- 1软件工程毕业设计 SSM勤工助学管理系统(源码+论文)_软件项目管理答辩基于ssm勤工助学管理系统的设计与实现
- 2SQL:with as用法_with as 用法
- 3Docker:docker-compose文件详解_docker compose文件
- 4云开发是啥?看看它在编程导航项目的实践_程序员鱼皮的后台部署在什么软件上
- 5使用ffmpeg对视频、图片进行旋转,上下翻转,水平翻转_ffmpeg视频旋转90度
- 6【FFmpeg系列】使用FFmpeg实现视频图像旋转、翻转或转置_ffmpeg 图片旋转90度后位置计算
- 7Linux:Ansible的常用模块
- 8开源云原生网关Linux Traefik本地部署结合内网穿透远程访问_traefik部署方式
- 9网络原理 | 协议分层(OSI七层模型、TCP/IP五层模型)、封装和分用_网络分层及协议
- 10AES CBC/CTR 加解密原理
vue-day01 使用cdn引入使用_vue cdn方式引入
赞
踩
vue?
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
vue简明例子
首先使用cdn引入vue.js文件,<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>。
vue.js?声明式渲染,条件循环指令,处理用户表单的输入,以及自定义组件,模板语法…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-01</title> </head> <body> <div id="app"> {{message}} </div> <div id="app2" style="border: 1px solid red;"> <span v-bind:title="message"> 鼠标悬停几秒查看信息 </span> </div> <div id="app3"> <p v-if="seen">现在你看到我了</p> </div> <div id="app4"> <ol> <li v-for="todo in todos"> {{todo.text}} </li> </ol> </div> <div id="app5"> <p>{{message}}</p> <button v-on:click="reverseStr">点击反转</button> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> /*简单数据绑定,使用mustache语法将数据与app对象绑定*/ let app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }); /*使用v-bind指令,响应式的更新html属性*/ let app2 = new Vue({ el:'#app2', data: { message:"哈哈哈,我成功了!vue开始" } }); /*使用v-if指令,根据值来判断对应元素是否显示*/ let app3 = new Vue({ el: '#app3', data:{ seen:true } }); /*使用v-for指令,将todos中的内容遍历到html上*/ let app4 = new Vue({ el:'#app4', data:{ todos:[ {text:"学习"}, {text:"真的"}, {text:"需要坚持"} ] } }); /*利用v-on:click来监听点击事件,然后对原本的字符串进行反转*/ let app5 = new Vue({ el:"#app5", data:{ message:"反转!" }, methods:{ reverseStr:function () { this.message=this.message.split('').reverse().join('') } } }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
这里是一些简明的例子,通过vue.js的模板语法声明式的将数据渲染到DOM中,然后利用到了一些 v-xxx 指令。
模板语法
- Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
- 所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
1. 使用{{}} Mustache语法将数据绑定到对应的实例
Mustache 标签将会被替代为对应数据对象上 msg property 的值,msg property发生改变,对应页面的数据也会发生改变。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> let app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

2.使用 v-once指令
v-once指令(一次性的插值,且数据改变时,插值内容不发生改变)。
<div id="app2">
<span v-once>不会改变的值:{{msg}}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app2 = new Vue({
el:'#app2',
data:{
msg:"我是一个常量"
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

3.v-html指令
v-html指令的作用类似js中的element.innerHTML。 双大括号会被数据解析成为普通文本,为了输出html。
<div id="app3">
<span v-html="rawHtml">1111</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app3 =new Vue({
el:'#app3',
data:{
rawHtml:"<span style ='color:red'>我是红色的</span>"
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
将Vue实例中data属性值的rawHtml的值原样以文本输出,就是对应的span标签。

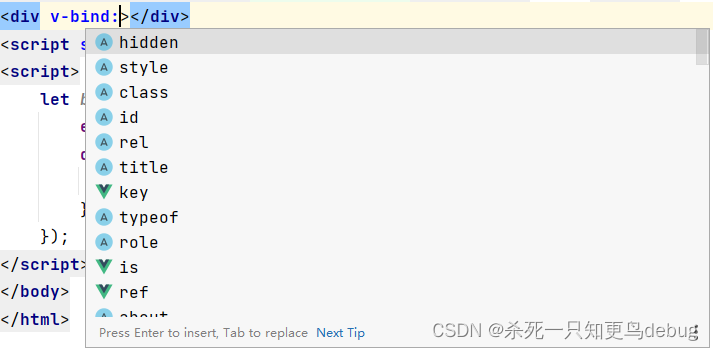
4.v-bind指令和v-on指令
v-bind指令,后面接冒号,可以响应式的更新html attribute,其中的attribute可选如下的值。

<button v-bind:disabled="isButtonDisabled" id="btn1">Button</button>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let btn1 = new Vue({
el:'#btn1',
data:{
isButtonDisabled:true,
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

若把其中的isButtonDistabled属性值改为false,或者null,则意味着不再禁用按钮样式。isButtonDisabled:false|null

通过v-bind指令的href属性,绑定对应的url值,完成超链接跳转。
<div id="app6"><a v-bind:href="url">点我跳转xxx</a></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app6 =new Vue({
el:'#app6',
data:{
url:"https://www.btmc.cn"
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
v-on指令用于监听DOM事件。
可以在methods属性中,自定义自己需要的方法,用于对不同的点击事件做不同的处理。
一个简单的点击事件的例子:
<div id="app7"><a v-on:click="doAlert()">嘿嘿,说了你别点我,烦呢!</a></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app7 = new Vue({
el:'#app7',
data:{
message:"逗你玩,我一点也不生气,不生气"
},
methods:{
doAlert:function(){
alert(this.message);
}
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

5.动态参数,修饰符,指令缩写
动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<a v-bind:[attributeName]="url"> ... </a>等同于刚刚上面的<a v-bind:href="url"> ... </a>
然后,动态参数表达式有一定的约束,比如空格和引号在[attributeName]是无效的,以及还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写。(Java中常用的驼峰也不行,它会把的attributeName全部转换为小写字符,所以在一开始定义时就要避免)。
<!--
在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。
除非在实例中有一个名为“someattr”的 property,否则代码不会工作。
-->
<a v-bind:[someAttr]="value"> ... </a>
- 1
- 2
- 3
- 4
- 5
一个动态参数的小例子,上面其实就已经写过一个了,那就再写一个吧。
<div id="app8"><a v-bind:[atr]="url">你猜我跳到哪里?</a></div> <div id="app9"><button v-on:[events]="doAlert()">动态事件</button></div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> let app8 = new Vue({ el:'#app8', data:{ atr:'href', url:'https://www.btmc.cn' } }); let app9 = new Vue({ el:'#app9', data:{ events:'click', message:"动态动态!" }, methods:{ doAlert:function(){ alert(this.message); } } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
对于v-bind:[attributeName]:value来说,动态参数就是意味着你的attributeName是在data属性中有定义的属性值,value也可以是。
对于动态事件,v-on[events]=“方法名”,events也是在data中有定义的属性值。
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():<form v-on:submit.prevent="onSubmit">...</form>
一个例子,通过.prevent=绑定名字为ci的方法:
<div id="app10" > <button v-on:click.prevent="ci">戳我</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> let app10 = new Vue({ el:'#app10', data:{ msg:'测试', }, methods:{ ci:function () { alert(this.msg); } } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
指令缩写
Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
v-on缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
指令缩写练习:
<div id="app11"> <a :[hx]="url">..动态缩写连接</a> </div> <div id="app12"> <button @[ev]="doResponse">动态参数缩写按钮事件</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> let app11 = new Vue({ el:'#app11', data:{ hx:'href', url:'https://www.btmc.cn' } }); let app12 = new Vue({ el:'#app12', data:{ ev:'click', msg:'啦啦啦,今天结束!' }, methods:{ doResponse:function () { alert(this.msg); } } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
放假第一天,开始学习呐!




