热门标签
热门文章
- 1hdc_std_hdc命令hdc list targets设备是否可以赋值给变量
- 2百度地图、高德地图的定位,搜索,模糊搜索 - 2
- 3QT的QSS样式总结_qss 下划线
- 4GPT-5可能会在今年夏天作为对ChatGPT的“实质性改进”而到来
- 5微信公众号网页开发-分享朋友或朋友圈_微信公众号网页分享
- 6JAVA Synchronized对象锁和类锁区别(牛逼)_java synchronized 对象和类的区别
- 7栈的应用实例--数制转换(第三章 P48 算法3.1)_栈的案例举例---数制转换
- 8LangChain 27 AI Agents角色扮演多轮对话解决问题CAMEL_langchain 多轮对话
- 9div旋转 vue_详细解析:uniapp项目|vue组件形式实现的水珠晃动loading纯CSS动效
- 10已解决Python读取20GB超大文件内存溢出报错MemoryError_python读取大文件内存溢出
当前位置: article > 正文
CSS美化div滚动条样式_css 美化div 滚动条
作者:你好赵伟 | 2024-03-15 15:15:08
赞
踩
css 美化div 滚动条
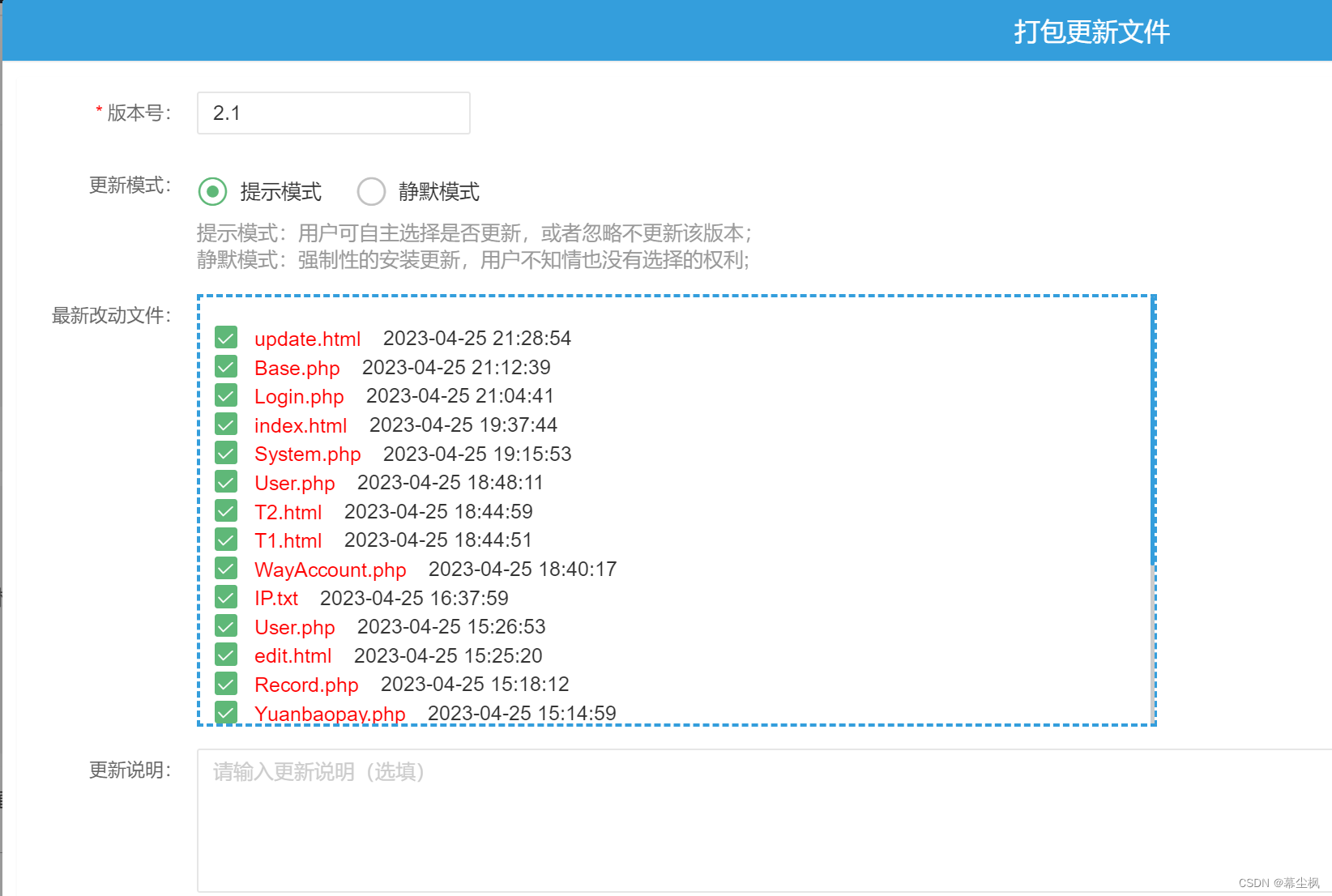
效果图:

CSS代码:
- <style>
- .demo{height:300px;overflow:auto;border: 2px dashed #349EDC;padding:10px;}
- .demo::-webkit-scrollbar {
- width:3px;
- }
- .demo::-webkit-scrollbar-track {
- background-color:#ccc;
- }
- .demo::-webkit-scrollbar-thumb {
- background-color:#349EDC;
- -webkit-border-radius:10px;
- -moz-border-radius:10px;
- border-radius:10px;
- }
- </style>
-
- <!-- html代码 -->
- <div class="demo">
- <!-- 省略盒子里的内容 -->
- </div>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/242214
推荐阅读
相关标签


