- 1微信公众号jssdk ios第一次签名失败,刷新后签名成功_签名 首次进入失败 刷新才成功
- 2Android ViewBinding使用详解,圆我大厂梦_viewbinding-7.0.4.aar
- 3shell脚本每日一练(二)_:创建一个u1.txt文件,文件中存放你们小组名单,在计算机中自动创建对应的账户
- 4传奇大爷拿下“数学界诺贝尔奖”;陶哲轩祝贺:他本应更知名
- 5浅谈Winform程序的界面布局设计_winform admin界面布局
- 6Unity2019通过unity获取Android动态权限(不用在Android写插件)_unity permission
- 7一篇文章搞定deepfacelab练丹那些事_deepfacelab神丹
- 8使用 OpenSSL 加密和解密文件_openssl用公钥加密
- 9adb连接不上 daemon not running. starting it now on port 5037_linux中daemon not running; starting now at tcp:5037
- 10万能工具箱合集 小程序源码_软件工具箱源码
Flutter Button 按钮_flutter的button类型
赞
踩
目录
在 Flutter 里有很多的 Button,包括了:MaterialButton、RaisedButton、FloatingActionButton、FlatButton、IconButton、ButtonBar、DropdownButton 等。
一般常用的 Button 是 MaterialButton、IconButton、FloatingActionButton。
RaisedButton:凸起的按钮,其实就是 Material Design 风格的 Button
FlatButton:扁平化的按钮
OutlineButton:线框按钮
IconButton:图标按钮
ButtonBar:按钮组
FloatingActionButton:浮动按钮
DropdownButton:下拉框按钮
参数详解
| 属性 | 说明 |
| onPressed | 点击事件监听,传 null 表示按钮禁用 |
| onHighlightChanged | 水波纹高亮变化回调,按下返回true,抬起返回false |
| textTheme | 定义按钮主题 |
| textColor | 按钮文字颜色 |
| disabledTextColor | 无效按钮文字颜色 |
| color | 按钮颜色 |
| disabledColor | 无效按钮颜色 |
| focusColor | 获取焦点 按钮颜色 |
| hoverColor | 不知道啥玩应儿 |
| highlightColor | 长按 按钮颜色 |
| splashColor | 点击 水波纹 颜色 |
| colorBrightness | 官网:用于此按钮的主题亮度。默认为主题的亮度 |
| elevation | 阴影 |
| focusElevation | |
| hoverElevation | |
| highlightElevation | |
| disabledElevation | |
| padding | 内边距 |
| shape | 设置形状,如圆角,圆形等 |
| clipBehavior | 剪裁 Clip.antiAlias:剪辑具有抗锯齿功能 Clip.antiAliasWithSaveLayer:在剪辑后立即剪辑具有抗锯齿和saveLayer Clip.hardEdge:剪辑,但不应用抗锯齿。 Clip.none:不剪辑。 |
| focusNode | |
| materialTapTargetSize | |
| animationDuration | |
| child | |
| OutlineButton 特性 | |
| borderSide | 线框 线颜色 ,如红色:BorderSide(color: Colors.red,), |
| clipBehavior | 相框风格,如:Clip.antiAlias |
| RaisedButton.icon 特性 | |
| icon | 图标 |
| label | 通常是文字 |
| IconButton 特性 | |
| icon | 图标 |
| color | 图标颜色 |
| tooltip | 长按文字提示 |
| DropdownButton 特性 DropdownButton | |
| hint | 提示语 |
| value | 当前值 |
| iconSize | 下拉框图片大小 |
| icon | 右边图标 默认为下三角 |
| items | 下拉框数据集合 |
| onChanged | 监听 |
| FloatingActionButton 特性 | |
| child | 子元素,一般为 Icon,不推荐使用文字 |
| tooltip | 长按文字提示 |
| backgroundColor | 背景颜色(默认使用主题颜色) |
| mini | 是否是 mini 类型默认 false |
| 设置位置,在外部使用(与FloatingActionButton同级)floatingActionButtonLocation。 FloatingActionButtonLocation.centerDocked: 底部剧中 与底部无间距 FloatingActionButtonLocation.centerFloat: 底部剧中 与底部有间距 FloatingActionButtonLocation.endDocked:右下角 与底部无间距 FloatingActionButtonLocation.endFloat:右下角 与底部有间距 FloatingActionButtonLocation.endTop:右上角 FloatingActionButtonLocation.startTop:左上角 | |
代码示例
- return Container(
- padding: EdgeInsets.all(8),
- child: Column(
- children: <Widget>[
- Wrap(
- spacing: 8,
- runSpacing: 8,
- children: <Widget>[
- RaisedButton(
- child: Text('普通按钮'),
- onHighlightChanged:(bool b) {
- print(b);
- },
- onPressed: (){},
- ),
-
- RaisedButton(
- child: Text('带颜色'),
- onPressed: (){},
- textColor: Colors.white,
- color: Colors.blue[200],
- ),
-
- RaisedButton(
- child: Text('带颜色带阴影'),
- onPressed: (){},
- textColor: Colors.white,
- color: Colors.blue[200],
- elevation: 15,
- ),
-
- Container(
- width: 300,
- height: 50,
- child: RaisedButton(
- child: Text('设置宽高'),
- onPressed: (){},
- textColor: Colors.white,
- color: Colors.blue[500],
- elevation: 15,
- ),
- ),
-
- RaisedButton.icon(
- icon: Icon(Icons.account_box),
- label: Text('我前边有图标'),
- onPressed: () {},
- ),
-
- RaisedButton(
- child: Text('圆角按钮'),
- onPressed: (){},
- color: Colors.red,
- shape: RoundedRectangleBorder(
- borderRadius: BorderRadius.circular(10)
- ),
- ),
-
- Container(
- width: 100,
- height: 100,
- child: RaisedButton(
- child: Text('圆形按钮'),
- onPressed: (){},
- color: Colors.red,
- shape: CircleBorder(
- // side: BorderSide(color: Colors.yellow[500])
- )
- ),
- ),
-
- RaisedButton(
- child: Text('水波纹'),
- onPressed: (){},
- color: Colors.blue[200],
- splashColor:Colors.yellow[100],
- ),
-
- RaisedButton(
- child: Text('长按变色'),
- onPressed: (){},
- color: Colors.blue[200],
- highlightColor:Colors.red[500],
- ),
-
- FlatButton(
- child: Text('扁平按钮'),
- onPressed: (){},
- color: Colors.blue[200],
- ),
-
- OutlineButton(
- child: Text('边框按钮'),
- onPressed: (){},
- textColor: Colors.red,
- borderSide: BorderSide(color: Colors.red,),
- ),
-
- IconButton(
- icon: Icon(Icons.access_alarms),
- onPressed: () {},
- color: Colors.deepOrange,
- splashColor:Colors.limeAccent,
- highlightColor:Colors.blue[300],
- tooltip:'干啥',
- ),
-
- DropdownButton(
- hint:new Text('请选择...'),
- value: value,//下拉菜单选择完之后显示给用户的值
- iconSize: 50.0,//设置三角标icon的大小
- items: <DropdownMenuItem>[
- DropdownMenuItem(
- value: '1',
- child: Text('One'),
- ),
- DropdownMenuItem(
- value: '2',
- child: Text('Two'),
- ),
- DropdownMenuItem(
- value: '3',
- child: Text('Three'),
- ),
- DropdownMenuItem(
- value: '4',
- child: Text('four'),
- ),
- DropdownMenuItem(
- value: '5',
- child: Text('five'),
- ),
- ],
- onChanged: (v) {
- setState(() {
- print(v);
- value = v;
- });
- },
- ),
- ],
- ),
-
-
- Container(
- color: Colors.pink[100],
- child: ButtonBar(
- children: <Widget>[
- RaisedButton(
- child: Text('按钮一'),
- onPressed: (){},
- textColor: Colors.white,
- color: Colors.blue,
- elevation: 15,
- ),
- RaisedButton(
- child: Text('按钮二'),
- onPressed: (){},
- textColor: Colors.white,
- color: Colors.blue,
- elevation: 15,
- ),
- ],
- ),
- ),
-
- Container(
- alignment: Alignment.center,
- child: Column(
- children: <Widget>[
- SizedBox(height: 30,),
- Text("一个Button事件与回调,更改数值"),
-
- SizedBox(height: 15,),
- Text("$count",style: TextStyle(fontSize: 50,color: Colors.purple,fontWeight:FontWeight.w800)),
- SizedBox(height: 20,),
-
- RaisedButton(
- child: Text('点我',style: TextStyle(fontSize: 18),),
- onPressed: (){setState(() {
- count += 1;
- });},
- textColor: Colors.white,
- color: Colors.blue,
- elevation: 15,
- ),
- ],
- ),
- )
- ],
- ),
- );

- //floatingActionButton 按钮
- floatingActionButton: FloatingActionButton(
- backgroundColor: Colors.red[500],
- child: Icon(Icons.add_comment),
- tooltip:'干啥',
- onPressed: () {print('我是Floating Action Button');},
- ),
- //floatingActionButton 按钮位置
- floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
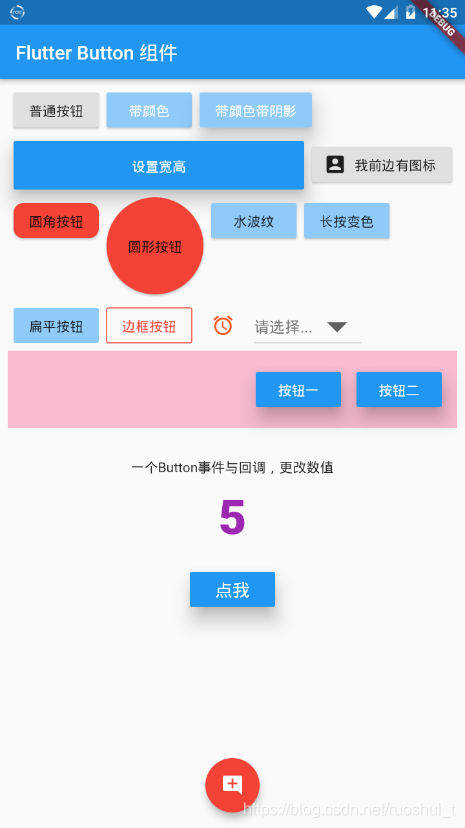
效果图