- 1python使用pyshark_python pyshark
- 2300分钟吃透分布式缓存-17讲:如何理解、选择并使用Redis的核心数据类型?
- 3Python操作Neo4j知识图谱_python 展示neo4j的组件
- 4php微信小程序向下滑动,详解微信小程序组件:slider滑动选择器
- 5前端性能优化---样式计算_recalculate style
- 6在 PyCharm 中运用 GitHub Copilot 的详细指南_在pycharm中使用 github copilot
- 7使用N5105 第四版小主机 esxi下开启核显硬解emby的尝试_esxi无法直通核显给群晖n5105
- 8LLM之RAG理论(三)| 高级RAG技术全面汇总_step_back prompting
- 9frp内网穿透,centos7+frp成功样例_custom_domains and subdomain should set at least o
- 10debian 资源列表 source.list_debian sources.list
pyecharts中Pie常用全局配置和系列配置项_pyecharts pie
赞
踩
全局配置
from pyecharts import options as opts
from pyecharts.charts import Pie
x=['草莓', '芒果', '葡萄', '雪梨', '西瓜', '柠檬', '车厘子']
y=[105, 91, 27, 58, 44, 150, 102]
c = (
Pie()
.add("", [list(z) for z in zip(x, y)])
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-设置颜色"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.render("xxxxx.html")
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
.set_global_opts(
title_opts=opts.TitleOpts(title="Pie-Radius"), # 图的标题
legend_opts=opts.LegendOpts(orient="vertical", pos_top="15%", pos_left="2%"), # 图例的位置
)
- 1
- 2
- 3
- 4
title_opts , legend_opts 名称不能更改
title_opts 中的参数
title:主标题
subtitle:副标题文本,支持使用 \n 换行
title_textstyle_opts:标题字体设置title_textstyle_opts=opts.TextStyleOpts(color=“#fff”)
设置背景色
init_opts=opts.InitOpts(width="1600px", height="800px", bg_color="#2c343c")
- 1
bg_color=“#2c343c”
注意初始化要在你创建图对象的时候
c = (Pie(init_opts=opts.InitOpts(width="1600px", height="800px", bg_color="#2c343c"))
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values()) ],
)
)
- 1
- 2
- 3
- 4
- 5
- 6
opts.LegendOpts中的参数
orient # 图例列表的布局朝向。可选:‘horizontal’, ‘vertical’
水平,垂直
pos_left :图例组件离容器左侧的距离。比如’20%’
pos_right:
pos_top:图例组件离容器上侧的距离。
pos_bottom:图例组件离容器下侧的距离
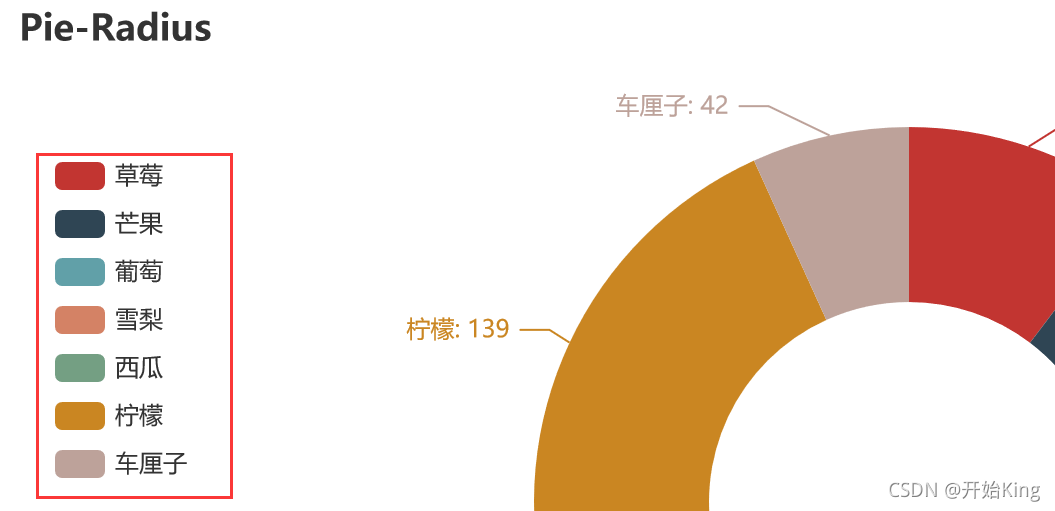
orient="vertical", pos_top="15%", pos_left="2%"
- 1
把图例放在左边
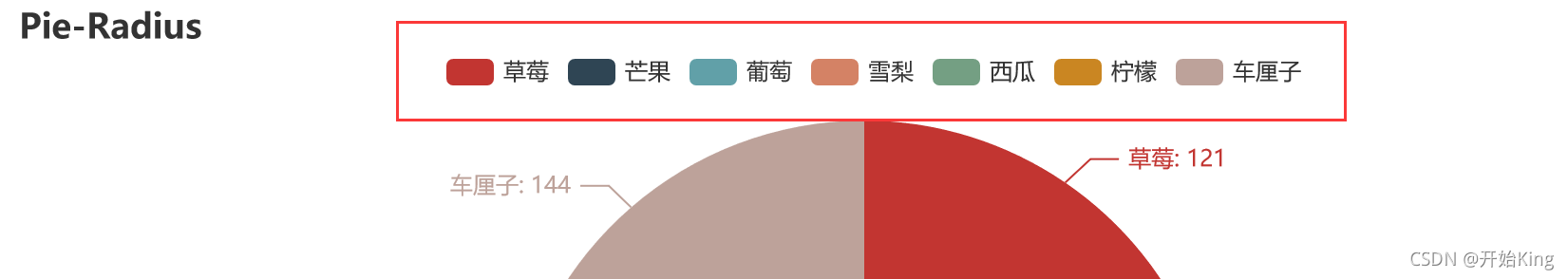
 把图例放在上面
把图例放在上面
orient="horizontal", pos_top="5%", pos_left="25%"
- 1
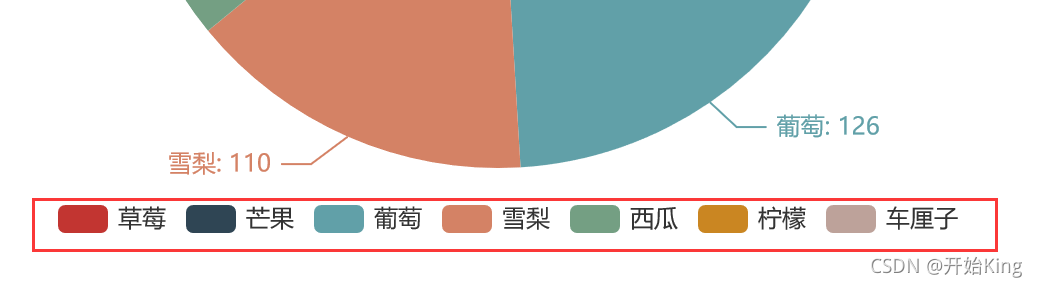
 把图例放在下面
把图例放在下面
orient="horizontal",pos_bottom="5%", pos_left="25%"
- 1

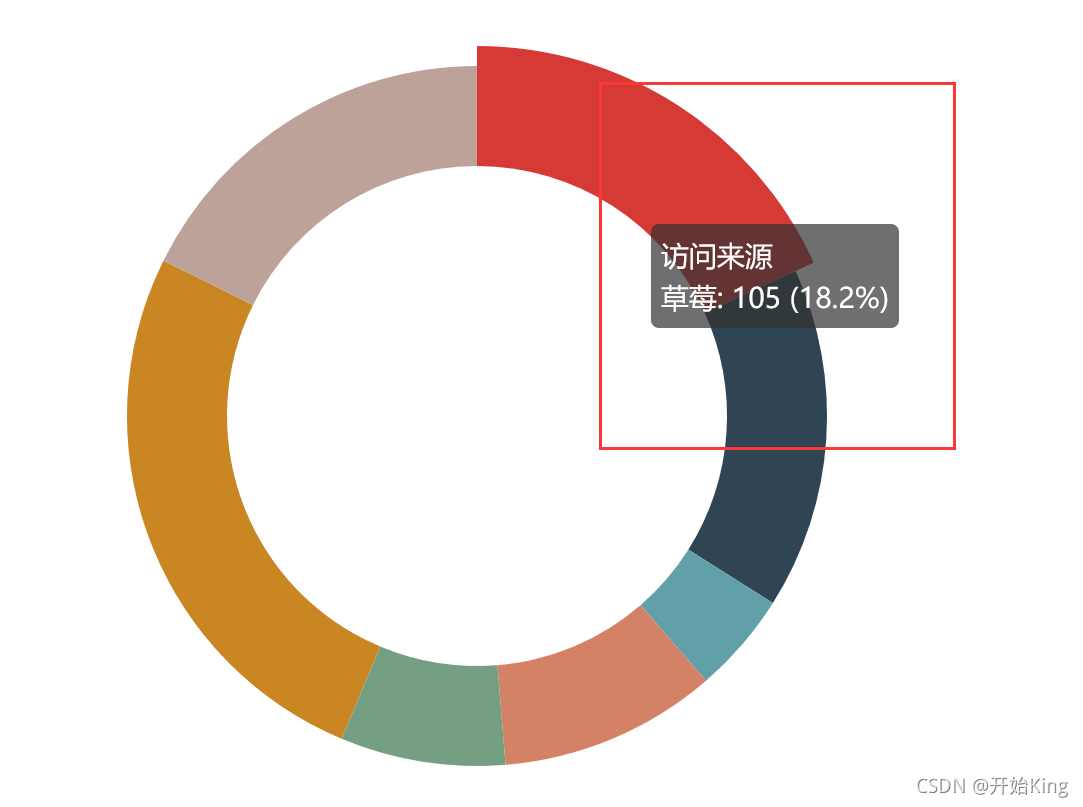
提示框配置项
在全局配置中
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"
),
- 1
- 2
- 3
鼠标触碰触发
{a}:系列名。
{b}:数据名。
{c}:数据值。
{d}:百分比。

系列配置项
标签配置项
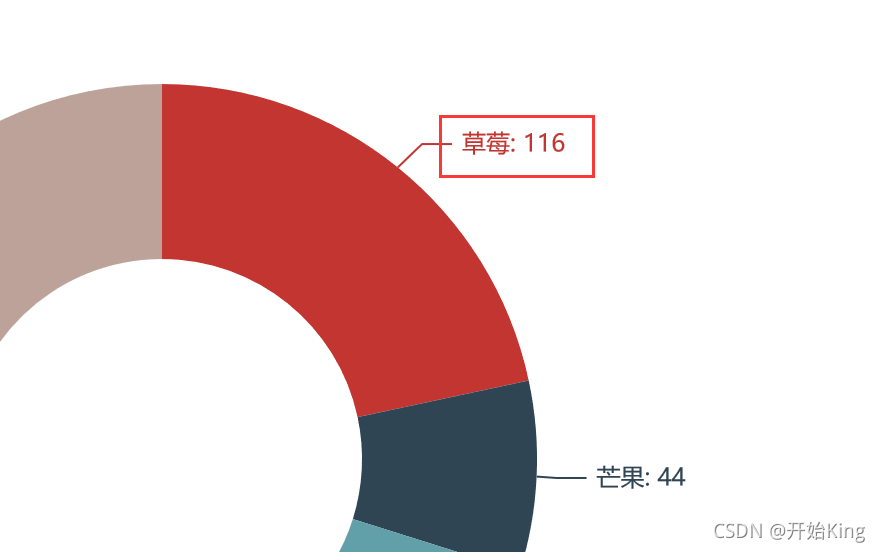
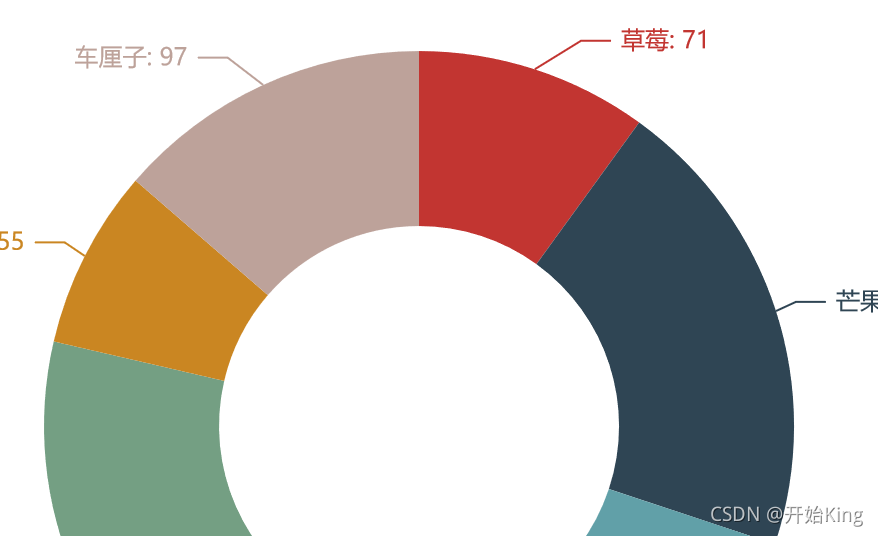
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
- 1
formatter :{a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
比如
formatter="{b}: {c}" 下图中的红框圈出的地方(数据名:数据)
 换成
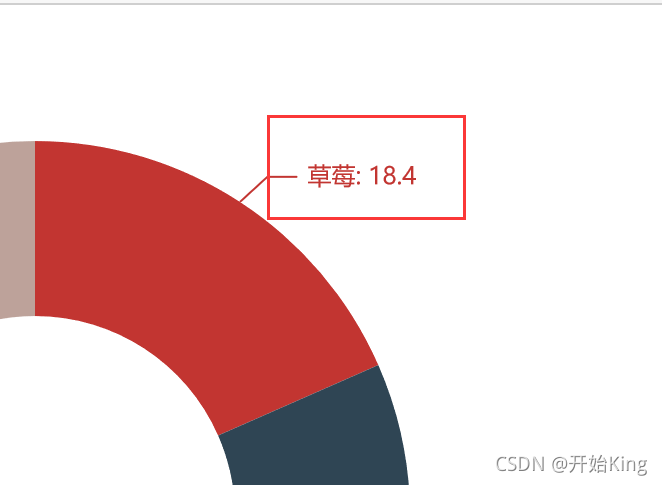
换成formatter="{b}: {d}" 数据名:百分比
 还可以改颜色
还可以改颜色
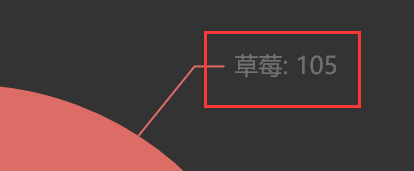
label_opts=opts.LabelOpts(formatter="{b}: {c}", color="rgba(255, 255, 255, 0.3)"),
- 1
 也可以关闭标签(面圈图)
也可以关闭标签(面圈图)
只需要在add中加
label_opts=opts.LabelOpts(is_show=False, position="center"),
- 1
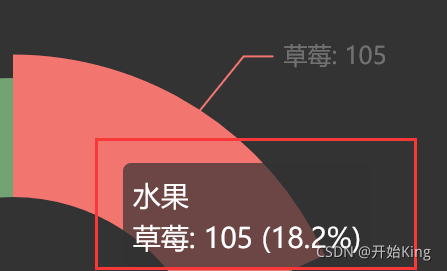
 你可能觉得这图不显示数据有什么意义,其实可以加上提示框
你可能觉得这图不显示数据有什么意义,其实可以加上提示框
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"
),
)
- 1
- 2
- 3
- 4
- 5
 这样你放鼠标的时候就会触发效果
这样你放鼠标的时候就会触发效果
不同图表类型下的 {a},{b},{c},{d} 含义不一样
# 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
# 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
# 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
# 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
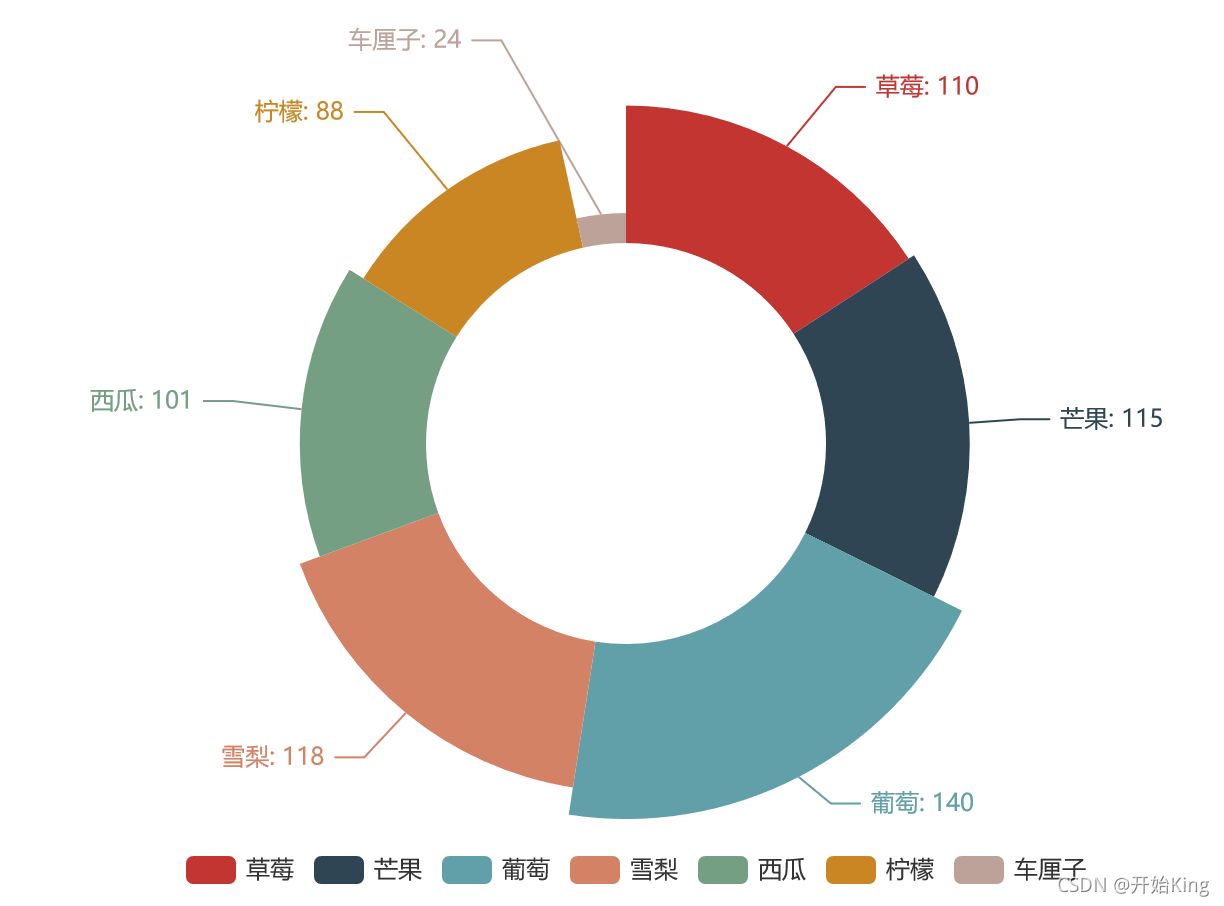
值得一提的是画Pie的
.add("" , data, radius=["40%", "75%"])
- 1
radius设置内外半径,可以实现中间的空心效果
 还有就是rosetype=“radius”,
还有就是rosetype=“radius”,
rosetype 有两种表现形式"radius" “area”
可以画玫瑰图
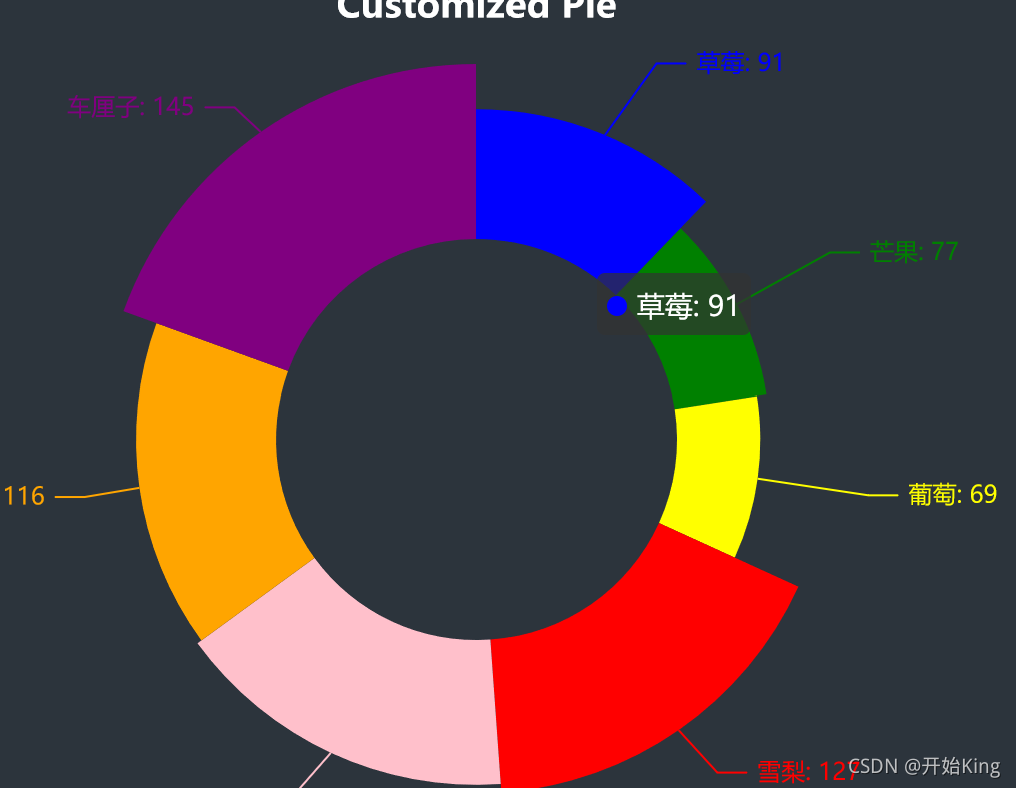
 你还可以自己配色
你还可以自己配色
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
- 1

from pyecharts import options as opts from pyecharts.charts import Pie from pyecharts.faker import Faker x=['草莓', '芒果', '葡萄', '雪梨', '西瓜', '柠檬', '车厘子'] y=[105, 91, 27, 58, 44, 150, 102] c = ( Pie(init_opts=opts.InitOpts( bg_color="#2c343c")) # bg_color="#2c343c" .add( "", [list(z) for z in zip(x,y) ], radius=["40%", "75%"], rosetype="radius", # rosetype="area" ) .set_global_opts( title_opts=opts.TitleOpts( title="Customized Pie", pos_left="center", pos_top="20", title_textstyle_opts=opts.TextStyleOpts(color="#fff"), ), # legend_opts=opts.LegendOpts(is_show=False), legend_opts=opts.LegendOpts( orient='vertical',pos_top="15%", pos_left="2%", textstyle_opts=opts.TextStyleOpts(color="#fff") ) ) .set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")) .set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]) ) c.render_notebook()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
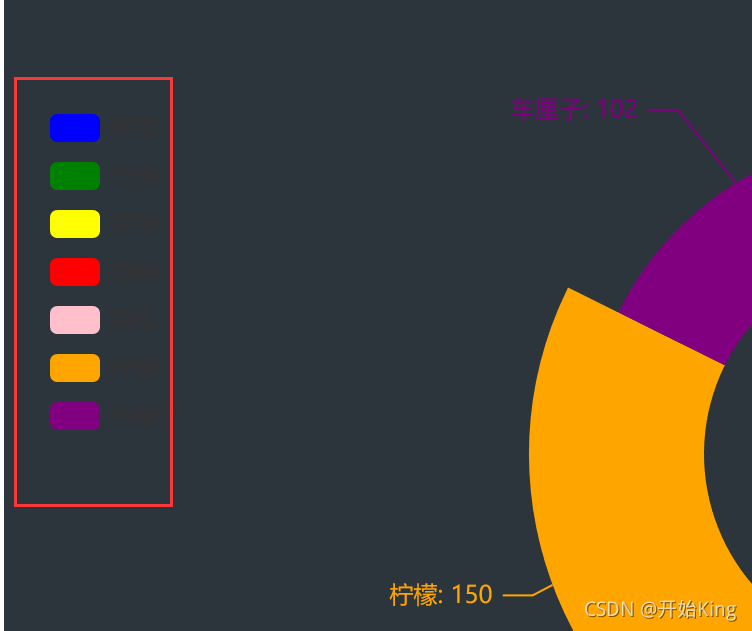
关闭图例,有时设置背景色后可能出现
 可以选择关闭图例
可以选择关闭图例
legend_opts=opts.LegendOpts(is_show=False) # 全局 配置
- 1
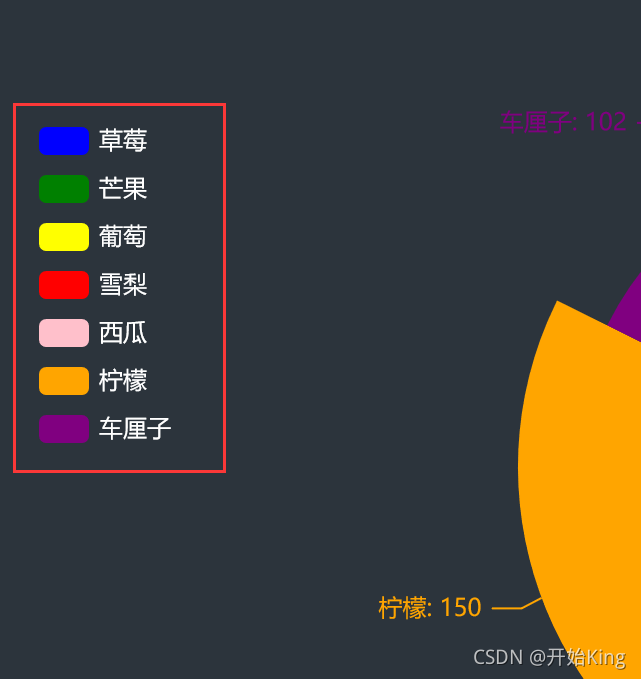
当然除了关闭图例,也可以选择更改图例颜色
textstyle_opts=opts.TextStyleOpts(color="#fff")
- 1
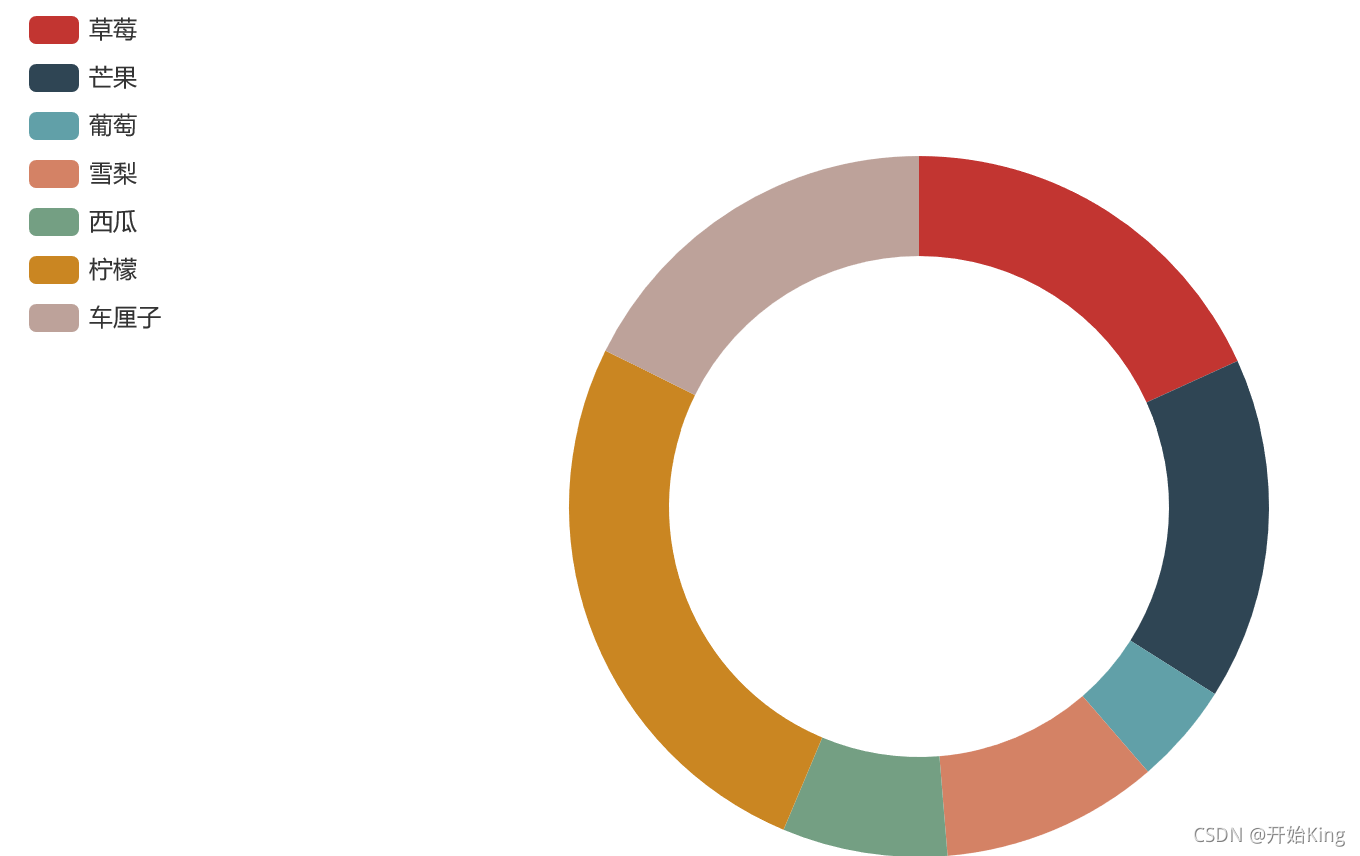
在全局配置中添加
legend_opts=opts.LegendOpts( orient='vertical',pos_top="15%", pos_left="2%",
textstyle_opts=opts.TextStyleOpts(color="#fff")
)
- 1
- 2
- 3

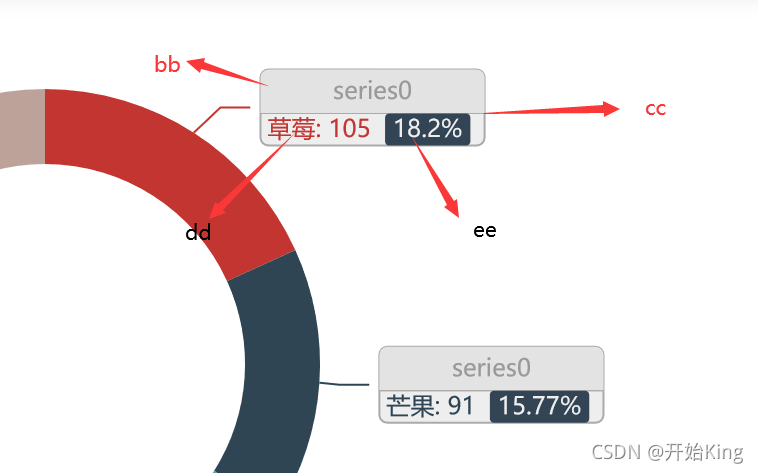
标签有富文本展示功能
回调函数,回调函数格式:
{name|{模板变量}}
formatter="{aa|{a}}{bb|}\n{cc|}\n {dd|{b}: }{c} {ee|{d}%} ",
- 1
 bb配置上半部分颜色 cc 添加下划线 dd车厘子的字体 ee百分比的填充颜色(此例的完整代码在文末附录)
bb配置上半部分颜色 cc 添加下划线 dd车厘子的字体 ee百分比的填充颜色(此例的完整代码在文末附录)
具体的配置可以看官方文档这里
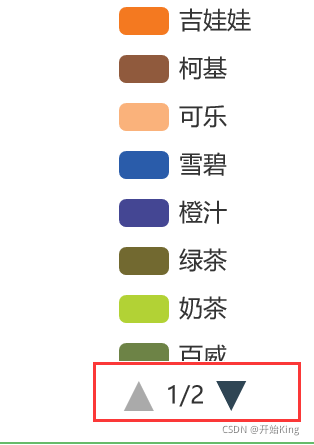
当图例过多时,可以设置滚动图例type_=“scroll”,
legend_opts=opts.LegendOpts(type_="scroll", pos_left="80%", orient="vertical"), # 全局配置
- 1
 也可以在一个html中绘制多个图,只需要调一下center参数即可。
也可以在一个html中绘制多个图,只需要调一下center参数即可。
还可以更换主题
from pyecharts.globals import ThemeType
- 1
官网目前有十种主题可选
init_opts=opts.InitOpts(theme=ThemeType.DARK)
- 1
附录
from pyecharts import options as opts from pyecharts.charts import Pie from pyecharts.faker import Faker x=['草莓', '芒果', '葡萄', '雪梨', '西瓜', '柠檬', '车厘子'] y=[105, 91, 27, 58, 44, 150, 102] c = ( Pie() .add( "", [list(z) for z in zip(x, y)], radius=["40%", "55%"], label_opts=opts.LabelOpts( position="outside", formatter="{aa|{a}}{bb|}\n{cc|}\n {dd|{b}: }{c} {d}% ", # bb background_color="#eee", border_color="#aaa", border_width=1, border_radius=4, rich={ "aa": {"color": "#999", "lineHeight": 22, "align": "center"}, "bb": { "backgroundColor": "#e3e3e3", "width": "100%", "align": "right", "height": 22, "borderRadius": [4, 4, 0, 0], }, "cc": { "borderColor": "#aaa", "width": "100%", "borderWidth": 0.5, "height": 0, }, "dd": {"fontSize": 16, "lineHeight": 33}, "ee": { "color": "#eee", "backgroundColor": "#334455", "padding": [2, 4], "borderRadius": 2, }, }, ), ) .set_global_opts(title_opts=opts.TitleOpts(title="Pie-富文本示例")) ) c.render_notebook()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47



