热门标签
热门文章
- 1K-Means算法实现鸢尾花数据集聚类_运用python语言编写k-means聚类算法程序,实现对鸢尾花分类。数据可以从python中调
- 2Spine在Unity中常见问题_spine 高版本导出无法导入低版本
- 3Tensorflow(三)训练自己的数据,分块版本_train_logits = model.inference(train_batch, batch_
- 42020年最新 C# .net 面试题,月薪20K+中高级/架构师必看(一)_net 6 cross cutting
- 5Unity 2D人物运动不协调的检查方法(本人专用)
- 6Unity IL2CPP发布64位,以及代码裁剪Strip Engine Code_unity link.xml
- 723个机器学习最佳入门项目(附源代码)_python机器学习项目
- 8史上最全阿里技术面试题目_阿里巴巴技术面试的题目
- 9基于LSTM的股票价格预测_lstm预测股票
- 10git的基本使用_git checkout --track
当前位置: article > 正文
微信小程序开发学习笔记《17》uni-app框架-tabBar
作者:菜鸟追梦旅行 | 2024-02-19 15:18:42
赞
踩
微信小程序开发学习笔记《17》uni-app框架-tabBar
微信小程序开发学习笔记《17》uni-app框架-tabBar
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读uni-app对应官方文档
一、创建tabBar分支
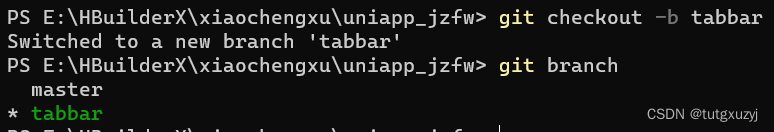
运行如下的命令,基于master分支在本地创建tabBar子分支,用来开发和tabBar相关的功能:
git checkout -b tabbar
- 1


二、创建tabBar页面
在 pages目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my)这4个tabBar页面。
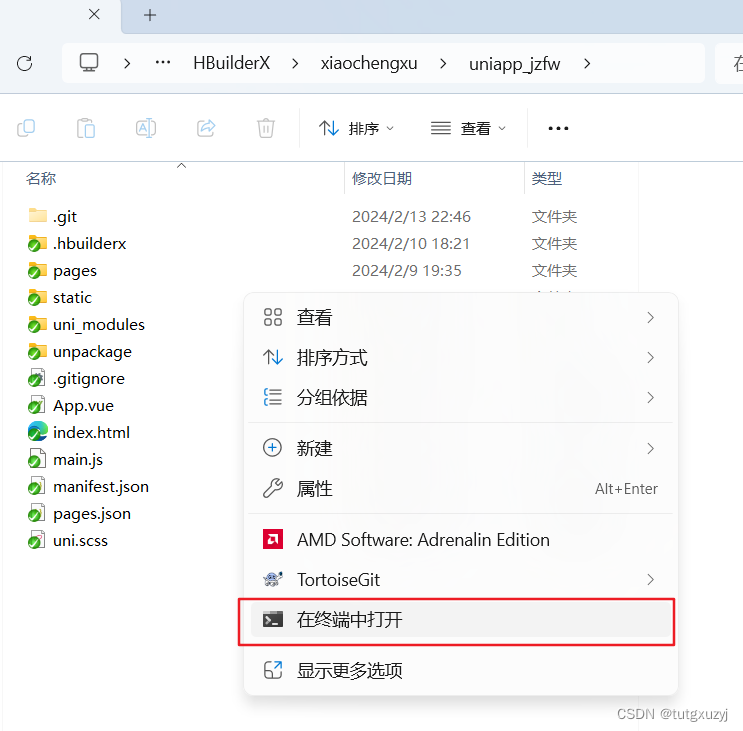
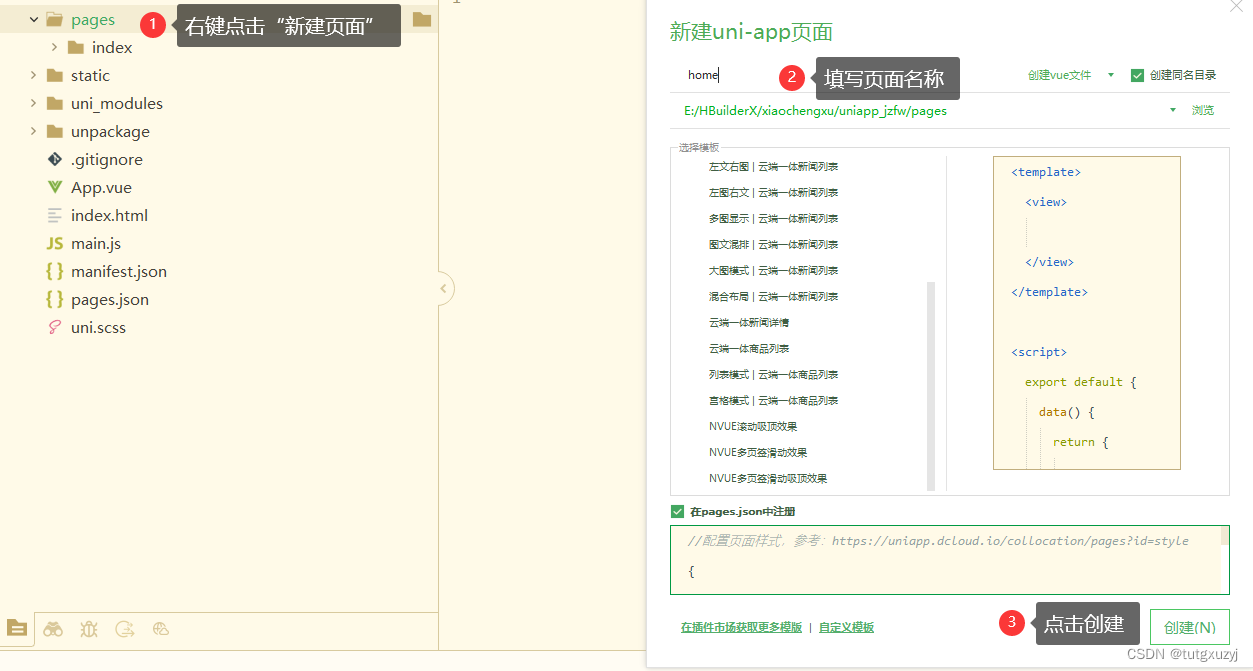
在HBuilderx中,可以通过如下的两个步骤,快速新建页面:
- 在pages目录上鼠标右键,选择新建页面
- 在弹出的窗口中,填写页面的名称、勾选scss模板之后,点击创建按钮。
截图如下:

三、配置tabBar效果
1.将资料目录下的static文件夹拷贝一份,替换掉项目根目录中的static文件夹
⒉.修改项目根目录中的 pages.json配置文件,新增tabBar 的配置节点如下:
#在pages.json文件中“page”下,添加tabBar配置 "tabBar": { "selectedColor": "#C00000", "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "static/tab_icons/home.png", "selectedIconPath": "static/tab_icons/home-active.png" }, { "pagePath": "pages/cate/cate", "text": "分类", "iconPath": "static/tab_icons/cate.png", "selectedIconPath": "static/tab_icons/cate-active.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "static/tab_icons/cart.png", "selectedIconPath": "static/tab_icons/cart-active.png" }, { "pagePath": "pages/my/my", "text": "我的", "iconPath": "static/tab_icons/my.png", "selectedIconPath": "static/tab_icons/my-active.png" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
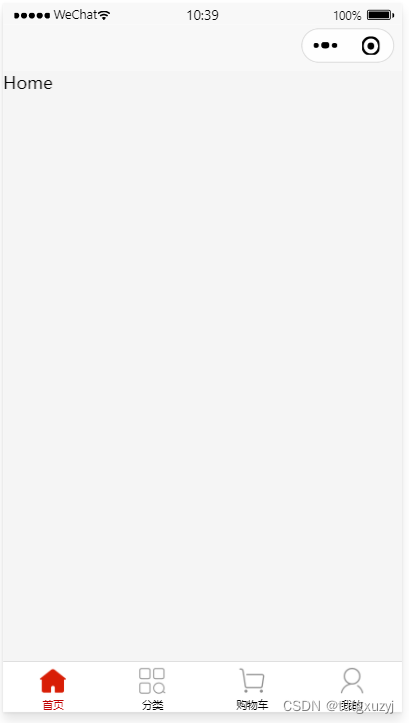
当前index作为小程序首页面,无法显示tabBar效果,删除掉index页面,即删除pages.json文件中“page”下关于index配置、删除page文件夹下的index文件。
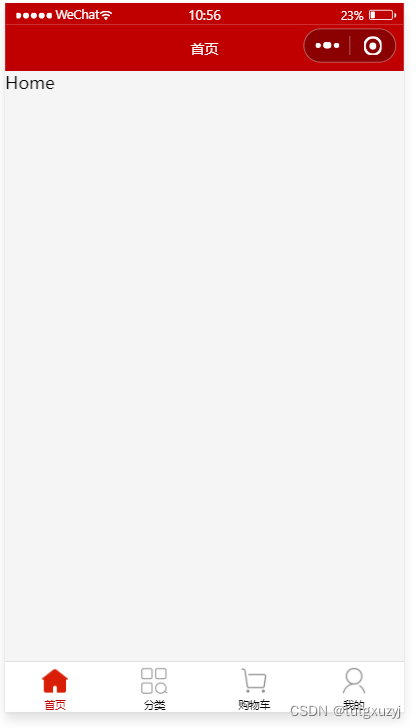
运行效果:

这样tabBar就搞定了。
四、修改导航条的样式效果
1.打开pages.json这个全局的配置文件
2.修改globalStyle节点如下:
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "**商城",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF",
}
- 1
- 2
- 3
- 4
- 5
- 6
3.设置"navigationBarTitleText" : “分类”,
# 其他页面也是如此
{
"path" : "pages/cate/cate",
"style" :
{
"navigationBarTitleText" : "分类",
"enablePullDownRefresh" : false
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

五、分支的提交与合并
1.将本地的tabbar分支进行本地的commit提交:
git add .
git commit -m"完成了tabBar 的开发"
- 1
- 2
2.将本地的tabbar 分支推送到远程仓库进行保存:
git push -u origin tabbar
- 1
3.将本地的tabbar分支合并到本地的master分支:
git checkout master 切换到master分支
git merge tabbar
- 1
- 2
4.删除本地的tabbar分支:
git branch -d tabbar
- 1
多人协同开发,每个人负责自己的分支,然后最后再合并。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/115442
推荐阅读
相关标签



