热门标签
热门文章
- 1国内访问ChatGPT, 并且支持回答图片!_chatf.free2gpt.xyz
- 2Spark入门(一篇就够了)
- 3ps -ef|grep命令_psefgrep命令看进程
- 4算法导论_15.3 动态规划基础_最优解的值和最优解的区别
- 5NodeJS使用淘宝 NPM 镜像/NPM使用国内源_nodejs 国内源
- 6大模型时代,自动驾驶落地还需几步?
- 7计算机毕业设计django基于python平面地图监控(源码+系统+mysql数据库+Lw文档)_python 平面图 源码
- 8在K-Means算法中使用肘部法寻找最佳聚类数_肘部法确定最佳聚类中心
- 9iOS 使用Image I/O 实现超大图片降采样
- 10pxe无盘服务器教程,[教程]Synology+PXE挂载iSCSI网络无盘启动Win7(08.04更新)
当前位置: article > 正文
VSCode下载与安装使用教程【超详细讲解】
作者:你好赵伟 | 2024-02-29 02:10:10
赞
踩
vscode下载
目录
1、由于vscode没有新建项目,所以只能手动新建文件夹导进去
一、VSCode介绍
VSCode 是一款由微软开发且跨平台的免费源代码编辑器;该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
二、官方下载地址
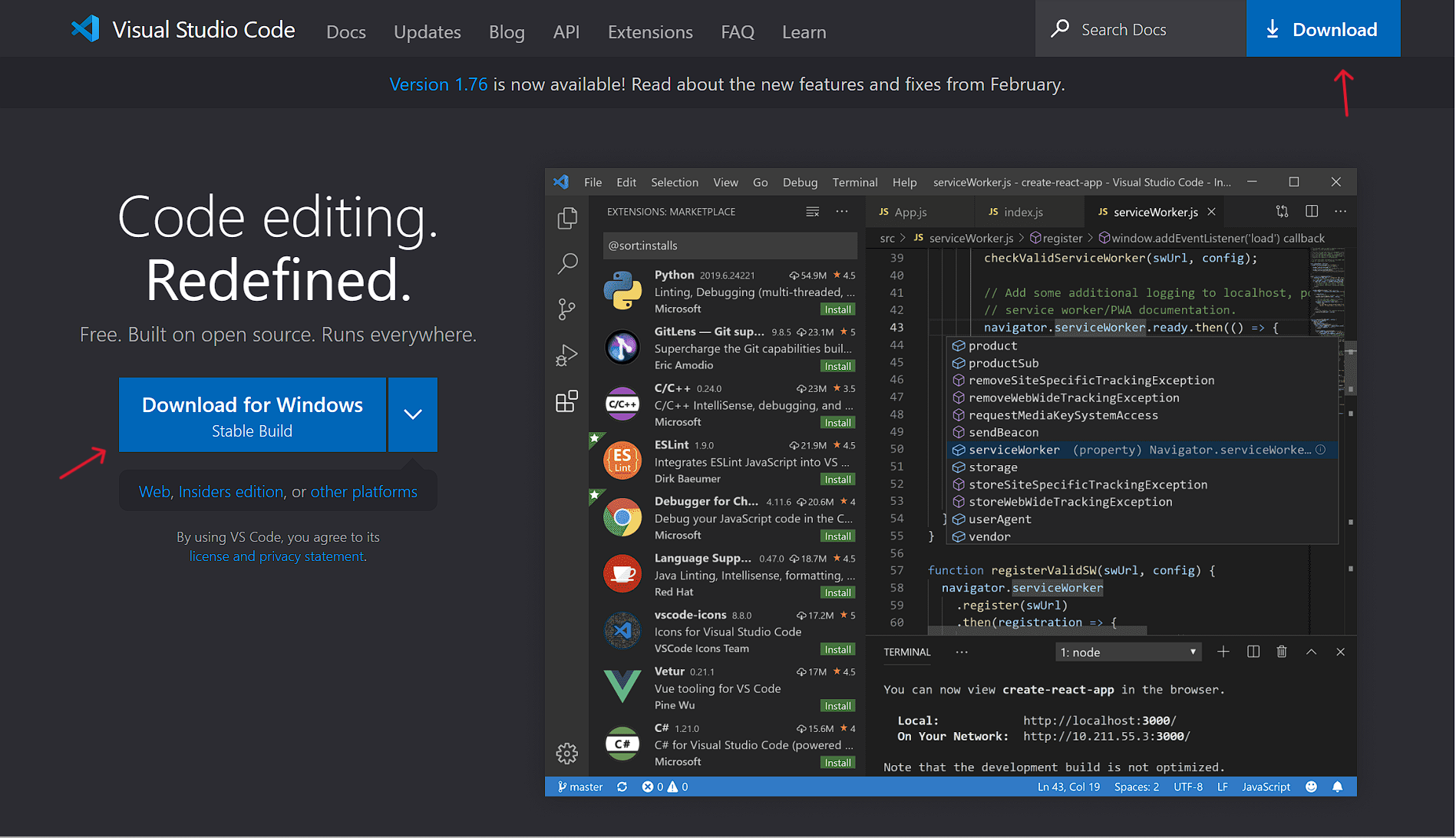
Visual Studio Code - Code Editing. Redefined
点击“Download for Windows” 下载Windows版本;点击Download选择下载其他版本;

根据自己的情况选择合适的版本,进行下载

三、VSCode安装
1、点击我同意此协议,点击下一步;

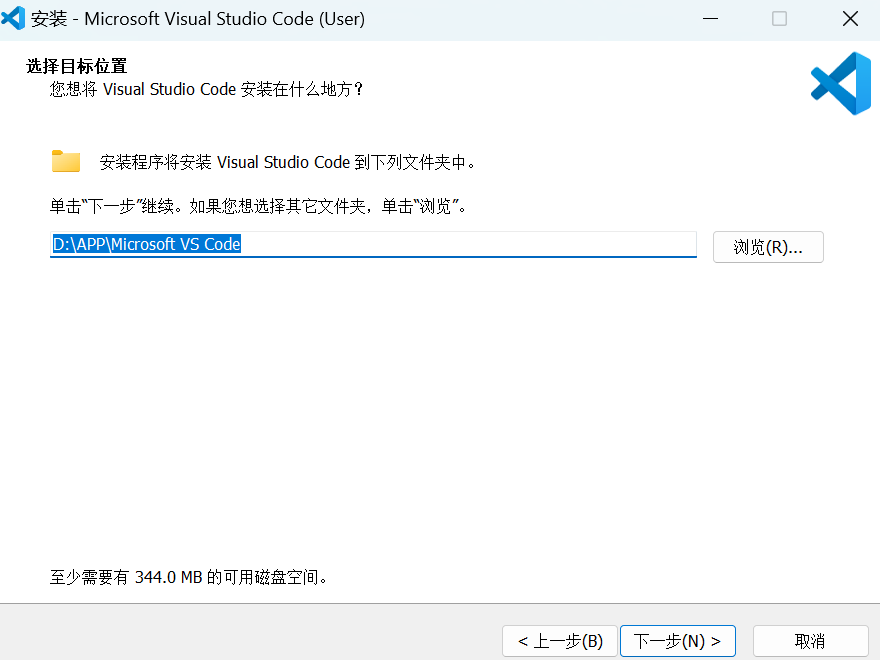
2、点击浏览,选择安装路径,点击下一步;

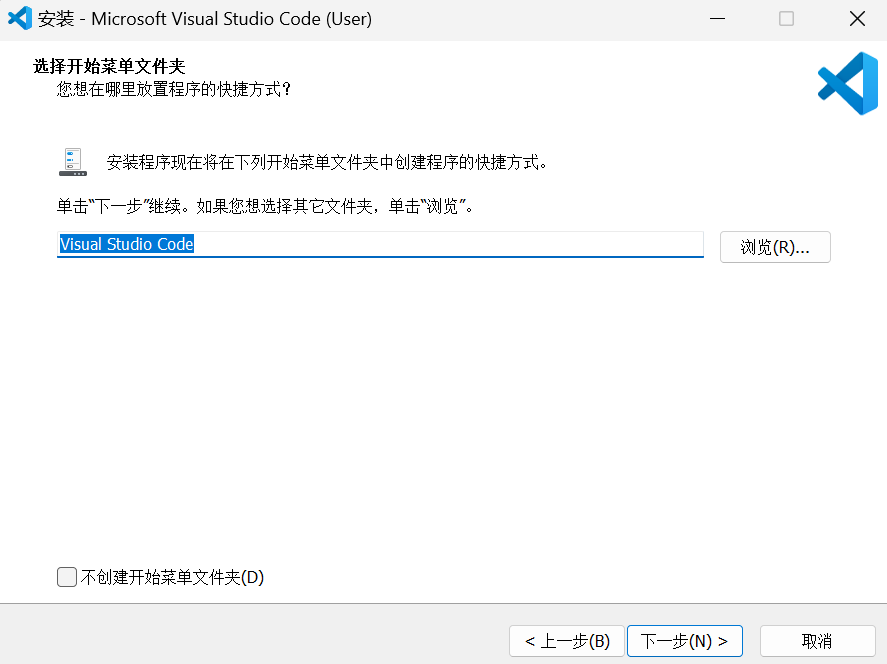
3、添加到开始菜单,点击下一步;

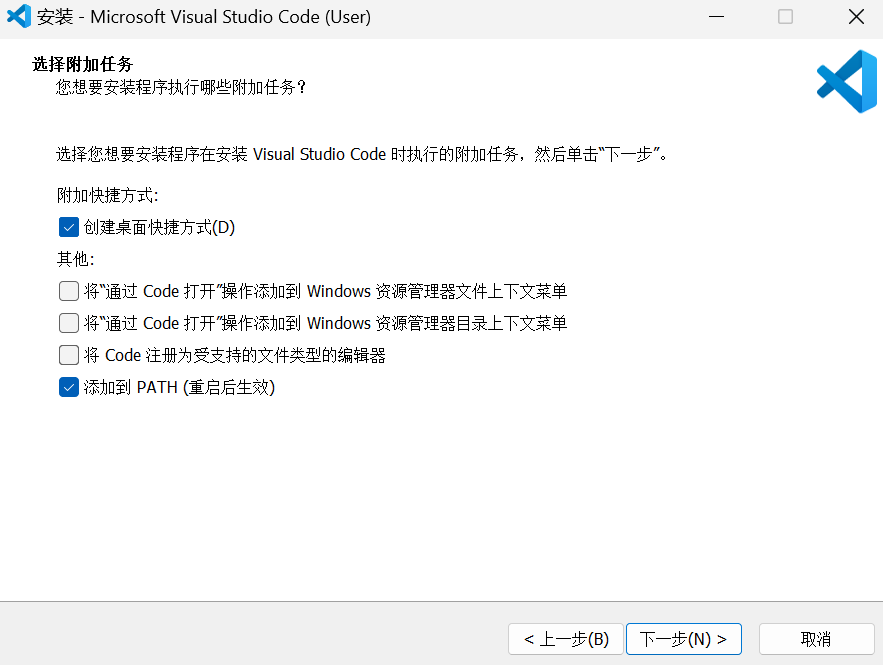
4、根据需要勾选,点击下一步;

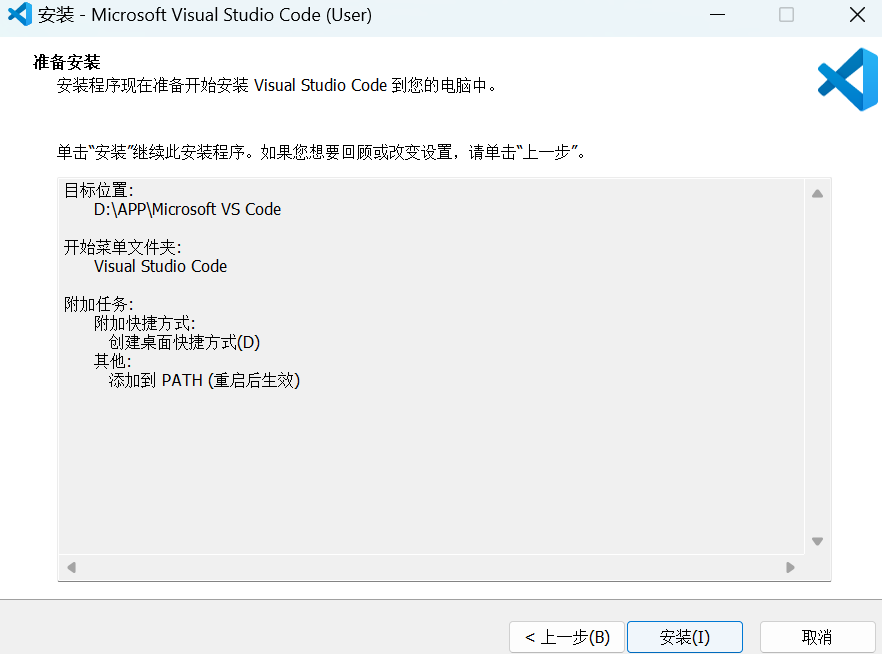
5、确认信息,点击安装;

四、开始使用VSCode
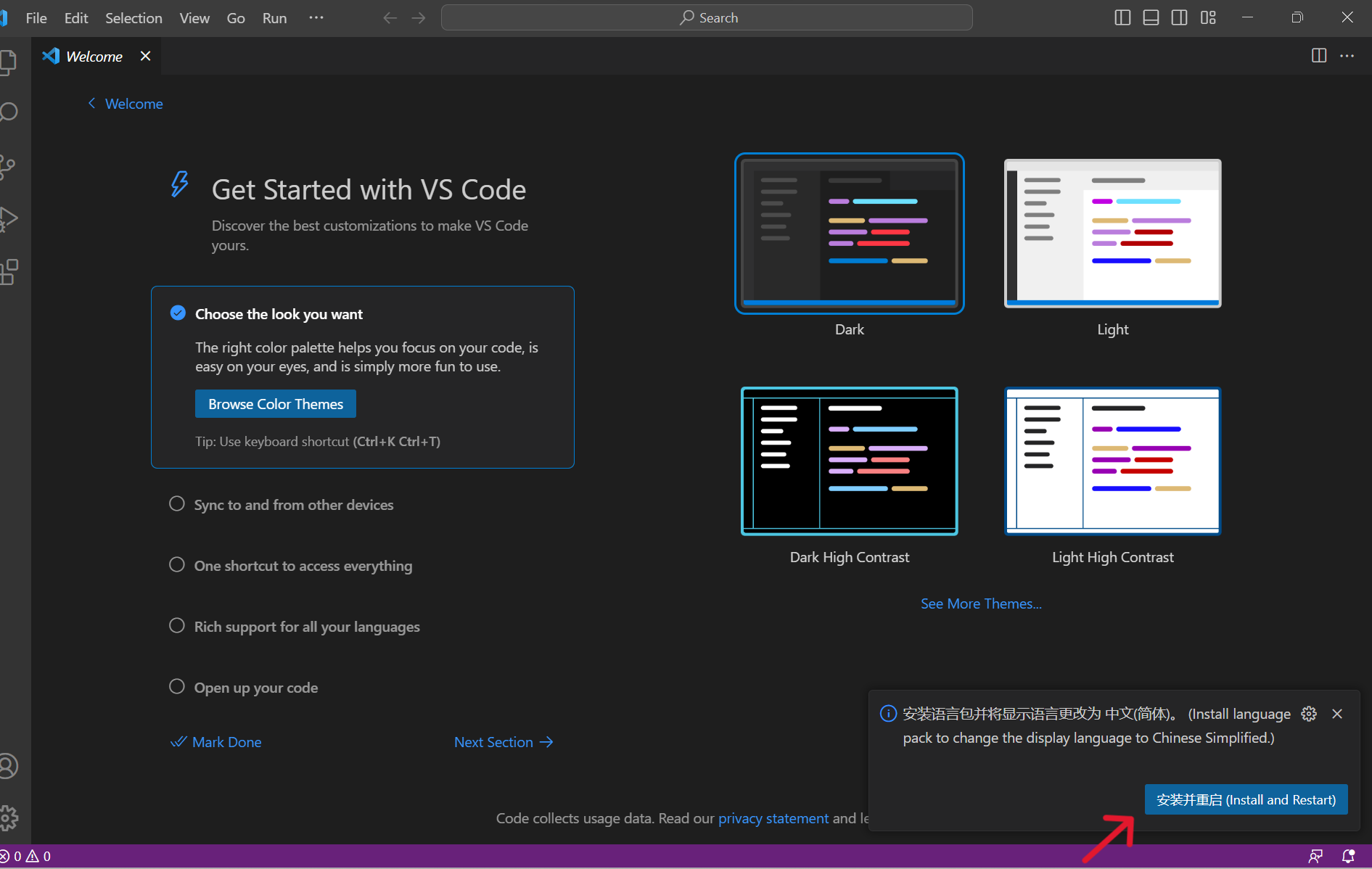
1、安装中文语言包并将显示语言改为中文,点击安装并重启;

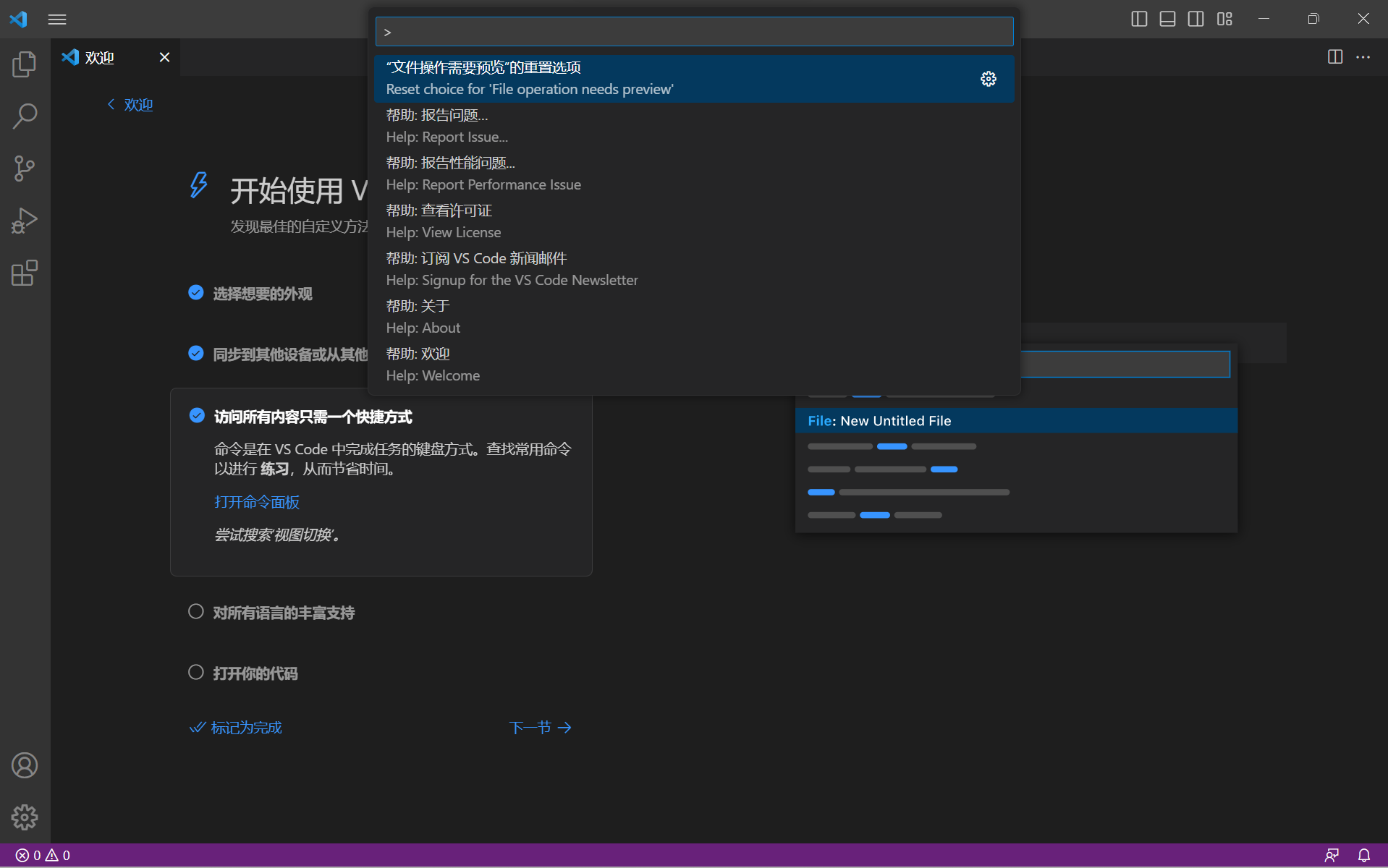
2、访问所有内容只需要一个快捷方式;

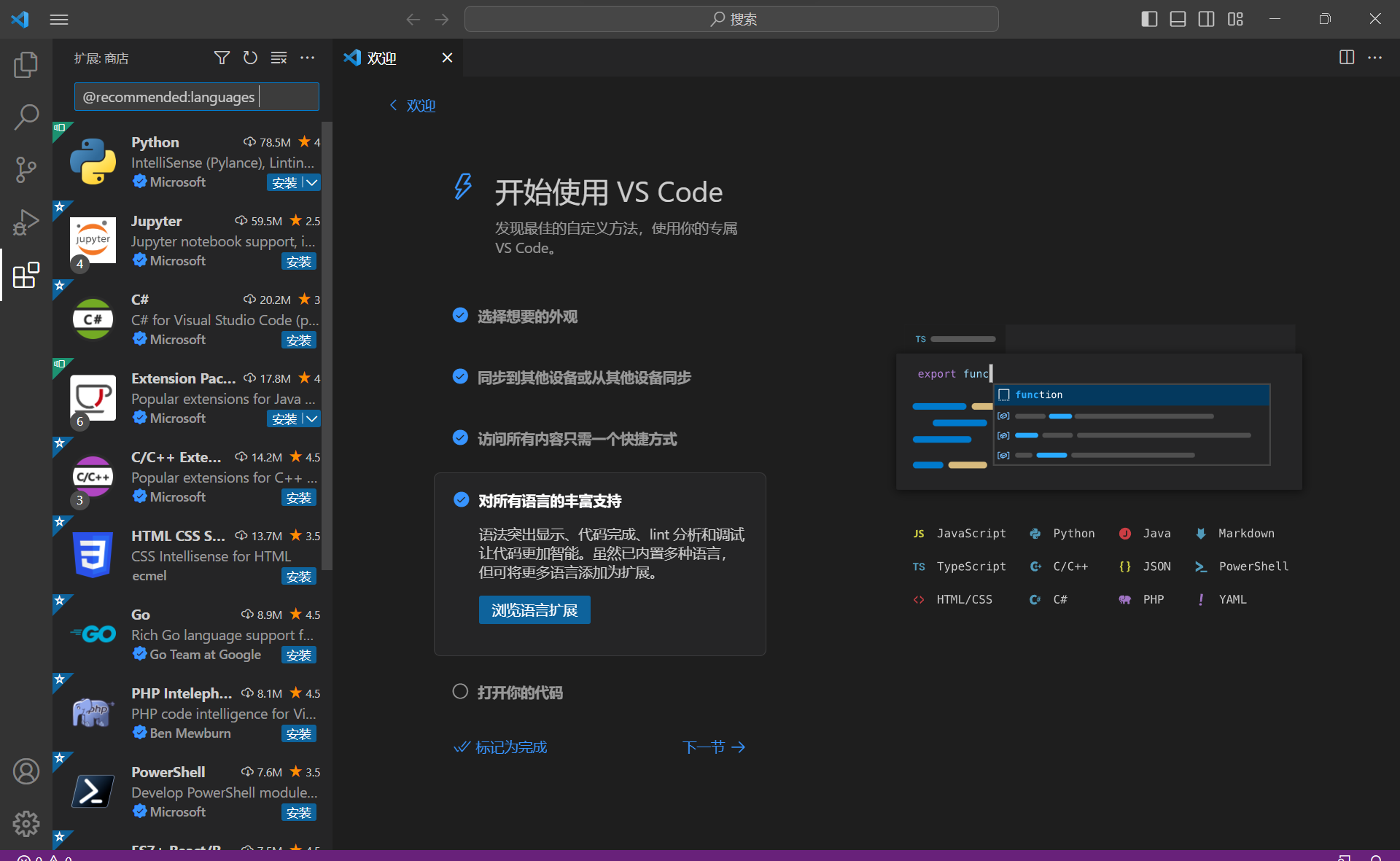
3、点击浏览语言拓展,可以按需安装语言插件;

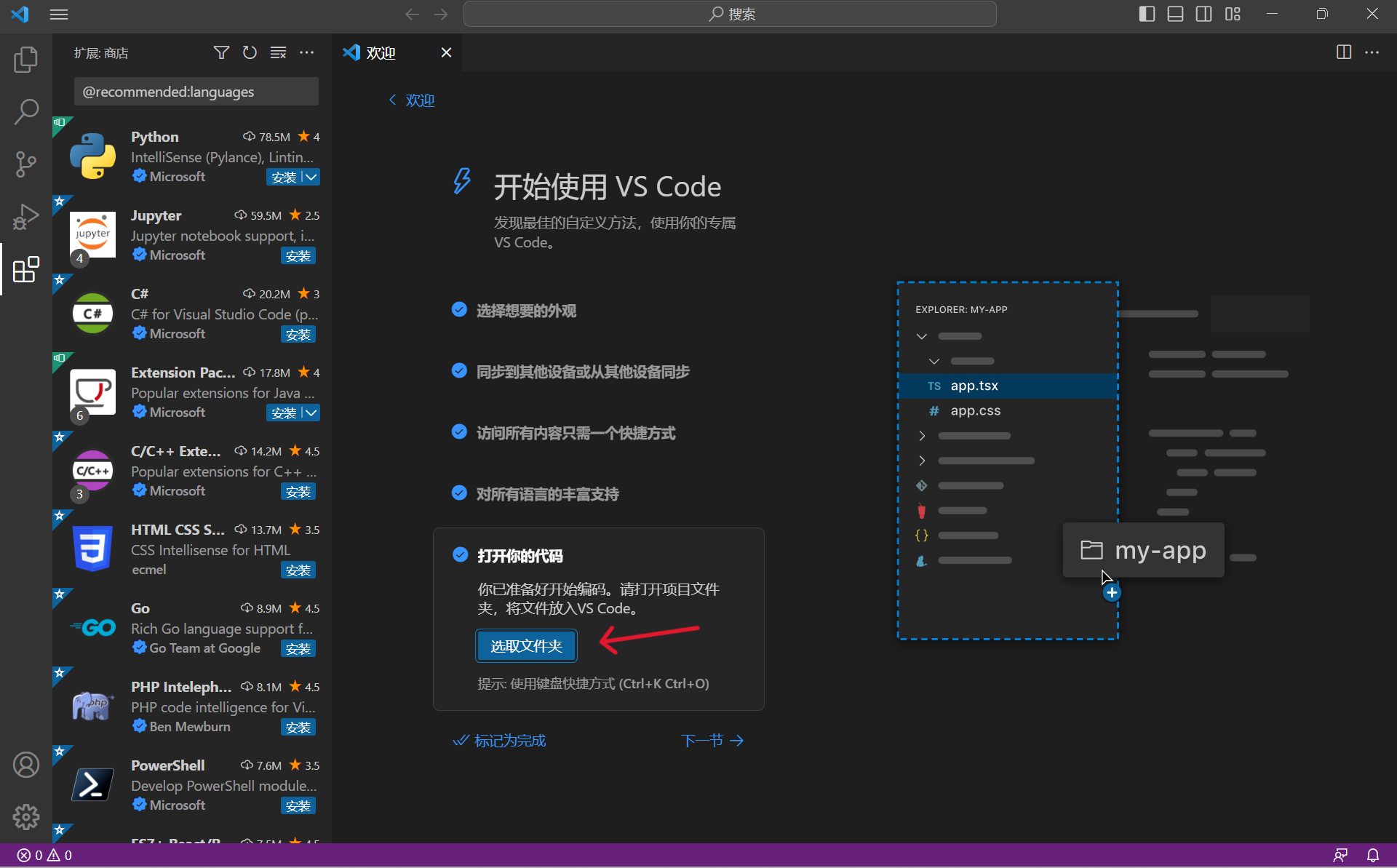
4、选择项目文件夹;

五、了解基础知识
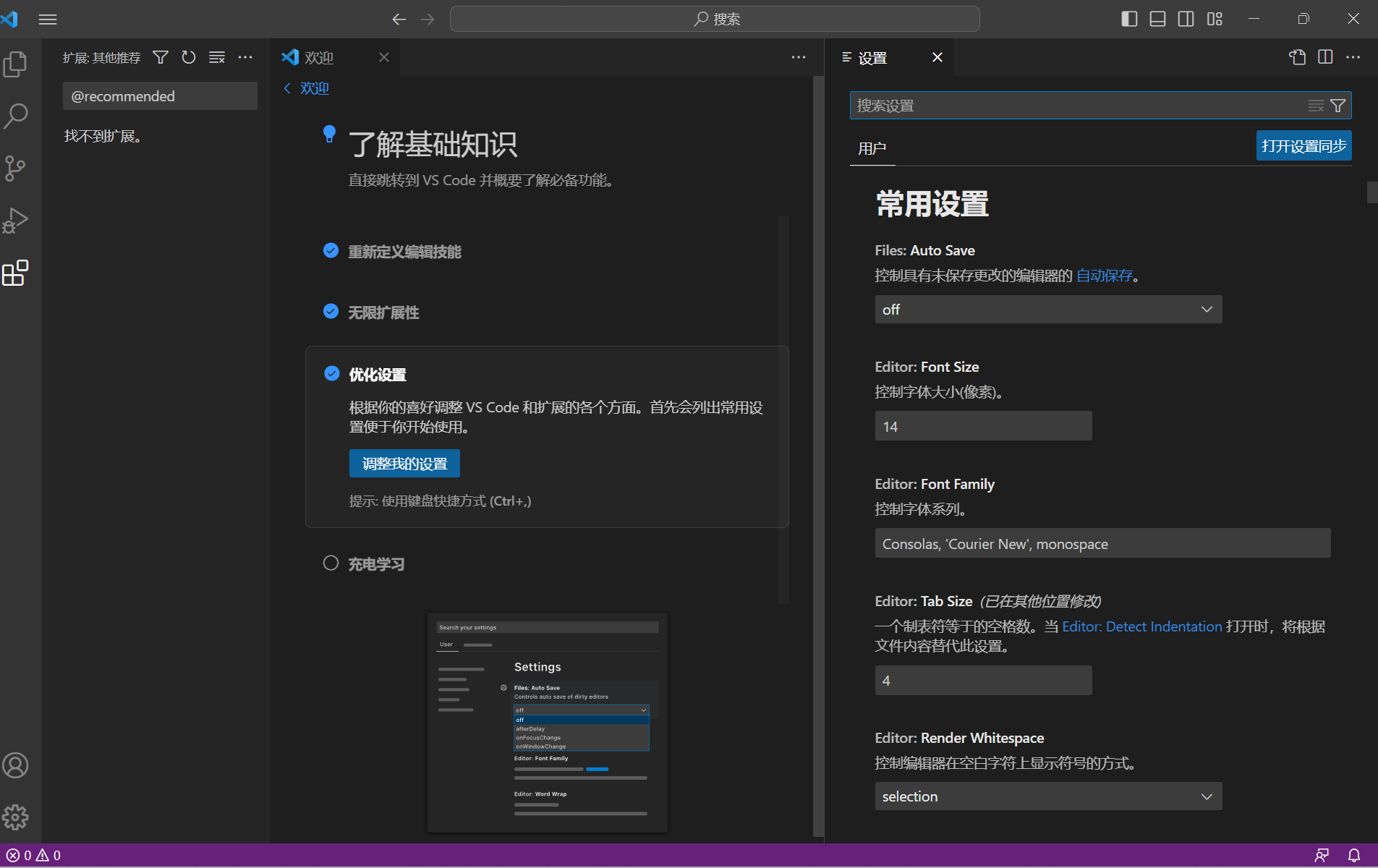
1、优化设置,点击调整我的设置;

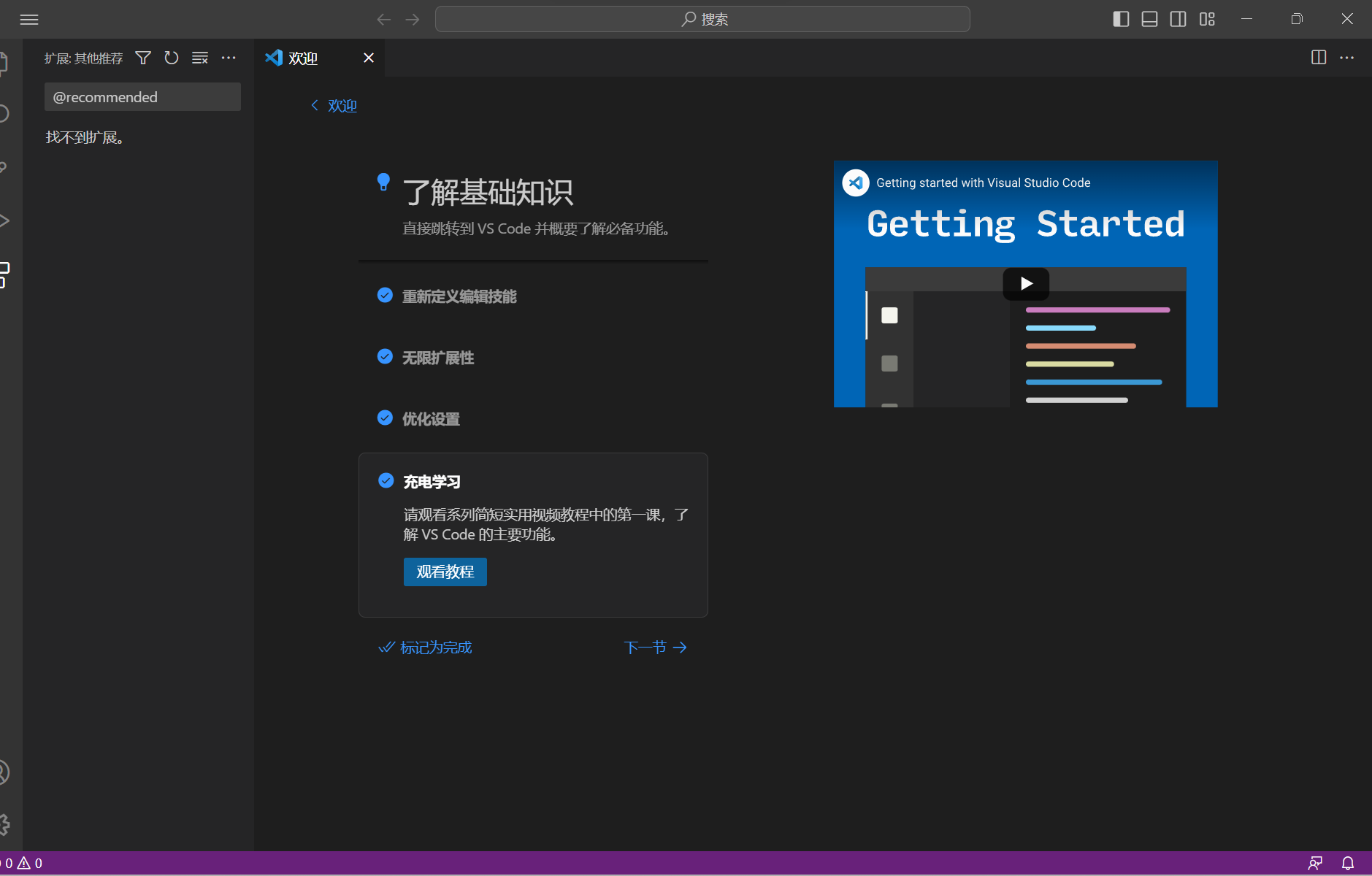
2、充电学习点击观看教程;

六、新建项目
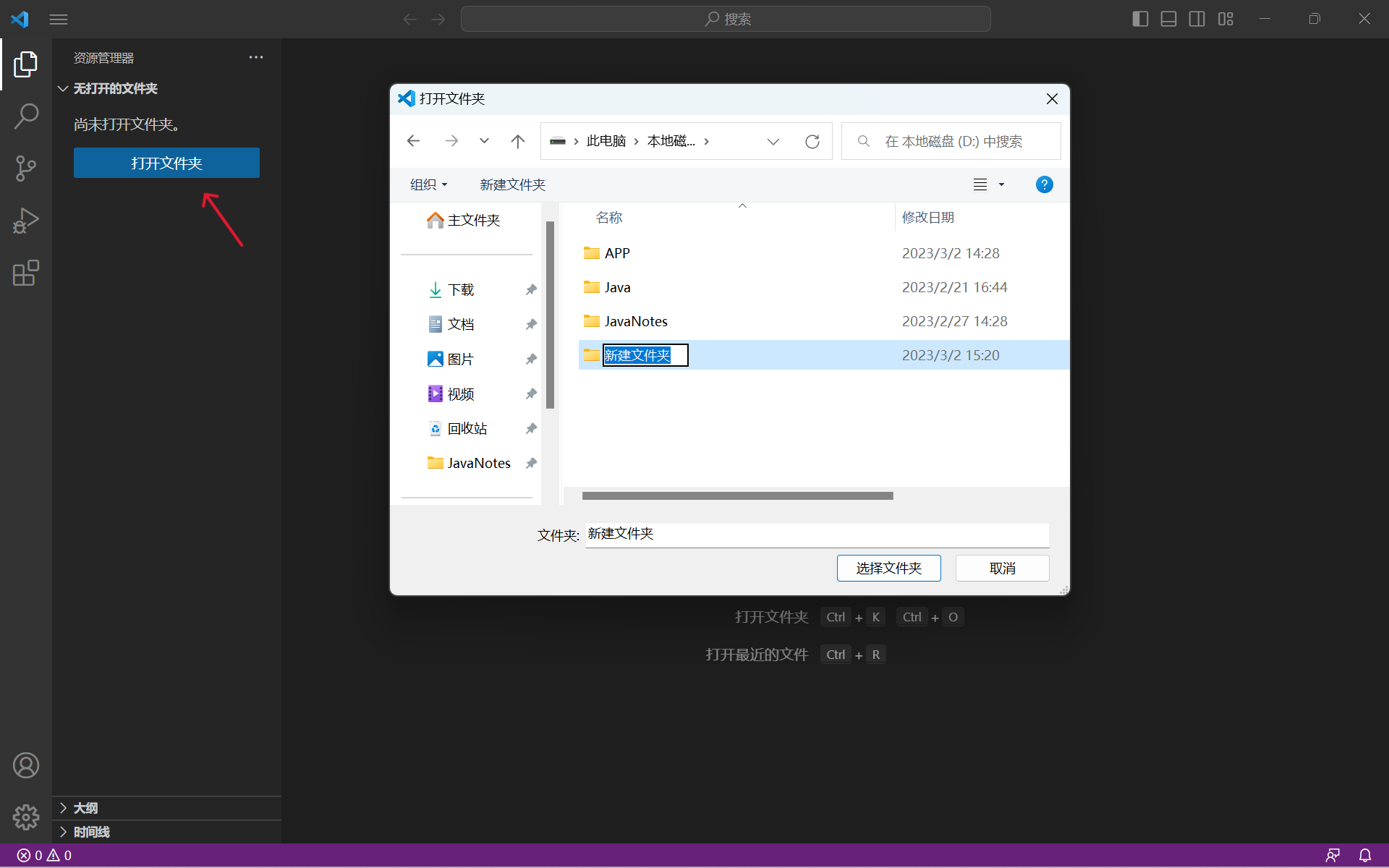
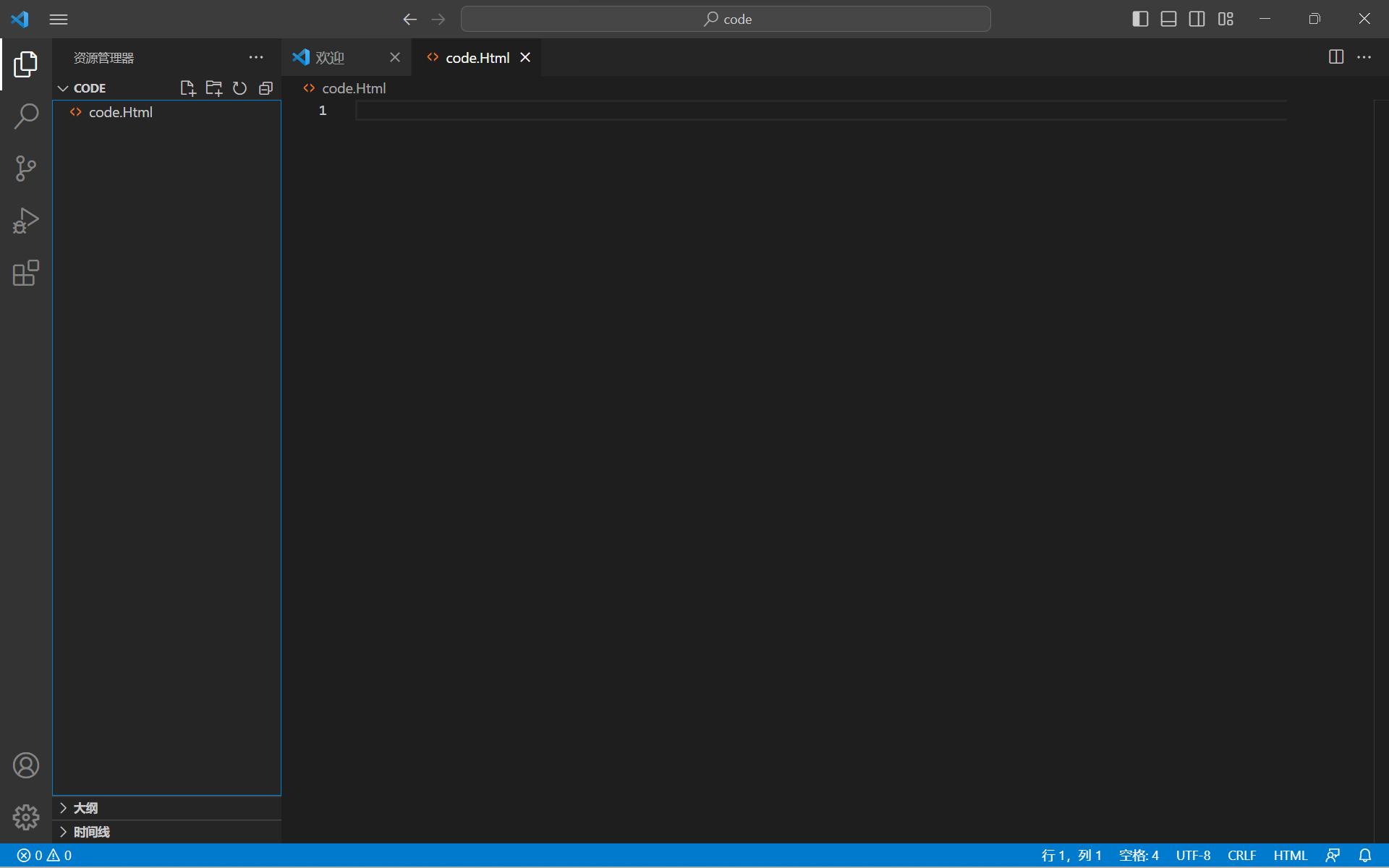
1、由于vscode没有新建项目,所以只能手动新建文件夹导进去

2、然后创建文件,例如:HTML

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/163169
推荐阅读
相关标签


