- 1『市场基础变量计算』
- 2李沐动手学深度学习V2-多GPU数据并行内容和手动实现代码_当模型大小超过gpu显存,gpu之间如何进行数据并行的切分
- 3SCI一区 | MATLAB实现BO-CNN-BiLSTM-Mutilhead-Attention贝叶斯优化卷积神经网络-双向长短期记忆网络融合多头注意力机制多变量时间序列预测_bilstm神经网络超参数
- 4[Day2] IDE DevEco Studio 的环境配置及工程创建_deveco-studio openharmony与harmonyos
- 5一文搞定人工智能、机器学习、深度学习和人工神经网络的关系_当前人工智能最尖端的发展是神经网络吗
- 6如何利用BERT做文本摘要_bertsum
- 7leaflet加载离线地图教程以及下载离线地图瓦片工具_leaflet下载试用码
- 8SLAM: SLAM的发展历程(WIKI)_slam算法的发展
- 9机器人操作——diffusion policy(2023)
- 10总结Redis Cluster原理+基本使用+运维注意事项
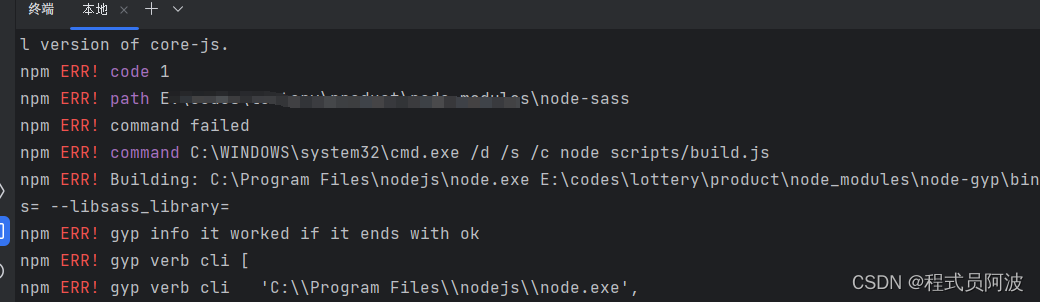
解决npm ERR! path E:\XXX\node_modules\node-sass的问题_npm err! code 1 npm err! path e:\music\music-clien
赞
踩
在Node.js项目中,我们经常使用npm来安装和管理各种依赖包。然而,有时候我们可能会遇到一些关于npm的错误,其中最常见的就是"npm ERR! path E:\XXX\node_modules\node-sass"。这个错误通常是由于node-sass的路径问题导致的。下面我将详细介绍如何解决这个问题。

1. 确定问题的原因
首先,我们需要确定问题的原因。在这个例子中,错误信息显示的是node-sass的路径是E:\XXX\node_modules\node-sass。这意味着node-sass可能没有被正确地安装在我们的项目目录中。
2. 检查node-sass是否已经安装
我们可以使用npm list命令来查看我们的项目中已经安装了哪些依赖包。在命令行中输入以下命令:
npm list
- 1
如果node-sass没有出现在列表中,那么我们需要安装它。
3. 安装node-sass
我们可以使用npm install命令来安装node-sass。在命令行中输入以下命令:
npm install node-sass --save-dev
- 1
这将会把node-sass添加到我们的项目的依赖列表中,并且把它标记为开发依赖。
4. 检查node-sass的路径
安装完成后,我们需要再次运行npm list命令来确认node-sass已经被正确地安装。然后,我们可以使用npm config get命令来查看node-sass的路径。在命令行中输入以下命令:
npm config get node_sass_path
- 1
如果输出的路径是我们期望的路径(即E:\XXX\node_modules\node-sass),那么我们就可以确定问题已经解决了。
5. 如果问题仍然存在
如果以上步骤都不能解决问题,那么我们可能需要检查一下我们的环境变量。有时候,node-sass的路径可能被其他程序或者库覆盖了。我们可以检查一下PATH环境变量,看看是否有其他的路径包含了node-sass。
6. 更新npm和node-sass
最后,如果以上步骤都不能解决问题,那么我们可能需要更新npm和node-sass到最新版本。在命令行中输入以下命令:
npm install -g npm@latest
npm install node-sass@latest --save-dev
- 1
- 2
希望以上的步骤能够帮助你解决"npm ERR! path E:\XXX\node_modules\node-sass"的问题。如果你还有其他问题,欢迎随时提问。


