- 1鸿蒙第一节课_to start preview in the stage model, select a ui f
- 2140.【鸿蒙OS开发-01】
- 3ChatGPT到底是赛博做题家还是科研颠覆者?
- 4[力扣 Hot100]Day45 二叉树的右视图
- 5使用node-red通过MQTT传送数据_mqtt.fx 输出json结构
- 6Ubuntu装服务器(台式机)_vsislab
- 7Rustdesk安装教程
- 8Android API 等级与Android版本对应关系_api9
- 910款 Mac 系统优化清理工具软件推荐和下载_mac 安全清理工具
- 103.使用STM32CubeMX实现USART_usart_hardwareflow
Vue项目开发常见问题记录_vue el-input输出
赞
踩
界面问题
监听数组指定下标的值
watch: {
'arr[0]':function(val, old) { }
}
- 1
- 2
- 3
表单对象必须监听到基本类型的数据,val和old才会有区别
watch: {
'form.id':function(val, old) { }
}
- 1
- 2
- 3
监听对象数据,子对象变化要val和old有区别
把对象深拷贝一份,然后监听拷贝的对象
data: ()=> { return { curve: { min: { value: [0,1] } } } }, computed: { cloneCurve() { return cloneDeep(this.curve); // 解决监听对象时新旧数据一样的问题 } } watch: { cloneCurve: { handler(val, old) { console.log(val, old); }, deep: true, }, } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
input默认输出的是字符串,想要输出数字
给v-model加上修饰符.number
<el-input
v-model.number="curve.value"
style="width: 100px"
placeholder="请输入"
>
- 1
- 2
- 3
- 4
- 5
从接口请求到数据给重新对象赋值后双向绑定失效
调用方法:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
Vue.set(obj,key,value)
//Or
this.$set(obj.key,value)
- 1
- 2
- 3
如果对象数据很多,可以通过循环处理
this.info.each((item) => {
this.$set(this.newInfo, item.name, item.age)
})
console.log(this.newInfo)
- 1
- 2
- 3
- 4
如果数据层次太多,例如数组包对象,对象包数组,多层嵌套,会出现v-if调用失效,页面不重新渲染问题,解决办法为在数据处理完成之后调用$forceUpdate()发放:
this.$forceUpdate()
- 1
问题:动态属性名不能使用大写
<a v-bind:[className]="class"> 错误示例 </a>
<a v-bind:[classname]="class"> 正确示例 </a>
- 1
- 2
问题:异步请求数据在mouted中无法获取更新后的元素dom
解决方法1:在updated中获取(有网友说在beforeUpdate中用nextTick可以获取到,其实updated比beforeUpdate中的nextTick要先执行,所以在updated中能更早获取到。
解决方法2:上面的方式也不能适用于所有场景,比如初始化外部插件就不适用,因为每次更新data中的数据都会导致初始化,这并不是我们想要的,最后的解决方式是在created里的axios回调中用setTimeout延迟500~800秒再获取。
问题:在vue中两个组件在同一个界面而且有相同元素id,或者组件有设元素id而且在同一个界面复用,会导致功能失效
解决方法1:id命名需要谨慎,复用时需要考虑到冲突
解决方法2:使用ref代替id
问题:vue文件中SCSS引用图片路径报错
报错写法:
div {
background: url(@/assets/images/test.png);
}
- 1
- 2
- 3
解决方法:在@前面加~符号
div {
background: url(~@/assets/images/test.png);
}
- 1
- 2
- 3
问题:跳转重复路由报错
解决方法:在路由配置中加入下面代码
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
- 1
- 2
- 3
- 4
ts版
//获取原型对象上的push函数
const originalPush = VueRouter.prototype.push;
//修改原型对象中的push方法
VueRouter.prototype.push = function push(location: any) {
return (originalPush.call(this, location) as any).catch((err: any) => err);
};
- 1
- 2
- 3
- 4
- 5
- 6
问题:空模板组件在v-if条件变化时报错
子组件用render(){}构建模版情况下,在父组件中给子组件加上v-if条件,某些时候条件变化就会报错找不到dom节点

解决方法:父组件有多个子组件的情况下,把该空模板子组件移到最前面就不报错了(这种方式虽然解决了问题,但具体原因还不知道)
问题:用花生壳内网穿透映射vue项目,访问页面显示“Invalid Host header”
解决方法:在vue.config.js里devServer对象下增加disableHostCheck: true
module.exports = {
devServer: {
disableHostCheck: true
}
}
- 1
- 2
- 3
- 4
- 5
脚手架和打包问题
问题:打包后的文件放在服务器上运行字体图标变成方框
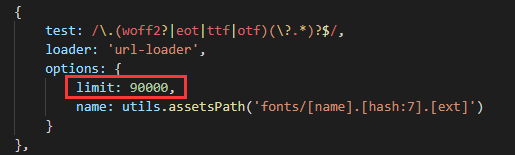
解决方法1: 在build > webpack.base.conf.js 里面loader的字体文件limit值设大一些,至少要比字体文件大

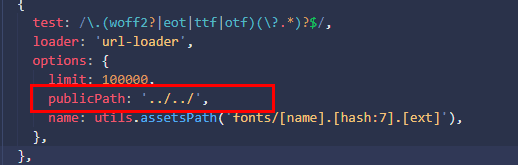
解决方法2: 在build > webpack.base.conf.js 里面通过url-loader配置路径

问题:打包后的图片过大无法转成base64,被转成静态文件放在静态资源里面,页面加载不到
解决方法: 在build > webpack.base.conf.js 里面通过file-loader配置路径

问题:webpack-dev-server的版本太高,无法启动
解决方法:3.x以上的版本太高,降到2.11.3及以下即可
npm install webpack-dev-server@2.11.3 --save-dev
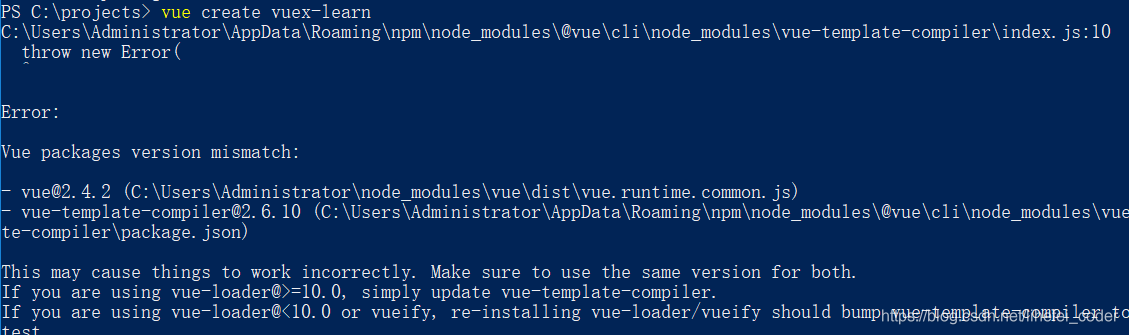
问题:升级vue-cli3后vue create xxx 报错

解决方法:版本不匹配,将vue改成和vue-template-compiler一样的版本
PS C:\projects> npm install vue@2.6.10 -g
- 1



