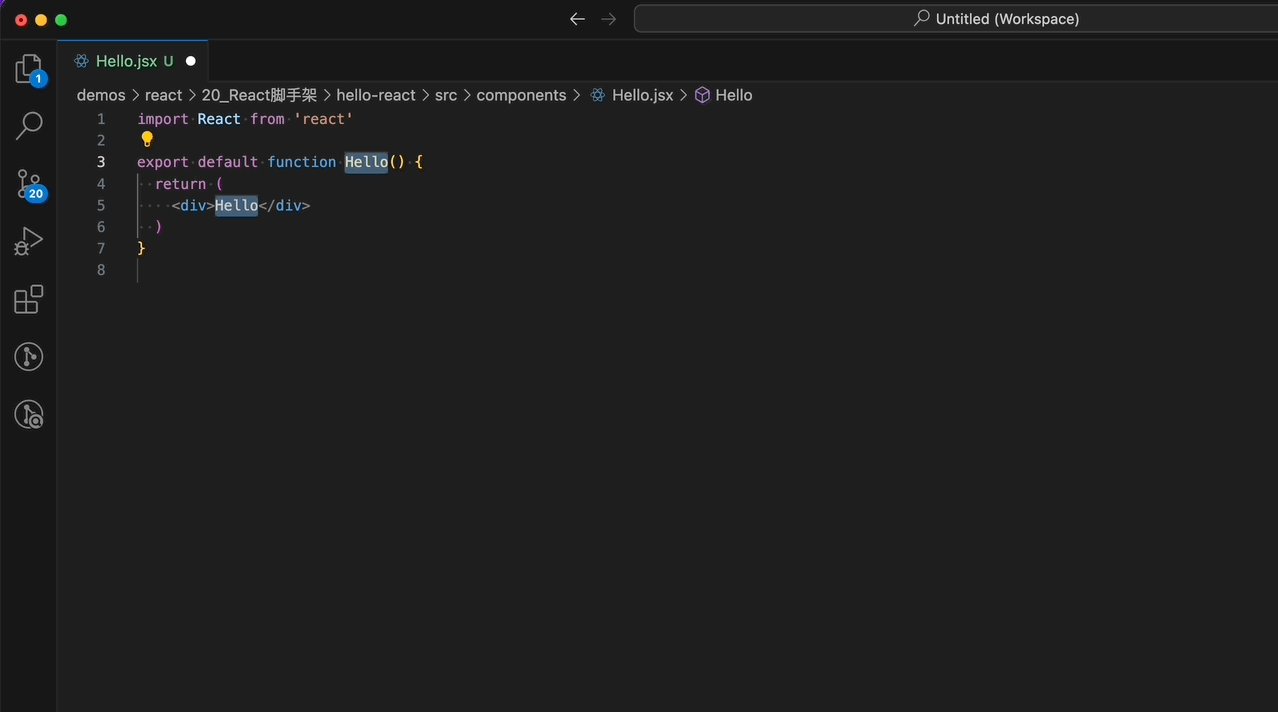
安装完成后,您可以在编写 React 组件时体验到插件的便利之处。以下是一些常用的代码片段和相应的快捷键:
imr: 快速导入 Reactimrc: 快速导入 React 组件imrn: 快速导入 React Native 元素rcc: 创建一个简单的类组件rfc: 创建一个函数式组件
通过输入上述快捷键,插件会自动补全相应的代码片段,让您更快速地完成代码编写。具体可参考Snippets info
总结
VSCode React JavaScript Snippets 插件是一款非常实用的工具,它能够帮助您在 React 项目中提高开发效率,减少重复劳动。通过本文的介绍,相信您已经对该插件有了初步的了解,并且可以开始在实际项目中使用它了。祝您编码愉快!
参考
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/119663
推荐阅读
相关标签


