热门标签
热门文章
- 1java echo server_netty写Echo Server & Client完整步骤教程(图文)
- 2Unix域套接字简介_unix套接字
- 3深度学习100问-12:深度学习有哪些经典数据集?
- 4OpenVion22.3.x以及Opencv DNN部署yolov5(C++)全过程含代码_openvino-telemetry
- 5进程 zabbix_记录一次线上zabbix监控数据库占用硬盘过多处理
- 6【探索AI】十一 深度学习之机器学习基础
- 7SOTA技术概述
- 8基于springboot的短视频网站的设计与实现 毕业设计开题报告_短视频开发文献毕设
- 9论文翻译:Training Deep Networks with Synthetic Data:Bridging the Reality Gap by Domain Randomization_training deep networks with synthetic data: bridgi
- 10AI:134-基于深度学习的社交媒体图像内容分析
当前位置: article > 正文
uniapp 解决tabBar增加图标问题_uniapp tabbar 图标
作者:羊村懒王 | 2024-02-19 06:24:53
赞
踩
uniapp tabbar 图标
uniapp配置并设置原生tabbar,原生tabbar基本够用
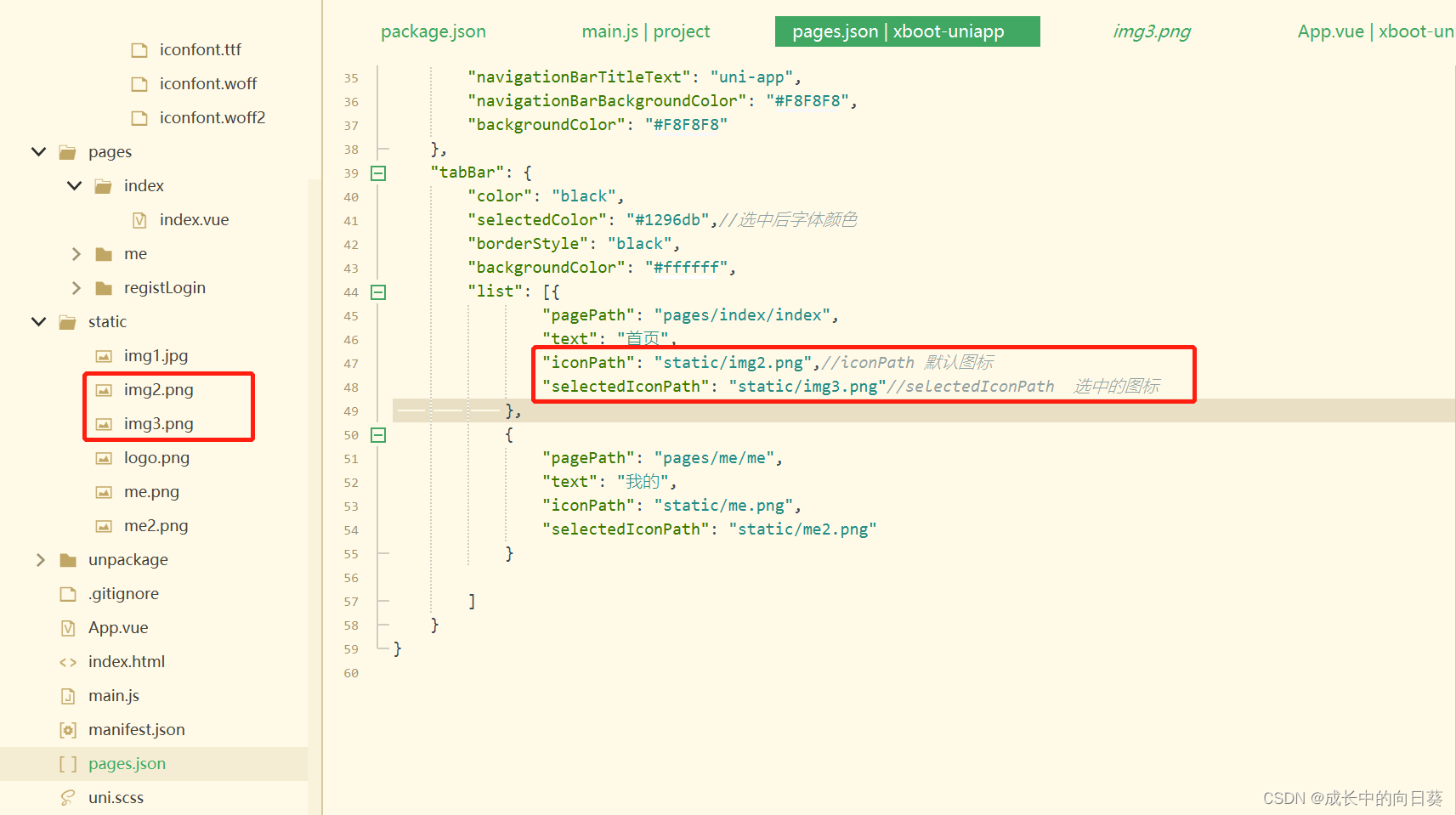
1、在pages.json里面进行如下配置
"tabBar": {
"color": "black",
"selectedColor": "#1296db",//选中后字体颜色
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/img2.png",//iconPath 默认图标
"selectedIconPath": "static/img3.png"//selectedIconPath 选中的图标
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "static/me.png",
"selectedIconPath": "static/me2.png"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2、把默认图片和选中后图片放到static文件夹(如果不知道怎么找默认图片和选中图片可以看文章下面的补充)


、
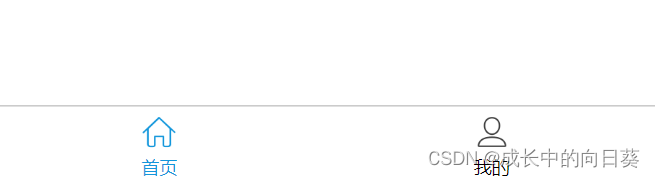
效果图如下,完成!


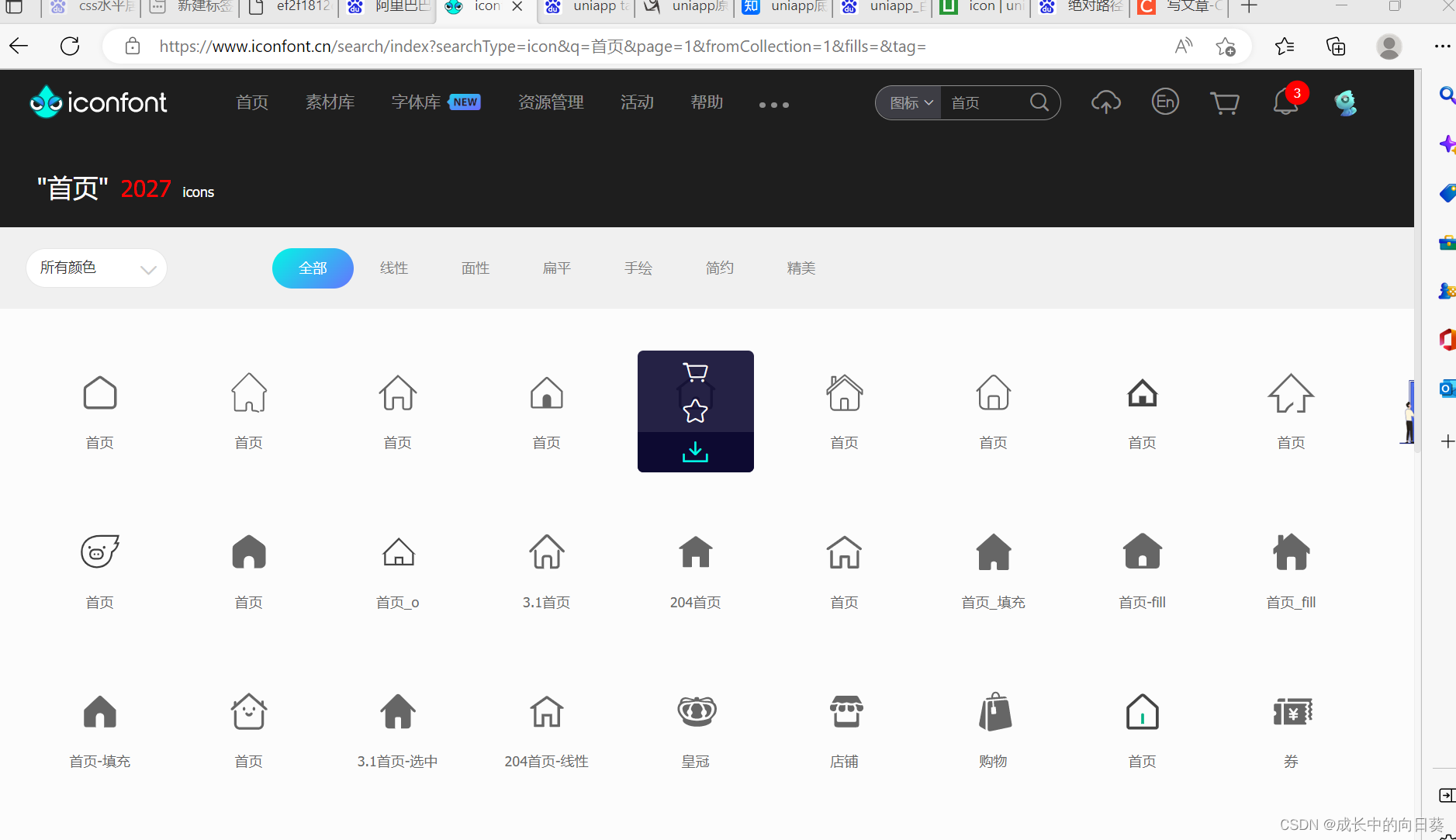
补充:哪个图标库都可以,因为我们用的是下载的图片。我用的是阿里巴巴矢量图标库网址 https://www.iconfont.cn/


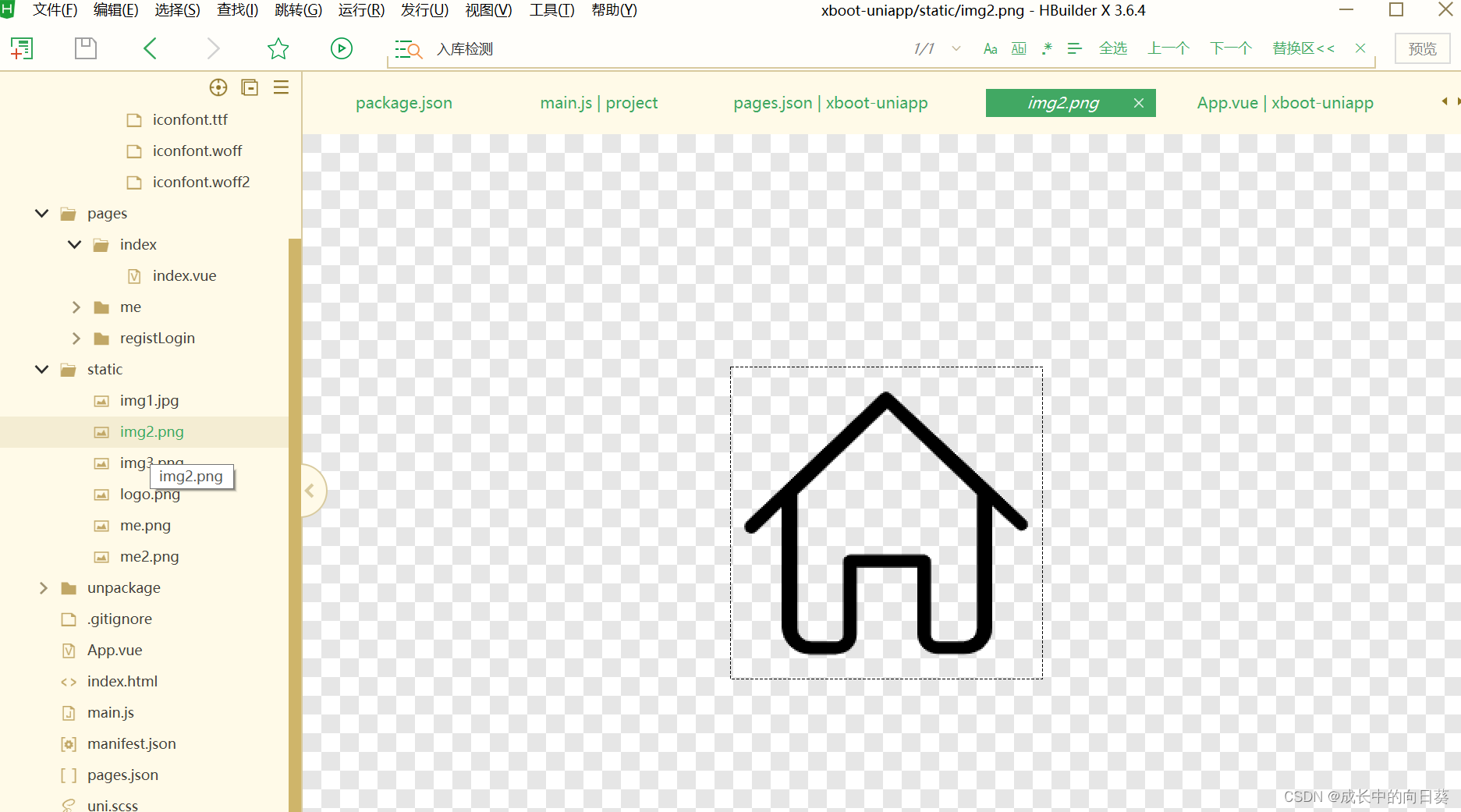
默认图片:

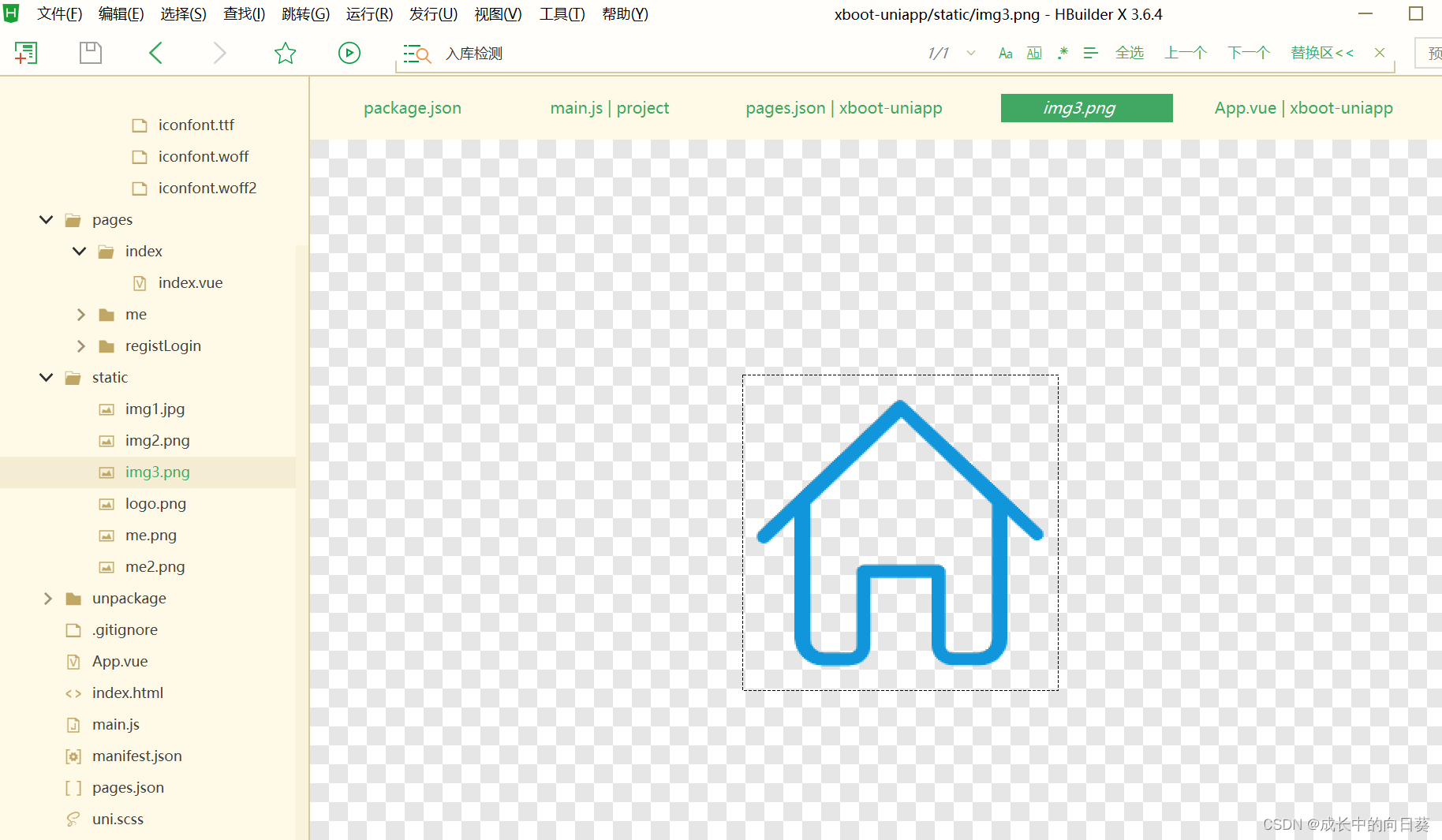
选中图片:

完成撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/113112
推荐阅读
相关标签



