- 1机器推理文本+视觉,跨模态预训练新进展
- 2AI Agent智能应用从0到1定制开发 全流程解决方案实战
- 3北京/上海内推 | 字节跳动AI Lab招聘NLP算法模型优化方向实习生
- 4树莓派中SIM7600G-H 4G DONGLE模块使用记录(一)PPP拨号上网/4G上网
- 5Nerf系列数据集记录_nerf数据集
- 6IJCAI2023推荐系统相关论文集锦
- 7深入探讨javascript的流程控制与分支结构,以及js的函数
- 8全球首个“AI程序员”Deven诞生,真的能替代人类程序员吗?_deven 人工智能
- 9【附源码】Java计算机毕业设计校园疫情防控管理系统(程序+LW+部署)_校园疫情系统e-r图
- 10【Docker】Docker中network的概要、常用命令、网络模式以及底层ip和容器映射变化的详细讲解_docker network
Flutter框架之:开发环境搭建
赞
踩
第一部分 环境准备
1.首先安装Java环境
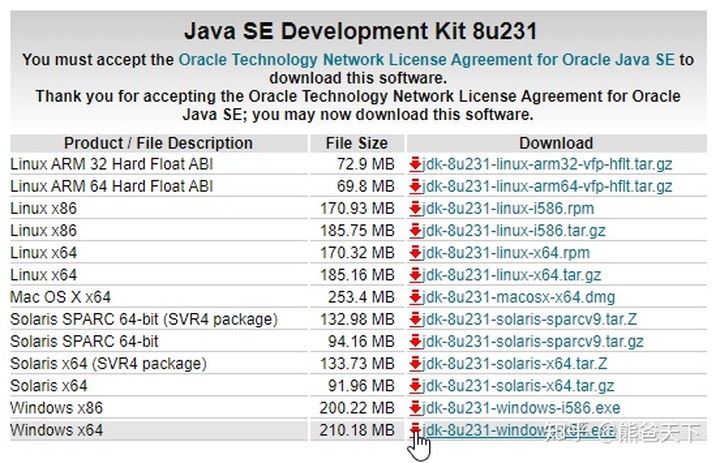
Java SE Development Kit 8

这里需要登录,用户名是电子邮件,密码要1位大写。
配置JAVA环境变量
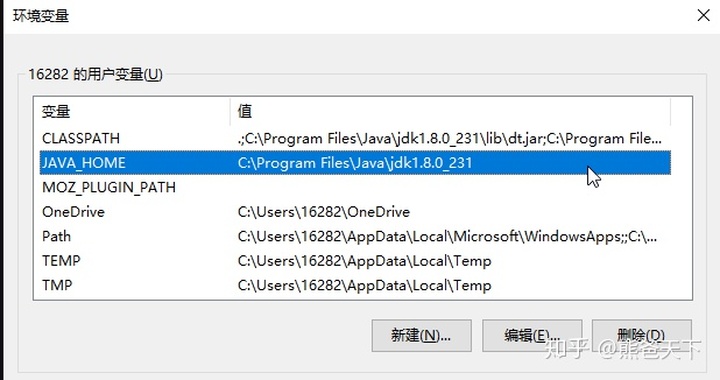
① 创建JAVA_HOME
键:JAVA_HOME
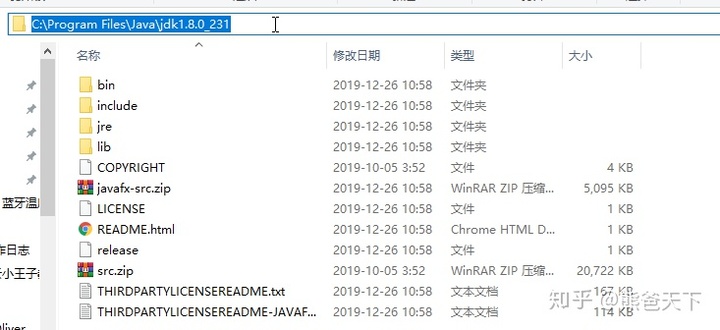
值:值是jdk目录,自己找到复制过来


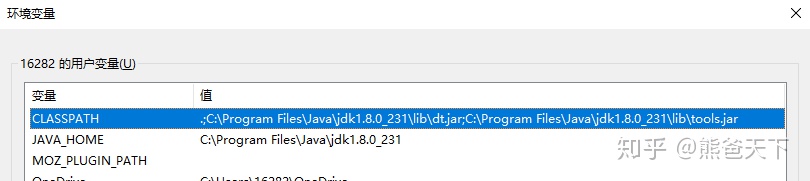
② 创建CLASSPATH 值为: .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar

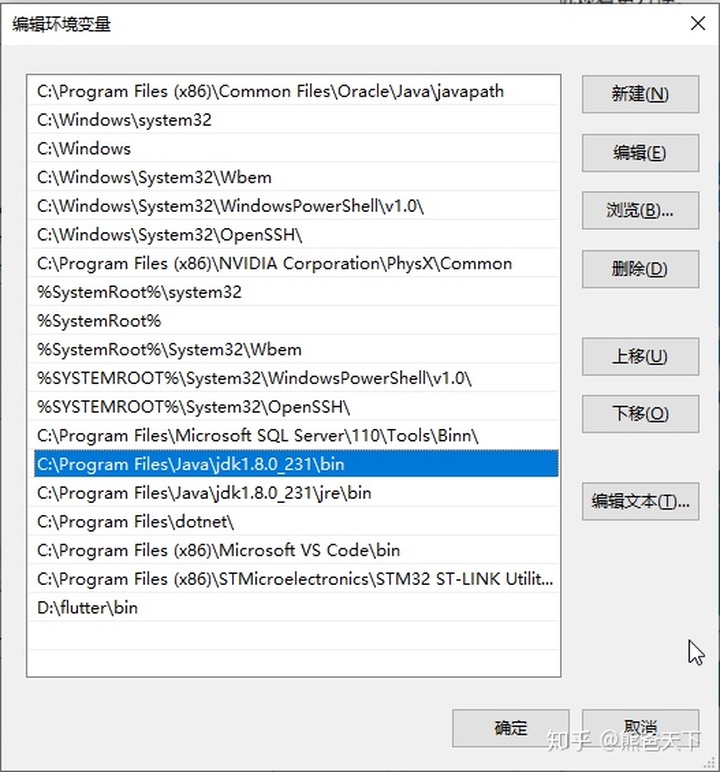
③ 添加系统变量path中的两个变量:
C:\Program Files\Java\jdk1.8.0_231\bin
C:\Program Files\Java\jdk1.8.0_231\jre\bin

这里很多教程让引用Java_HOME,但经我实验,还是写完整路径比较好,缺省路径cmd写javac竟然不行。
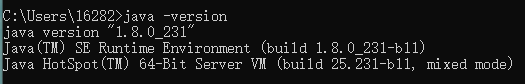
安装完成后用cmd测试一下
用java Java -version 及javac都试一试



2.安装flutter 的SDK
下载:
Flutter SDK releases下载完后解压到你想要的文件夹

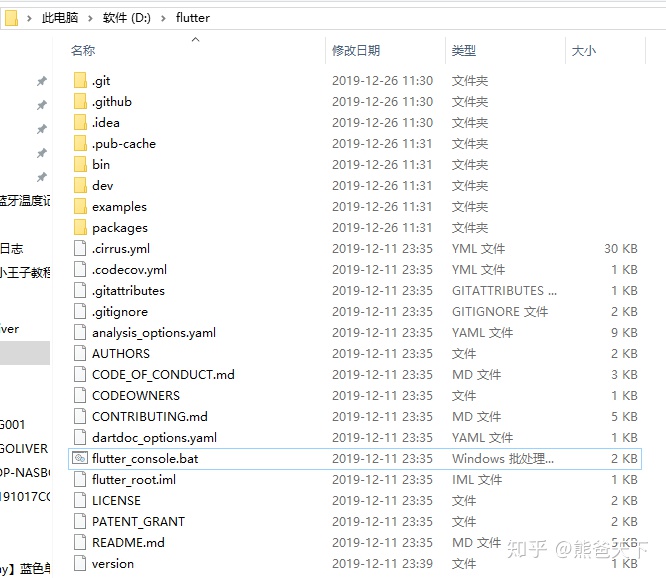
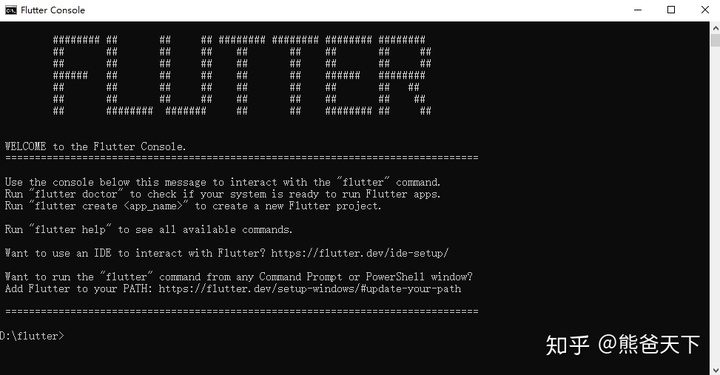
运行flutter_console


证明已有SDK,可运行
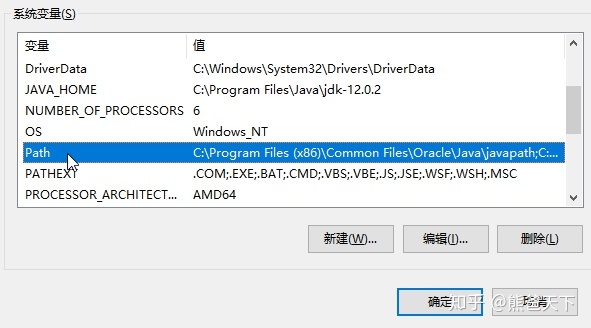
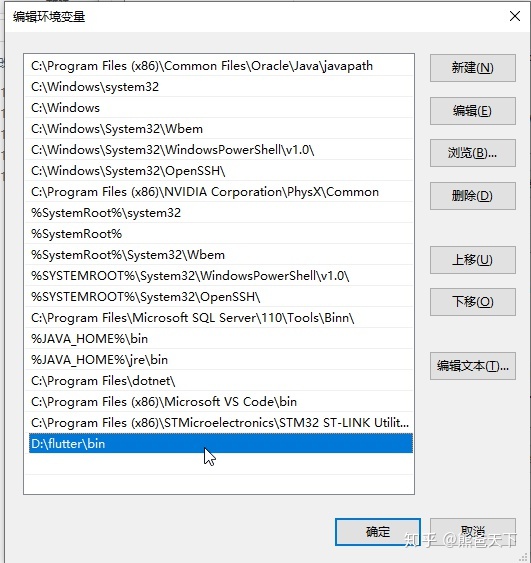
接下来配置环境变量


配置完后用CMD试一试

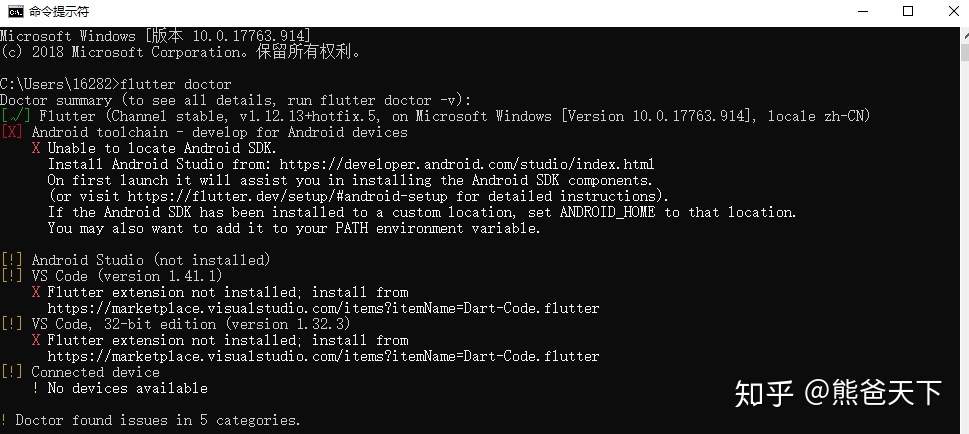
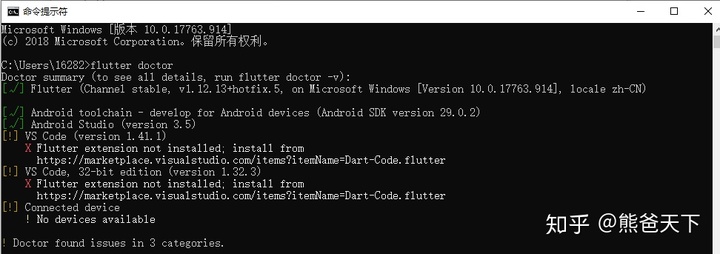
此时,用flutter doctor 命令查看自己的环境

有 X或者 !都表示环境还有问题。这里先不管 继续安装。
3. 安装Android studio
Download Android Studio and SDK tools | Android Developers安装之后下载组件
这里有无数的坑,大部分原因是国内网络问题,经过一下午的折腾,靠梯子解决了。
阿里私服解决被墙问题
如果不靠梯子,可以用国内阿里私服代替国外服务器的方法。
如下:将bulid-grandle 文件内的内容改为
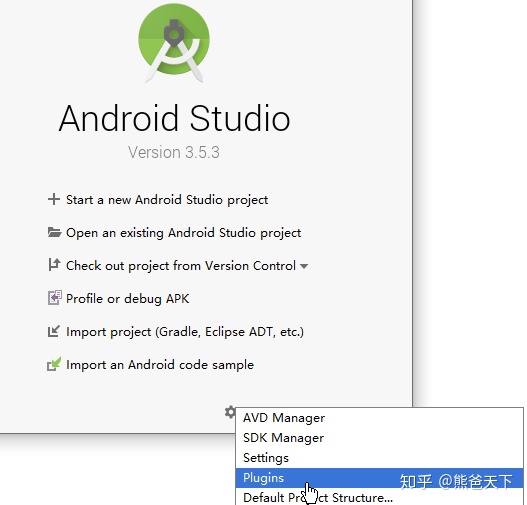
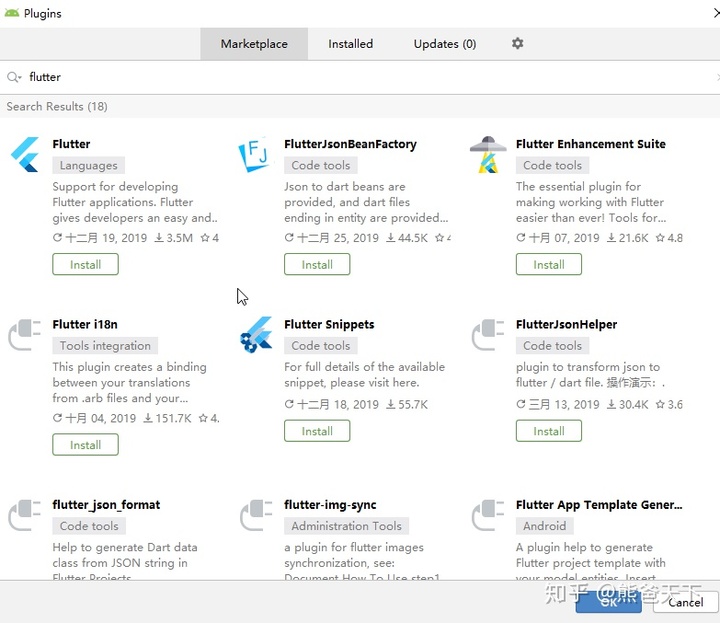
4. Android studio安装flutter插件

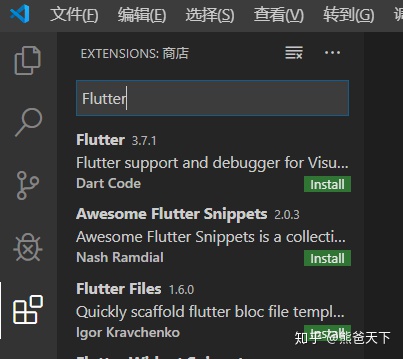
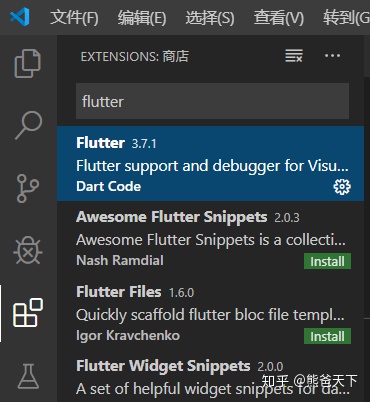
搜索flutter

点击第一个安装,期间还会提示安装dart语言包 点同时安装即可。
安装好后如下图:

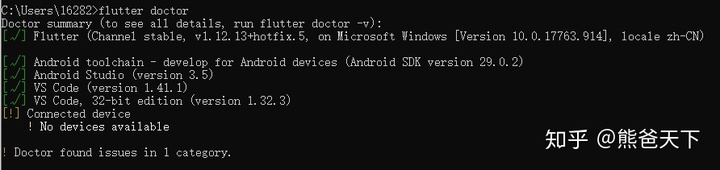
此时运行flutter doctor 发现AS部分的内容已经划勾

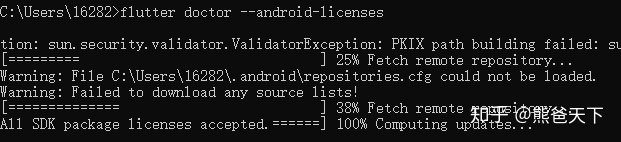
如果提示 Android toolchain 则运行:
flutter doctor --android-licenses命令进行安装

5.安装VScode插件

安装第一个即可
此时运行发现只有1个“!”号了,那个是 没有安装虚拟机

6.创建第一个程序,并安装虚拟机
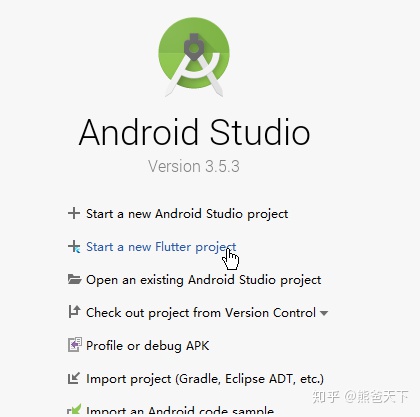
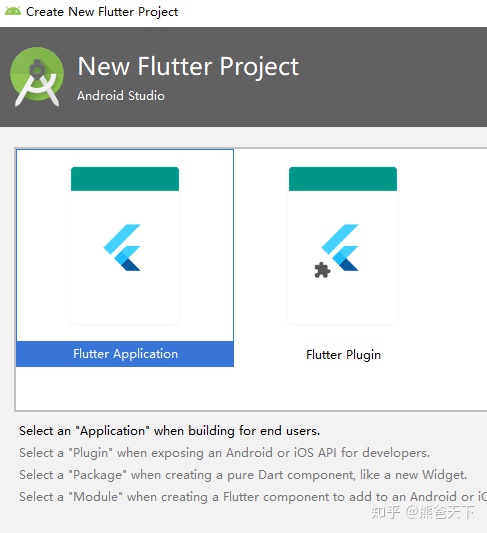
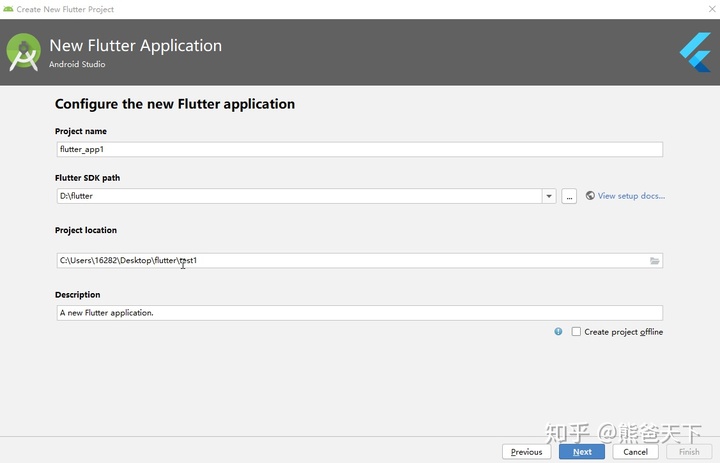
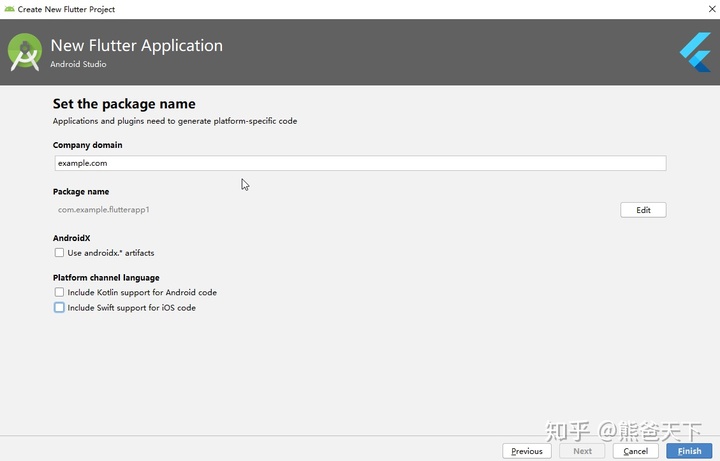
首先创建一个flutter项目
打开AS,创建flutter工程



创建工程的时间非常长,请耐心等待
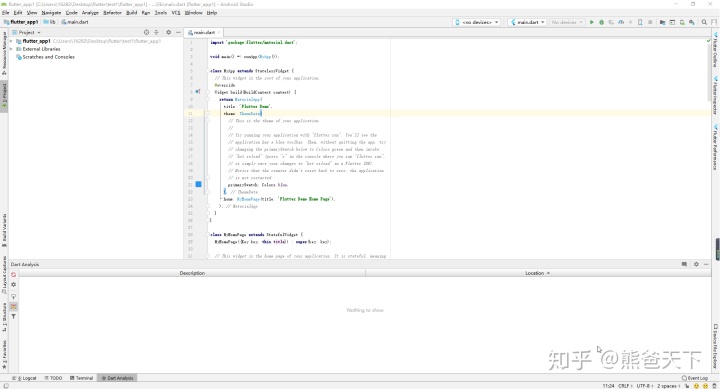
创建完成后如图:

点击 tools →AVD 创建虚拟机(这里我的平台是Intel平台,AMD平台与之肯定不一样,具体解决方法会后续添加)


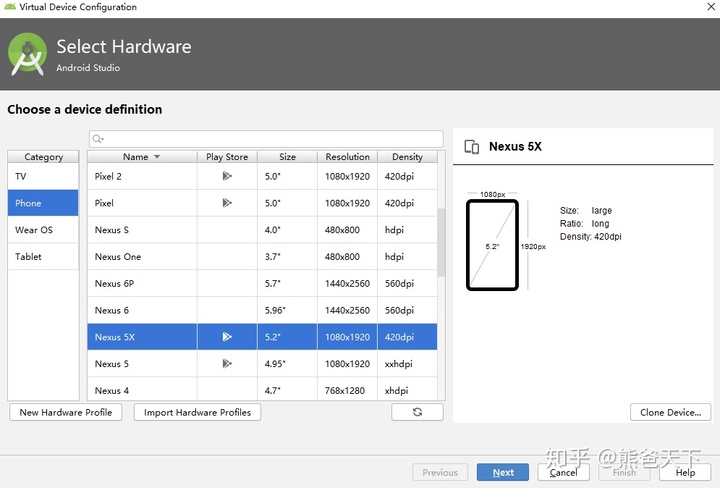
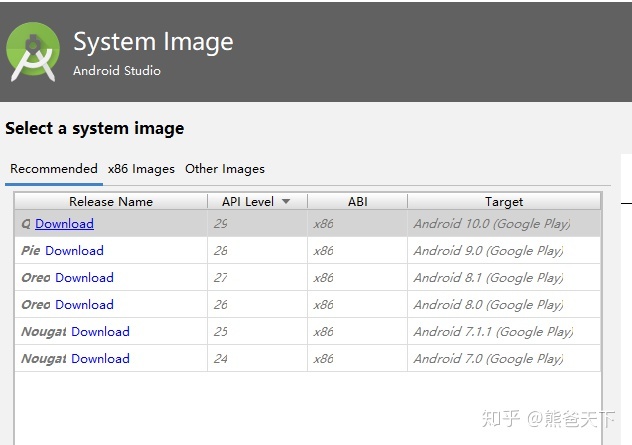
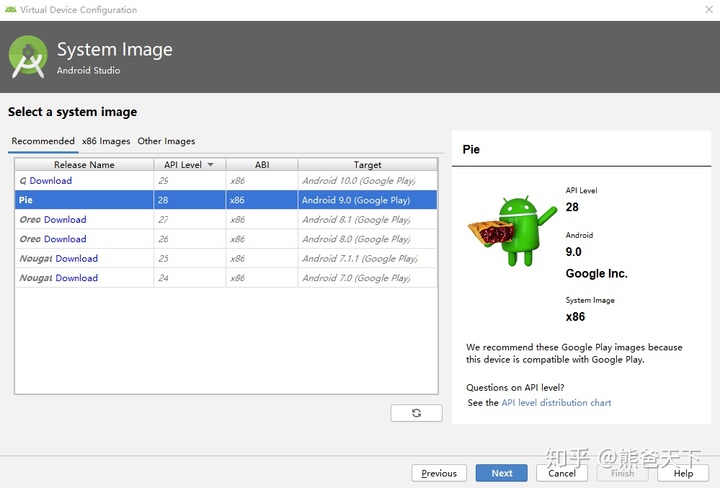
这里会问你需要给你的虚拟机装什么版本的Android系统

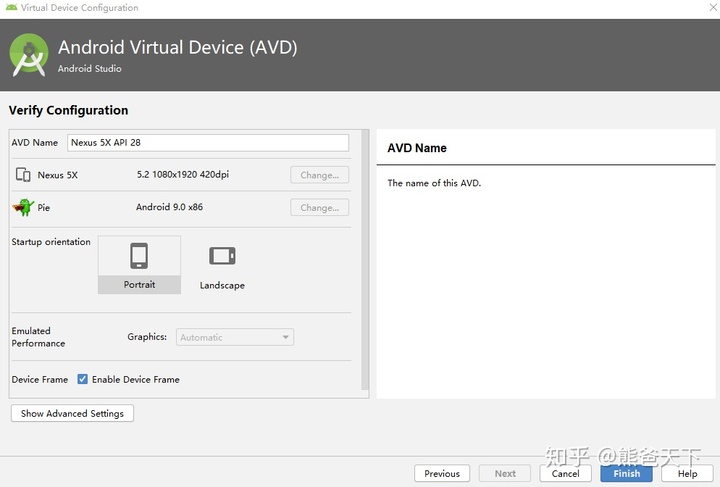
选一个即可,我装的pie android 9.0 ,耐心等待下载完成。


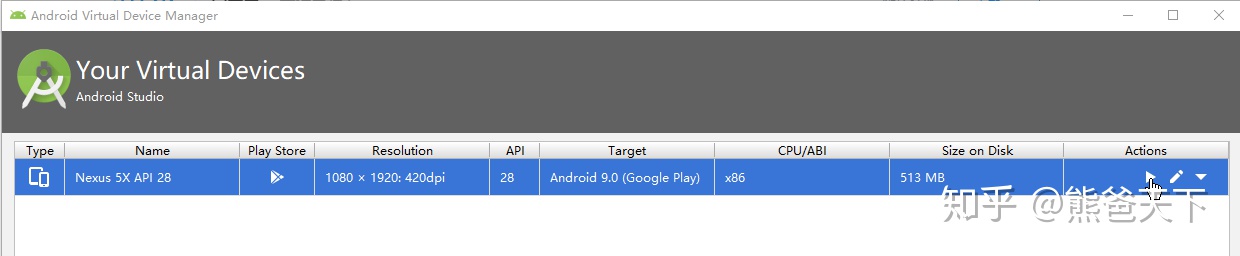
创建完成。完成后启动虚拟机


虚拟机出现后,点击debug(此处需要梯子!!!~)

如果出现问题,不要犹豫不要怀疑自己,肯定是天朝网络的问题,自己找梯子。
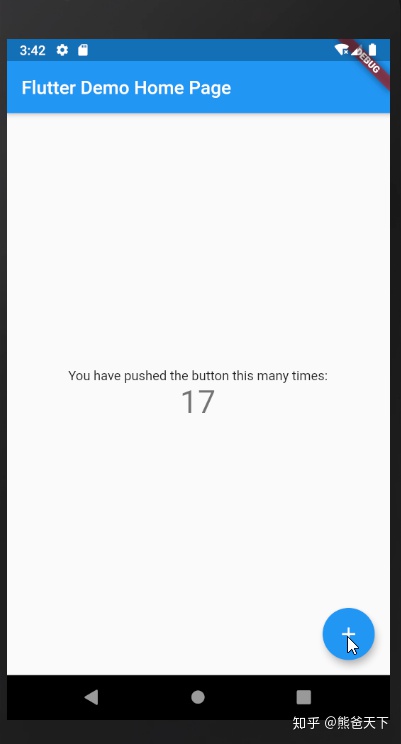
启动完成后显示

点击小蓝按钮,上面的数字会增加。这就是自带的DEMO啦。
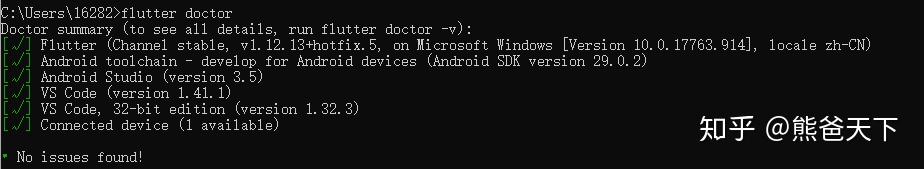
此时,运行flutter doctor,发现没有任何问题,

7.配置vscode
①、搜索flutter 下载flutter (同时会自动下载dart)

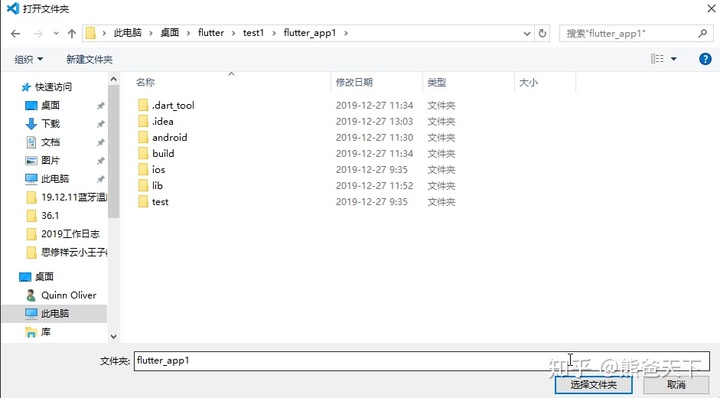
②、完成后打开flutter项目文件夹:

③、打开虚拟机
方法1:
创建一个bat文件

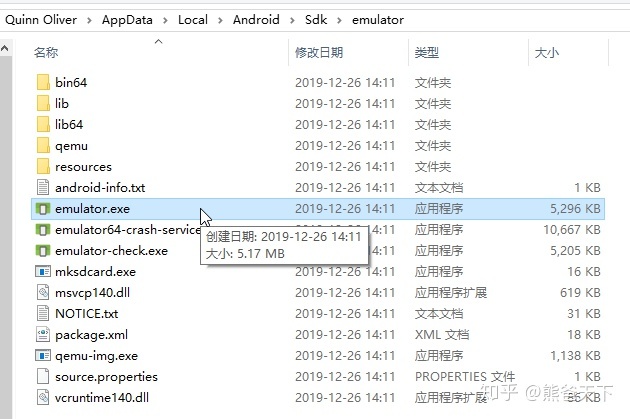
再电脑中找到emulator.exe,复制路径填入上面的文件

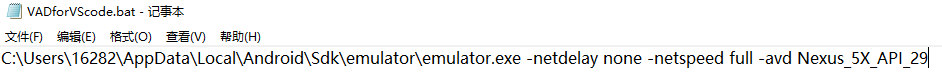
填入内容:
C:\Users\16282\AppData\Local\Android\Sdk\emulator\emulator.exe -netdelay none -netspeed full -avd Nexus_5X_API_29
注意:最后是虚拟机的名字,填写时要把空格用 _ 代替


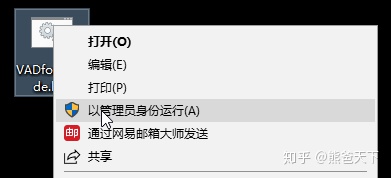
以管理员身份运行,即可打开虚拟机。
方法2:
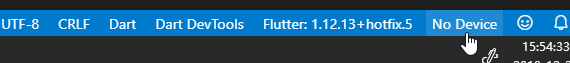
打开vscode,打开flutter项目, 在右下角找到No device 点击一下

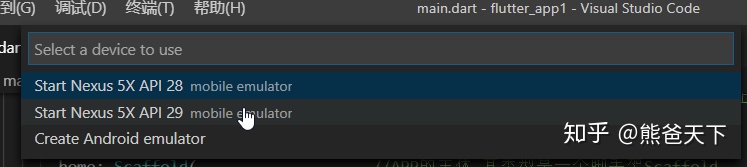
在弹出的对话框中选择虚拟机

④、在VSCODE中打开终端(CTRL+~)
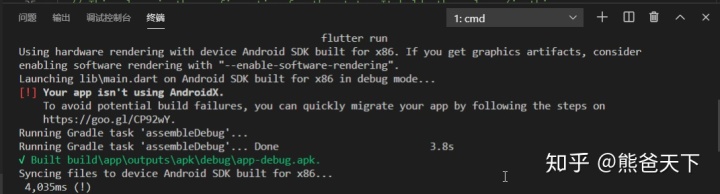
输入 flutter run 回车运行终端

⑤、终端操作
运行模拟器:flutter run
更新页面:R
显示网格:P
android/IOS模式切换:O
关闭终端:Q
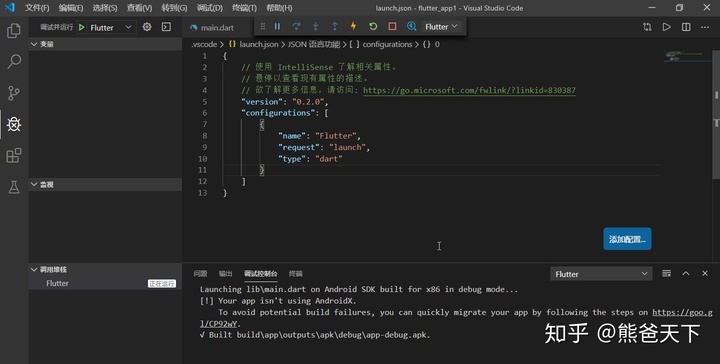
热更新方法:用debug,按照VS的提示配置即可,配置完成后 如下

附1:flutter常用命令
- flutter doctor 检测flutter运行环境
- flutter update 升级flutter版本
附2:flutter解决被防火墙问题
首先还是要用阿里私服
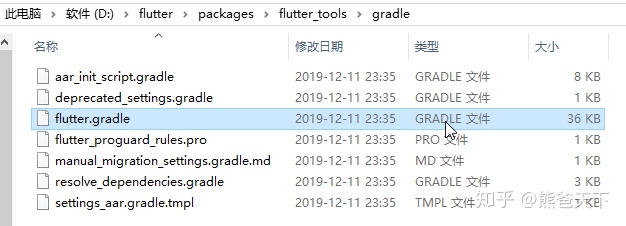
找到这个文件

替换其中内容:
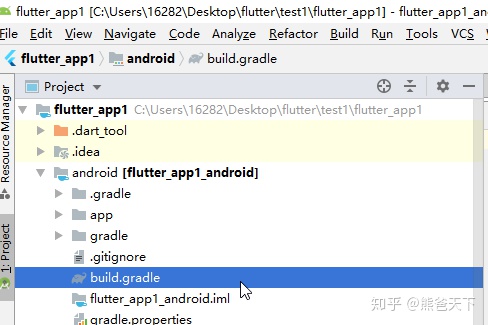
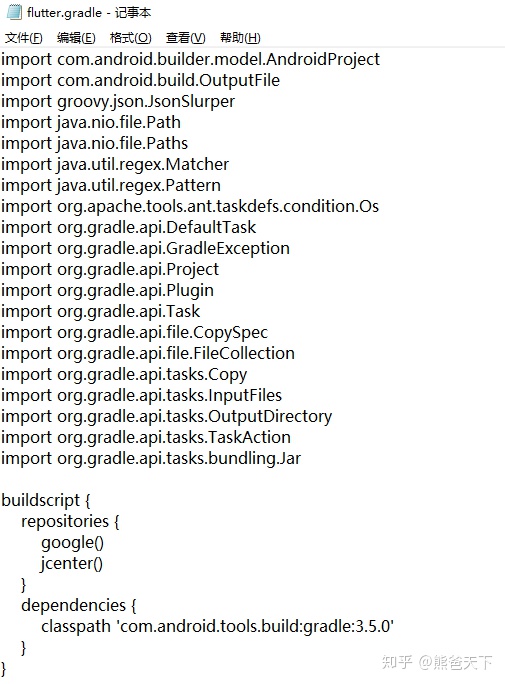
第二步 修改flutter的gradle文件修改buildscript部分的内容


修改为:
保存后重启。
附3:AMD处理器如何调试
AMD虚拟机真的很难用!最终我选择了连接真实手机调试

方法:(以小米8为例)
① 进入开发者模式(各手机厂商不尽相同)
进入设置→ 我的设备→全部参数→在MIUI版本处连续猛击7此开启
然后再次进入 设置→更多设置→开发者选项
启用USB调试 USB安装 USB调试(安全设置)
关闭miui优化
② 进入android studio, 选择MI8

至此,flutter环境安装完毕,我花了将近一天的时间。大部分问题出现在网络之上,真的非常苦逼。anyway,环境已经完全安装OK,可以愉快的进行学习了,
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



