热门标签
热门文章
- 1Vue-cli3从环境部署到打包上传到服务器_vue3 打包项目部署到服务器
- 2单节点的es添加另外一个节点组成主从集群
- 3Axure中继器案例:中继器的repeater属性,中继器的Item属性_axure 中继器 isfirst index
- 4PS故障风海报制作技术分享_学习故障风海报制作的心得
- 5三维点云重建 — open3d python_点云三维重建
- 6机器学习笔记(二):回归分析_通过分析不同的因素对研究生录取的影响来预测一个人是否会被录取。其中自变量入学
- 7WPF将Xml数据源序列化到 ObservableCollection
类型集合上_.net xml observalcollection - 8Systemverilog 第十课 随机化_verilog产生随机数互不相同
- 9基于SPH的流体仿真过程_csdn爱吃小笼包
- 10本地部署 ChatGLM3_chatglm3 github
当前位置: article > 正文
【微信小程序】【项目实战】二、全局配置(设置tabbar)、页面配置(引用组件)_如何引用tabbar
作者:你好赵伟 | 2024-02-21 08:35:56
赞
踩
如何引用tabbar
重要的事情说三边
参考文档
参考文档
参考文档
全局配置
1.配置----- 新建页面
1: 在
app.json的pages项下新建一条记录在pages文件夹下面就会自动生成对应的文件夹
2: 如果想手动新建:
你在
pages中的第一条记录对应的就是默认显示的页面。
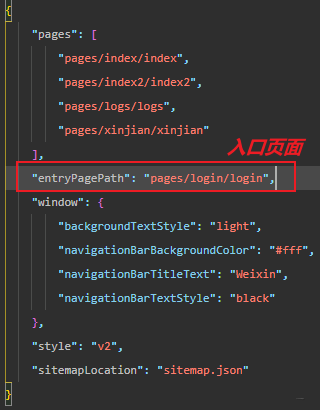
也可以设置小程序入口页面:就是每次进入小程序第一个进入的页面。

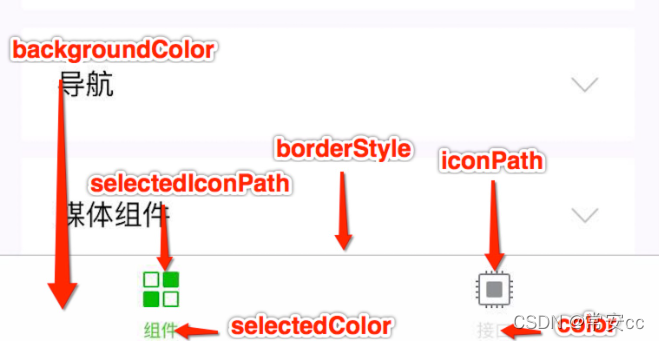
2.配置-----tabbar
其中
list接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象


效果图:
备注:图片自己准备好就可以了(一张是选中的,一张是未选中的)

到这里tabar就做好了。
页面配置
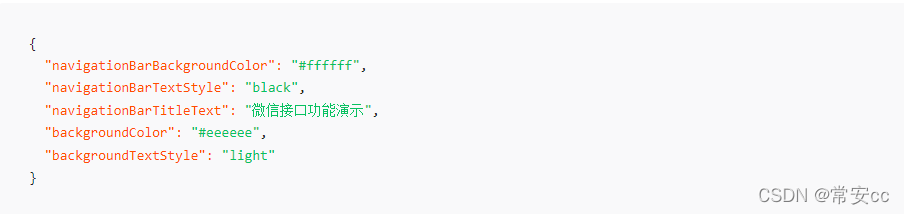
- 每一个小程序页面也可以使用同名
.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window中相同的配置项。
例如:

- 完整配置项说明请参考小程序页面配置


3.创建组件----引用组件
接下来就是写页面,页面上会有很多重复的组件没必要每一次都写,所以就可以
引用组件了。
比如说:一个页面要用到卡片组件。

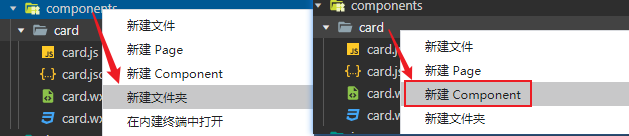
3.1 创建组件

建好之后,开始写你的组件
<!--components/card/card.wxml--> <view class="view"> <!-- 卡片 --> <view class="cardBox"> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
/* components/card/card.wxss */ .view { width: 100%; height: 100%; overflow-x: hidden; overflow-y: auto; /* padding: 20rpx; */ background-color: rgb(207, 133, 133); box-sizing: border-box; } .cardBox { background-color: #fff; border-radius: 8rpx; width: 96%; height: 300rpx; margin: 20rpx auto; box-sizing: border-box; padding: 40rpx; } .card-item { display: flex; } .card-title { width: 20%; line-height: 60rpx; } .card-con { width: 80%; line-height: 60rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
3.2 引用组件

然后就可以在pages 中的页面之后引用你的组件了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/122072
推荐阅读
相关标签