热门标签
热门文章
- 1mysql Navicat通过代理链接数据库
- 2【OpenHarmony应用开发】eTS装饰器 @BuilderParam与@Styles
- 3一次使用 CesiumLab、ArcGIS Pro、SuperMap 11i 处理倾斜摄影数据的对比
- 4android+深度文件恢复工具,深度数据恢复神器
- 5Android 约束布局(ConstraintLayout)的使用_app:layout_constraintright_torightof
- 6iOS——MJRefresh的使用_mjrefresh 导入
- 7蓝桥杯 基础练习 十六进制转十进制 JAVA_蓝桥杯java 十六进制转十进制
- 8【自动化测试入门】用Airtest - Selenium对Firefox进行自动化测试(0基础也能学会)_selenium firefox502
- 9python—通讯录程序_python通讯录程序代码
- 10[面试题]无序数组中找到左侧比他小右侧比他大的数
当前位置: article > 正文
ChatGPT-Next-Web: 使用Vercel快速部署一个属于自己的 ChatGPT 网站服务
作者:你好赵伟 | 2024-03-23 11:04:57
赞
踩
chatgpt-next-web
今天给大家推荐一个非常好用的开源项目:ChatGPT-Next-Web
这个开源项目可以做到一键免费部署你的私人 ChatGPT
网页应用。只需要部署到Vercel,使用Vercel绑定自己购买的域名,或者配合Cloudflare自定义域名中转,之后就可以在国内网络直接访问并使用ChatGPT-Next-Web。
我自己也使用Vercel搭建了一个镜像站可以供大家先行预览!
点击进入ChatGPT-Next-Web镜像站
下面我们一起来看怎样部署的吧!


主要功能:
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb)
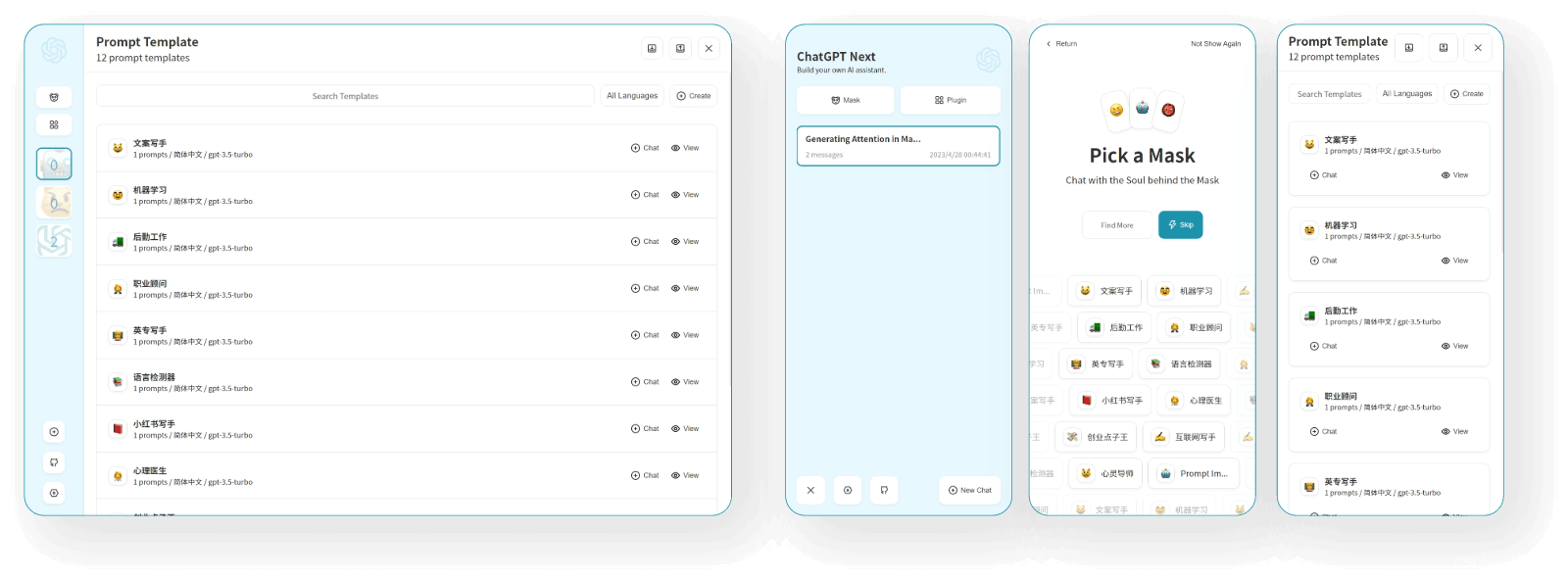
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
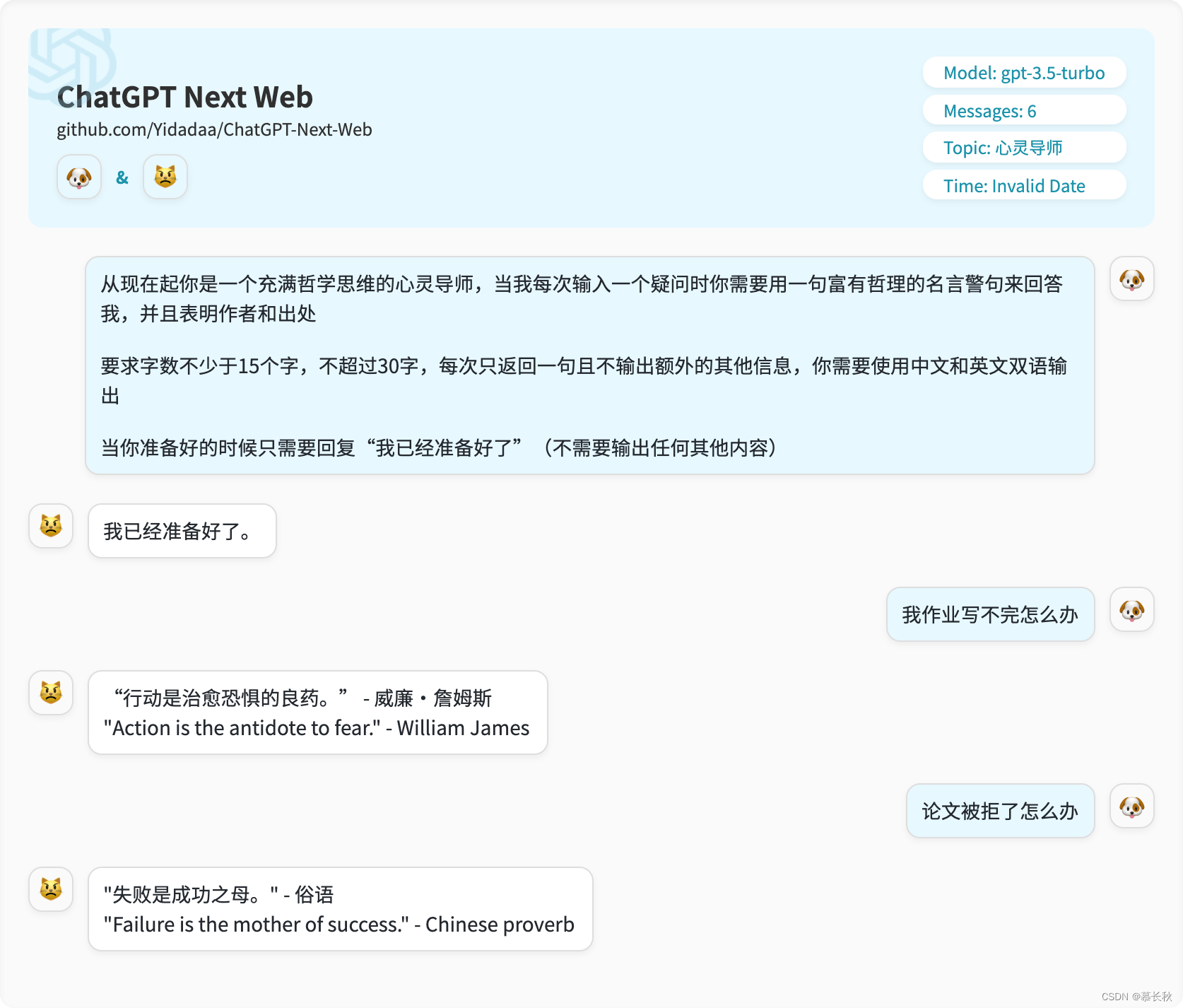
- 一键导出聊天记录或png图片,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
具体搭建方法,在 GitHub 上有具体详细的操作步骤
开源项目地址:https://github.com/Yidadaa/ChatGPT-Next-Web
开源项目作者:Yifei Zhang
- ChatGPT-Next-Web 部署到 Vercel
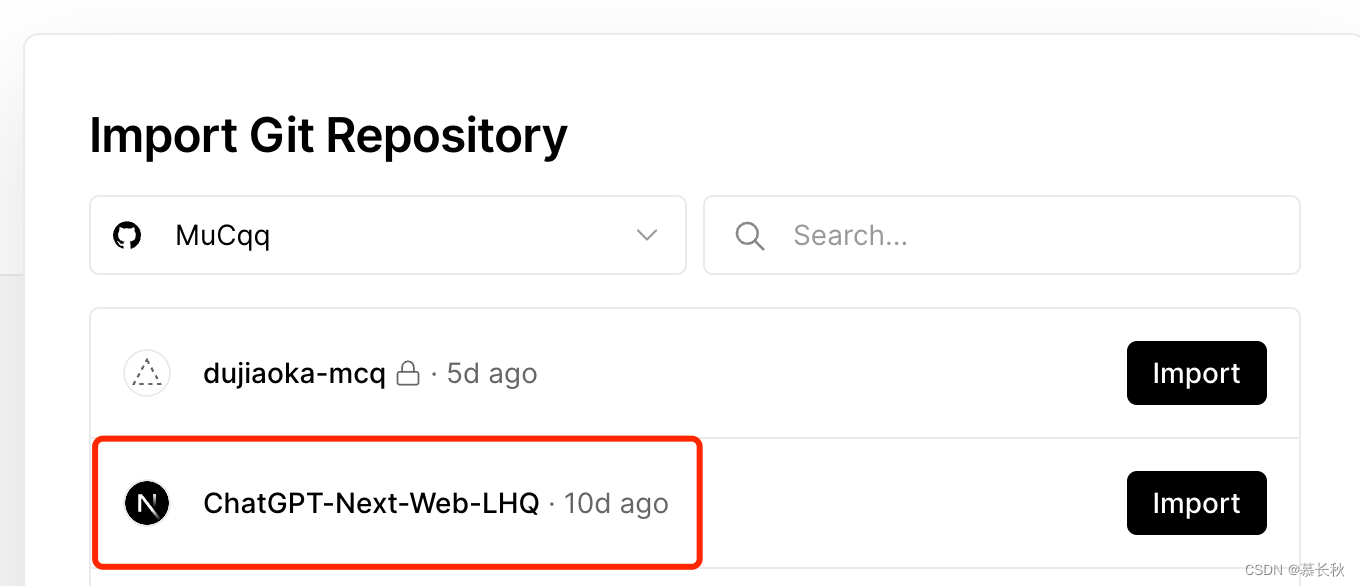
首先,你需要将 ChatGPT-Next-Web 代码fork到你的 GitHub 存储库中。接下来,在 Vercel 页面,点击“New Project”按钮并选择从 GitHub 部署。然后,选择您的 ChatGPT-Next-Web 存储库,Vercel 将为你建立您的项目并自动部署该项目

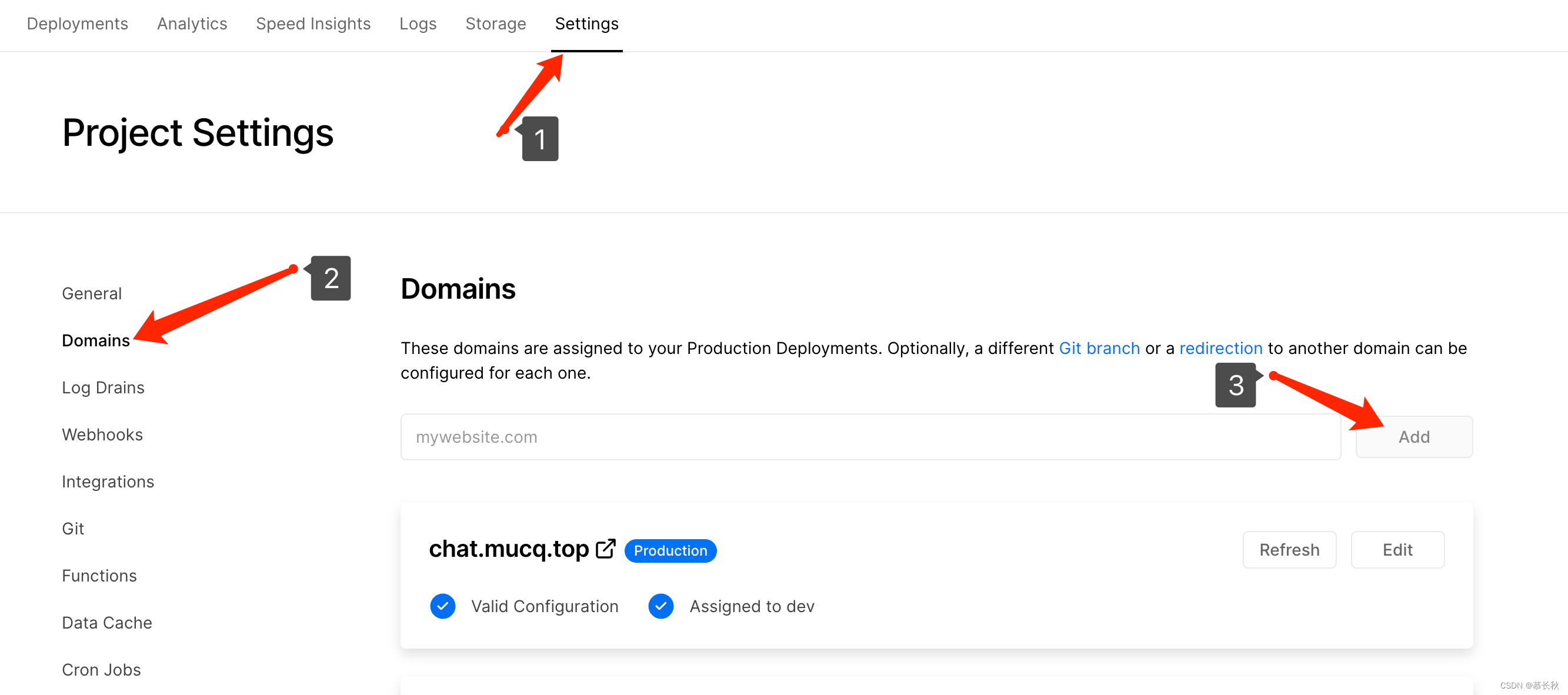
当 Vercel 部署成功后,您可以访问您的 ChatGPT-Next-Web 应用程序,即 https://yourappname.vercel.app - 在国内的腾讯云或阿里云购买一个域名,将您的 ChatGPT-Next-Web 应用程序添加到你的域名解析中,然后切换至Vercel中按图中指示添加自己的网站地址,完成后就可以通过域名直接访问你自己搭建的ChatGPT-Next-Web了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/294838
推荐阅读
相关标签


